
SaaSデザイナーがすすめる、業務が効率化するFigmaプラグイン8選
こんにちは。アルプのデザイナーの大澤(@Tadaki)です。
サブスクリプションの契約や請求の管理を SaaS として提供する Scalebase というプロダクトのデザイナーをしています。
Scalebase もそうですが、SaaS プロダクトだと実データを用意するのが大変だったり、細かなデータの修正・整形が多くプラグインなしで作業するとかなり労力が必要かと思います。
もうすでに使っている方も多いかと思いますが、私が普段使っている Figma のプラグインをいくつか紹介します。
大澤 直毅 | Tadaki Osawa
Web制作会社で自社音楽系SNSの制作・運営と受託開発に従事。
2010年ピクシブ株式会社に入社。ECサイト BOOTH の立上げから運営をはじめ、新規事業立ち上げのデザイナーを担当。
2019年8月アルプ入社。プロダクトデザインを担当。
Content Reel
こちらはもう有名なプラグインでしょうか。
データテーブルなどダミーデータの用意が大変なことが多いと思います。Content Reelは、他のFigmaユーザーが作ったコンテンツを検索してダミーデータとして使うことができるので、とり急ぎのデータを作るときによく使っています。
自分で作ったデータも登録できるので、金額や入金ステータスのパターンを登録しています。

入金ステータスや金額をダミーデータのコレクションから生成
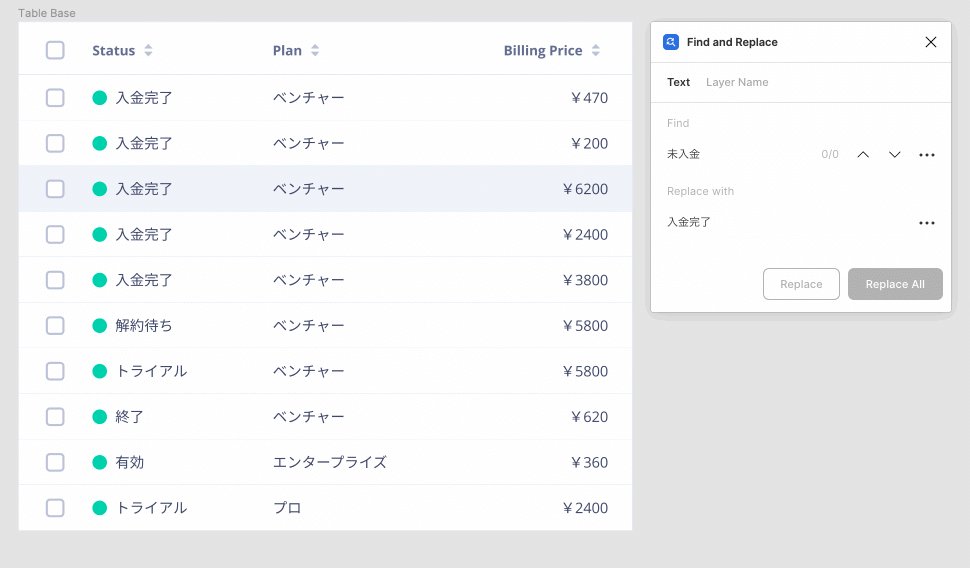
Find And Replace
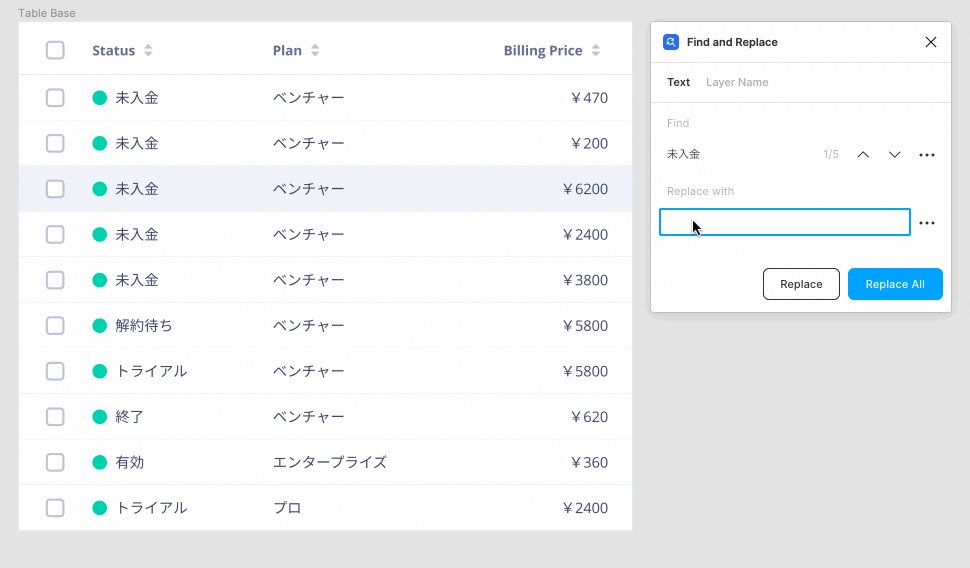
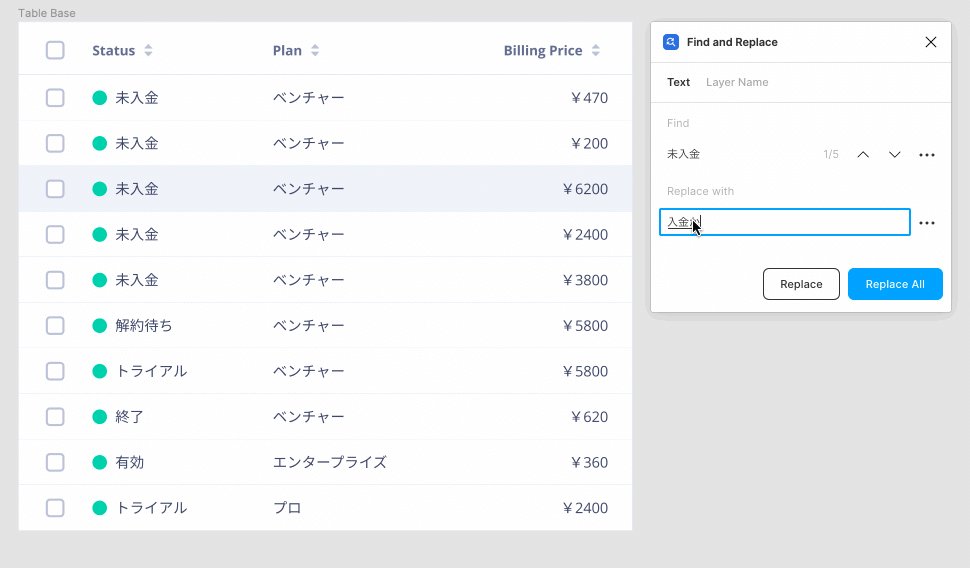
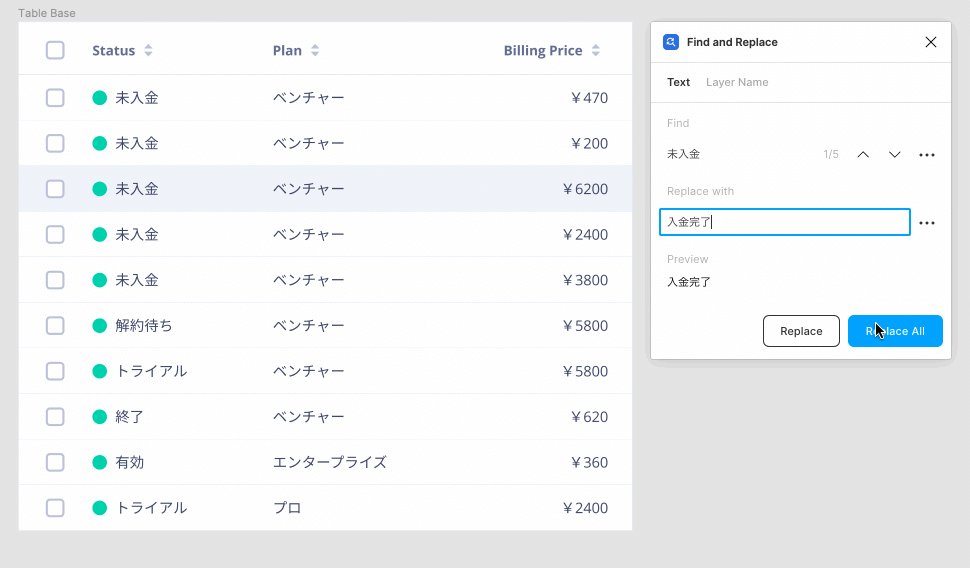
Find And Replaceは、Figmaのページ上のテキスト・レイヤー名を検索して置換することができます。テキストを変換するときにレイヤー名も一緒に変更できるオプションもあるので便利です。特にテーブルのような重複しやすいデータを変換するときや、ラベルの一括変換などに重宝しています。

「未入金」という文字を「入金完了」に置換
Google Sheets Sync
Google Spread Sheets のデータを Figma のコンテンツにマッピングしてくれます。データのマッピングには、例えばスプレッドシートの1行目のヘッダータイトルが「Name」としたら、データをマッピングしたいテキストレイヤーには「#Name」をつけます。
なるべく実データに近いものを使いたいときや、Figma の Component を一つ一つ選択してデータを変更するのが面倒なときなどに使っています。
※データをマッピングスプレッドシートは、「リンクを知っている全員に公開」にする必要があるので実データを使う場合は扱いに注意してください
https://docs.sheetssync.app に詳しい使い方が掲載されていますので、参考にしてみてください。

スプレッドシートのデータをマッピング
Master
コンポーネント化するのを忘れて、デザインを進めてしまった…。このパーツを今からコンポーネント化したい…。となったときに Master プラグインを使うと、任意のオブジェクトのセットからオーバーライド情報を失うことなく新しいコンポーネントを作成することができます。
デザインシステムをこれから作ろうという人は Master を使って既存のフレームをコンポーネント化するのに良いかもしれません。
有料プラグインですが試用もできるので是非お試しください。課金形態も買い切りになっています。

2つのフレームをコンポーネント化
Scalebase のデザインシステムについてはこちらの記事でお話したのでぜひ参照ください。
Arrow Auto
Arrow Auto は2つの要素を選択して「Link」をクリックすると矢印が描かれます。「Update Positions」にチェックを入れて置くと要素を移動しても矢印の位置も自動で更新されます。管理画面は、画面遷移が複雑になることも多いので、Figmaを見た人がすぐわかるようにするために使っています。

ボタンを押したあとの画面遷移を表現
Super Tidy
Super Tidy は、キャンバスの位置に応じてフレームを簡単に整列してくれます。名前も良い感じに連番にしてくれるので営業資料や会社説明資料を作成するときに重宝しています。

不揃いなスライドの位置、アートボードの番号を連番に揃えてくれます
Contrast
Contrast で視認性に問題がないかのチェックをしています。レイヤーを選択すると選択範囲の色を抽出して、そのコントラスト比が WCAG (Web Content Accessibility Guidelines) の基準で問題がないかを表示してくれます。

ボタンの背景色と文字色の組み合わせが視認しやすいかをチェック
視認性の話はこちらの記事でもしているのでぜひ参照ください。
Nisa Text Splitter
Nisa Text Splitter は、テキストのオブジェクトを改行や単語などを基準に簡単に分割できます。分割したテキストのオブジェクトを選択して並び順を逆順やアルファベット順にしたり、重複したテキストを削除したりできます。
スライドの原稿テキストを Figma 上で分割・配置したい時など便利です。

一つのまとまったテキストを改行を基準に分割
終わりに
もしよろしければみなさんが普段使っているプラグインも note のコメントや Twitter で教えてください!(note の記事にコメントできるのを最近まで知らなかったです、、、。)
アルプではデザイナー含め、積極的にメンバーを募集しています。今回の記事を見てご興味を持ちましたら、是非 Meety で私とカジュアルにお話しましょう!よろしくお願いします!
この記事が気に入ったらサポートをしてみませんか?
