
【Tableau】 ORD2 Visual Best Practice I 振返りメモ【DATA Saber】
꙳ః❅꙳ః꙳ః❅꙳ః*꙳ః❅꙳ః*꙳ః❅꙳ః*꙳ః❅꙳ః*꙳ః❅꙳ః*꙳ః❅꙳ః*꙳ః❅꙳ః
DATA Saber ORD2『Visual Best Practice I 』の受講が終わったので振返りをしておきます。
꙳ః❅꙳ః꙳ః❅꙳ః*꙳ః❅꙳ః*꙳ః❅꙳ః*꙳ః❅꙳ః*꙳ః❅꙳ః*꙳ః❅꙳ః*꙳ః❅꙳ః
🌭参考動画🍔
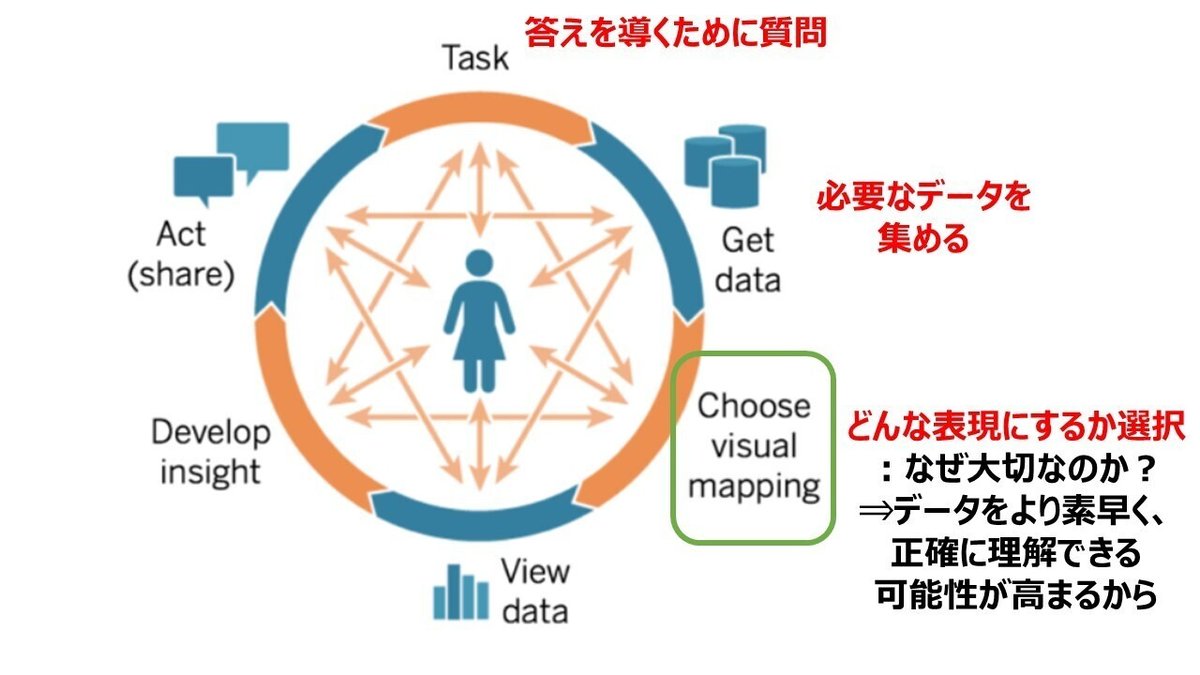
ビジュアライゼーションのステップ
まずはタスクや答えを導くための質問から始め、その後にどのようなビジュアル表現にするかを選択する。
ビジュアルアナリティクスは以下サイクルで進める
質問から開始
データの取得
ビジュアルマッピングの選択
データの表示
インサイトの獲得
アクション

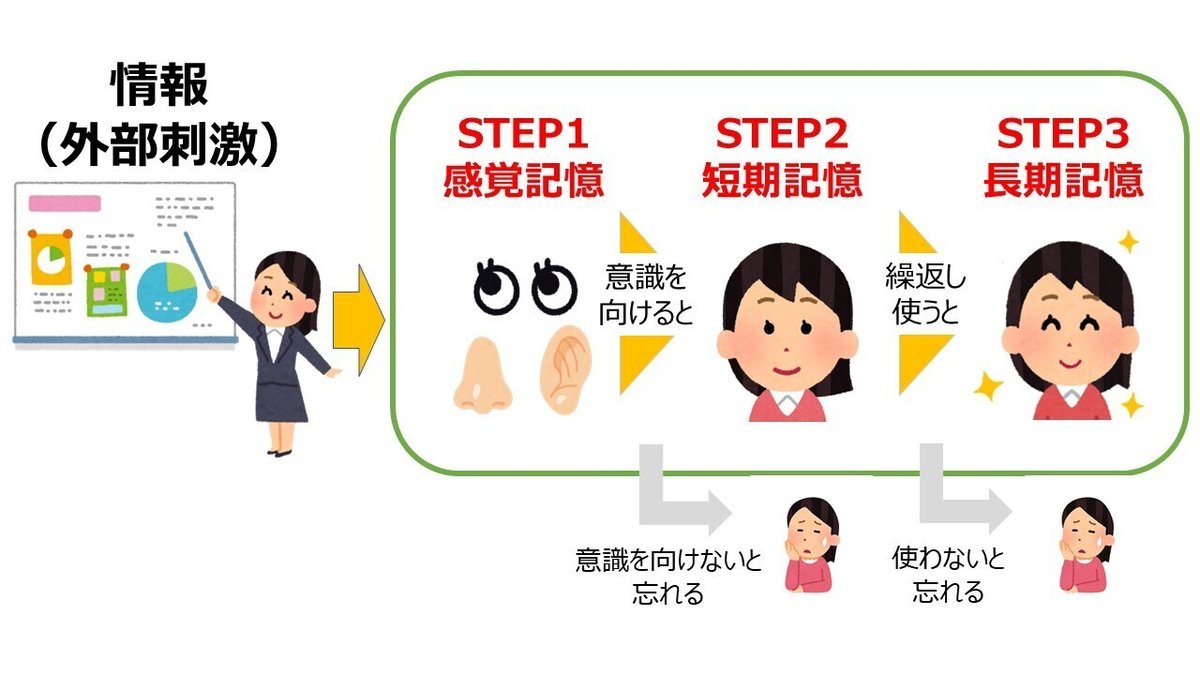
Preattentive Attributes
人の記憶には3パターンある『感覚記憶』『短期記憶』『長期記憶』

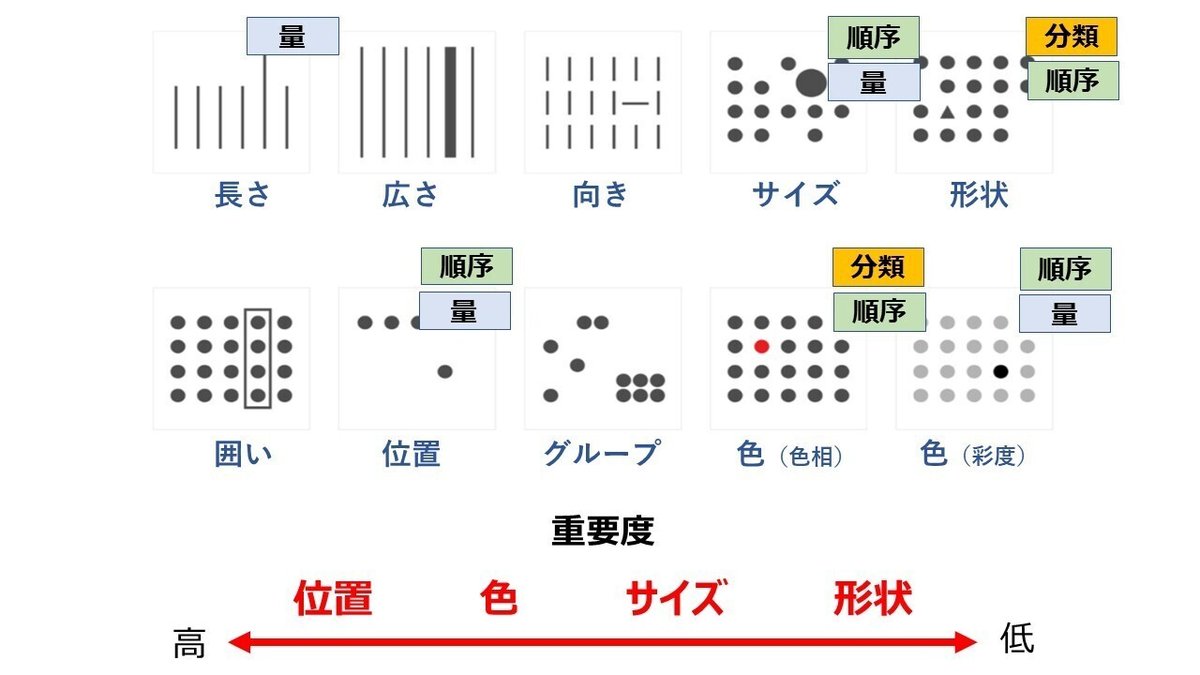
Preattentive Attributes は10種類の視覚表現。活用することで考えなくても感覚的に理解でき、短期記憶に繋がる。
重要度は、高い順から 位置、色、サイズ、形状
データのタイプ(分類、量、順序 等)とPreattentive Attributesは相性がある
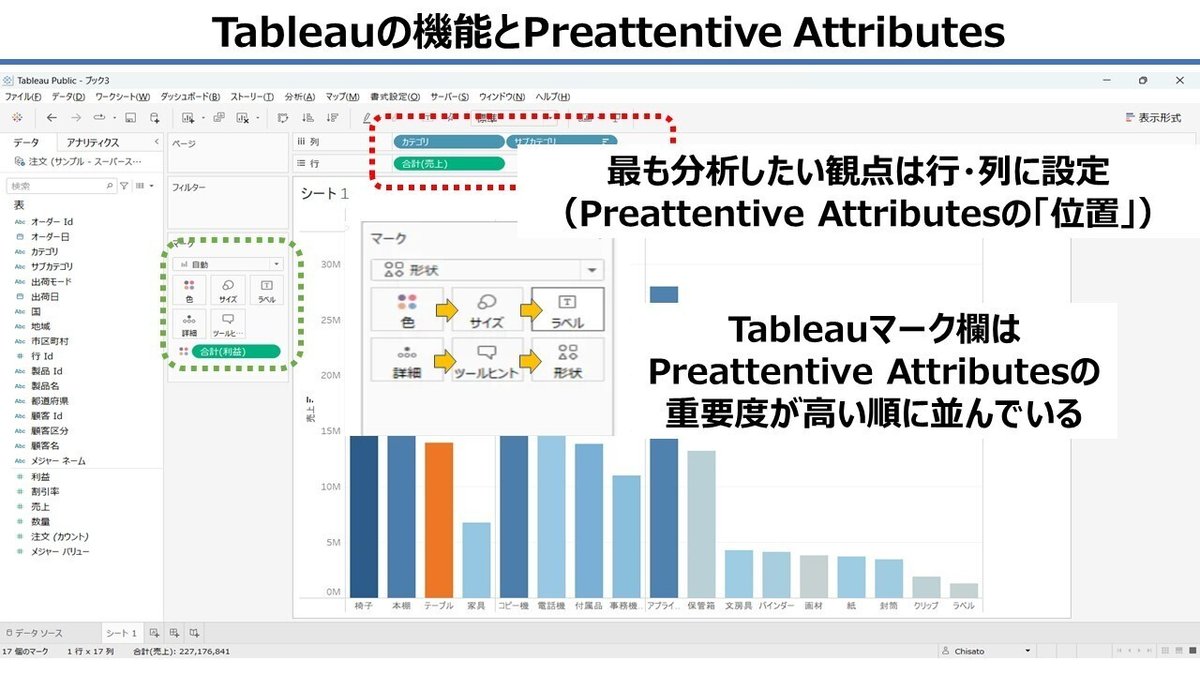
Tableauでは一番重要なデータを行・列に設定。それ以外の要素はマーク(色、サイズ等)で表現


それぞれにあった表現の選び方
場所なら地図、時間ならエリア・ラインチャート、比較なら棒グラフ
相対的割合ならツリーマップ(面積)が良い
関連性は散布図、分布をみるなら箱ひげ図
円グラフのデメリット
隣り合っているものしか比較できない
色がないと比較できない
数が多いものを比較することができない
角度の比較が困難
スペースを大幅に取る
一方で、拮抗する2つのものを比較するには向いている
色の使い方には注意
色数は多く使いすぎない、7色程度に留める
背景は可能な限り同じ色にする
ダッシュボード
大きく分けて ①探索型 ②説明型 の2種類
探索型は全体を中立の立場で伝える、インサイトは各自で見つける
説明型は作成者が明確なメッセージを持って伝える
自分が作成するときにどちらのダッシュボードを作るか意識する
ダッシュボードを作る時は『何が欲しいか』ではなく『何を知りたいか』
