
【自主制作】音声SNSアプリのUIデザイン
◾️自己紹介
初めまして、高杉と申します。既卒1年目のフリーターです。大学ではデザイン生態学を専攻し、UI / UXデザインに興味を持ちました。UI / UXデザインを学べるオンラインコミュニティ「BONO」を利用して勉強をしています。 ジャズ、コーヒー、インテリア、ガジェット、ゲーム、ジム大好きです。
◾️本記事の目的
BONOの課題を通して、「音声SNSアプリ」の6画面のUIをデザインしました。制作物とデザインプロセスを共有するとともに、制作に意識したポイントなどを言語化する力を上げるために本記事を書きました。
1.制作の概要
制作物:音声SNSアプリの6画面
担当領域:UIデザイン
使用ツール:Figma
制作期間:5日間(2024年1月1日〜1月5日の約28時間)
課題内容
課題
音声SNSアプリ(架空)の6つ(1. 新規登録画面、2. 投稿フィード画面、3. 投稿画面、4. 検索画面、5. 通知画面、6. 設定画面)のUIデザイン。目的
UIデザインの基礎を身につける。方法
他サービスを参考に1から作る。テキストでデザインヒントのみ伝えられる。作成後、解説動画(解答例)を見る。
意識したこと
リサーチと考察
一つの画面につき、4つか5つのSNSやOSのUIをリサーチしました。各サービスの特徴を列挙し、共通するもの、特殊なものを取り上げ、「なぜそのUIか」を考察しました。それらを踏まえ、デザイン方針を決めてから、音声SNSのデザインに落とし込みました。実際は方針通りではなく、デザインをしながらもう一度観察して考察したり、方針を考え直すなどしました。入れ子ブロックで要素をグルーピング
UI作成時には、オートレイアウトの入れ子ブロックで作成することが重要であることを学びました。理由は、デザイン案を比較する際や、修正のスピードが早くできることに加え、開発しやすくなるためです。簡単なデザインシステムとコンポーネントの作成
制作のスピードを上げ、デザインに統一感を持たせるために、簡単なデザインシステムとコンポーネントを作成しました。
2.制作の詳細
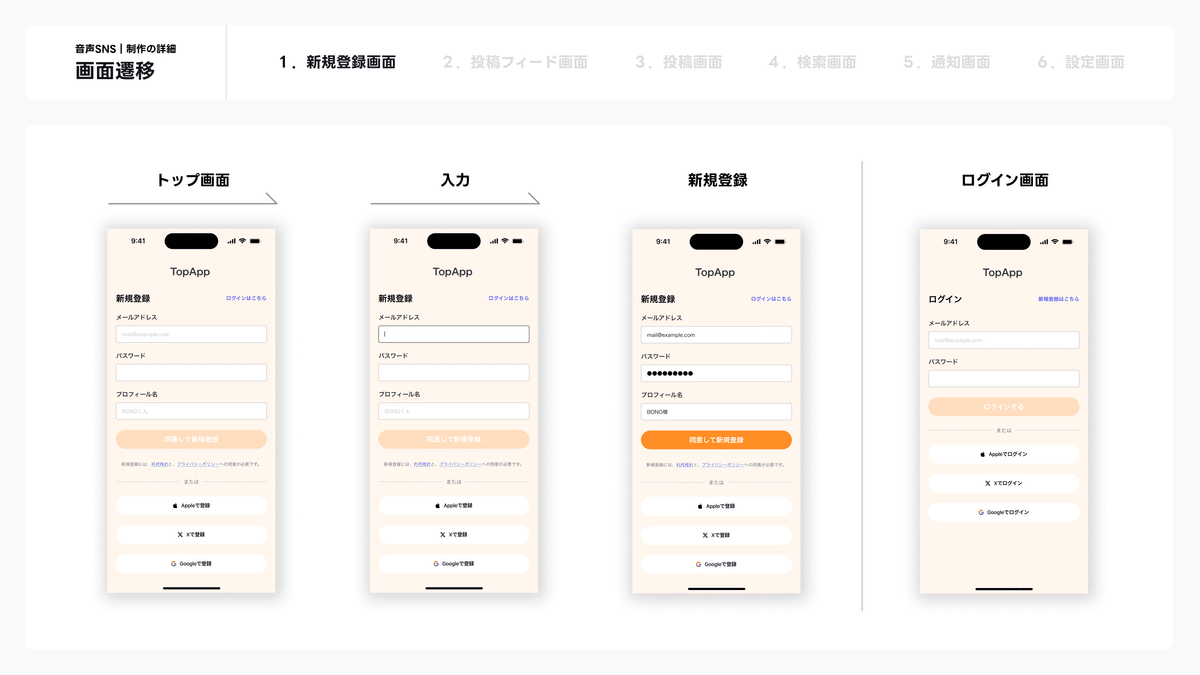
01. 新規登録画面

◾️制作ポイント
・爆速で登録を済ます構成
今回の画面は登録させることがゴールなので、登録に必要なもの以外は極力排除することにしました。ユーザーのアクション数を減らすことで、すぐにサービスに触れられることを意識しました。
・ログイン画面のUI
一部のサービスでは、画面上部のタグで画面を切り替えられるUIがあり、わかりやすいためそれを採用しようと思っていました。ただ、上記の通りUIをシンプルにすることが重要と考え、リンクボタンを画面右上に配置することにしました。
参考サービス
・Instagram
・X
・note
・TikTok
・NewsPicks
・Google
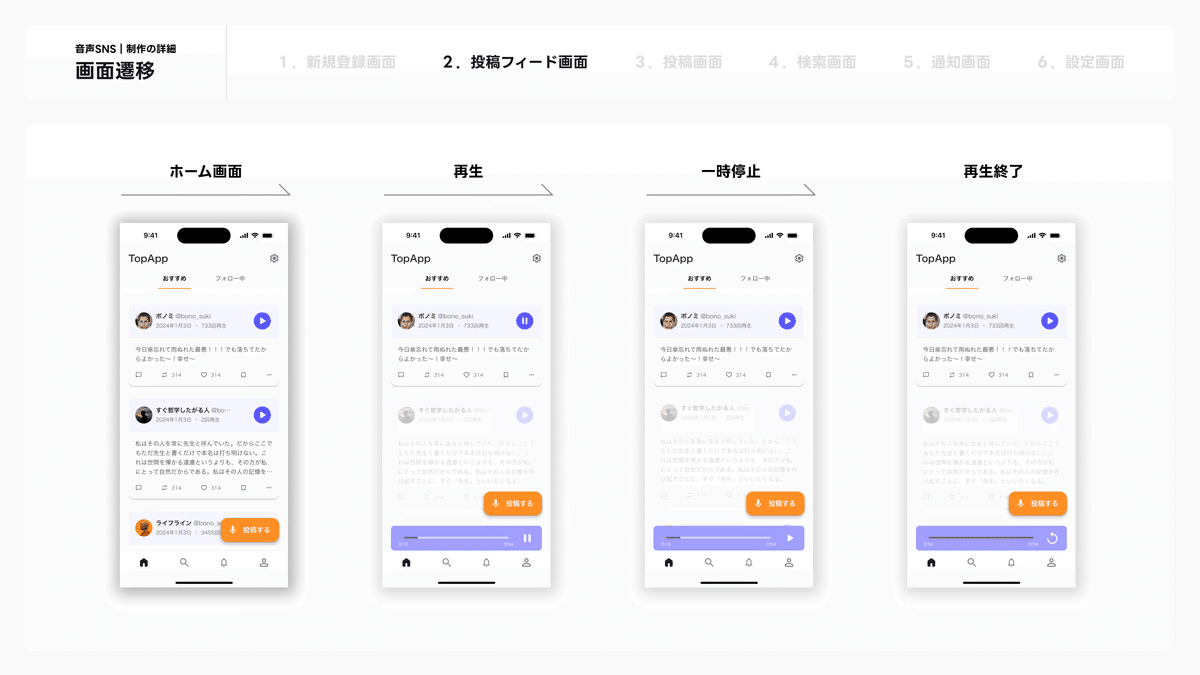
02. 投稿フィード画面

◾️制作ポイント
・カードUIと再生ボタン
投稿フィードはカードUIにしました。理由は、音声を再生させる体験が重要であると考えたからです。コンテンツが独立して強調され、再生を誘発させると考えました。
・再生状態の工夫
誰が発信しているかを擬似的に表現されていることが重要だと考え、再生ボタンをユーザー情報と同領域に設置しました。さらに、再生中は他の投稿フィードを薄くすさせることで、どの投稿を再生しているかをわかりやすくしました。
・FABの位置
SNSではたくさん投稿させることが重要であると考えたため、XのようなFABを採用しました。ナビゲーションバーの中央の設置も考慮しましたが、気軽に音声情報を発信するためには、右下のFABが適切であると考えました。
参考サービス
・Instagram
・X
・note
・Threads
・stand.fm
・voicy
・Spotify
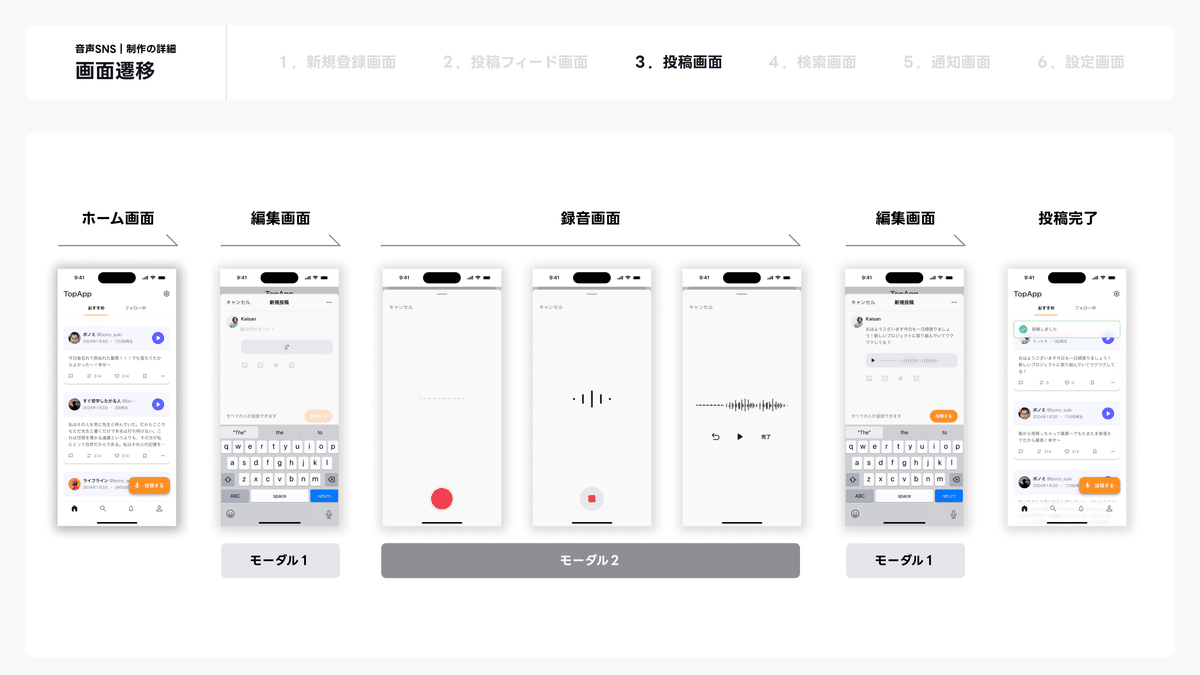
03. 投稿画面

◾️制作ポイント
・モーダルで編集・録音に集中
一つのタスクをこなすには、普段の画面とは異なる、「モード」を表現することが重要であることを学びました。参照したほとんどのサービスでも、投稿画面はモーダルが採用されていました。それらを踏まえて、投稿全体をコントロールする「編集画面」と、録音をコントロールする「録音画面」の二つをモーダルで構成しました。
・ミニマムな機能
たくさんの投稿を可能にするには、機能をミニマムにすることが重要だと考えました。そのため、対応データは音声、テキスト、画像、ハッシュタグ、投票のみにしました。さらに録音画面では、音声を編集する画面は設けず、録音後は確認して撮り直すか、編集画面に反映させるかの二択にしました。
・いつでもキャンセル可能な状態
編集・録音するモードから一個前の元の画面に戻れる「キャンセル」ボタンのUIを徹底しました。
参考サービス
・Apple「ボイスメモ」
・X
・Stand.fm
・Threads
・Instagram
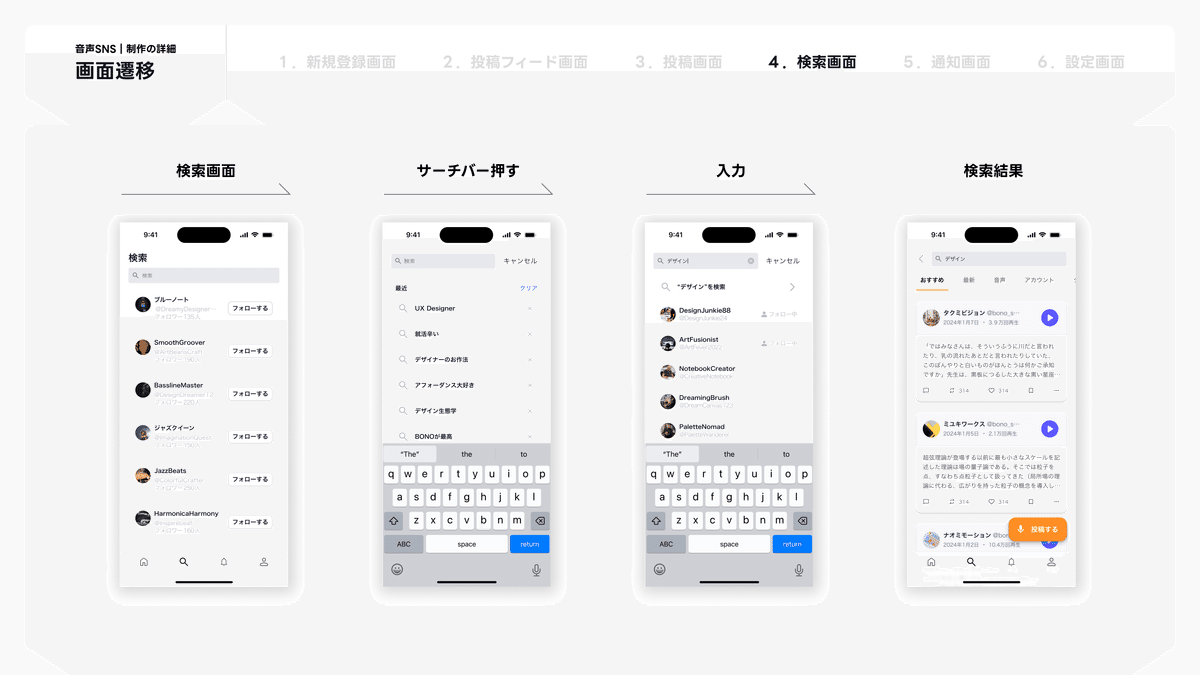
04. 検索画面

◾️制作ポイント
・なんのための検索画面?
参考サービスの検索画面を見てみると、各サービスで異なっていることがわかりました。Xでは最近のニュースやおすすめ投稿などがあり、検索の他に、探索の役割もあると考えました(noteは「検索」と「見つける」を分けていた)。Instagramでは、グリット上のビジュアルが敷き詰められており、こちらも探索の役割があると感じました。Threadsはとてもシンプルで、おすすめユーザーのリスト一覧のみとでした。
音声SNSでも探索の役割を持つ画面が適切かと考えましたが、独立したカードUIの特性は、一つ一つフォーカスして音声を再生することなので、探索は不向きかもしれないと考えました。そこでThreadsのような、ユーザー同士を繋げる「おすすめユーザーのリスト一覧」としました。
参考サービス
・app store
・X
・note
・Threads
・Instagram
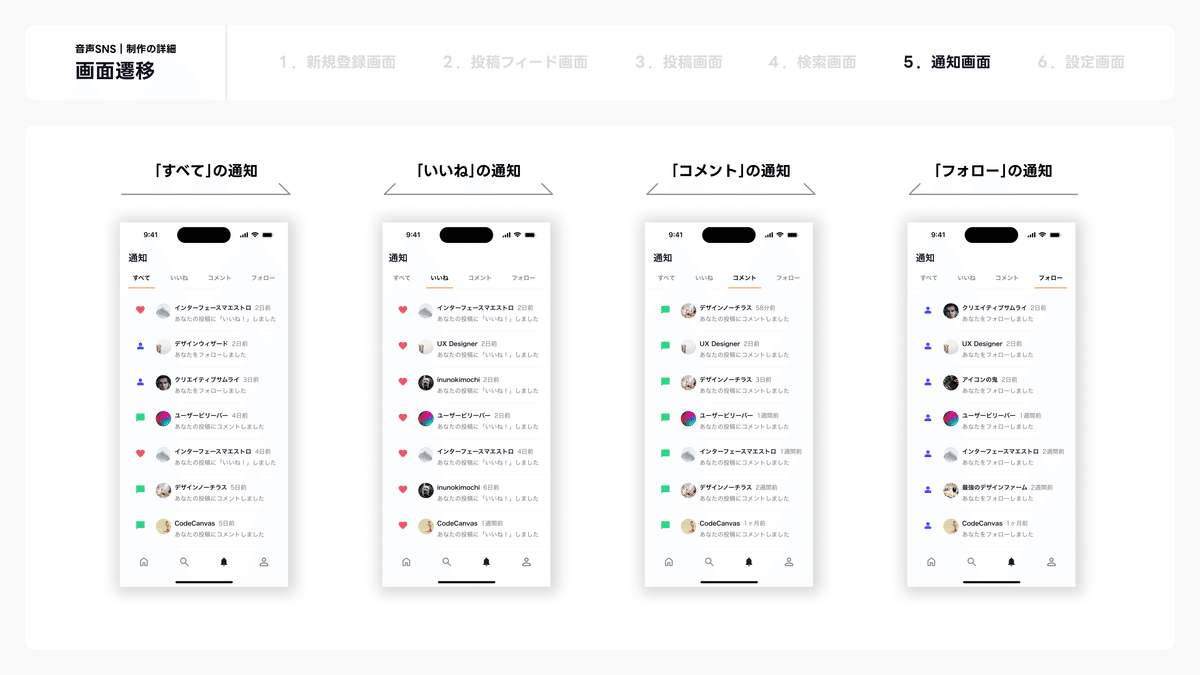
05. 通知画面

◾️制作ポイント
・通知カテゴリーをアイコン化
様々なサービスでも通知はカテゴライズされおり、一目でわかる仕様がほとんでした。各カテゴリーがアイコン化されていたので、今回の課題でもアイコンによるカテゴライズとしました。通知カテゴリー別の画面を、タブで切り替えられるようにしています。
参考サービス
・X
・note
・Threads
・Instagram
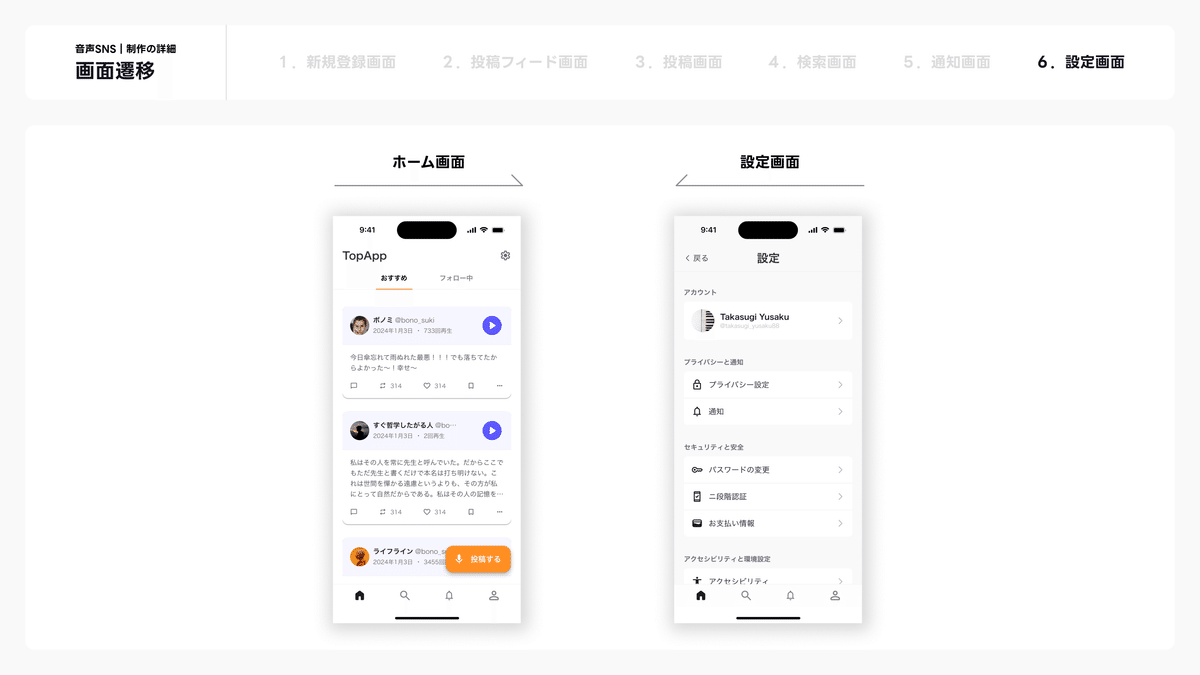
06. 設定画面

◾️制作ポイント
・グレーの背景
サービスの主体である投稿フィードや投稿、検索などとは異なり、設定はメタ的な存在です。サービス全体と区別する目的で、設定画面の背景を薄いグレーにしました。さらに、カード化したリストUIを視認しやすくするためにも、グレーの背景が適切だと考えました。
・リストUIをカテゴライズ
参照したサービスの多くでリストUIでカテゴライズされていました。さらに、設定内容を想起しやすいように、アイコンをセットしました。
参考サービス
・Apple 「設定」
・X
・note
・Threads
・Instagram
3.まとめ|課題
今回の制作で、SNSアプリの基本的な画面のUIを学ぶことができました。特に、カラーやスペースのルール、アクションによるUIの挙動など実践的に理解できました。
ただ、課題もたくさんあります。特に以下の点については、次回の制作で活かしたいと思います。
UXデザイン、情報設計、コンセプト決め
今回は、UIデザインの基礎を身につけるための制作でした。そのため、上流で行うUXデザインや情報設計の検討、コンセプト決めを考慮していません。今後の制作ではサービス全体の目的やコンセプトを決めた上で、それらを反映させるフローを行いたいと思います。スピード感の向上
基本的に1画面につき3時間程度を目標としていましたが、6時間かかってしまうものなどもありました。どうしても凝り性な性格や、ツールに慣れていないなどもありそうですが、今回のようなクオリティでスピード感持ってアウトプットできることが今後の目標です。バリアブルやプラグインを活用しながら、スピード感上げられるように頑張ります。未作成の画面
今回は作成できていない画面がいくつかあります。例えば通知画面では通知の内容から実際の投稿画面に飛ぶ画面遷移や、設定の詳細画面、プロフィール画面などです。もう少し時間をかけられるなら、作成したいと思いました。優先度を設定して、都度重要なものを取り組めるように頑張りたいです。
あとがき
初めてnoteを執筆しました。拙い文章を最後までお読みいただきありがとうございました!!!今後も自主制作に取り組むので、いくつか学習記録を残します。
現在UX/UIデザイナー職で求職中です。もう大学を卒業して1年が経過してしまいますが、焦らずポートフォリオを充実させて、就職できるよう頑張ります。。。!
