
Google タグマネージャーの新規設定方法
Webページへの設置を前提に、Googleタグマネージャーで新しくアカウントを作成して設定する方法をまとめています。事前にGoogleのアカウントが必要です。
新規タグマネージャーアカウントの作成
まずはGoogleタグマネージャーにアクセスしてGoogleアカウントでログインして、右上の「アカウント作成」をクリックします。

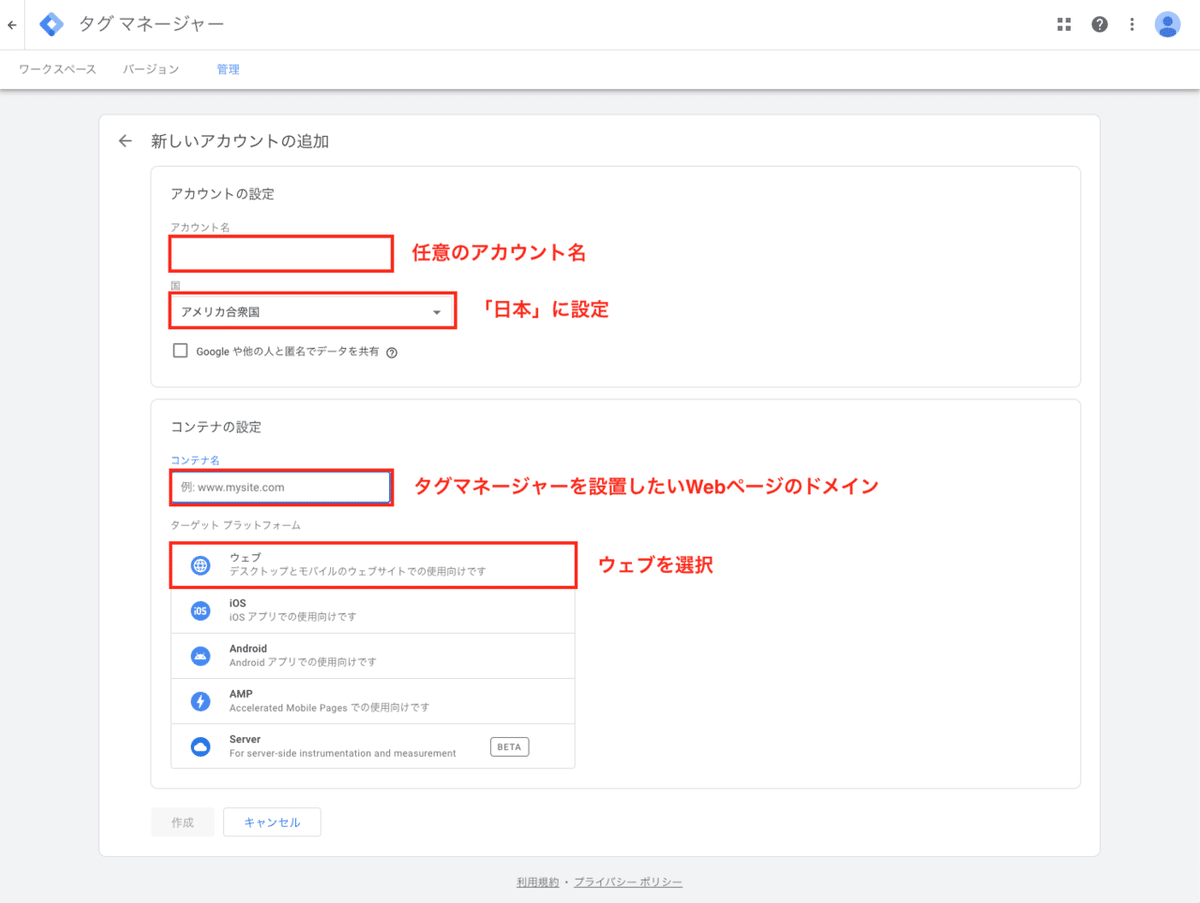
アカウントの基本情報の入力
「アカウントの設定」でアカウント名、国を設定します。アカウント名は任意の名前で良いです。国は日本に設定します。
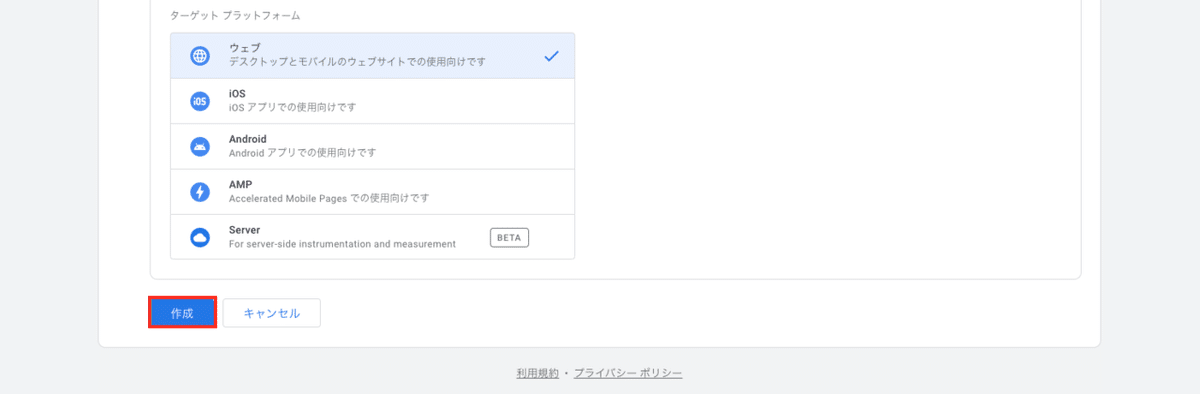
「コンテナの設定」でコンテナ名とターゲットプラットフォームを設定します。コンテナ名にはタグマネージャーを設置したいWebページのドメイン(https://www.xxxxxx/yyyyのwww.xxxxxxの部分)を入力します。ターゲットプラットフォームは今回はウェブを選択します。

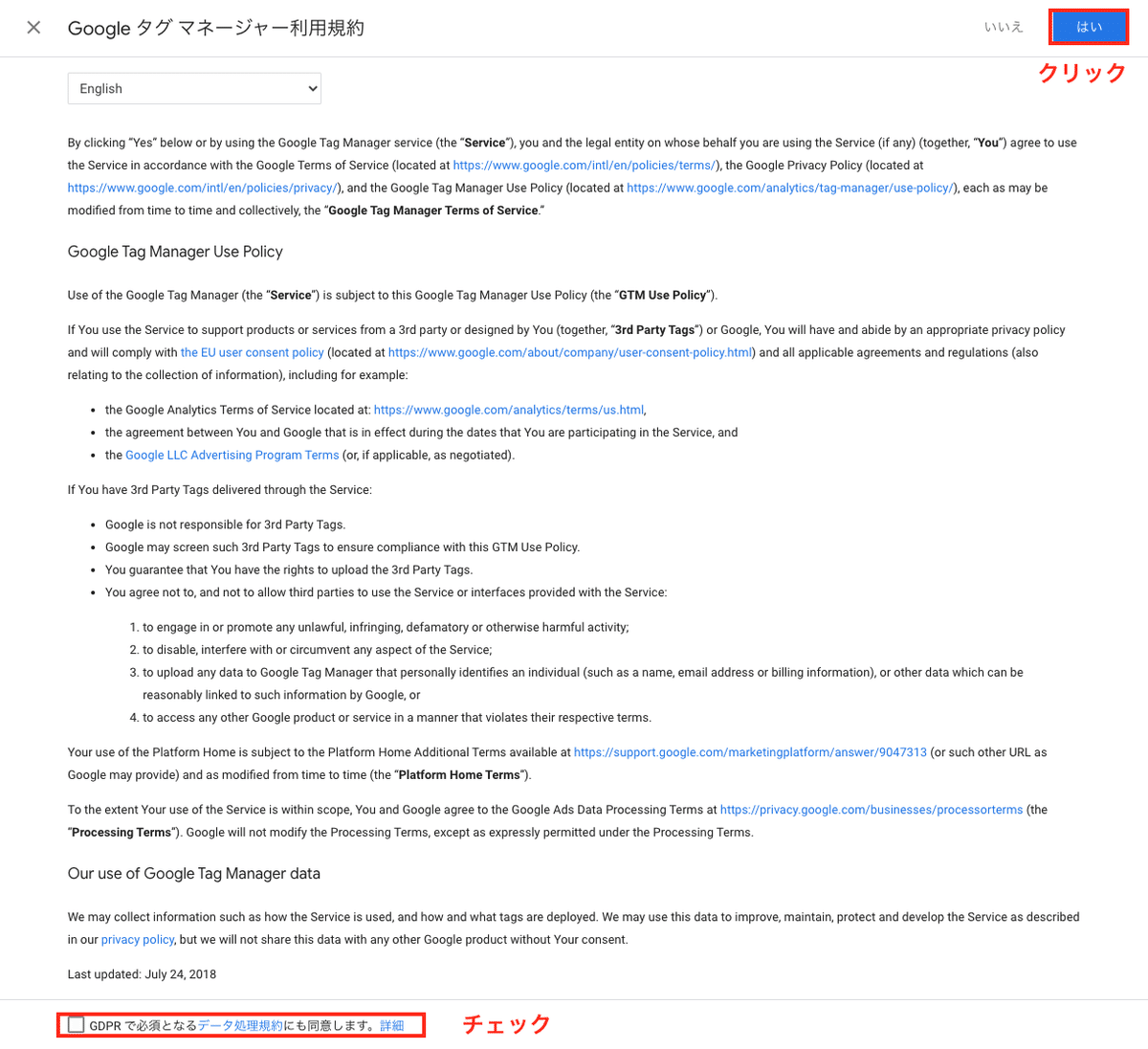
情報の入力が終わったら左下の「作成」ボタンをクリックします。利用規約が表示されるので、画面下部の”GDPR で必須となるデータ処理規約にも同意します。”にチェックを入れ、右上の「はい」ボタンをクリックします。


アカウントの作成が完了すると「Google タグ マネージャーをインストール」というポップアップが表示されますが、今は一旦「OK」ボタンを押してポップアップを閉じます。
タグの設定
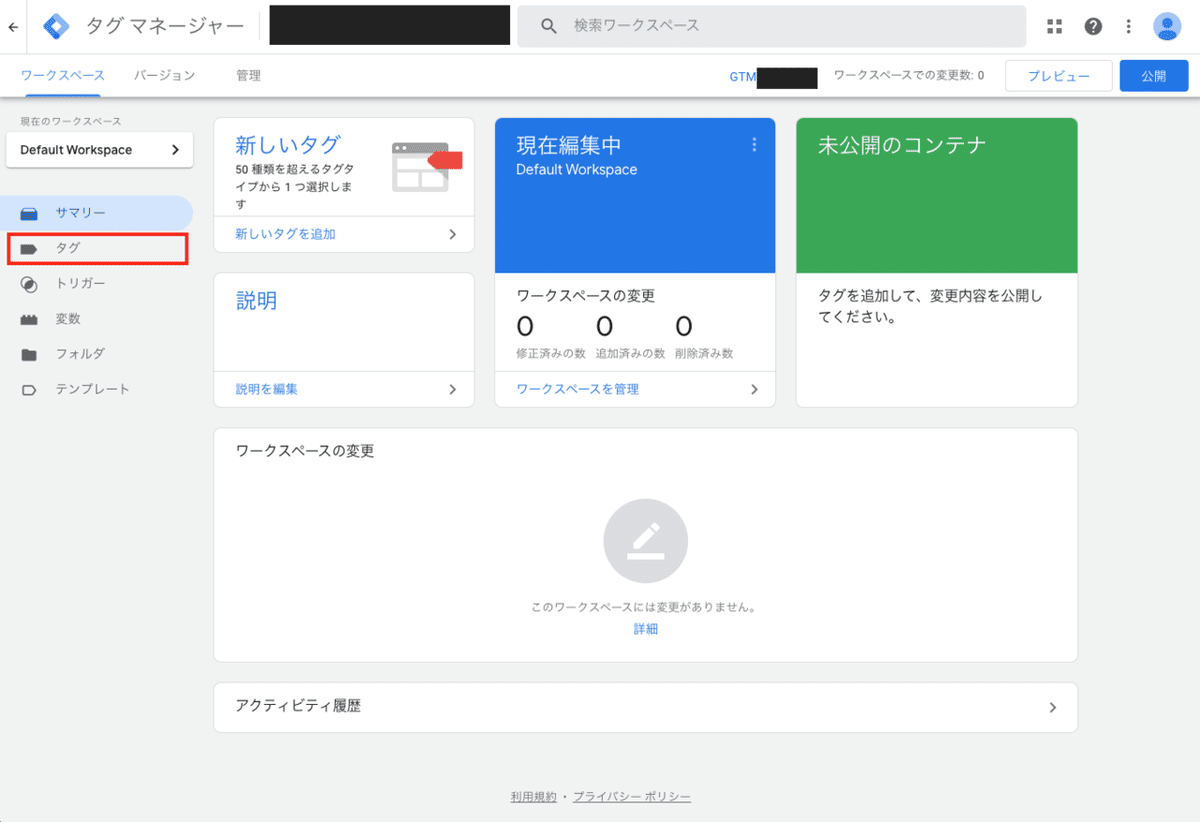
ここからは、タグマネージャーにタグを設定してWebページに設置するまでの手順を解説します。画面右側の「タグ」をクリックします。

「このコンテナにはタグがありません。[新規] をクリックして作成してください。」と表示されるので、画面右上の「新規」ボタンをクリックします。

「タグの設定」をクリックします。

設定するタグの種類を選択します。ここでは、「Googleアナリティクス:GA4設定」を選択します。それぞれの種類のタグごとの設定はまた別の記事でご紹介します。

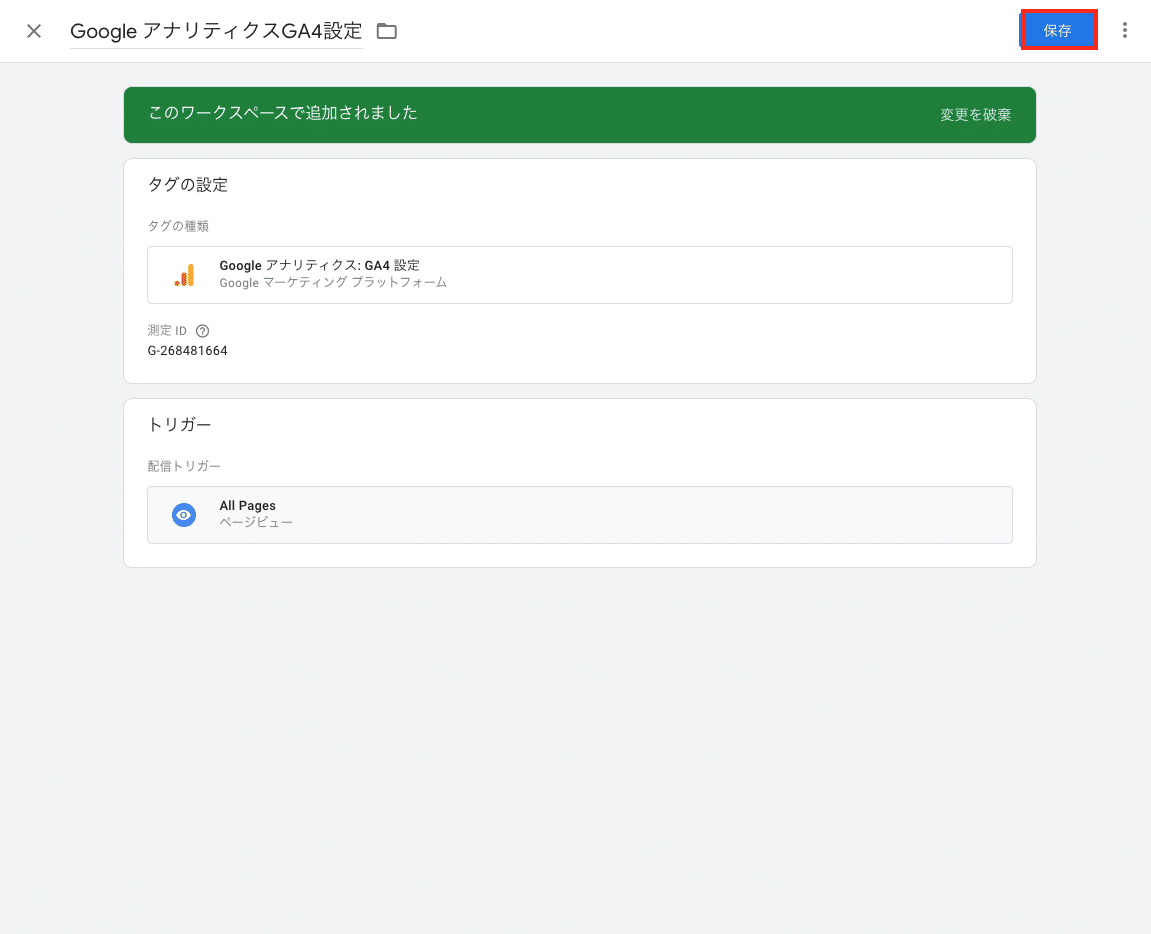
GA4の測定IDを入力します。トリガーは一旦、「All Pages ページビュー」にしておきます。

任意のタグ名を設定して、「保存」ボタンをクリックします。

トリガーの設定
タグを設定しただけでは、タグはWebページに展開されません。タグを展開する”きっかけ”を設定します。それがトリガー設定です。今回は対象のページが閲覧されたタイミングでタグが展開されるように設定します。
ワークスペースで左側の「トリガー」をクリックします。

”このコンテナにはトリガーがありません。[新規] をクリックして作成してください。”と表示されるので右上の「新規」ボタンをクリックします。

「トリガー設定」をクリックします。

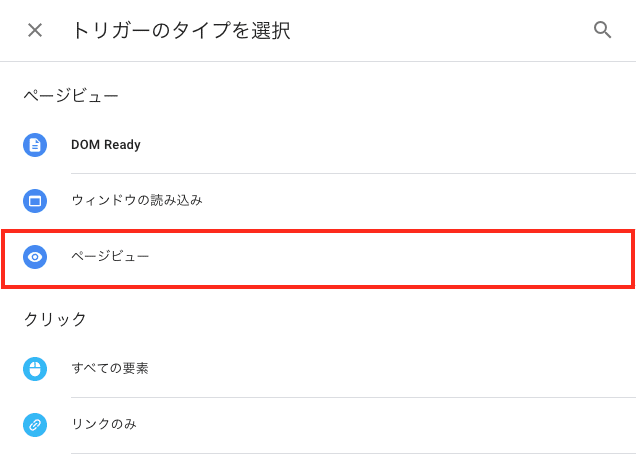
トリガータイプの一覧が表示されます。今回は「ページビュー」を選択します。

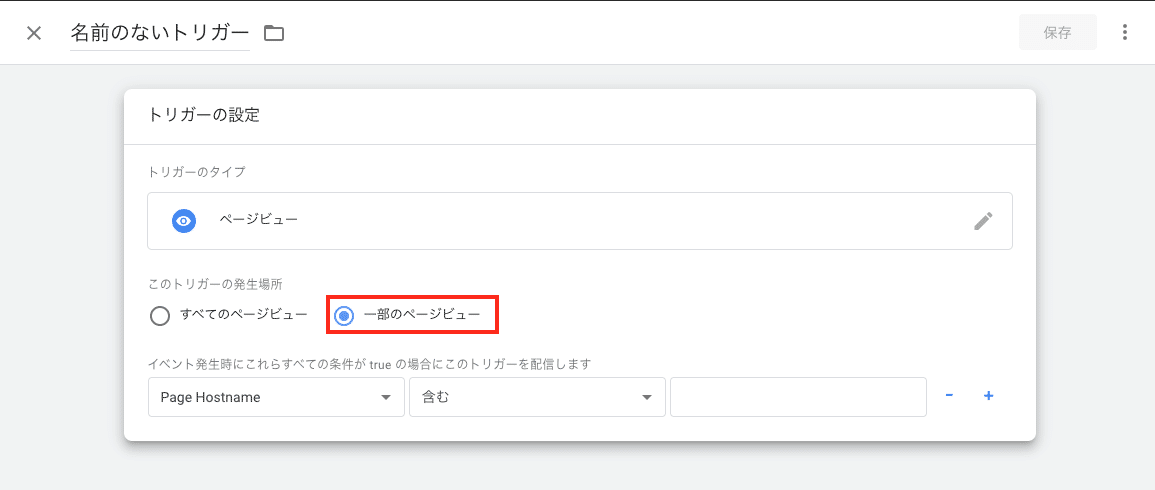
「このトリガーの発生場所」を”一部のページビュー”に設定します。

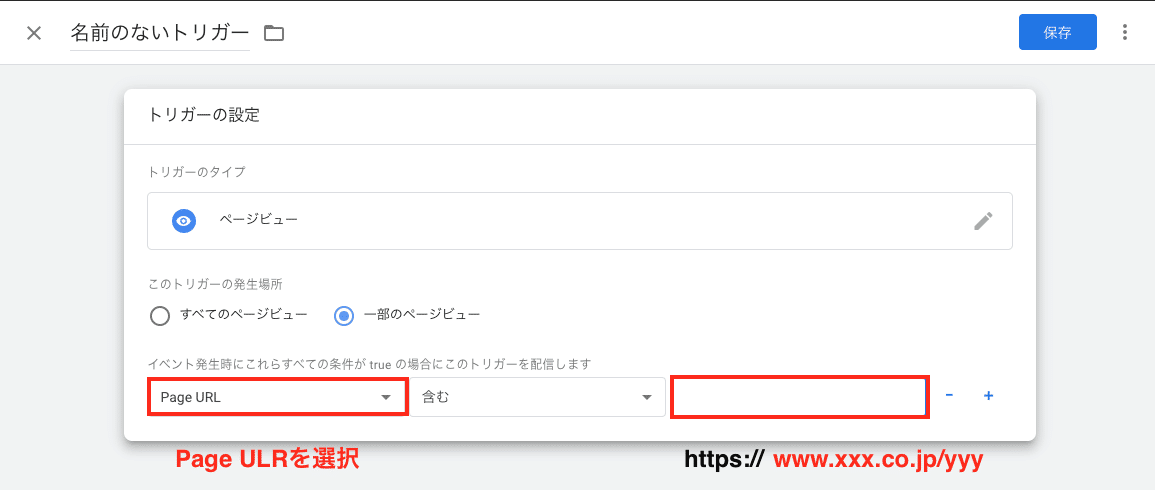
トリガーの条件を設定します。ここではWebページのURLで条件を指定します。”イベント発生時にこれらすべての条件が true の場合にこのトリガーを配信します”という記載に真下、左側のプルダウンから「Page URL」を選択します。真ん中のプルダウンはそのままで良いです。最後に一番右側のテキストボックスにタグを展開したいページのドメイン以降のURL(https://www.xxxx.co.jp/yyyのwww.xxxx.co.jp/yyyの部分)を入力します。
最後に任意の名前を入力して、右上の「保存」ボタンをクリックすればトリガーの設定は完了です。

タグに作成したトリガーを紐付ける
作成したトリガーを作成したタグに紐付けます。
ワークスペースで左側の「タグ」をクリックしてください。

作成したタグが表示されていると思いますので、それをクリックしてください。編集画面が出てきますので、トリガーの編集ボタンをクリックします。

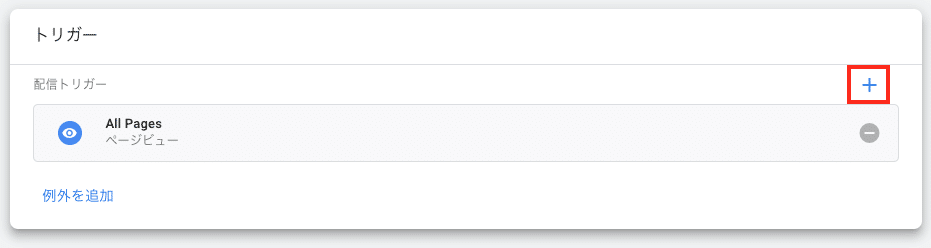
「+」ボタンをクリックします。

先程の手順で作成したトリガーが表示されているので、それをクリックします。

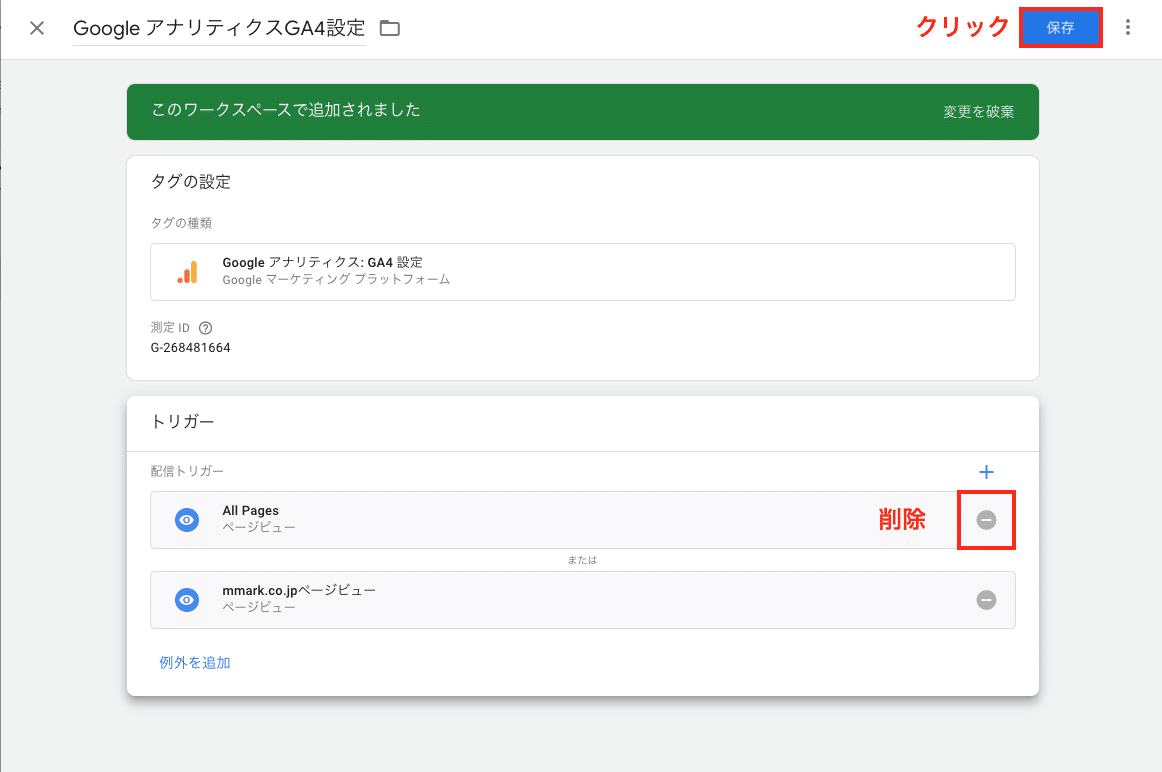
もともと設定されていた、「All Pages ページビュー」を削除して、右上の「保存」ボタンをクリックします。

タグマネージャーを公開する
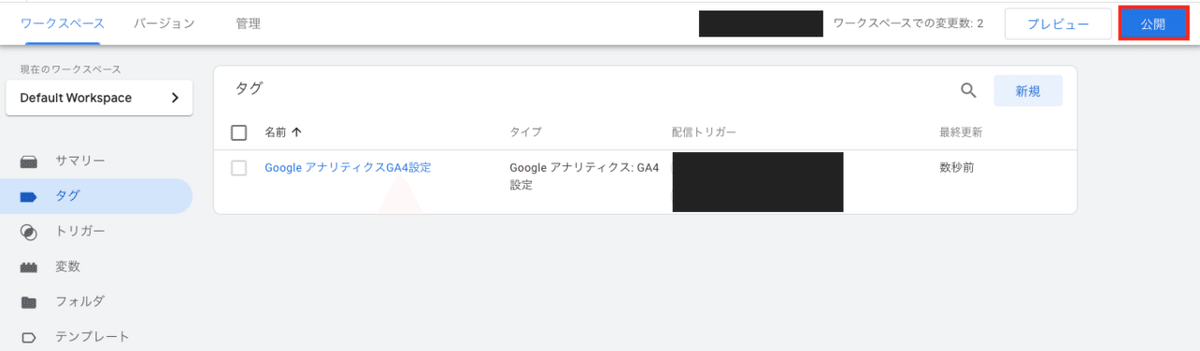
ここまでの作業はいわば「下書き」の状態ですので公開する必要があります。ワークスペース右上の「公開」ボタンをクリックします。

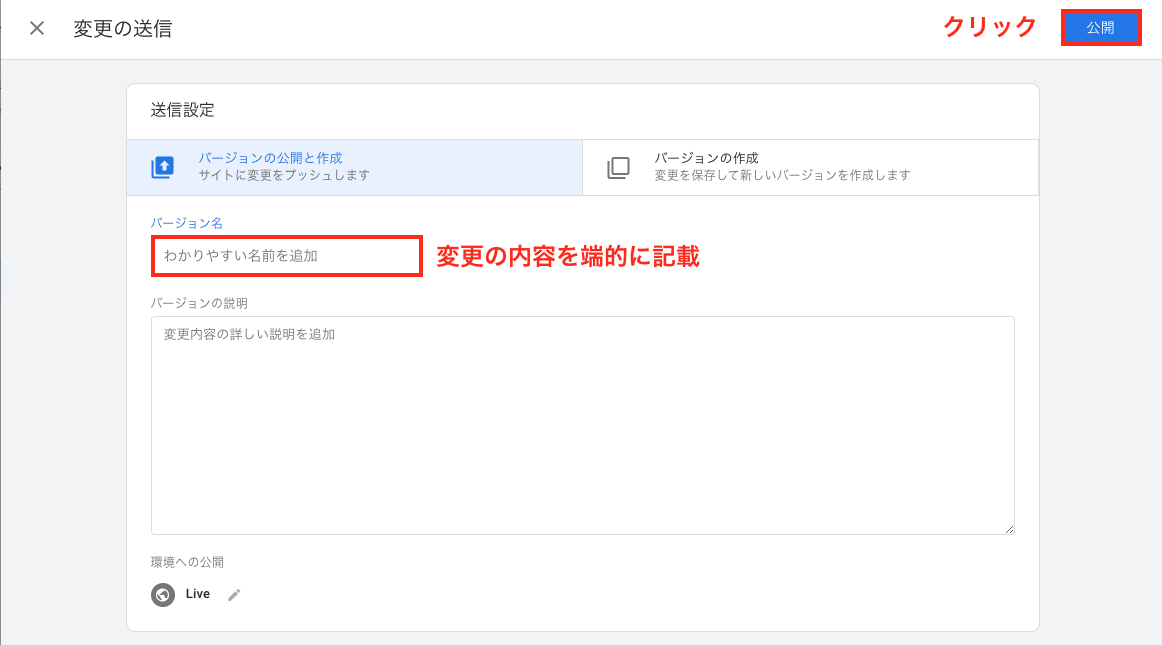
「変更の送信」画面が表示されるので、「バージョン名」に変更の内容を端的に記載して右上の「公開」ボタンをクリックします。今回は新しく作成したのでバージョン名は「新規作成」としました。

タグマネージャーをWebページに設置する
最後の手順です。作成・設定したタグマネージャーをWebページに設置(インストール)します。
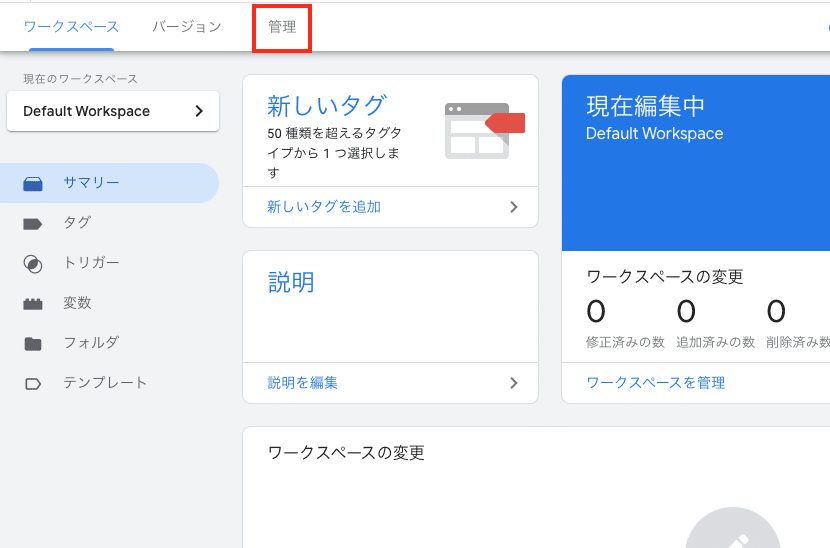
画面上部の「管理」タブをクリックします。

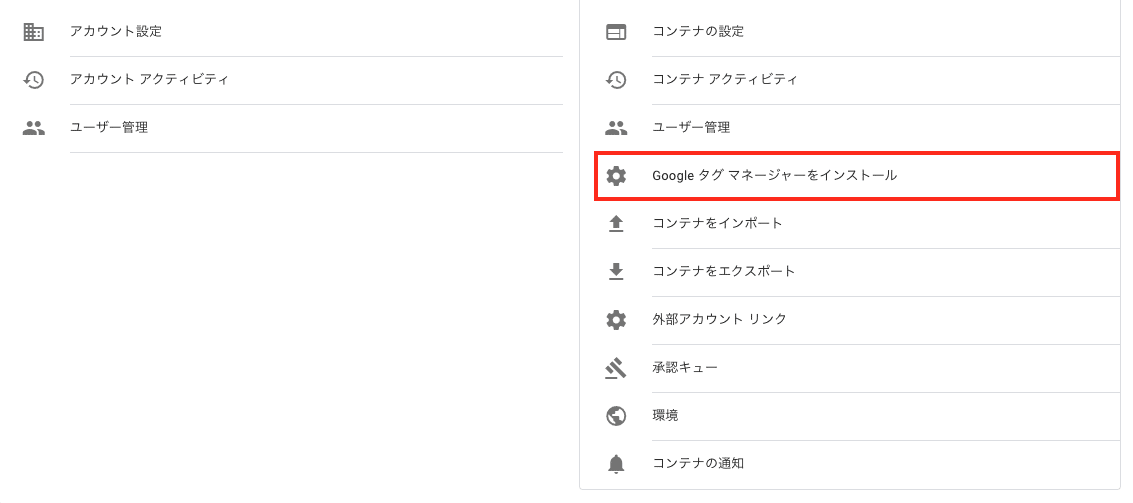
画面中央右側の「Googleタグマネージャーをインストール」をクリックします。

タグマネージャーの設置方法と設置すべきHTMLタグが表示されるので画面の指示に従ってWebページHTMLタグを設置してください。
完了
以上で全ての手順が完了となります。お疲れさまでした!
この記事が気に入ったらサポートをしてみませんか?
