
アメリカのスタートアップでUXコンセプトを作った話(手法紹介)
去年、AustinにあるGardenioというスタートアップでスマホアプリのコンセプトを作らせていただきました。

今回はプロダクトの詳細よりもプロジェクトのプロセスについて書きます。「スタートアップのUXデザイナーの実際の成果物ってなんなんだろう?」という疑問を解消できればと思います。なのでGardenioの事業についてよりもスタートアップで新しくUXコンセプトを作る流れについて僕なりに復習していきます。
0. 会社紹介・プロジェクト内容
Gardenioは家庭菜園のための植物、材料、情報、コミュニティーなどを提供するプラットフォームを運営しています。2017年にAustin, TXで設立しました。僕はプロジェクトインターンとしてスマホアプリのコンセプトをデザインしました。
正社員はまだ15人程度の規模でしたが、「家庭で食べ物を育てる」ことに強い情熱も持っているチームでした。
ゴール:ユーザーが、必要な情報・材料・手助けにアクセスできるスマホアプリのコンセプトをデザインする。さらにユーザーが生涯を通じて家庭菜園を楽しめるようになる手助けをする。
1. ビジネスモデルキャンバス
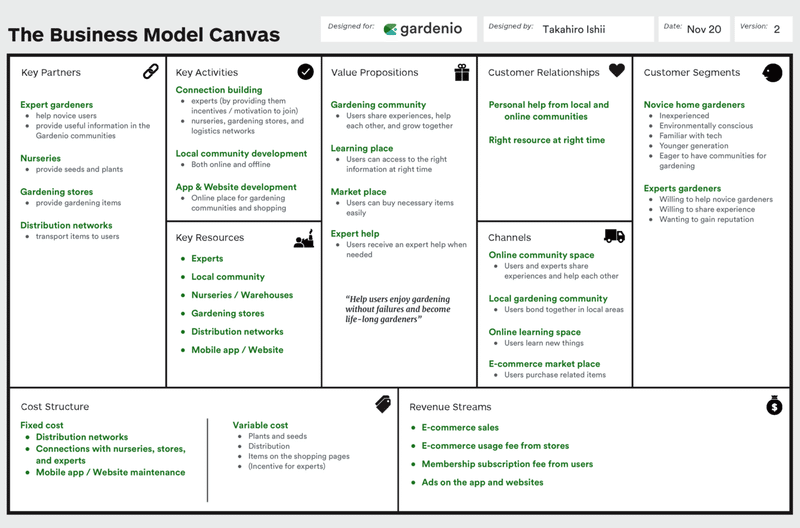
まず初めにGardenioのビジネスモデルに対する理解をメンバーで共有するためにStrategyzerを参考にBisiness Model Canvasを作りました。

ビジネスモデルを理解せずにUXをデザインしても、「ユーザーは満足するがビジネスとして成り立たないプロダクト」が生まれてしまいます。そこでビジネスを包括的に理解するためにこのフレームワークを使いました。実際企業の中に長くいるメンバーでも把握していない部分があったりするので認識醸成の意味でも効果があったかなと思います。
今回特にキーポイントになってきたのが中心のValue Propositionsでした。アプリを通じて、
- Gardening community
- Learning place
- Market place
- Expert help
という価値を提供していきたいという現在のビジョンが見えました。
僕みたいな大学でUXを勉強した人あるあるなのですが、UXのことは分かっていてもビジネスの感覚が全くなかったりするので、こういったフレームワークを使ってビジネスの全容を掴むというのは非常に大事だと思います。
2. デザインスプリントマップ
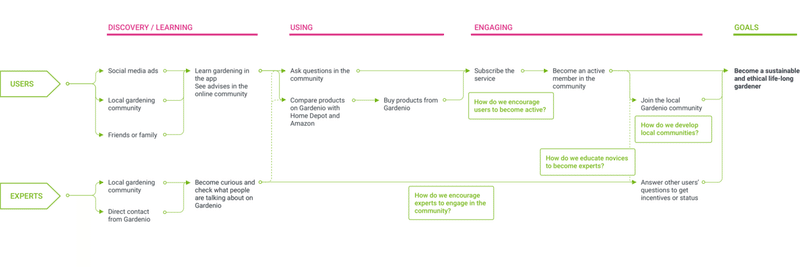
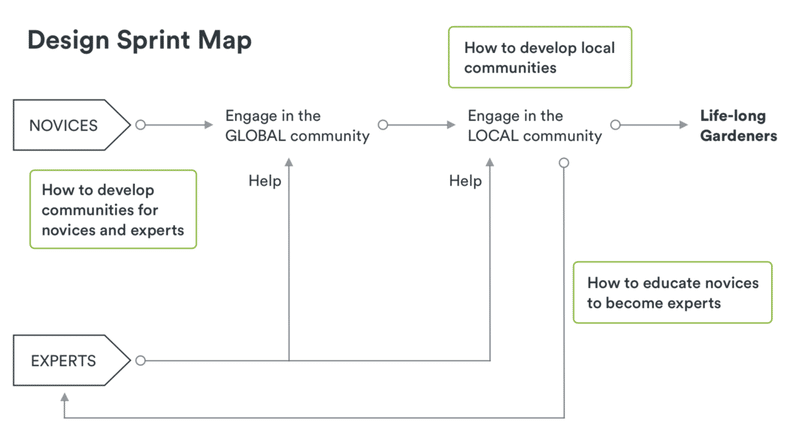
次に、このプロダクトが作り出す理想的な世界においてユーザーはどのようなステップでゴールを達成するのかをDesign Sprint Mapで可視化します。GV (Google Ventures)のSprint Bookで紹介されていますが、非常に便利なテクニックだと思います。

左にUsersとExpertsという2タイプのペルソナがいます。Usersがメインターゲット、Expertは僕らのプラットフォーム上で手助けをしてくれる経験者です。そして彼らがDiscovery→Using→Engagingのステップを経てLife-long gardenerになるという目的を達成します。小さくて読みづらいと思うので簡易版も貼っておきます。

このようにDesign Sprint Mapを書くと、目的を達成するためにどういった障壁を超える必要があるのかが見えてきます。3つの緑の四角がその障壁で、これらを効率的に解決するのがアプリのゴールになってきます。
今回使っている手法の多くはSprint bookという超有名な本から来ているのでまだの人にはおすすめです!
3. 競合調査・関連調査
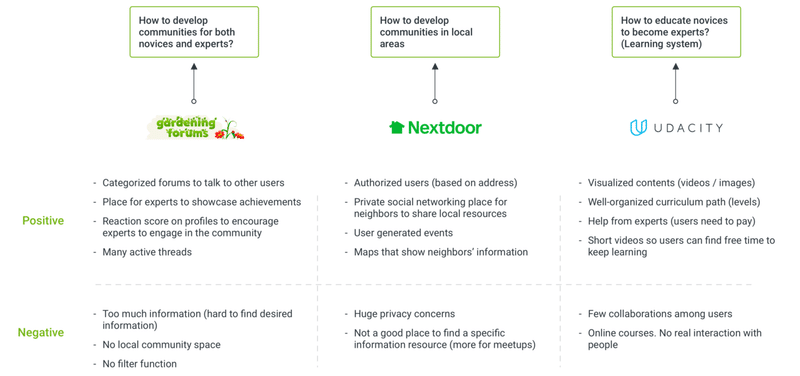
自分たちのアプリが取り組む3つの課題に対する他社のアプローチについて調査しました。
- 「初心者・経験者の両者が参加するコミュニティ作り」においてはGardening forums
- 「近隣エリアでコミュニティ作り」においてはNextdoor
- 「学習システム作り」においてはUdacity
を参考にしました。
それぞれのプロダクトの強い点と弱い点を学び、Gardenioにどう組み込めるか考えます。

競合調査をするとき同じ業界の競合プロダクトを対象にしがちですが、ゴールのタイプが似ていれば違う業界も参考にできるということを学びました。例えばNextdoorは家庭菜園と関係ありませんが、近隣コミュニティ(Local area)の発展において似たゴールを持っていたので一部を参考にしました。
4. デザイン要件
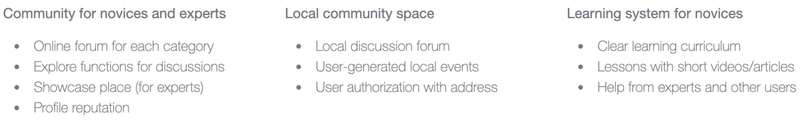
次にユーザーがアプリを通じてできることを「Users can do XYZ」の形でリストにし、その後盛り込むべき機能をリストにしました。

ここで反省なのですが、自分で立てた仮定を基にどんどんプロセスを進めてしまってチームとのコミュニケーションがかなり少なかったので、最終段階で「前に調査したけどその機能に興味ある人いなかったよ」と発覚したりしました。今後はコミュニケーションのフローもしっかり立ててからプロジェクトを進めるべきだと学びました。
5. ストーリーマッピング
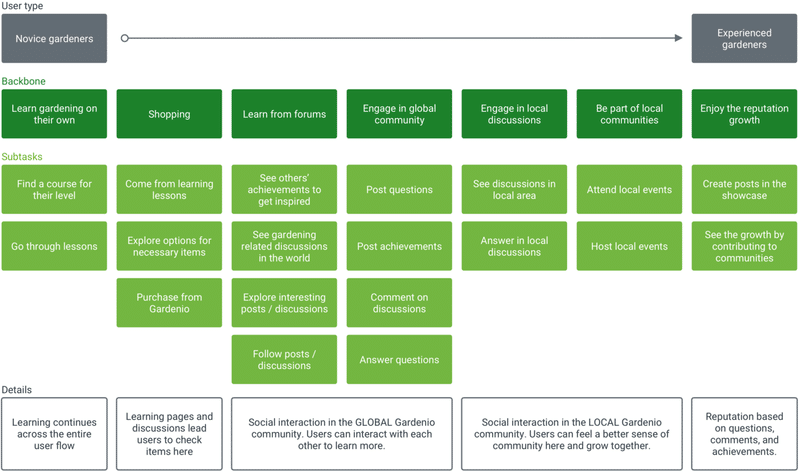
ユーザーがアプリ上でどういった順でタスクをこなし家庭菜園を経験していくのかをStory mappingで可視化しました。これによってアプリのイメージが少しずつ湧いてきます。
- User type: 初心者→経験者の進化
- Backbone: 主なタスク
- Subtask: 主なタスクの子供達(これらがUIデザインになっていく)
- Details: 注意点

すぐにUIデザイン書き始めたくなる気持ちはすごく分かりますが、ちゃんとこれらのステップを踏んで構想を可視化した方が最終的に時間短縮になると思います。
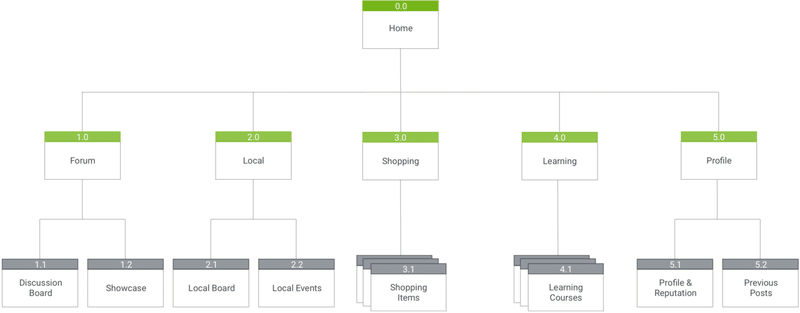
6. サイトマップ
サイトマップを作りました。(ちなみにこれはv.1でテストの結果を基に後で組み換えました)

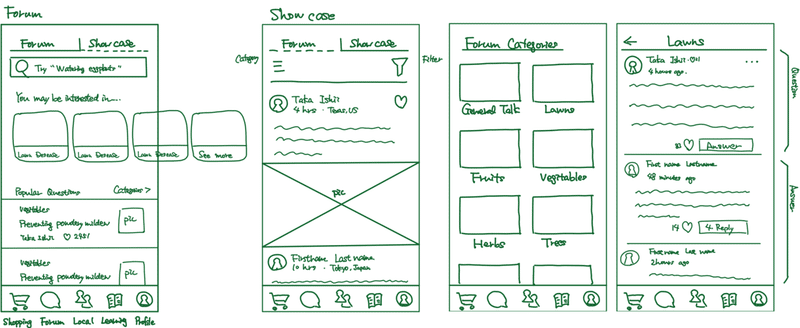
7. スケッチ
デザインアイデアを可視化します。前にUXデザイナーのスケッチについて書いたので興味がありましたらぜひ。

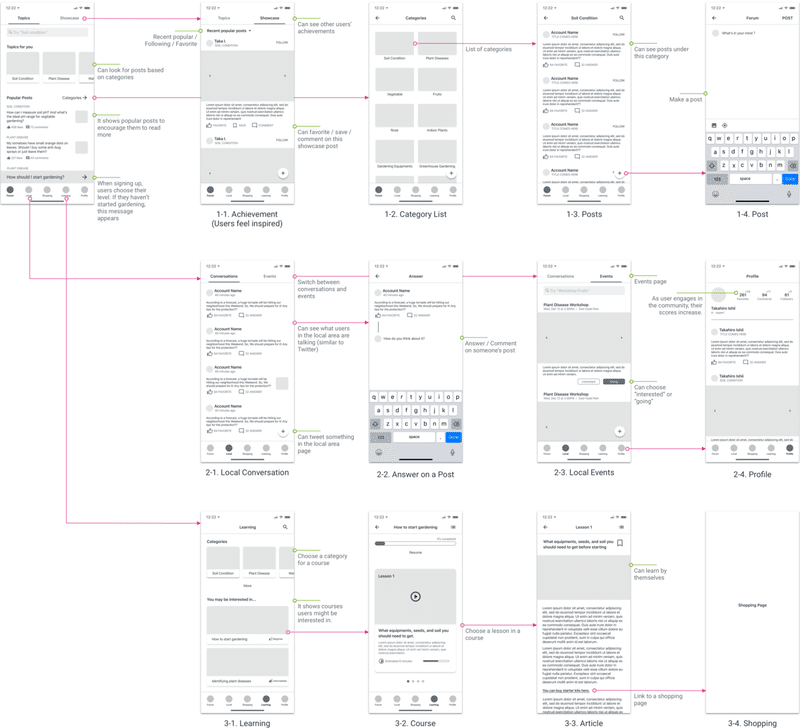
8. Lo-Fiプロトタイプ
巨大な資料で申し訳ないのですが、写真・色・アイコンなどの詳細のない簡易版デザインを書きました。これらを基に議論やテストもしました。

Lo-FiやWireframesと呼ばれるこのステップですが、いきなり完全なデザインに飛ぶ前にしっかり通った方がいいと思っています。色や写真を入れてからテストするとユーザーは「この写真可愛い」など本質ではないところに注意がいってしまう可能性があるので、僕はLo-Fi段階で必ずテストするようにしています。
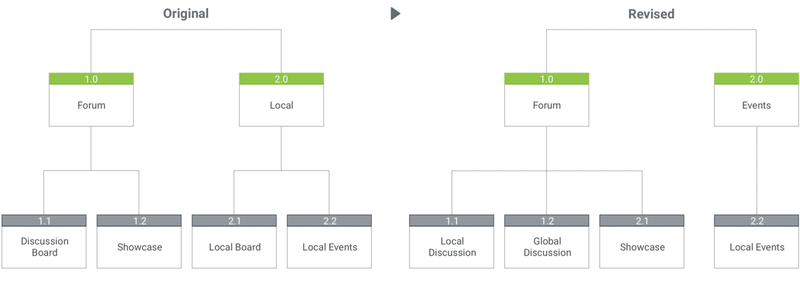
9. RITEテスト
RITEテスト(Rapid Iterative Testing and Evaluation)は時間をかけずに、カジュアルにテストを繰り返し、デザインを改善していくという手法です。今回はスピード重視で3人にテストしたらデザインをすぐに改善して、また3人にテストするというのを2,3回繰り返しました。UIデザインだけでなくサイトマップも以下のように一度書き換えました。

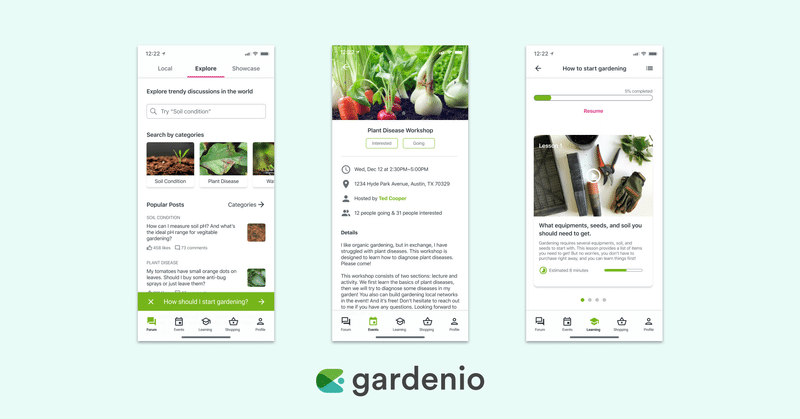
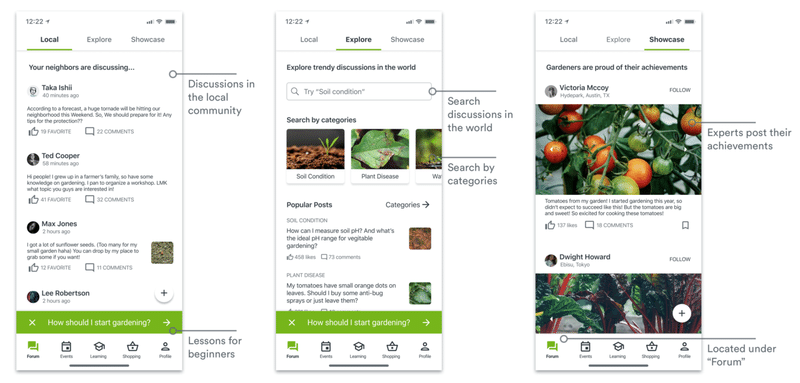
10. 最終デザイン
最後に一応デザインも一つだけ貼っておきます。(あまりUIデザイン力に自信ないのでUIにフィードバックをくれる方は常に募集しております笑)

末筆
今回はスタートアップで新アプリのコンセプトを作ったときのプロセスについて書いてみました。中身の詳細というよりは手法に注目して書いたので次回似た機会があったら自分でも参考にしたいと思っています。Google Sprintの手法を模倣しながらスピード感を持ってプロジェクトを進められたのはよかったです。ですが、せっかく作ったのにも関わらず現状のアプリにあまり反映されていないので、どうやったらより価値を伝えられるかについて反省したいです。
それぞれのステップについて数行しか書いていないので、どれか特定の手法に興味があったら教えていただけると嬉しいです!勉強しながらより詳細な記事を書きたいと思います!
「アメリカでUXデザイナーとして働く」という本を書きたいのでぜひサポートお願いします!
