
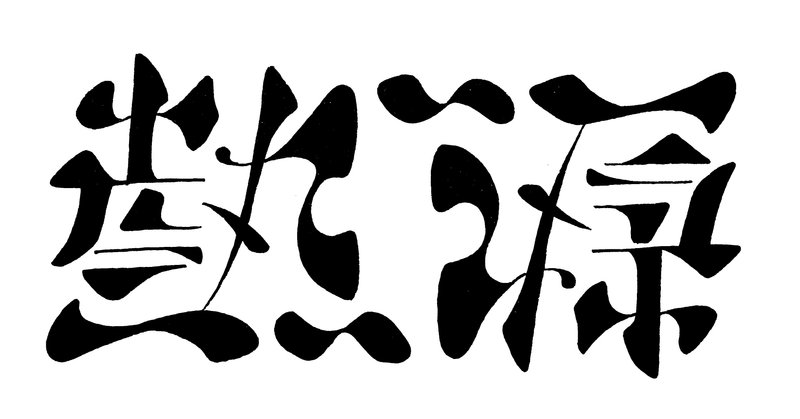
アンビグラム「熱源」(回転型) 作ってみたよ
こんにちは、TOKです。
今回は初めてアンビグラムが主役の記事を書きます。
アンビグラムとは、文字に対称性を持たせたり繰り返し構造を導入したりしたアートです。
私は一番有名な180º回転型(逆さにしても読めるもの)を作ることが多いです。
何か漢字で作ろう、と思った時に、今読んでいる小説のタイトルを作ろうと思いまして。
それが川越宗一さんの「熱源」でした。
読み終わったら記事にしますね。
では私がどんな流れで作ったのかご紹介します〜
(今回は完全手書きです。)
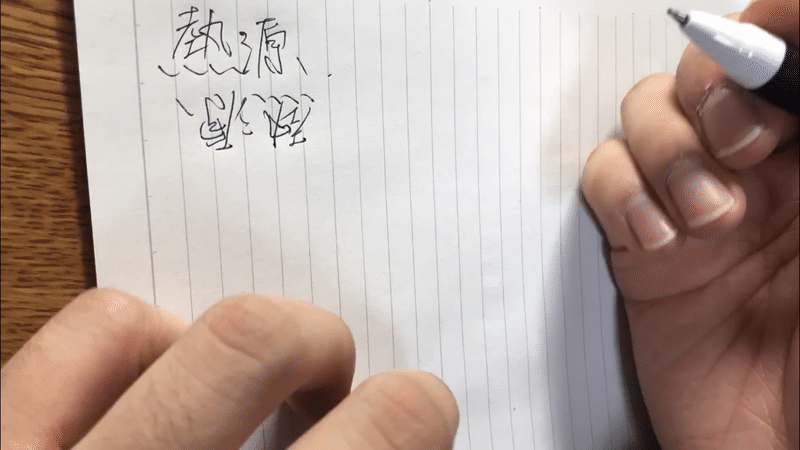
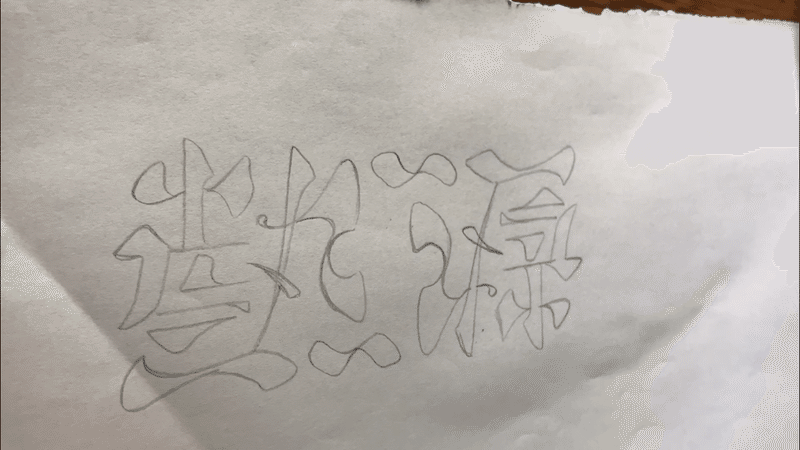
まずは、普通の向きと上下逆さの向きそれぞれ書いて並べます。
そして、このうち共通部分を探しました。
今回まず目に入ったのは、熱の「丸」と源の「原」にはどちらも「丿」が入っていることです。
ですので、ここを対応させることにしました。
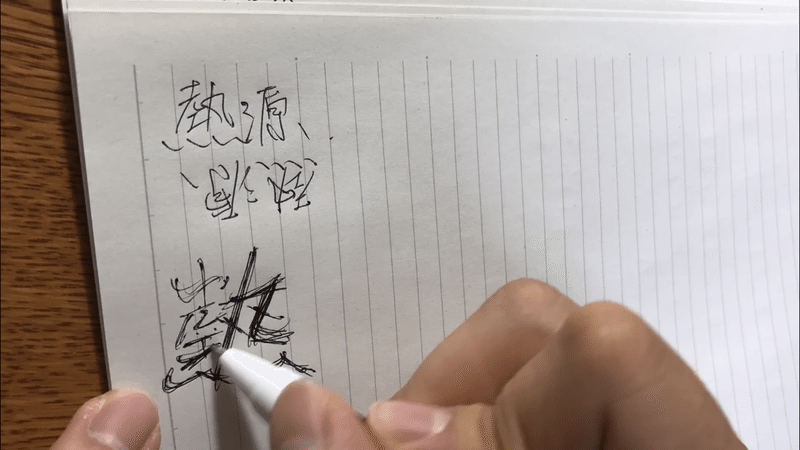
それを基準にして逆さにしたら「源」になる「熱」を書いていきます。

この時に考えていたのは、
・熱「丸」の「乙」の部分と源「氵」の対応
・熱「乚」と源「日」の真ん中の横線の対応
ができないかな、ということです。
私がアンビグラム作る時にコツだと思っているのは、
書き殴った字で考えることです。
なぜなら、アンビグラムは文字をある程度崩さなければいけませんが、「読める崩し方」にするためには、「良い加減に書いた字に寄せる」崩し方をするのが一番だと思うのです。
熱「乚」と源「日」の対応は、「日」を書き殴ったから見つけられたものでした。

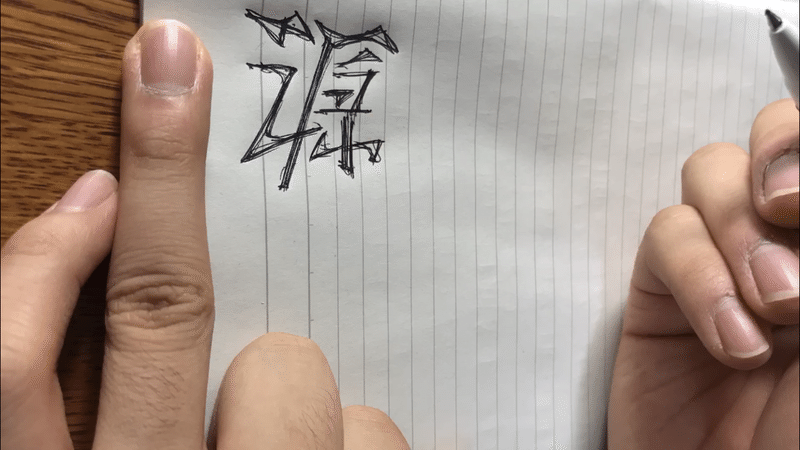
今度は逆さまにして「源」になる「熱」をひっくり返して、それを逆さまにして「熱」になる「源」になるように修正していきます。
ここで、源「日」の真ん中の横線を、読める範囲内で熱「乚」に近づけていきました。
あとは形を整えていくだけですね。

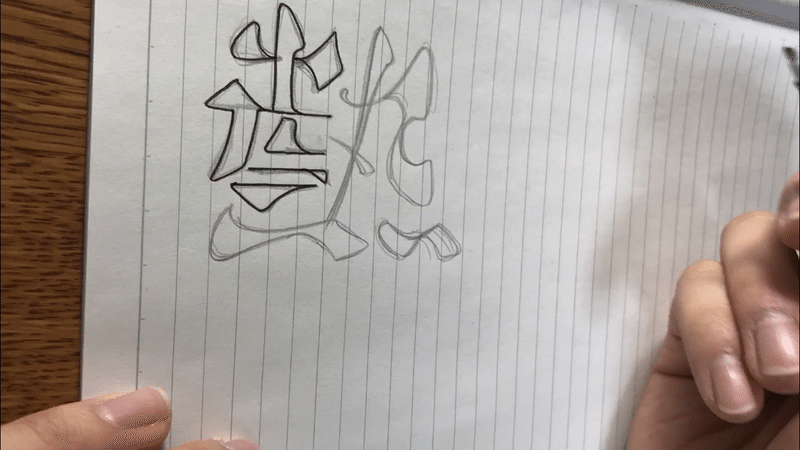
ある程度レタリングしてから、

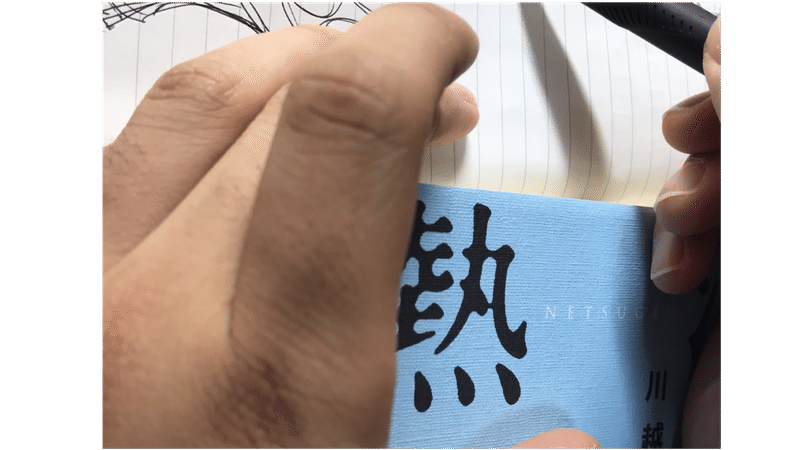
本の表紙と見比べて微調整。(写真の余白は気にしないで笑)

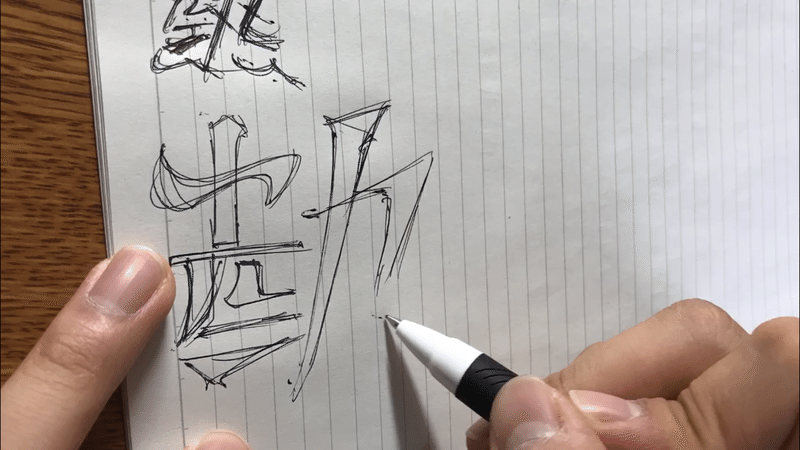
できたらペンで書いて、

向きを変えて二回トレース。
色を塗ったら、

完成。
本当はAdobeのIllustratorとか使って書き直すのが一番なんですけど、今回は時間がないのでモノクロ二階調にしただけです…。
ポイントは、熱の「灬」の右端の点を、逆さにした時に無理せず「余り」にしてしまったこと。
無理やり組み込むこともできましたが、案外邪魔にならないものです笑
文字の中が混雑しない方がいいかなと思ってはみ出させました。
あとは、源「日」の左の縦線がないのですが、一番上の横線の左端に三角の山を作ることで、その違和感を和らげられたらと思ってます。
そのくらいかな〜
今回の「熱源」は難易度は低く、アイデア自体はすぐ思いついたので短時間でできました。
これからアンビグラム作ってみたいっていう方の参考になれば嬉しいです!
ではさよなら〜
この記事が気に入ったらサポートをしてみませんか?
