
【連載5】ユーザーテストとデザイン
振り返りと今回の内容
前回はMVP="価値を実現する最低限のサービス内容"を決定し、それをプロトタイプとして、形にしていきました。
今回は「サービスに価値はあるか、具体的にどんな機能があると良さそうか」をプロトタイプをターゲットに見せながら、インタビュー形式で検証していきます。
ユーザーテストの設計
【概要】
仮説で企画しているwebサービスが、ターゲットにとって価値があり利用してもらえるか検証する。
課題やコンセプトなど、どの段階で価値を感じたり共感してもらえるかを特定するため各要素毎に検証する。
(例:課題に共感してもらえたけど、コンセプトに価値を感じてもらえなかった)
【検証する事】
・課題
・コンセプト
・世界観(デザインのトンマナと世界観の設定)
・機能
【検証後のアクション】
検証結果を元に、デザイン、機能を具体的に定義する
【検証対象者】
・直近、1年間でプライベートで何らかの学習を行っている
・学習系のサービスを利用している
・学習の継続に挫折したなど何らかの課題意識がある
・ある程度のITリテラシーがある
【検証形式】
機縁法の半構造化インタビューをオンライン(zoom)で実施。
プロトタイプ(figma)を見せながら、インタビューガイドを用いて、インタビュー。

【質問内容】
「アイスブレイク」
・調査内容の説明
・どんなお仕事(ご職業)を行っているか
・在宅かリモートか
・最近、何時起きですか
・新しく始めたことはありますか
「課題の確認」
・プライベートで自習を行っていましたか?
・具体的に何を行っていますか
・どこで、どれくらい、何を使って行っていたか
・自習で何かうまく行っていないと感じる事はありますか
「コンセプトの確認」
※利用シーンを説明し、LPを画面共有しながら見てもらう
・利用シーンが共感できるか
・どんなサービスか理解できるか
・どのように利用するかイメージできるか
(スマホを横向きに置くことにハードルは感じないか)
・代わるサービスはないと感じるか
・利用してみたいと感じるか
「機能の確認」
※利用シーンを説明し、LPを画面共有しながら見てもらう
・コンセプトを満たしているか
・足りていない、または必要ないと感じる機能はあるか
・世界観は自分向けだと感じるか
(世界観に納得できないと感じる事はないか)
「代替サービスとの比較」
※類似サービスのLPを画面共有しながら見てもらう
・どちらに新規性を感じるか
・コンセプトどちらに魅力を感じるか
・機能はどちらに魅力を感じるか
・総合的にどちらが使いたいと感じるか
ユーザーテストの結果
【ターゲットのステータス】
・デザイナーに転職したいwebディレクター
・利用サービス:学校、動画、オンラインMTGアプリ(リアルタイム接続用)
・勉強は定期的に行っている
【課題への共感】
・だらけてしまって継続することができない。
→強めの強制力でも集中できるなら受け入れる
・疑問点を払拭する事ができない
【コンセプトへの納得】
・サボれない状況を強制的に作りだすことへの魅力。
・リアルタイム接続だとやりすぎだし、代わりがないサービスだと思う
【類似サービスで満足できない点】
「サービスA」
・リアルタイム接続は、予定を合わせないといけないし、ずっと接続されてるのが疲れる
「サービスB」
・利用中でもサボることができてしまう
【機能】
「サボれない状況を強制的に作り出す」事が一番重要。
下記は、追加で必要だと考えられる
・離脱時の記録がメモリーブックで取れる
・離脱したら、SNSに投稿される
【デザイン】
つまらない真面目の勉強アプリ系と比較した時、世界観があるのはとってもよい。ただ、最初、ゲームか何なのかよくわからなかった。
画面設計と仕様の決定
ユーザーテストで定義された機能を画面設計と実装要件として具体化していきました。画面設計の次工程として実装要件を定義するのではなく、画面設計と実装要件を行ったり来たりしながら同時に設計・定義する事で、"手戻りの削減"、”実装時のイメージの付きやすさ”、”技術面からのUXの向上"など様々な利点があります。
画面設計としては、大きく下記3つの順で作成していきました。
①各機能をどうページ分けするか
②各ページの関係性はどうなっているか
③各ページにどんな要素がどう配置されるか

ビジュアルデザイン
ビジュアルを大量に集め、どんなデザインかを固めていきました。最終的には「B級ホラー」というコンセプトを策定。
「ホラー、レトロ感、ポップ」というキーワードも同時に立案します。

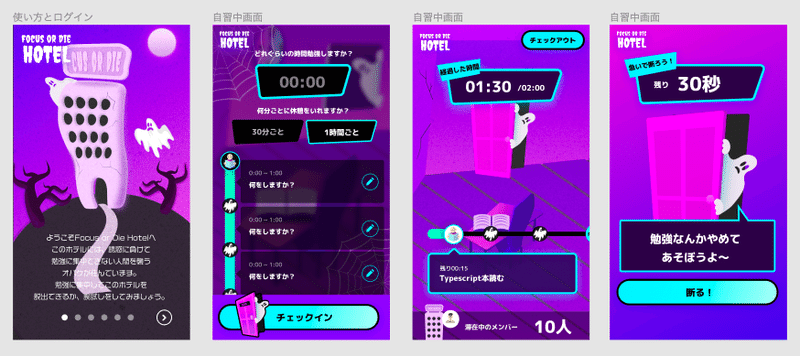
デザインコンセプトを元に各画面のビジュアルを制作。
特に、下記3つをポイントとしてデザインしました。
①ユーザーの操作しやすさ
②どの要素を強調するか
③デザインコンセプトが体現されているか

次回
次回はいよいよ、サービスが利用できる状態になっている想定です!
実装されたら是非とも皆様にご利用してもらい、感想をいただけたらと思います!
この記事が気に入ったらサポートをしてみませんか?
