
ブランドらしさを守りながら冒険する「メタ一貫性」の考え方とminneの実験
こんにちは。
GMOペパボ株式会社のハンドメイドマーケットサービス「minne」でデザイナーをしております、sziaoreoです。
こちらの記事ではペパボのデザイナー組織の中で開催されている「Designer's MTG」第27回、ビジュアルデザインスキルエリアのナレッジシェアで発表した「『メタ一貫性』の考え方とminneの実験」の内容をご紹介していきたいと思います!
ビジュアルデザイナーが直面している課題
ペパボでは各サービスでのデザイナーが中心になってブランディングが進み、カラーパレットやVI、イラストなどのブランドアセットも充実してきました。こうした中で、今ペパボのビジュアルデザイナー達は新たな課題に直面しています。
それは、「ブランドを守る意識によって必要以上に表現が均一化し、新しい表現に対する足踏みが起きている」こと
例えば、
「カラーパレット以外の色は使わないほうがいいの?」とか、
「今回はVIじゃなくてこういう表現を使ってみたいけど、ブランド的にセーフなの?」とか、
都度迷ってしまうから「とりあえずいつも通りブランドアセットからやりくりするか…」という流れになってしまうんですね。
ペパボデザインスキームでも示している通り、私たちはデザイン対象を大きくプロダクトとコミュニケーションに分けて考えています。

そしてこれらに対する基本的なアプローチはドームとギザギザというイメージに例えることができます。

プロダクト=ドーム型
プロダクトは、多くのユーザーのニーズを一つの製品や機能で満たす必要があります。 でもひとつひとつの問題に対してそれぞれ解決策を用意するのは効率が悪いですよね。 なので、適切に抽象化して共通の解決策で複数の問題に対応できるようなデザインが必要です。これは中心から広がりを持つドーム型のイメージです。
コミュニケーション=ギザギザ(スパイク)型
対して、マーケティング・コミュニケーションでは誰にでも当てはまるメッセージでは効果がありません。そのため、ターゲットを絞って強いメッセージを届けることが大切です。しかしそうするとリーチできるターゲット量は限られてしまうので、ターゲットを適切に分類してそれぞれに最適化したメッセージをたくさん送って刺しにいくイメージです。
このギザギザのアプローチを作るにはターゲットに刺しに行くような強さが必要ですが、「ブランドらしさを担保した表現」だけを繰り返していてはこの強いギザギザを作り出せません。
かといってブランドを逸脱したギザギザでは刺さらなかったり、誤った刺さり方をしてしまいます。
この状態ではサービスは適切なマーケティングを行えず、ビジネスにも悪影響が出ます。
つまり「ブランドを守る」だけが先行するとユーザーの心を動かすようなコミュニケーションが難しくなってしまうのです。
適切な強度あるギザギザを作るために、ブランドらしさは保ちつつ、コンテキストや意図に応じて新しい表現にも踏み出したい!
この目的を達成するために必要とされる考え方が「メタ一貫性」です。
「メタ一貫性」とは
「ブランドとしての一貫性」と、「ときめきや好感を与える情緒の多様性」を同時に実現するための考え方。
ブランドのらしさを崩さずに、より意図やターゲットに合った柔軟な表現を作る際のアンカーとしての役割を担います。
メタ一貫性が明らかになると「表現においてどこまで冒険できるか」が明らかになり、ビジュアル制作の際の意思決定に迷いづらくなります。
そして、このメタ一貫性を考える上で重要なのが「ブランド・トピック比率」です。
これはビジュアルに求められるブランドらしさと、伝えたいメッセージやそのトピックのバランスを指します。

例えば、サービスを知らない層に向けてサービスを覚えてもらう際はブランド比率を多く。何かの文脈に乗っかって新しい層へのリーチを目指す場合はトピック比率を多く。
というように、目的や意図、ターゲットに応じてバランスを調整して表現を作ります。
どこまで新しい表現に挑戦できるのか、 どこまで忠実にブランドらしさを守るのか迷う時は、そのクリエイティブがどんな「ブランド・トピック比率」になるのかが判断の助けになります。
「メタ一貫性」と「ブランド・トピック比率」という概念は前CDOであるkotarokさんから引き継いだものです。
(kotarokさんによるメタ一貫性のアウトプットは誠意準備中!だそうなのでリリースされ次第こちらにも貼らせていただきます🙏)
…?
クリエイティブに持たせる「ブランド・トピック比率」が目的や意図、ターゲットに応じて変化するということは、
「メタ一貫性」は「ここさえ守れば保たれる」というような0か1かという絶対的存在なのではなく、ブランド↔︎トピックに応じたグラデーションを作り出せるような存在であるべき… てコト…?

なんだか一筋縄では行かない気がしてきましたが、とにかくやってみないことにはわからないので、minneのメタ一貫性のポイントはどこに当たるのかを明らかにするために実験をしてみました。
実験❶カラーパレットやブランドフォントはメタ一貫性の要素になりうるか?
ここの2つを押さえていれば間違いなく「一貫性」は保てる気はするけど、「メタ一貫性」の要素にもなりうるのでしょうか?
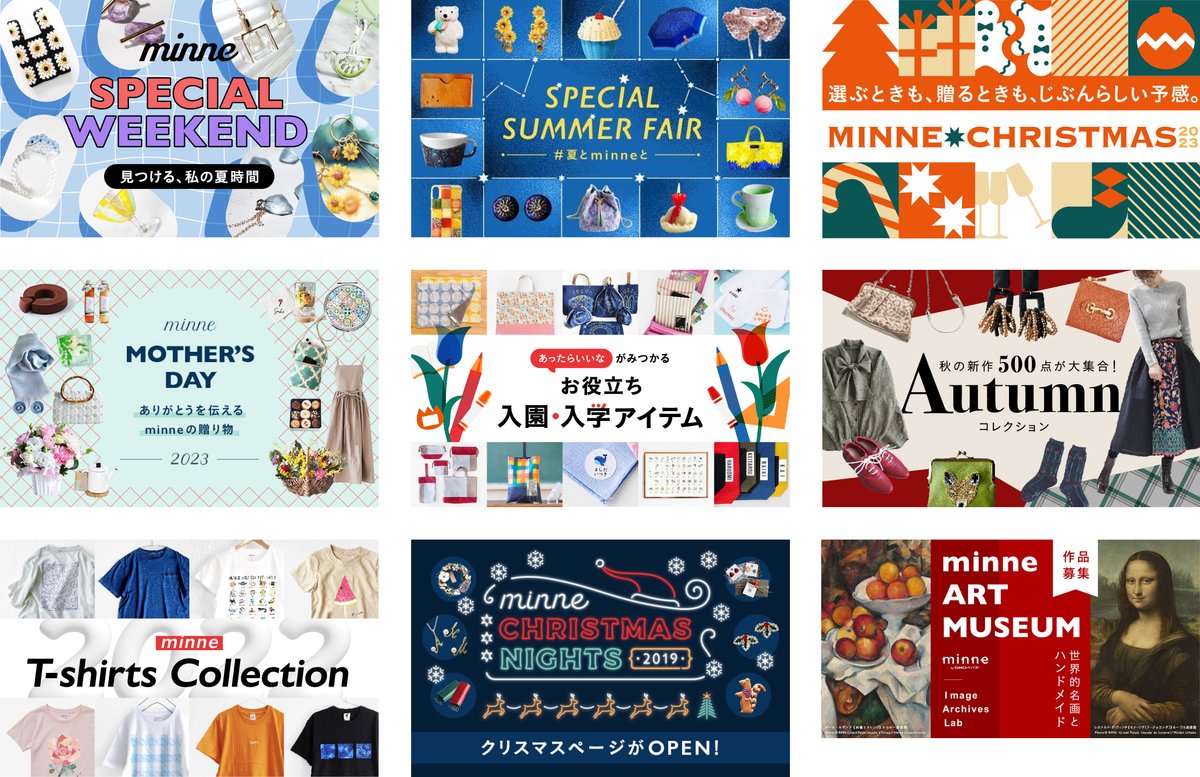
1. 過去minneで制作されたトピック比率の高いクリエイティブを集める

2. minneのカラーパレットとブランドフォントのGill San(Nova)&こぶりなを反映
すでに反映されているものはそのままで。ついでに今までminneがなんとなく避けてきていた表現(テクスチャ、立体表現、グラデーションなど)を一部にあてがったりしてみました。

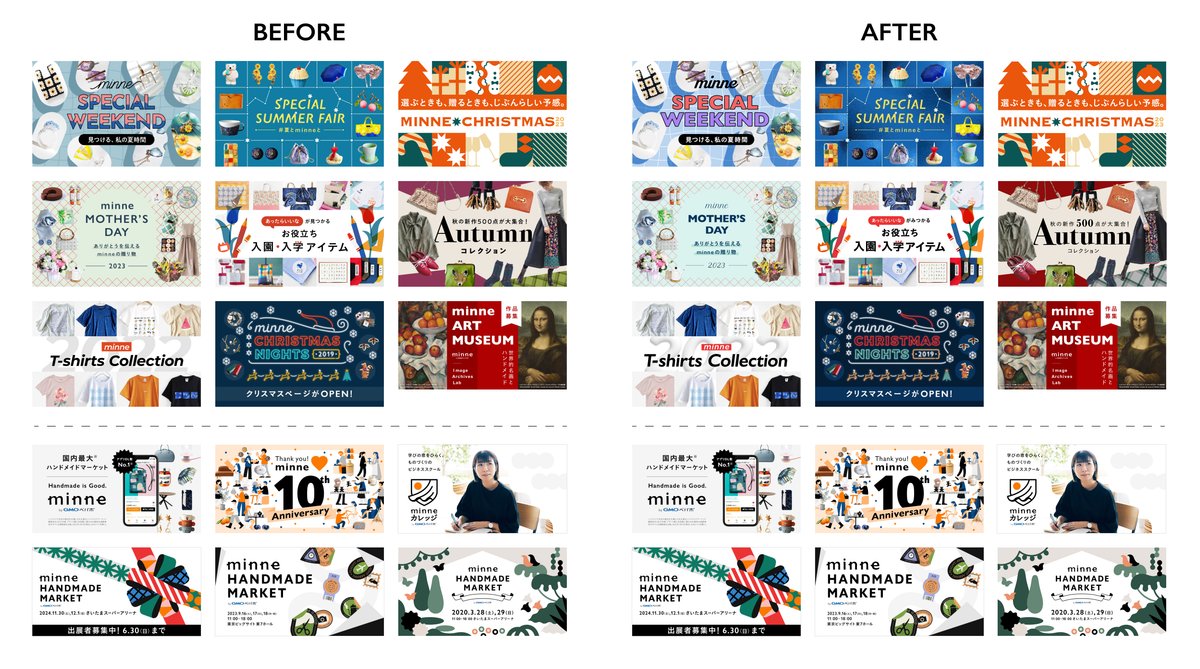
3. BEFOREとAFTERをそれぞれ最近作ったブランド比の高いクリエイティブと並べてみる
AFTERの方がトピック比率の強さは残ったまま、ブランド比率が高いものと同様のコントラスト、クリア感が出てきました。新しい表現を入れているにも関わらず、ぱっと見の視覚的な一貫性が増したように見えます。

やはりカラーパレットとブランドフォントで一貫性を出すことはできる!と思われましたが、もう少し細かく観察すると…
ここら辺はカラーパレットやブランドフォント以外のものを使っていても、
minneのブランドからそこまで逸脱しているようには見えないような。

この3つは同じようにカラーパレットとブランドフォントを両方使っていても、 明らかにブランド・トピック比率(minneらしさ)に差があるような。

さらに、カラーパレットをうまく当てがえないケースもありました。
例えば以下は沖縄がテーマのTシャツコンテストMVですが、沖縄の透明な海を表現したいのに、minne Colorの色を海に使おうとするとどうしてもくすんだ印象になってしまいます。赤のTシャツも太陽の光を反射したような眩しさがなくなってしまいました。

また、違うブランドのコラボなどで使用する色が制限される場合はどうしたら良いのでしょうか。相手のブランドカラーは変えられないし、企画の内容によっては大きくコラボ相手のトンマナを反映させる必要もあります。

審美性やコンテキストの問題、コラボの兼ね合いなどでブランドカラーやフォントを使えない(使わない方がいい)シーンはたくさんあって、やはり「メタ一貫性」をカラーやフォントだけで語ることは難しいようです。
実験❶の結果、
ブランドカラーやフォントは「メタ一貫性」の要素のうちのひとつではあっても、絶対的な存在になるわけではないことがわかりました。
ブランド・トピック比率のグラデーションを生み出すための 「メタ一貫性」の要素は他にもあるはず!
実験❷他にブランド・トピック比率を左右しそうな要素はないか?
ここからの作業は何人かでワークショップ形式で取り組んでも楽しいかもしれません。
1. ブランド比率が高いもの・トピック比率が高いものでそれぞれグループを作って比較し、それぞれの視覚的な特徴を抽出

ブランド比率が高いものは… 黒がバチっとしている、アクセントカラーなだけあってオレンジはminneのイメージが強くなる、ロゴが大きく入っているとブランド比が強くなる気がする、イラストアセットがよく登場する…
トピック比率が高いものは… カラフルな印象、要素の情報量が多い&余白が少なめ、 基本フラットだが装飾性もある、他ブランドの商品が入る場合も…
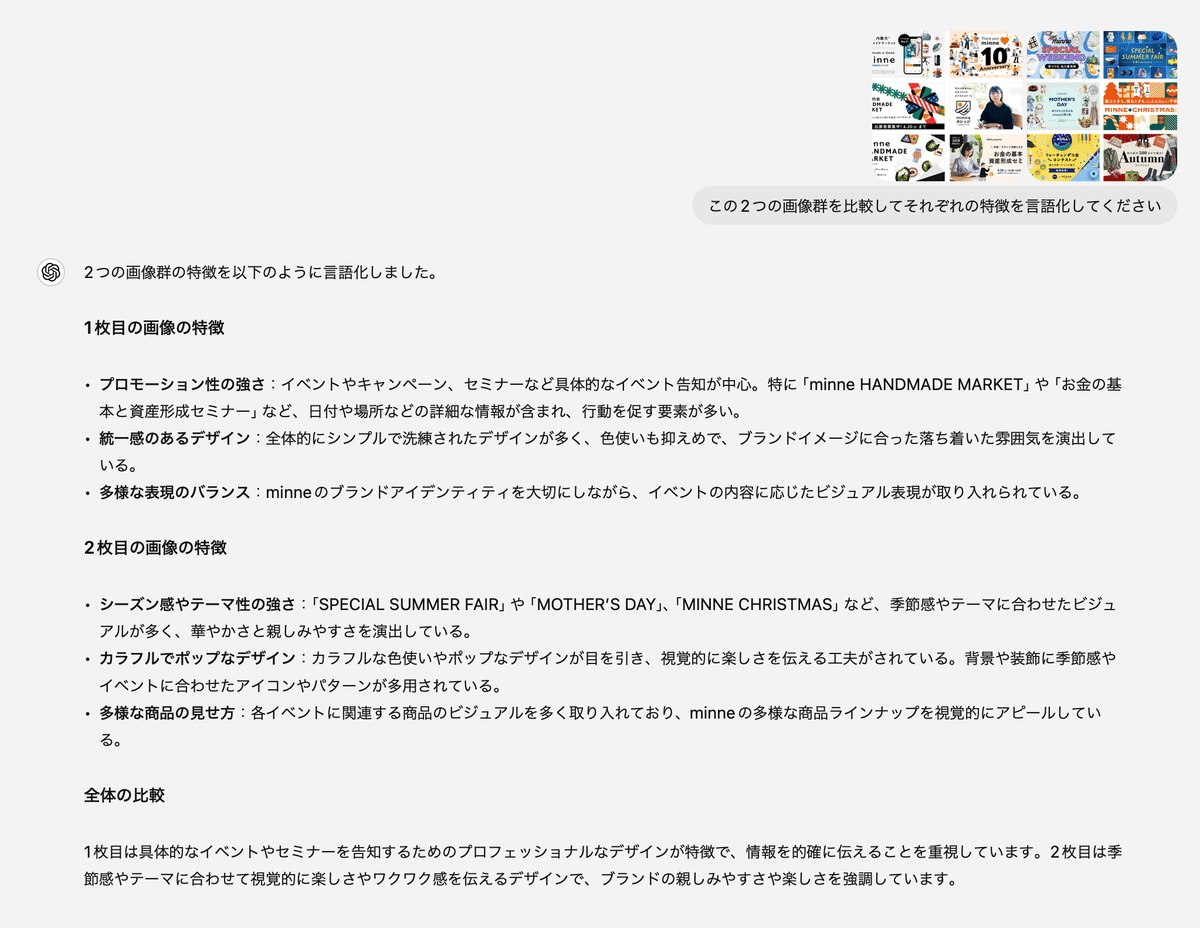
ちなみにChat GPTさんによる返答はこちら。AIからも意見を聞いてみることでも新たな視点が見つかるかもしれません。

2. 洗い出した要素を整理してポイント化

この時、例えばカラーパレットを使わないことと、装飾性の高い表現を使うことがブランド比率に対して同じ影響度とは考えづらいので、要素に割り振る点数には差をつけてみました。
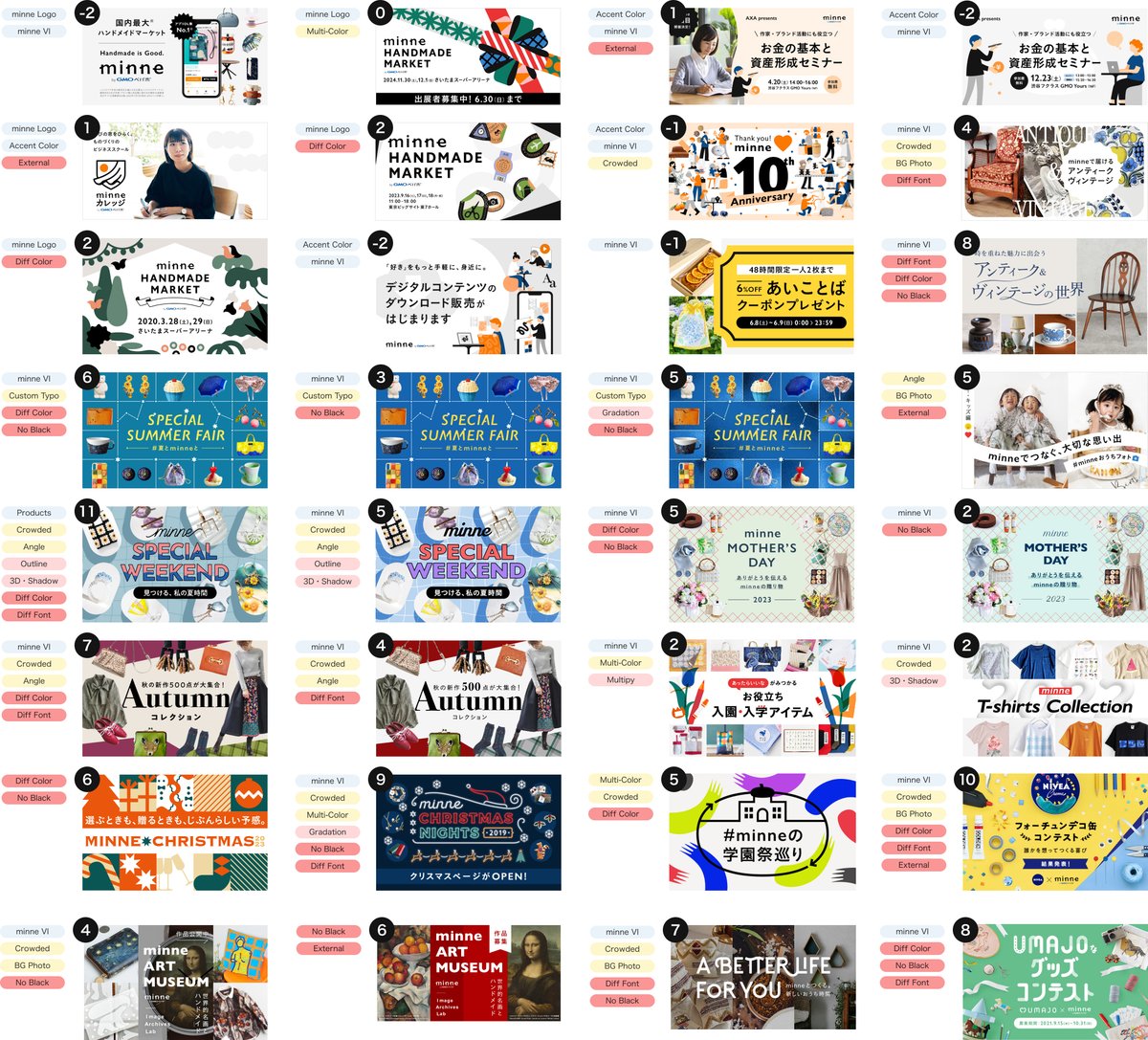
3. クリエイティブを採点して、合計値で並べてみる

OGimage、10周年記念MV、新規ユーザー獲得販促MV、コラボ企画MVという流れでなんとなくブランド・トピック比率順に並んでるようです。
しかし、作業を進めているうちにポイントの合計値とブランド・トピック比の印象が合わないものも出てきました。
例えばこの2つ、
両方アクセントやベースにオレンジ&イラストアセットも使っていて同じポイントだけど、 右のクリエイティブの方がトピック比率高いような。

もしや人の顔が入るとブランド比率が弱まる…?トピック比を高める要素としてカウントしておきましょう。

という感じで少し違和感あるなとなった時は、
クリエイティブをブランド・トピック比率で背比べ
点数との齟齬を感じたら改めて要素を見直したりポイントの付け方を調整
もう一度背比べをして並べるを繰り返していきます

実験❶でカラーパレットやブランドフォントを反映する前のものも採点してみました。
実験の結果生まれたもの
採点したクリエイティブをポイント順で並べてみた様子がこちらです。
OGimageがとか新機能の話がブランド比率高めに、ハンマケ、既存ユーザー向けの販促企画が並び、なんとなく徐々に新規獲得のトピック比率になって、最終的にコラボ系に行き着いている様子が伺えます。
採点の要素とポイント基準はなんとなくあっていそう。

そして現段階で明らかになったクリエイティブのブランド・トピック比率を左右する要素たちがこちらです。

最初の段階に比べ、要素を増やしたり点数配分を調整しました。
赤によるほど冒険の要素に、青によるほどブランドにらしさの要素になりますが、この内容はサービスの形態やブランディングによってかなり異なるはずです。
副産物
表を作ってみたことで、色やフォント、VIなどの影響力の大きいブランドらしさの要素が少ないと、そこまで表現で冒険しなくてもブランドらしさを簡単に失ってしまうことが分かりやすく視覚化されました。

また、「このクリエイティブは役割と意図に合わせてブランド・トピック比を調整すると良さそう」というブラッシュアップの余地も可視化することができました。

これがminneのメタ一貫性…!?
実験の結果生まれたものから明らかになったminneの「メタ一貫性」のポイントをまとめてみたものがこちら!
パキッとした高いコントラスト
フラットで明快なグラフィック
白やグレーが映える余白
RGBすぎないクリアなカラー
安定感のある文字組と構図
これがminneのメタ一貫性だ!たどり着いた!と思ったのですが、
ぼんやりしてるし、なんだか「曖昧で困るレビューコメントあるある」みたいになってしまいました。
これだと「新しい表現に踏み出す時の意思決定に迷わなくなりたい」という
ゴールの達成にはなりません。
ということで、
minneでは「メタ一貫性」を保つためのツールとしては「過去クリエイティブのブランド・トピック比率表」と「ブランド・トピック比率を左右する要素」をチームと共有することで、
レビューやブラッシュアップなどのシーンで活躍させるところから始めていこうと思っています!

おまとめ
「メタ一貫性」によってブランド↔︎トピックのグラデを作れる
ブランドとしての一貫性と、ときめきや好感を与える情緒の多様性を同時に実現する「メタ一貫性」の要素は1つではなく、合算的に考える
サービスのブランディングによってらしさの要素と冒険の要素は異なるブランドらしさの要素&冒険の要素、両方を明らかにする
ブランドらしさの背比べを繰り返すことで、埋もれていた要素が新たに明らかになる「メタ一貫性」の最終的な姿に決まりはない
サービスの運用状況、チームの状態によって最適なツールの姿は変わる
以上、「ブランドらしさを守りながら冒険する
「メタ一貫性」の考え方とminneの実験」をご紹介しました!
minneでもまだまだ実験とチャレンジの最中ですが、少しでもブランディングに悩めるビジュアルデザイナーの方々のお役に立てたら幸いです。
きてきてペパボ!
GMOペパボ株式会社では新しい仲間を猛烈に募集しています!
この記事で紹介した「Designer's MTG」でのナレッジシェアをはじめ、デザイナー組織の育成制度やコミュニケーションがとても盛んな会社です🌞
ぜひ一緒に働けたら嬉しいです!
この記事が気に入ったらサポートをしてみませんか?
