
Vue.js開発環境構築手順
開発環境「Visual studio Code」でVueを動かすように設定をします
Visual studio Codeのインストール
このサイトに行き赤枠の部分のボタンを押しプログラムをダウンロード・インストール作業を行います

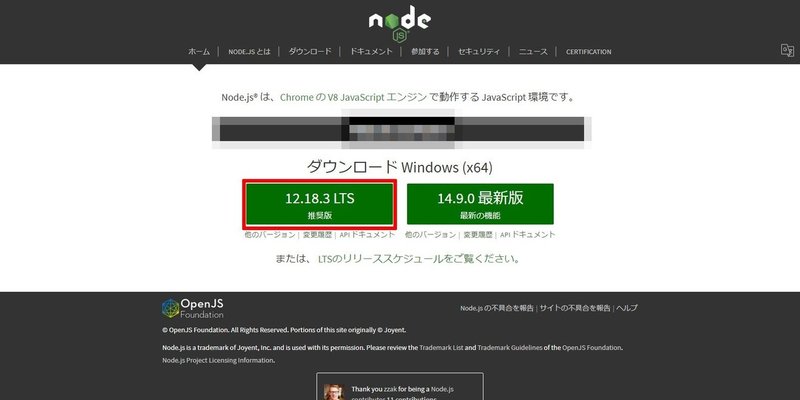
Node.jsをインストール
次のNode.jsサイトから赤枠部分のボタンを押してNode.jsをダウンロードインストールを行います

Node.jsインストール確認をコマンドプロンプトで確認
npm --versionでインストールされているか?の確認をします
npm --version
6.14.5Vue CLIをインストール
npmコマンドでCLIをインストールします
npm install -g @vue/cliVue cli-service-globalをインストール
Vueを動かすためのサーバをインストールします
npm install -g @vue/cli-service-globalVisual Studio Codeの設定
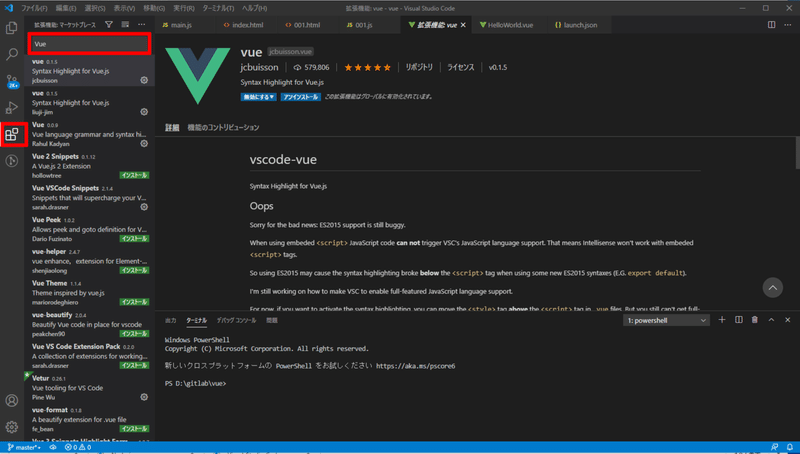
npmインストール終了後Visual Studio Codeの設定を行います
メニューの左の「Extensions」ボタンを押して、検索窓に"vue"を検索、インストール

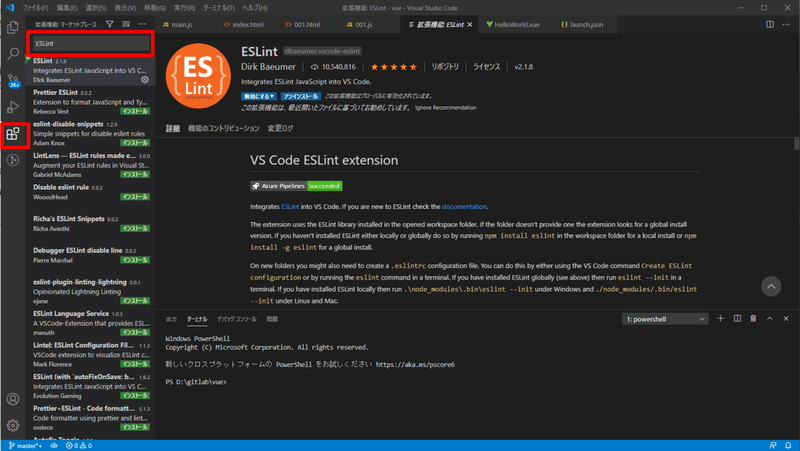
JavaScriptの構文チェックをしてくれるESLintをインストール

Vueのプロジェクトを作成
Vueプロジェクトマネージャー使用してブラウザで、
プロジェクトマネージャーが可能です。
コマンドで「vue ui」と打ちます
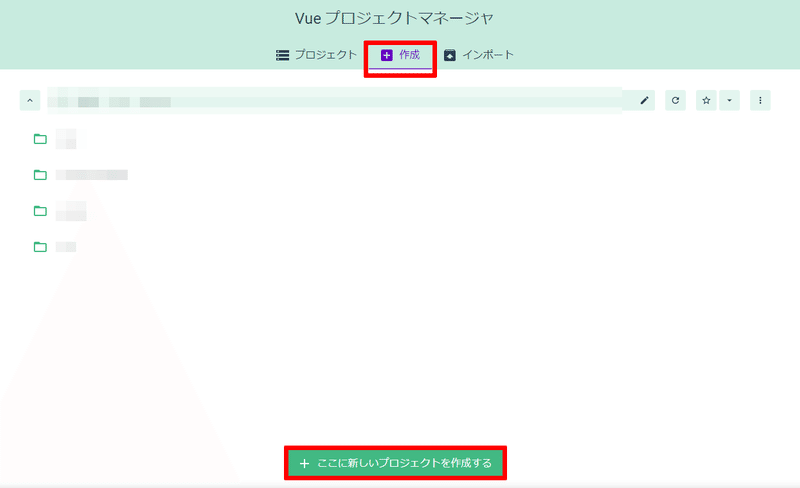
vue uiブラウザが立ち上がり、画像の画面が表示される
作成タブを押して、「ここに新しいプロジェクトを作成する」ボタンを押してプロジェクトを押す

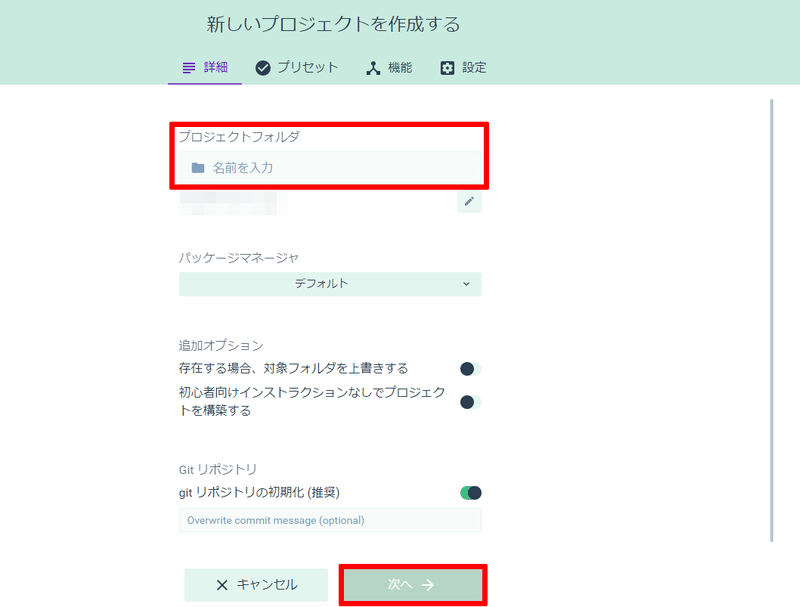
「プロジェクトフォルダ」に名前を押して「次へ」を押しします

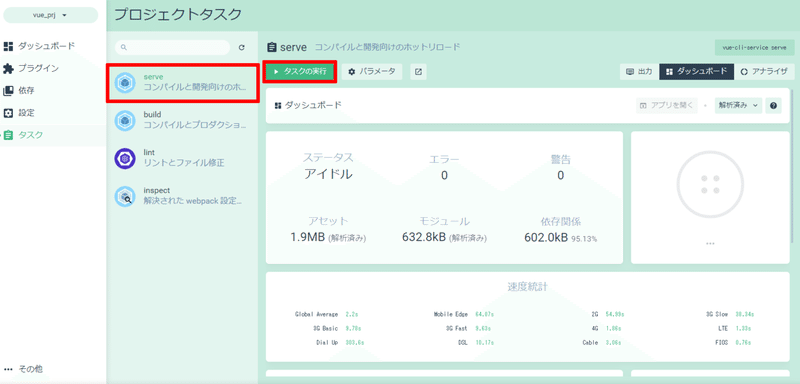
数秒すると、プロジェクトの作成が完了
続いて、[タスク]-[serve]-[タスクの実行]のボタンを押してサーバの起動を行います。

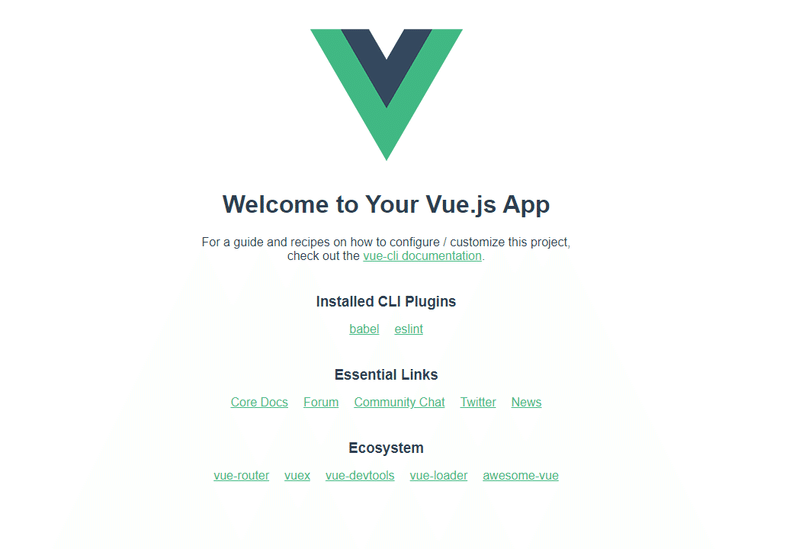
ブラウザで「http://localhost:8080/」
にアクセスすると、サイトが表示されます

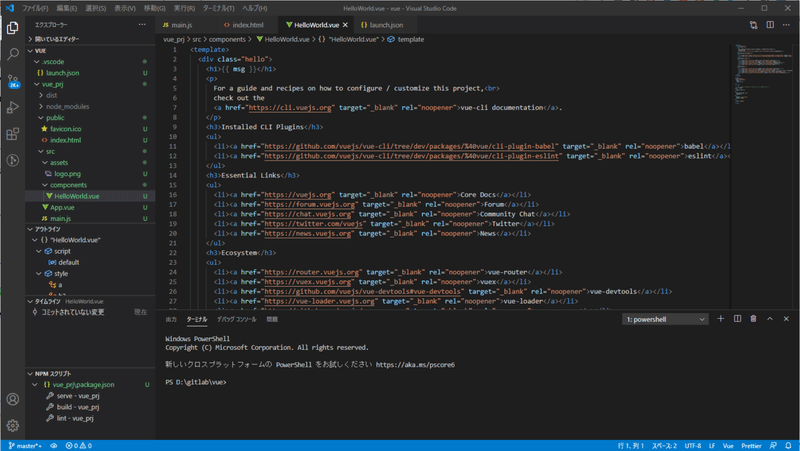
Visual Studio Codeでプロジェクトの読み込み
[ファイル]-[フォルダを開く]で作成したプロジェクトフォルダを指定して開きます
これでプロジェクトが読み込まれた状態となります

この記事が気に入ったらサポートをしてみませんか?
