
【GoogleAppsScript】要素の属性を設定【setAttributes】
setAttributes(attributes) は、正規表現を使用して、特定のテキスト パターンをすべて特定の置換文字列に置き換えます。
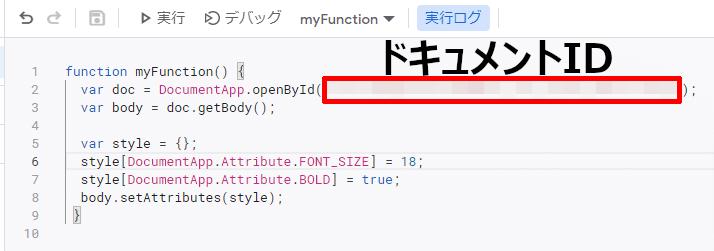
今回のプログラム

プログラム説明
var doc = DocumentApp.openById("[ドキュメントID]");
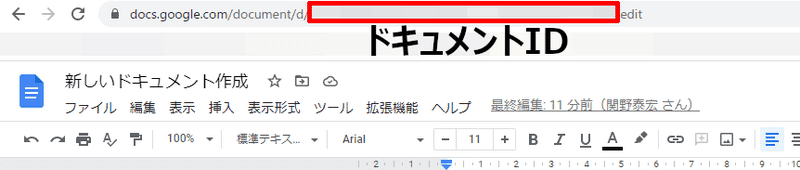
openByIdの引数で、ドキュメントIDを指定します。

指定方法はURLの赤枠の部分
https://docs.google.com/document/d/[ドキュメントID]/
こちらを指定します。
var body = doc.getBody();
doc.getBody()でひとまず、今回作成するドキュメントボディを取得
var style = {};
style[DocumentApp.Attribute.FONT_SIZE] = 18;
style[DocumentApp.Attribute.BOLD] = true;
body.setAttributes(style);
setAttributesメソッドに、スタイルを記述していきます。
今回は、フォントサイズを「11→18」へ
フォントを太文字に変換するようにします。
DocumentApp.Attribute.FONT_SIZE で18に設定し
DocumentApp.Attribute.BOLD でtrue(はい)を設定し
setAttributesに入れます。
サンプルプログラム
function myFunction() {
var doc = DocumentApp.openById("[ドキュメントID]");
var body = doc.getBody();
var style = {};
style[DocumentApp.Attribute.FONT_SIZE] = 18;
style[DocumentApp.Attribute.BOLD] = true;
body.setAttributes(style);
}プログラム実行前
実行前はフォント11ですべて記述されています。
そして、文字も標準の大きさで記述をしています。

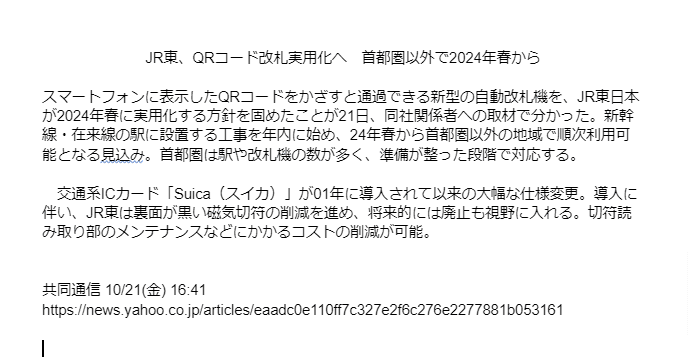
プログラム実行後
実行後のドキュメント
フォントを11→18へ変更。文字も太文字へ変更しています。

注意
実行時に「権限ポップアップ」が出る場合はこちらを参照してください。
もっとGoogleAppsScriptを学びたい人はこの一冊!
#GoogleAppsScript #JavaScript #プログラミング #プログラミング初心者 #JavaScript初心者
この記事が気に入ったらサポートをしてみませんか?
