ビジュアルデザインのプロから学ぶ!プロダクトデザイナーが行った実践的なスキルアップ施策の全貌
どうも!マネーフォワード福岡拠点プロダクトデザイナーのほまんです。
マネーフォワードでは、プロダクトデザイナーとBXデザイン部のコミュニケーションデザイナーが各々の専門性を持って役割を担っています。弊社では、コミュニケーションデザイナーがブランディング戦略を組み立てブランドガイドラインを設計した上で、社外に発信する主なクリエイティブを制作し、すべてのタッチポイントの品質を高めてくれています。
とはいえ、プロダクトデザイナーもバナーやOGP、その他もろもろのクリエイティブを制作する機会もある中で、特に若手デザイナーはビジュアルデザインを体系的に学ぶ機会も少ないため、BXデザイン部のお力を借りて、プロダクトデザイナーの希望者に全5回のコースでビジュアルデザイン入門講座を開催することにしました。
主な目的
UIデザイン制作とクリエイティブ制作。アウトプットは違えど、制作プロセスや本質は同じだと思っています。プロダクトデザイナーは、ユーザーがプロダクトに触れる際の一番最初のタッチポイントを作る重要な役割を担っています。ユーザーのインサイトを探り、ターゲットに刺さるコンセプトをしっかりと考えて形にする力を、ビジュアルデザイン制作の学びを通して習得することが主な目的です。
1.マネーフォワードのブランドを理解し、浸透させる
プロダクトのUIデザインをしていると、ガイドラインやコンポーネントに沿って展開していくことも多いので、そこまで意識せずともブランドイメージを保ったデザインを実現することが可能です。
一方で、OGPやバナー制作などのクリエイティブでは多様な表現ができるため、マネーフォワードらしさやブランドが持つ性格、見る人に与える印象をきちんと理解してアウトプットする必要があります。
BXデザイン部監修の勉強会を行うことで、マネーフォワードのブランドに対する理解を深めてもらうことが可能となります。
2.お題に対してデザイナー自身が考える力を養う
UIデザインをする上でも、要求整理や情報設計の段階で、思考を整理してどう表現するかを考えることが重要です。本カリキュラムでは、プロセス段階も可視化し、最終アウトプットにどのように落とし込んだのかが見える設計としています。
伝えたい情報は何か
どのようなユーザーが見るのか
いつどのような状況で見るのか
ユーザーにどういう気持ちになってもらいたいのか
何をどのように目立たせるべきか
美しさや心地よさ
3.会話の中で出てくる言葉をビジュアル化できる能力の向上
例えば打ち合わせをしている中で、ノンデザイナーの発言に対して「こういうことですよね…?」と図や絵に表現して認識合わせするデザイナーも多いのではないでしょうか。
文脈を読み取り、構造化し、それをアウトプットとして表現するのはデザイナーの強みでもあります。
本カリキュラムを通して、要望・要求を言語化し、アウトプットとして表現するプロセスを学び実践する力を養います。
全5回の講座
各回ごとに、プロセスとアウトプットの到達レベルを定義した上で、段階を経て難易度をあげていく設計にしています。
例えば、第1回目の到達レベルは以下。
プロセス:アウトプットに至るまでの進め方を理解する
アウトプット:デザインの原則を理解する
これにより、どんなレベルのデザイナーでも自分の現在のレベルに応じて参加タイミングを選べたり、各回でどこまでこだわるべきかのゴールを明確にすることも可能です。
5回の講座で取り扱うお題は、それぞれの到達レベルを実現するために最適なクリエイティブを検討しました。
第1回:noteのOGP制作
第2回:新機能のポップアップバナー
第3回:ホワイトペーパーの表紙&バナー
第4回:インフォグラフィックス
第5回:イベント系クリエイティブ(キービジュアル&バナー)
第1回目のレポート
では、実際にどんな内容だったのでしょうか。実際にご紹介します!(前置き長かった…w)
1回の講座は2ヶ月のスパンで行います。
初回講義
実践(情報設計とクリエイティブ制作)
公開レビュー
ブラッシュアップ
初回は若手からベテランまで14名の方々がご参加くださいました。
1. 初回講義
開始時に、講義の時間を用意しています。制作を始めるにあたり、まずは必要な知識や思考プロセスをインプットし、その後の実践に繋げていくことで学びを定着させるのが狙いです。
改めて、第1回の到達レベルとお題はこちら。
到達レベル
プロセス:アウトプットに至るまでの進め方を理解する
アウトプット:デザインの原則を理解する
お題
noteのOGP制作
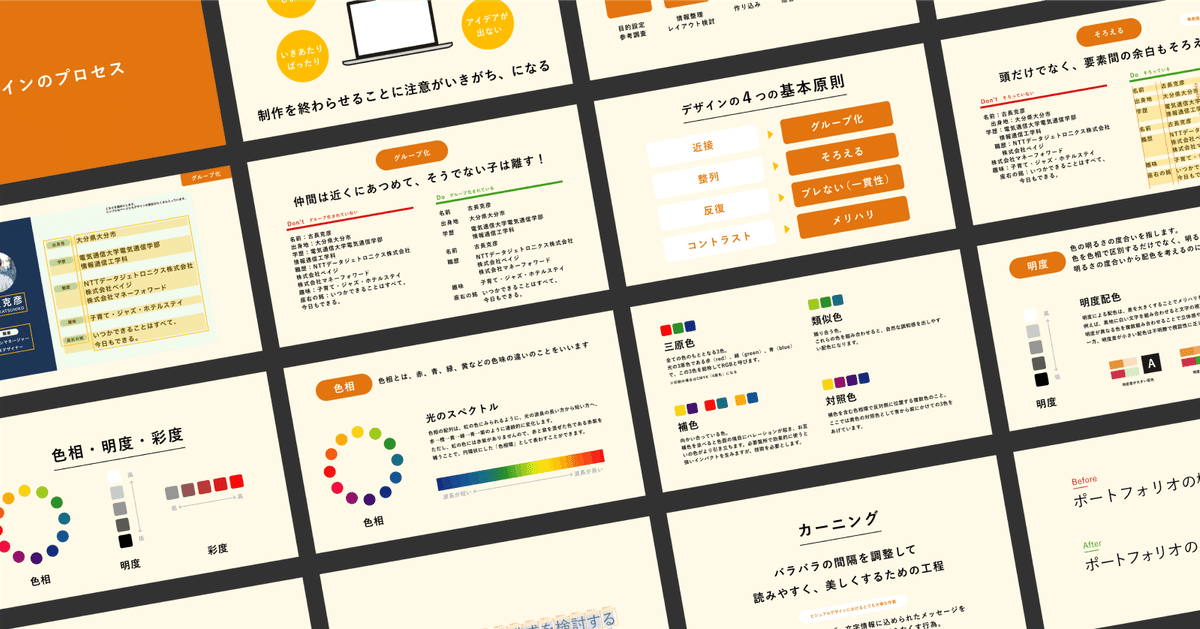
初回の講義内容は、BXデザイン部の部長のはらゆみさんに制作プロセスとデザインの基礎知識として、デザインの4原則、色の三属性、カーニングを中心にご説明いただきました。
プロフィール事例を使って、4原則の意味や効果、色の明度差や彩度差での見え方の違いをデモを交えながら分かりやすく教えていただきました。「UIデザインでいうところの〜」と、実業務に繋げられるような説明をしてくださるのもありがたいポイント!

2. 実践(情報整理とクリエイティブ制作)
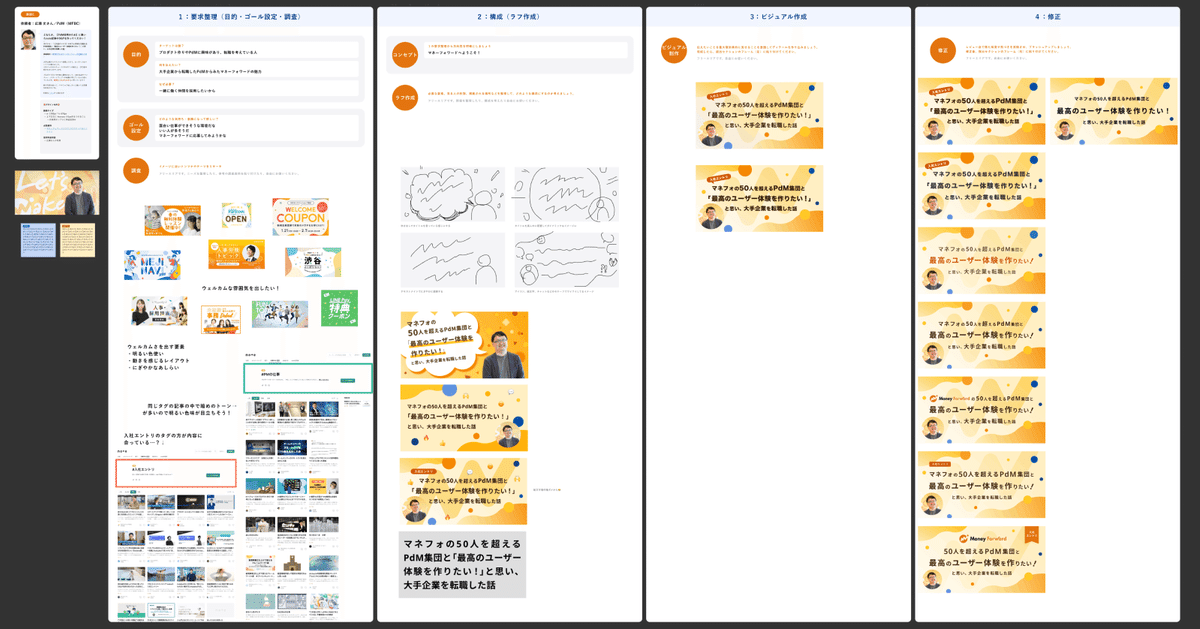
お題の内容から目的を捉え、情報整理や参考調査を行います。その後、コンセプトを明確化してラフを作成、トンマナを設定した上でディテールを作り込んでいくという流れです。
そして今回のお題に関しては、実際のマネーフォワードのnote記事で毛色の違う記事を3つピックアップ!執筆者のお三方にお断りした上で、講義のお題として使用させていただきました。感謝!!
それぞれ3つの記事には、目的やターゲットを匂わせる依頼文とデザイン与件を用意し、参加者は3つの中から好きなお題を選択していただきます。
作業する場所は全員同じ場所なので、他の方の思考やプロセスも参考になりますね。

それでは、実際に提出されたOGPをいくつかご紹介しますね。




みなさんそれぞれに、マネーフォワードらしさを意識し、コーポレートカラーの青やオレンジを効果的に使っています。
タイトルの文言の中で、どこをどのように目立たせるかという工夫も様々な表現が見られました。また、一覧で表示された時の他OGPとの差別化や、SNS上で表示された時の可読性も考慮し文字サイズを調整してくれている方もいらっしゃいました。
3. 公開レビュー会
公開レビューでは参加者が集まり、提出されたアウトプットに対して、監修しているコミュニケーションデザイナーからGOODポイント・MOTTOポイントについてフィードバックを頂きます。他者のアウトプットに対するフィードバックを聞くことで、より多くの学びが期待できます。コミュニケーションデザイナーならではのテクニックが伝授されることも!
では、どのようなフィードバックがあったのでしょうか。
全体的に多かったのは文字の扱いについてでした。カーニングは事前の講義でも説明があったので、みなさん意識してくれていましたが、まだまだ調整できる余地もありました。
それと欧文と和文のバランス問題!UIデザインをしていると一部のフォントを変えることはあまり馴染みがなかったりすると思いますが、画像としてそのまま表示されるクリエイティブでは、数字やアルファベットを和文といかに調和させるかも重要な観点です。
そのほかにも、文字と写真やイラストとの距離感による全体を俯瞰した時のバランス感や、人物写真の服の色で重さが違ってくる、というようなお話まで「ほんとにこれ無料でいいの!?」というくらい、有益なフィードバックをたくさん頂きました!

4. ブラッシュアップ
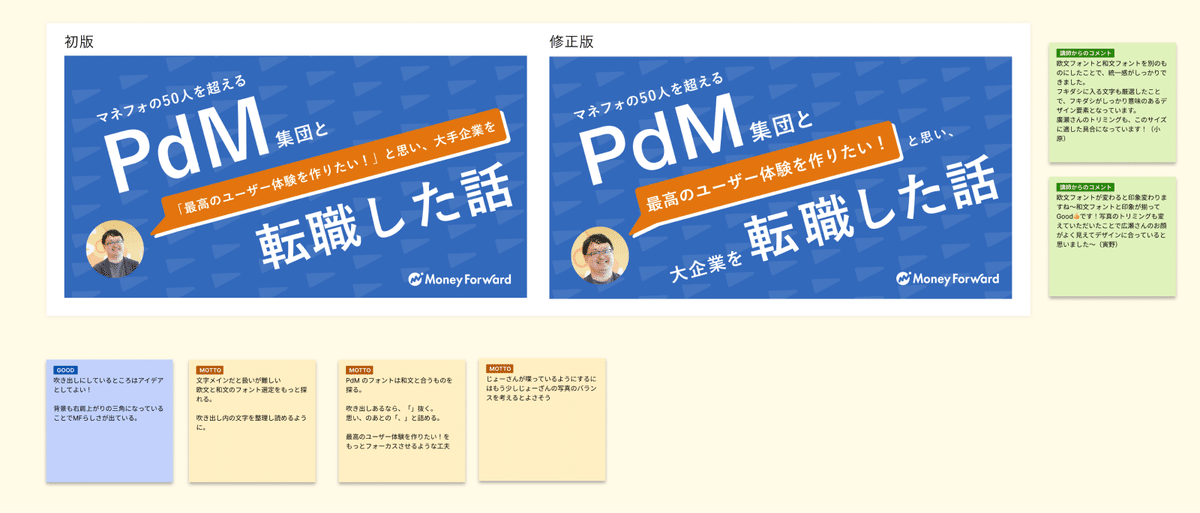
公開レビュー会でのフィードバックを元に、各々ブラッシュアップをして頂きました。再提出は初回提出の横に並べて頂きます。見比べた時にOGPとしての精度が上がっていることが一目瞭然ですね。

ブラッシュアップ後のアウトプットに対してもコミュニケーションデザイナーの方々にフィードバックコメントを頂けるので、さらに精度を高めることも可能です。
そして今回は、実際のnote記事をお題にしていたので、執筆者の方々にOGPを採用して公開していただけるという特典付き!
すでに公開されているので、ぜひ記事も読んだ上でOGPをじっくりと見てもらえると嬉しいです!
5. 公開されたOGP!
お題Aの執筆者:三浦さん(デザイナー)
【採用の理由】
タイトルの文字サイズに一定以上の大きさがあり、ビジュアルもシンプルでSPで見た時も視認性が担保できそう。
webサイトの中に2人の作業者がいてデザイン原則を一緒に作った感がある。
お題Bの執筆者:奥野さん(アナリティクスエンジニア)
【採用の理由】
エディタ画面あるからコーディングネタというのがわかりやすい(統計ネタではないとわかる)
文字が目に入りやすい
noteの一覧に3つとも入れてみたのですが、調和が取れてるし、記事のイメージが伝わるので!
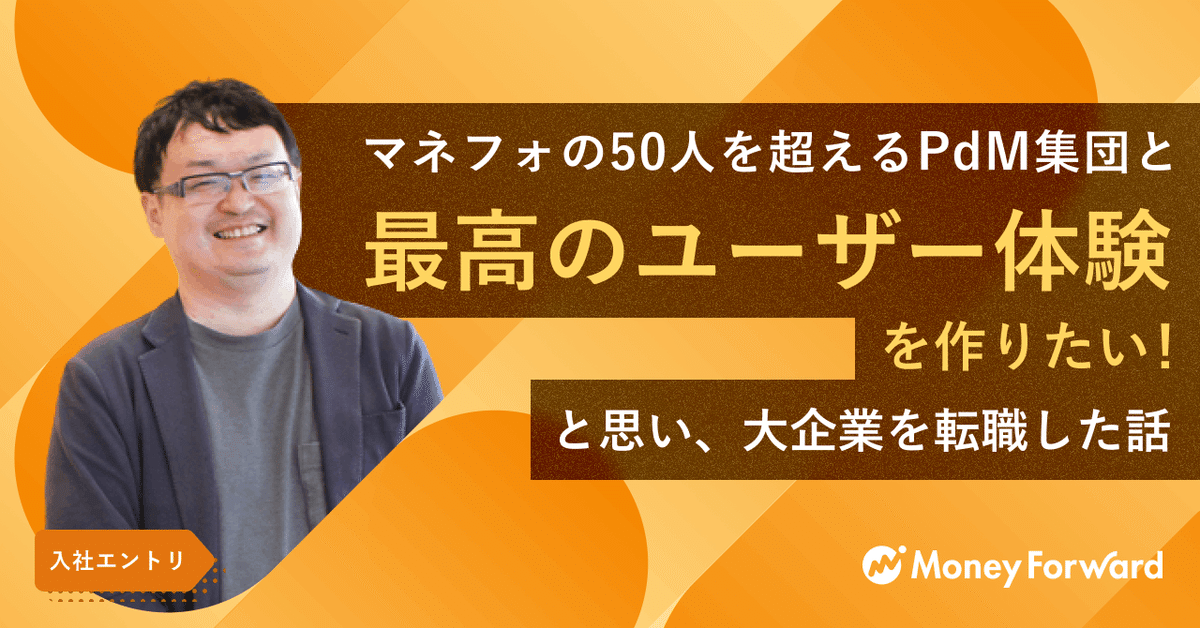
お題Cの執筆者:広瀬さん(PdM)
【採用の理由】
noteの目的である「MFBC PdM組織のブランド醸成」を考慮した際、目立たせたいワードである「50人を超えるPdM集団」がしっかり強調されていること
つまり、文字の大きさや配色が「私のWILL」を汲み取ってくださっていて、作者の意図・背景を感じたこと
トンマナ(MFBCブルー、MFのオレンジ、デザインの雰囲気)含めて非常に良いバランスだったこと
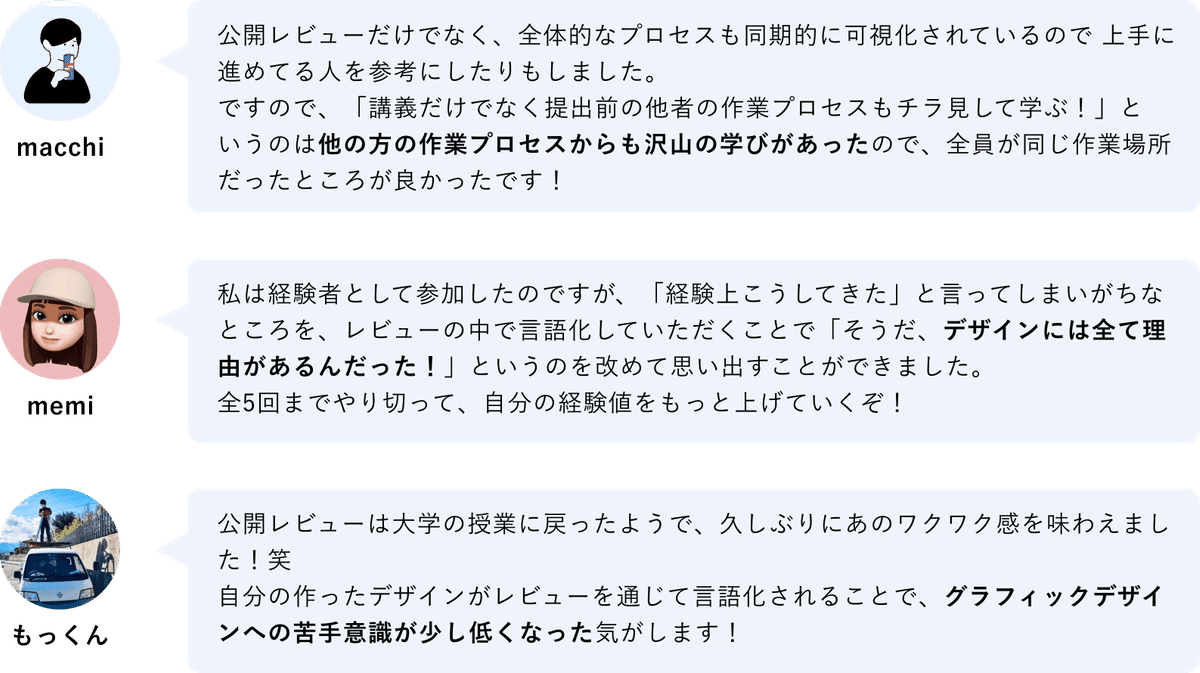
6. 参加者の感想
第1回目を終えて、参加者のみなさんにアンケートを取りました。
特に講義パートや公開レビューに関しての満足度も高く、みなさん多くの学びを得たようです。
そして、情報整理のプロセスに慣れない方もいらっしゃったようで、答え合わせが欲しいという声もありました。ですが、情報整理に正解はなく、あくまで自分なりの答えを導き出すためのプロセスなので、次回以降、進め方や方向性に不安を感じる場合は、途中途中で講師や運営がサポートをしていこうと考えています。

さいごに
ビジュアルデザイン入門講座は、現在第2回目を実施中。
今後はなんと、セルジオCDOが直々に講師として登場してくれる回も予定しています。どんな内容になるのか私も楽しみ!
マネーフォワードではデザイナーの企画を、部を超えてデザイン室全体に広げられるとてもありがたい環境です。日々課題に感じていること、もっと良くするアイデアなど、声をあげれば必ず誰かが乗ってきてくれる!
こうして多くのデザイナーが存在する組織でも横のつながりを感じながら、みんなで良いプロダクトを作っていけるんですね。
また、ビジュアルデザインのスキルアップだけではなく、UIデザインに関しても日常的に相互レビューを行える場づくりをしていて、みんなでアウトプットの質を高めています。
レビュー施策の取り組みは、同じ部に所属するmemiさんの記事もぜひ覗いてみてくださいね。
マネーフォワードではプロダクトデザイナーを積極採用中!
たくさんの仲間と一緒にユーザーフォーカスなプロダクトを作っていきましょう!
この記事が気に入ったらサポートをしてみませんか?