
スプレッドシートでプロトタイピングしたら、良いことしかなかった
この記事は 弁護士ドットコム AdventCalendar2021 の10日目の記事です。
昨日は@michimaniさんの「AWS Step Functions を使った翻訳ワークフローを AWS CDK v2 (TypeScript)で構築してみた話」でした。
はじめに
弁護士ドットコムの林(@taka_piya)です。
新規事業の「弁護士ドットコム 業務システム」を立ち上げのためにデザイナーとして入社し3年になりました。
入社から今までプロトタイプを作ることにこだわって活動してきましたが、実際の取り組みについて紹介します。
アイデアの価値は誰にもわからないので、時間がかかる
サービスはいつも誰かのアイデアからはじまります。
しかし、最初はアイデアを思いついた本人すら「誰の、何を解決しそうのか」はわかっていません。
そこから、メンバーを巻き込むにはアイデアを分析する必要がありますが、ユーザーに価値あるかもしれないアイデアが届くまでに、時間がかかってしうのはサービスづくりでは大きな課題です。
素早く分析するために適切な手法を選ぶ
アイデアのを一番手っ取り早くする(分析スピード上げる)方法が、とにかく可視化する=プロトタイプをつくることです。
では実際にどのようにプロトタイプを作ればよいのでしょうか?
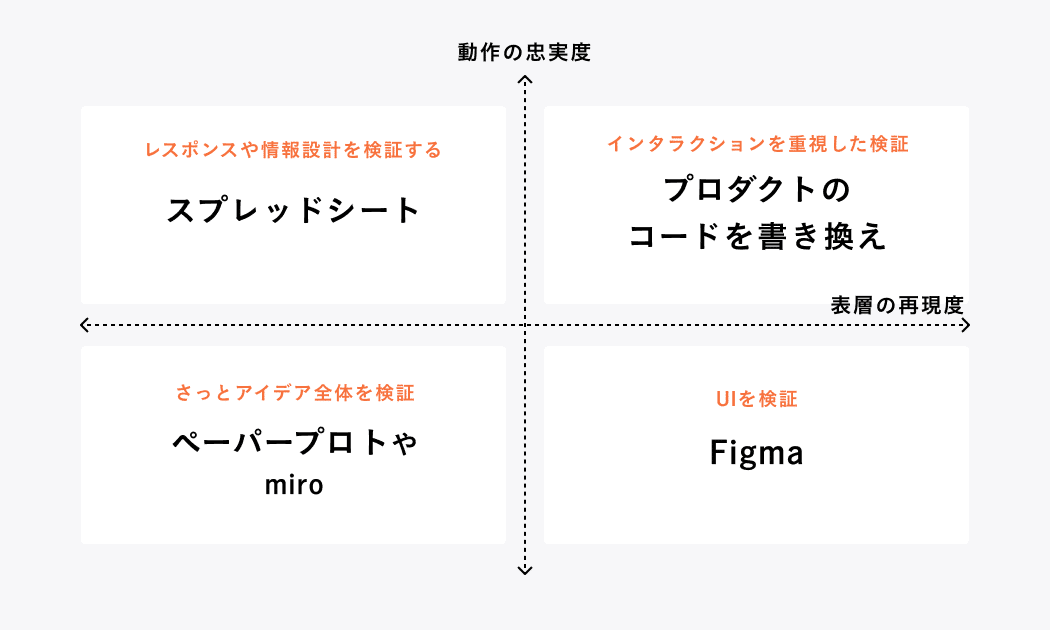
3年間プロトタイプに作ってきた中で、何度も使ったなぁと思う手段を大きく表層の再現度(見た目)と動作の忠実度(動き)で四象限に分けてみました。

UI改善などインタラクションがメインの検証は、コードを書いて実際に触れたほうが体験がリアルでかつリリースまで早いのでよいと思います。
一方、会話に出てきた思いつきをさっと価値検証するようなときにはmiroでさっと描くほうがいいです。
今回は、表示内容や情報設計が重要なときに使える、スプレッドシートを使ったプロトタイプを紹介します。
スプレッドシートでプロトタイプを作る
Webサービスの挙動は、スプレッドシートでも再現できる

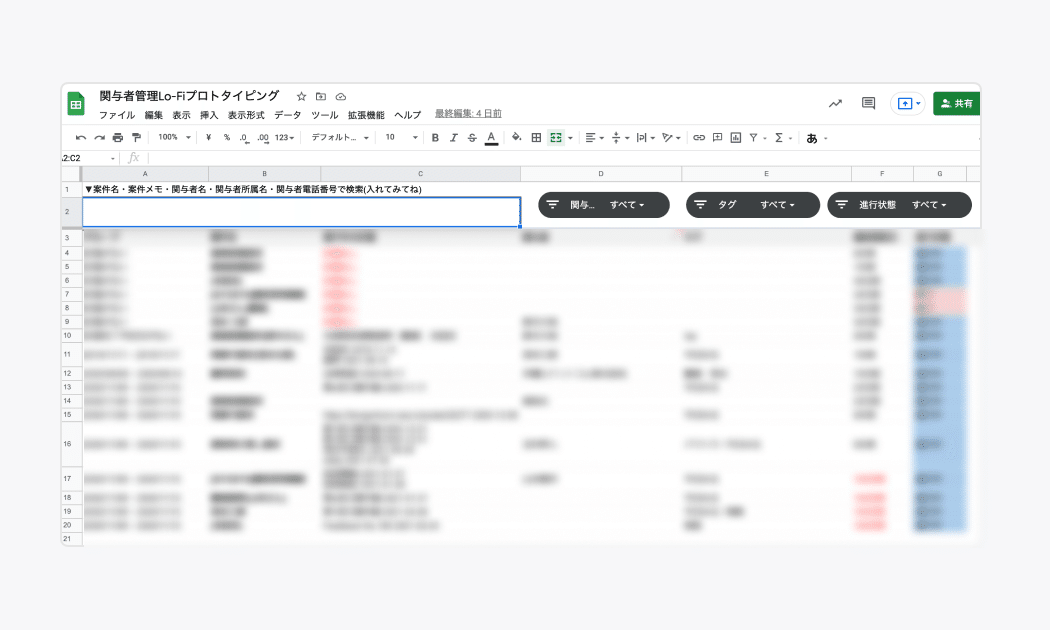
これは業務システムで管理する「案件」の検索プロトタイプです。
案件一覧画面があり、そこから見たい案件を絞るような画面です。
各シートをDBのテーブルに見立てデータを入れ、QUERY関数やスライサーを使って、プロダクトできるキーワード検索やタグ検索を同じ挙動になるように実装しています。
(実際のDBスキーマに合うのが一番ですが、かなり簡略化して作りました)

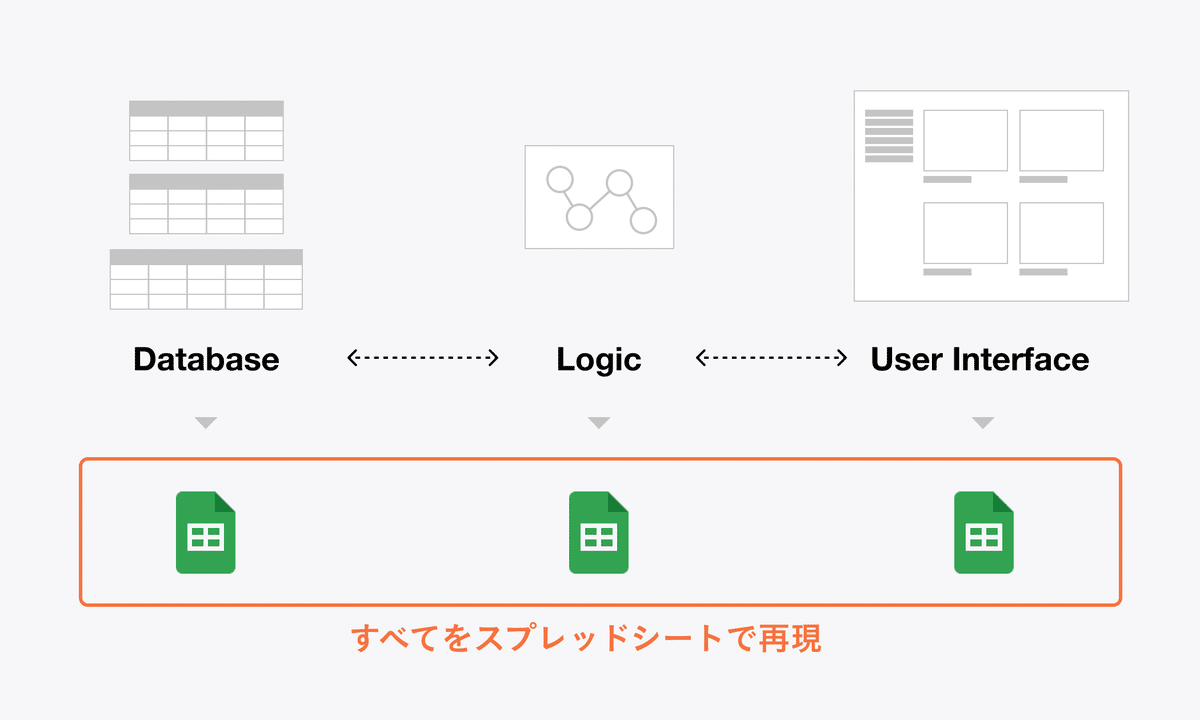
なんでスプレッドシート?と思うかもですが、システムは分解するとデータベース(データ保持)、ロジック(計算)、UI(入出力)に分けられます。
プロトタイプを作るときにDBとロジックがネックになりますが、スプレッドシートはすべてが最初から利用可能です。
そこから「スプレッドシートでもプロトタイプ作れるんじゃないか?🤔」という魂胆です。
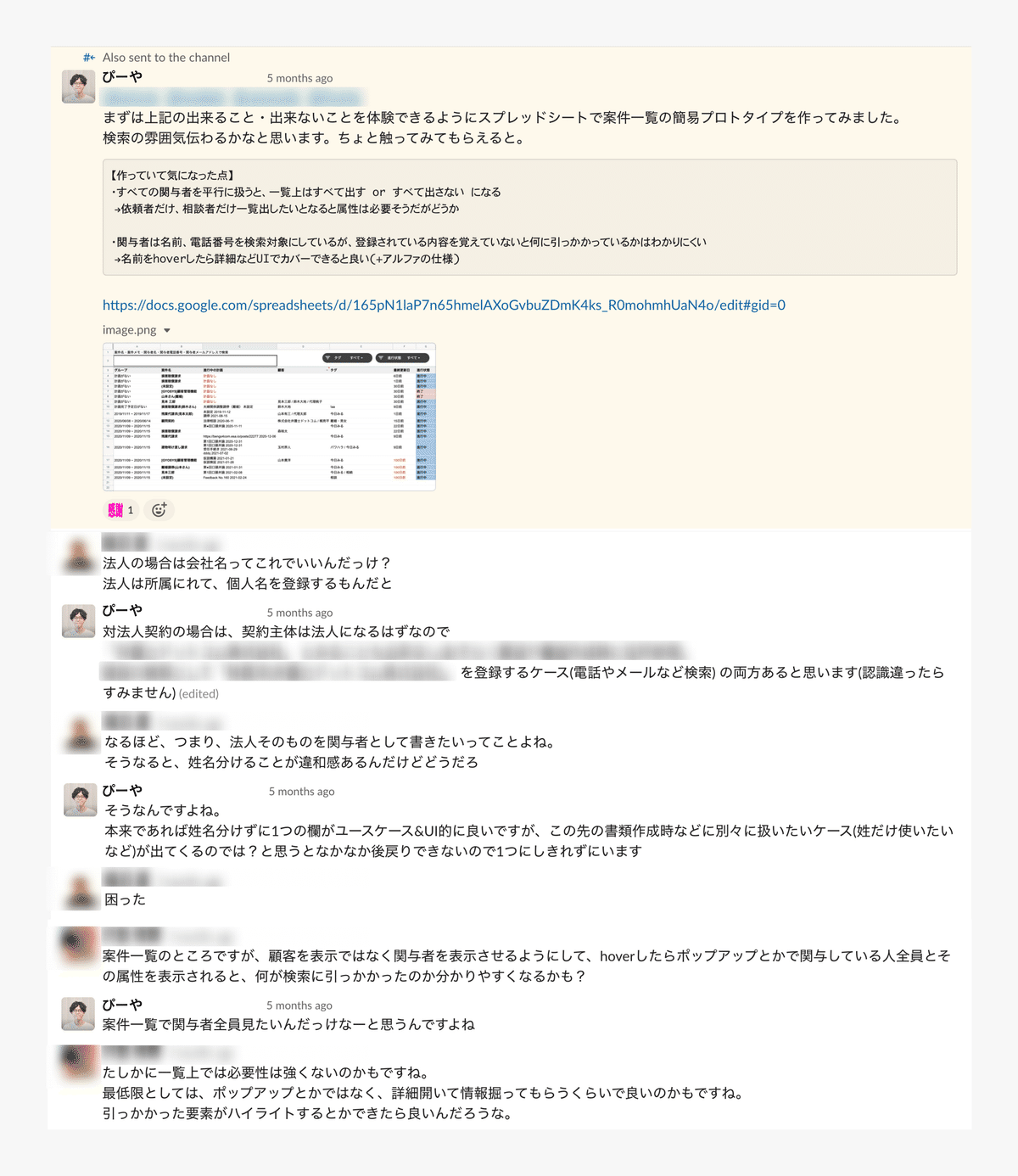
実際に作って、みせてみた
いくら上手くつくれても、アイデアの価値判断が進まないと意味がありません。実際に(ドキドキしながら)チームに見せてみました。

エンジニアさんからデータ構造について質問が返ってきました。Figmaなどでは見えないデータ構造も覗き見できるので、そこからユースケースの話などに広げられるのは良さそうです。
同じチームで働くデザイナーからも体験についてのアイデアが返ってきました。挙動もさるところながら、他のプロトタイプ同様アイデアを広げる効果はあるようです。
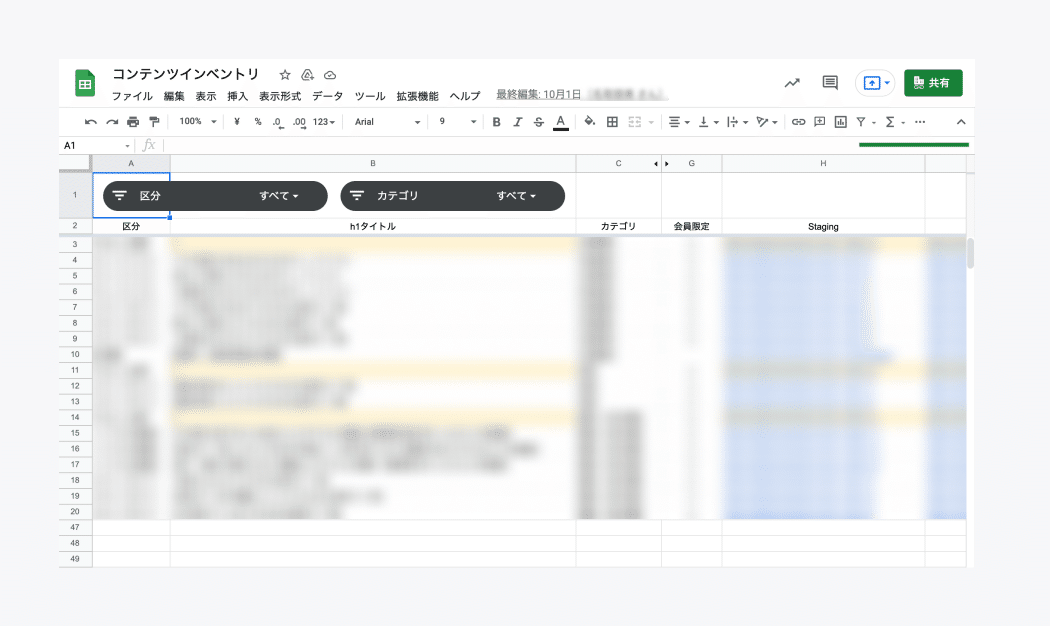
別の機会に、デザイン部でも「こんなのつくったよ〜」と紹介してみました。すると、いつのまにか別チームのデザイナー@shellmeによるスプレッドシートプロトタイプが爆誕していました。すごい!👏

スプレッドシートプロトタイプの特徴
上記のようなことを繰り返してきた結果、スプレッドシートプロトタイプには以下のような特徴があると考えています。
普段使っているツールであること(触りやすさ)
操作説明が不要で触れる
コメントがしやすい
だれでも作ったり、改善したりできる(巻き込みやすさ)
入力に対しての体験がリアル(わかりやすさ)
CSVなど現実のデータが手に入りやすい(作りやすさ)
データ構造が整理される(前後のプロセスとの相性の良さ)
UIに落とし込みやすい → OOUIのベースになる
本実装で考えるべきことを、早い段階で考えられる
ユーザーテストも目を覚ましてくれるけど、プロトタイプも目を覚ましてくれる
この記事についてレビューいただいたときにもらったことばですが、好きな言葉だったので紹介します。良さげなアイデアも、スプレッドシートで実際に動かそうとすると、「あれ…これどうやって作るんだっけ?」と現実に引き戻されます。
ぜひ皆さんもスプレッドシートでプロトタイプを作ってみてください💪
プロトタイプをもって、チームとの会話の旅に出かけよう
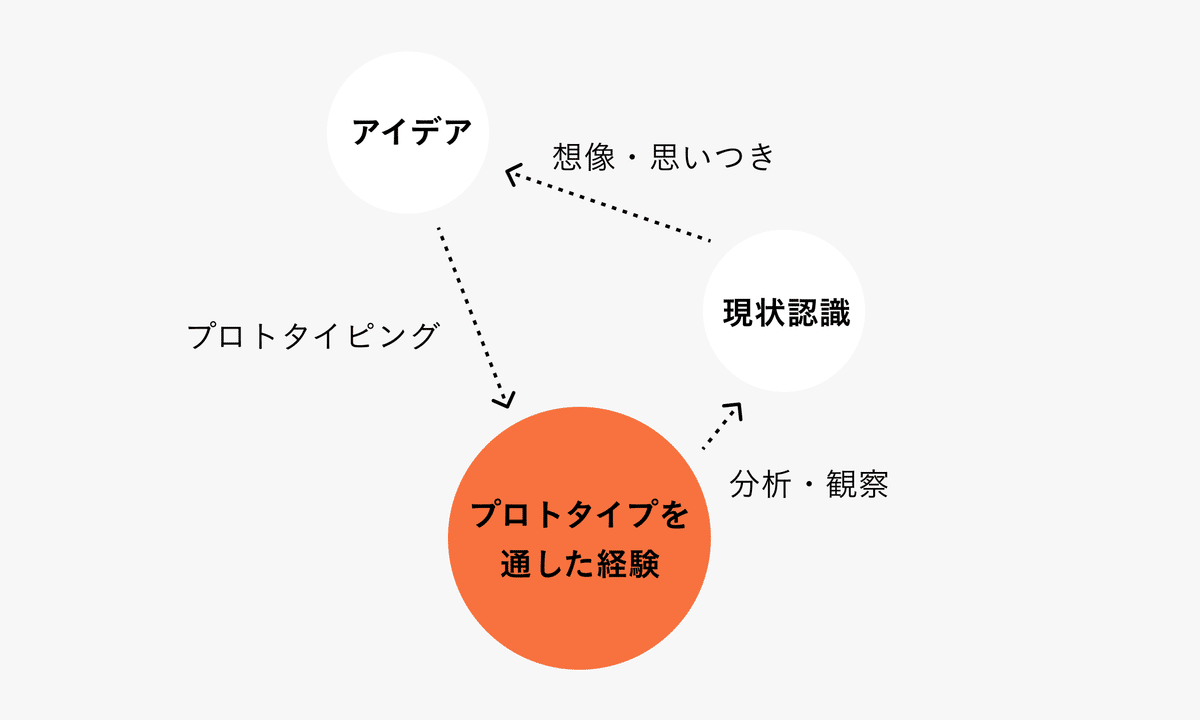
プロトタイプを作ることで、
①そのアイデアを体験する
②体験をもとに何が起きるのか、解決したかった課題はなんだったのかを解釈する
③課題を解決するために本当に必要だったものはなにかを分析する
というループが回せるようになります。

プロトタイプは必ずしも絵を描かなければいけないわけではありません。場合によっては、普段使っているデジタルツールも組み合わせて素早くアイデアを実装し、検証することが出来ます。
デザイナーは普段から可視化を行う職種です。
だからこそ目ざとく皆のアイデアを拾い続け、プロトタイプを作り続けることで、チームを巻き込み、最短でユーザーに価値を届けていきましょう💪
明日は@moritamorieさんです!
参考文献
余談
3年間つづけてこれた一番のモチベーションは、プロトタイプは別にデザイナーの持ち物ではないので、各自のスキルを使ってプロトタイプを作る文化ができるといいな、という点です。
コミュニケーション課題を解決するための直接的な解決ではないことも理解しています。普段からチームメンバーに取り組んでいる課題や思考過程を念入りに共有しコンテキストを揃えるとか、さまざまなアプローチが考えられますが、それはそれでやるべきだなーと思います。(このあたりの実際に取り組みは次の記事で。では👋)
この記事が気に入ったらサポートをしてみませんか?
