
【GoogleAppsScript】ドキュメントの見出しの設定を変更する【setHeadingAttributes】
setHeadingAttributes(paragraphHeading, attributes) は、見出しの設定を変更することができます。
今回のプログラム

プログラム説明
var doc = DocumentApp.openById("[ドキュメントID]");
openByIdの引数で、ドキュメントIDを指定します。

指定方法はURLの赤枠の部分
https://docs.google.com/document/d/[ドキュメントID]/
こちらを指定します。
var body = doc.getBody();
doc.getBody()でひとまず、今回作成するドキュメントボディを取得
var style = {};
style[DocumentApp.Attribute.FONT_SIZE] = 50;
style[DocumentApp.Attribute.BOLD] = true;
body.setHeadingAttributes(DocumentApp.ParagraphHeading.HEADING1, style);
setHeadingAttributesで見出しの変更をします。
第1引数に「見出し」のどれで?設定するか?を指定します。
DocumentApp.Attribute.FONT_SIZE で18に設定し
DocumentApp.Attribute.BOLD でtrue(はい)を設定し
setHeadingAttributesの第2引数に設定します。に入れます。
サンプルプログラム
function myFunction() {
var doc = DocumentApp.openById("[ドキュメントID]");
var body = doc.getBody();
var style = {};
style[DocumentApp.Attribute.FONT_SIZE] = 50;
style[DocumentApp.Attribute.BOLD] = true;
body.setHeadingAttributes(DocumentApp.ParagraphHeading.HEADING1, style);
}プログラム実行前
見出しを設定する前のドキュメントになります。
文字も大きさも普通です。

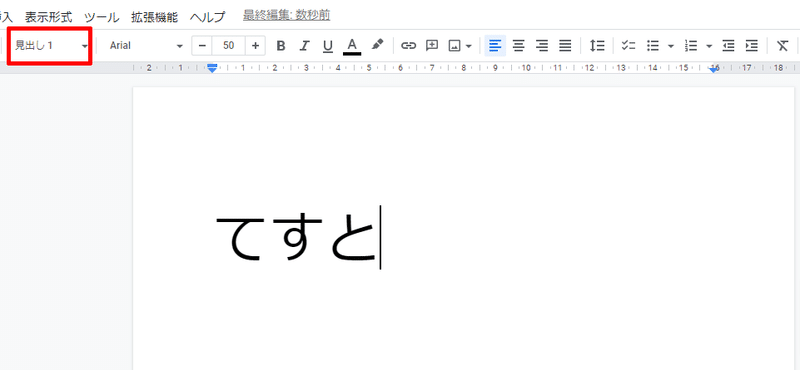
プログラム実行後
見出しを設定した場合
「見出し1」にフォントサイズが50や、太文字担っていることが確認できます。

注意
実行時に「権限ポップアップ」が出る場合はこちらを参照してください。
もっとGoogleAppsScriptを学びたい人はこの一冊!
#GoogleAppsScript #JavaScript #プログラミング #プログラミング初心者 #JavaScript初心者
この記事が気に入ったらサポートをしてみませんか?
