
Figmaでminneのイラストモジュールができるまで
こんにちは。
GMOペパボ株式会社のハンドメイドマーケットサービス「minne」でデザイナーをしております、sziaoreoです。
以前「minneのブランドを反映したイラストができるまで」の記事を公開しましたが、そのイラストをより簡単に活用できるように、Figmaでのモジュール化にチャレンジしてみました。
そのままではモジュールに展開するのが難しい状態だったイラストに対して行った作業ステップや、モジュール化してみての気づきについてご紹介していきたいと思います。
(Figmaでのモジュール化についてはこちらの記事を参考にさせていただきました。)
ステップ
1. すでにできているイラストをかき集める
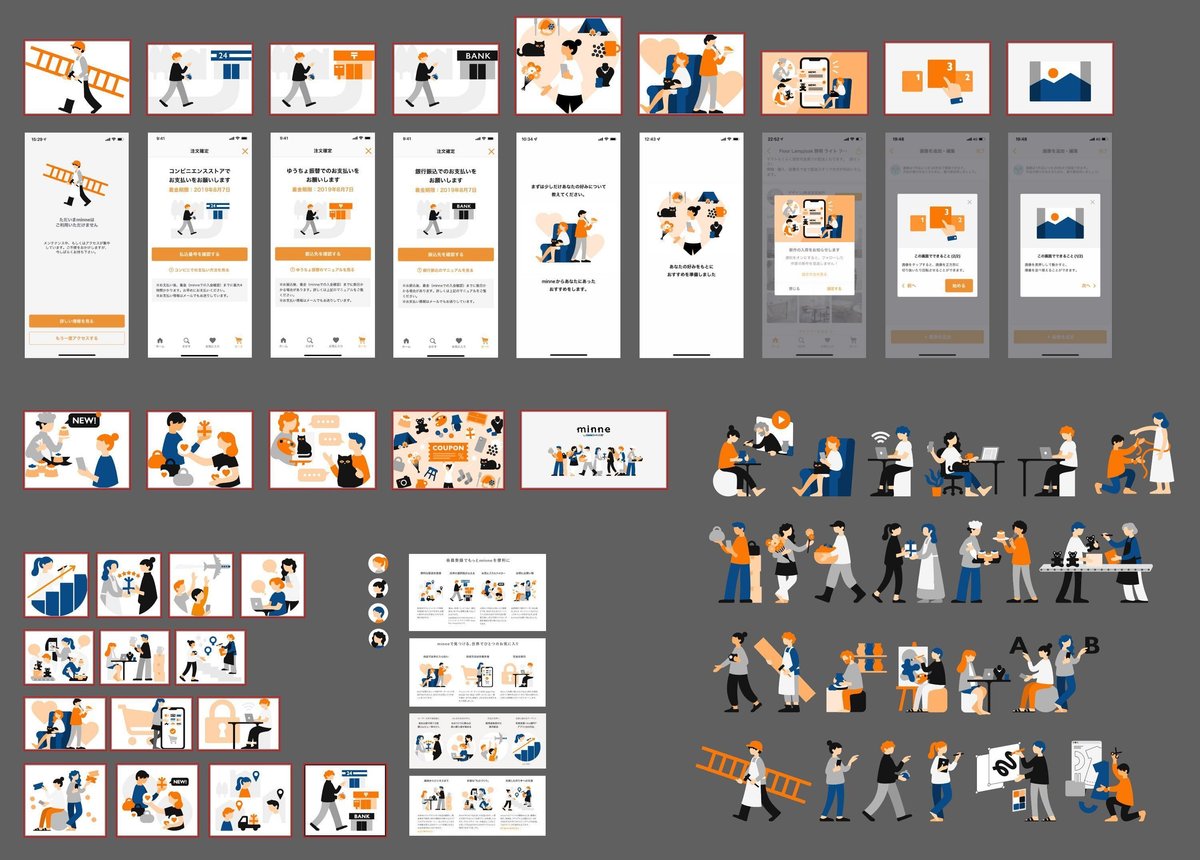
まずは過去に人力で制作したイラストを1箇所にかき集めて俯瞰してみます。プロダクトの各所や販促施策などでも活用していたので、ある程度の数がストックされていました。

2. それぞれのイラストを分解してパーツを観察してみる
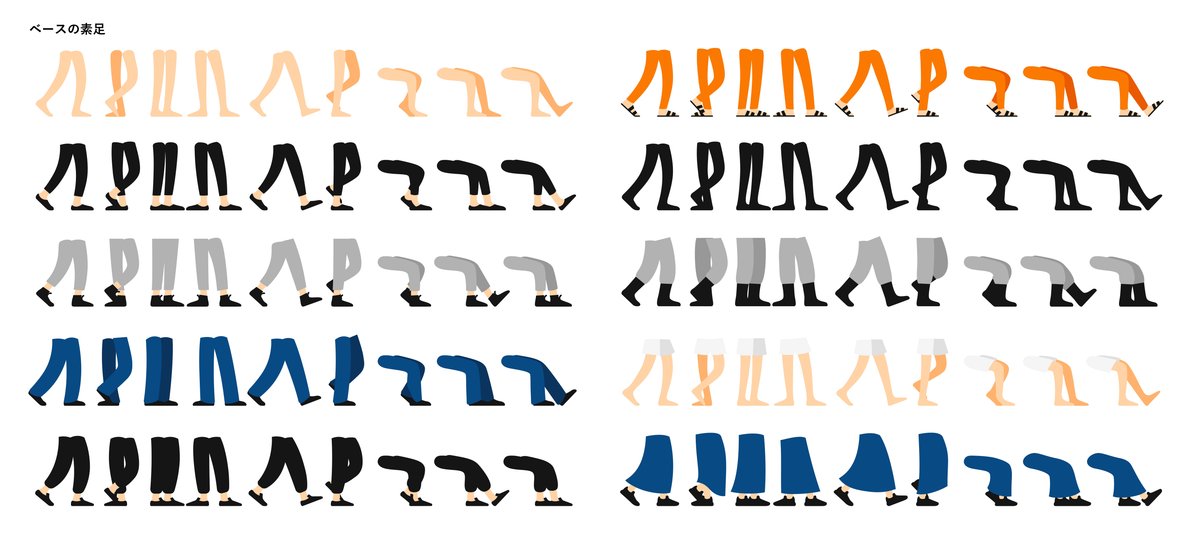
足のパーツを見てみると、服を着せ替えるのが億劫でポーズごとに着せている服の種類が固定しがち。なんとなくカラバリのみで凌いでいる状態になっていることが伺えます。

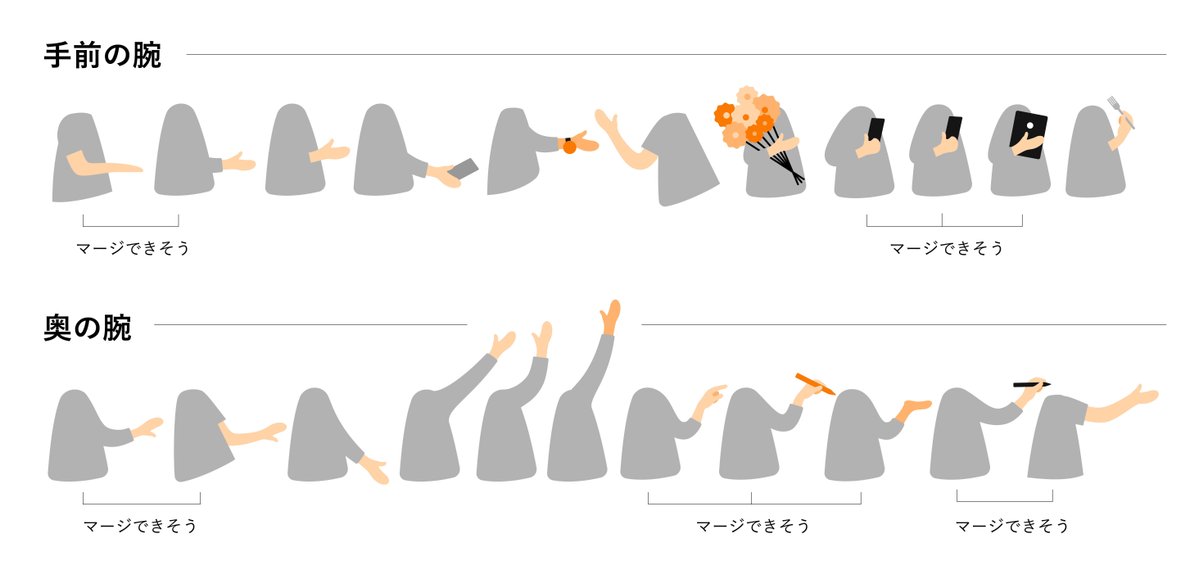
腕のパーツを見てみると、ほぼ同じ印象でも微妙に肘の角度が違うようなパーツがいくつか見受けられます。時より半袖バージョンも混じっています。

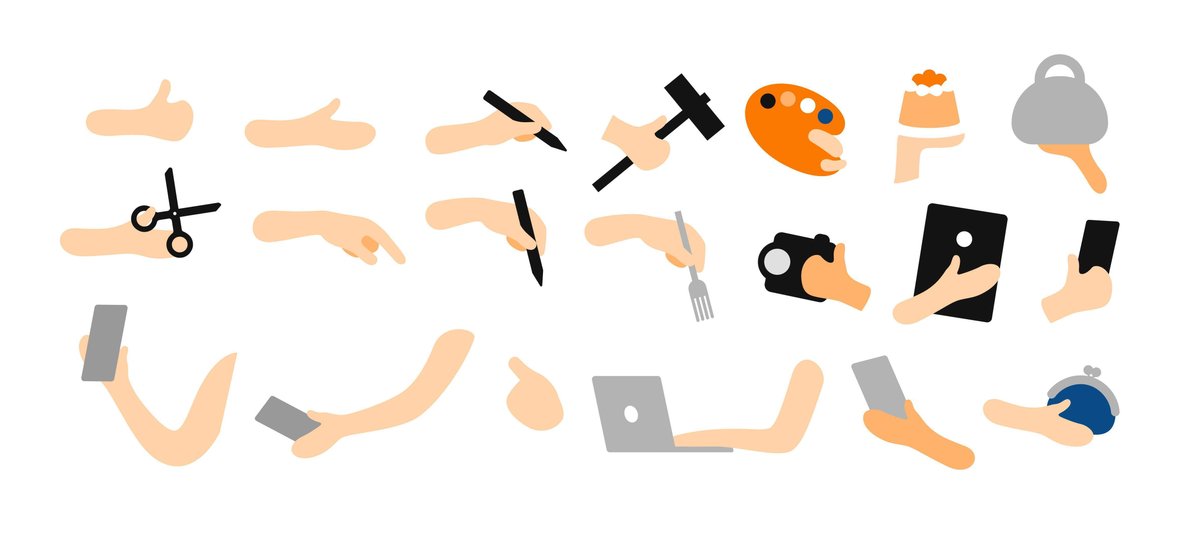
手のパーツでは、デフォルトの手のひらやサムアップにものを持たせているケースが多いようです。また半袖の上半身に合わせて作ったものは手と肩までが一体になったパーツになっています。
minneがものづくりのプラットフォームであることから、関連する道具が多く登場するほか、ハンドサインや持たせるアイテムで表現するシーンの解像度を上げているケースも多くみられました。

3. モジュール化するにあたって譲れないものとそれ以外を整理する
現状の把握ができたところで、モジュール化の際に「この要素は譲れない」または「ここはこだわる必要はないな」という箇所を整理してみました。
❶上半身の服のバリエーションはこだわらなくても良い
ストックの中には半袖やノースリーブ、ハイネックの服も登場しますが、minneのイラストの役割は主に「作家の活発な姿やものづくりの多様性を表現すること」で、季節感を表現することは重要ではない。
半袖バージョンを作るだけでそれに対応する腕パーツが2倍に増えてしまう。ポーズを充実させるために腕や手の形をある程度の数を用意することを考えると非常にコスパが悪い。
❷エプロンはモジュールで再現することにこだわらなくても良い
「ハンドメイド」や「ものづくり」の表現において便利なアイテムではあるが、エプロンをつけることを前提にするとモジュール化のハードルが一気に上がってしまう。
「ハンドメイド作家といえばエプロンをつけていて…」という表現も多用しすぎると本来広げていきたい「ハンドメイド」の定義やイメージを狭めてしまう一因になりかねない。
❸下半身の服のバリエーションは譲れない
上半身の服は汎用性も加味して基本的には1パターンでカラバリによる変化をつける代わりに、下半身の衣服にバリエーションを作ることで様々なユーザーがいることを伝える。またイラストとしての既視感を軽減する。
長靴姿で農家やフィールドワークを表現したり、短パン裸足の姿でおうちでリラックスしている様子を表現したり、上半身よりも下半身の服のバリエーションによって表現できる作家の姿の幅が広がる。
❹下半身のポーズのバリエーションも譲れない
コントラポストの要素を取り入れ、足の動きによって重心変化や表情をつけているので、足のポーズも豊富に再現できる状態を守りたい。
ものづくりのプラットフォームである分、デスクワークの姿を表現するシーンは多いので座りのポーズも削らないようにする。
❺顔の角度の表現も譲れない
表情が無い分、顔がどこを向いているかでアテンションの対象や感情を表現することがこのイラストでは重要なポイントになる。
ストックの中でも顔の向きによってシーン表現の解像度が高まっているケースがいくつも見られた。
4. パーツの追加と調整
❶パーツを追加する
衣服をポーズに依存させないため、衣服×ポーズの組み合わせを網羅できるように足パーツを追加しました。
ベースとなる素足のデータを作ってしまえば、あとはそれをなぞって着せ替えのように服を増やしていけます。あまりに服がパンツに偏りがちだったのでロングスカート版もここで追加しました。

腕のパーツは微妙な差の形のものはマージさせ、パスを調整。
手のパーツに関しては、右手・左手の接続が体の向きによって異なるのであべこべにならないように反転したパーツを用意。
頭はデフォルト、上向き、下向き、3種類のどの角度でも髪の毛が自然についてくるようにパーツを用意しました。
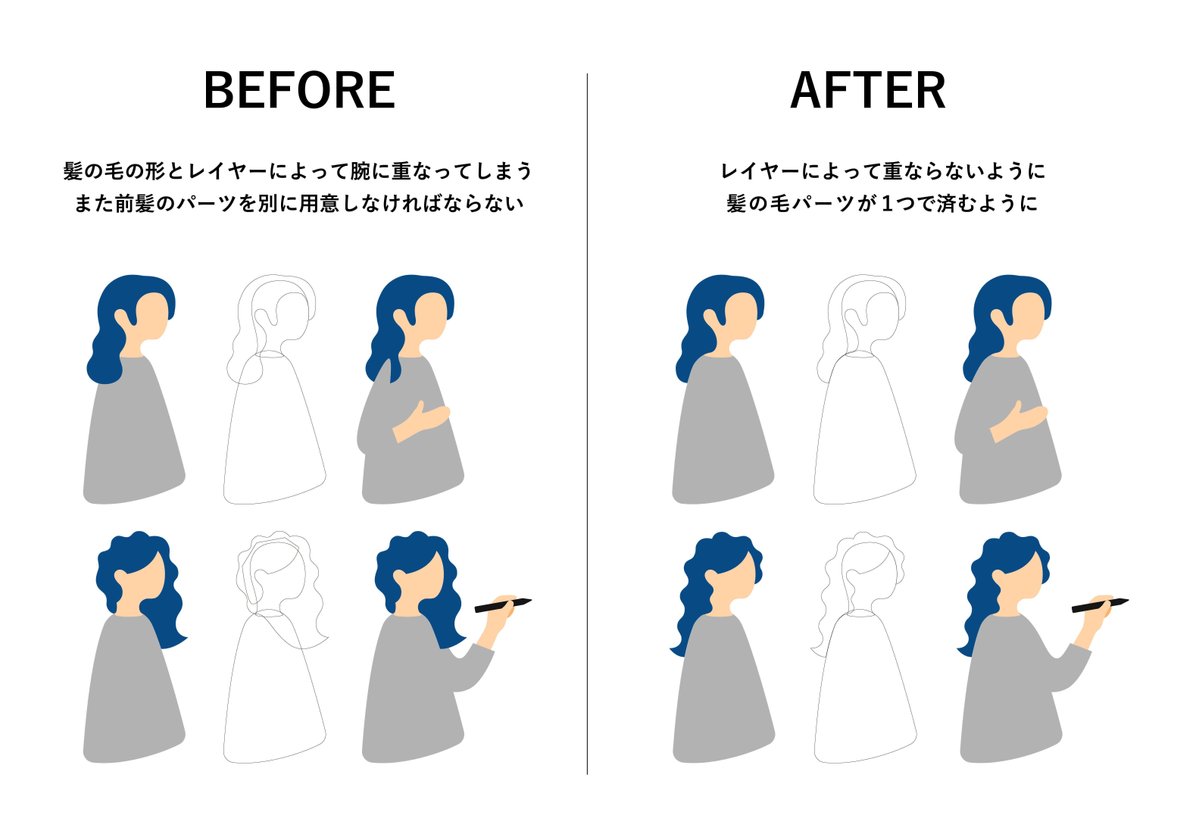
❷レイヤー構造に矛盾を起こすパーツを調整・整理する
minneのイラストの場合、人は横向きで作っているので、左を向いていれば左腕、胴体&頭、右腕の順で重なることになります。
illustratorで都度制作する場合には不自然な食い込みは手動で調整しますが、モジュール化となると、それぞれのパーツがレイヤー構造通りの前後感に収まる状態になっていないとポーズによっては不自然な見た目になってしまいますね。
例えばminneの場合だと、頭に乗せるロングヘアーのパーツがこのレイヤーの前後感に矛盾してしまうものとして挙げられました。
そこでレイヤー構造によって腕に重なったりしないように、印象は引き継ぎつつ髪のパスを調整しています。

また胴体の服のスソをナナメに切り上げています。
これは座りポーズなどで足が直角に上がった時も胴体の服が不自然に足にめり込まないようにする工夫です。この一手間だけで足の角度に関わらず胴体のパーツがより汎用的に使え、表現も自然になりました。

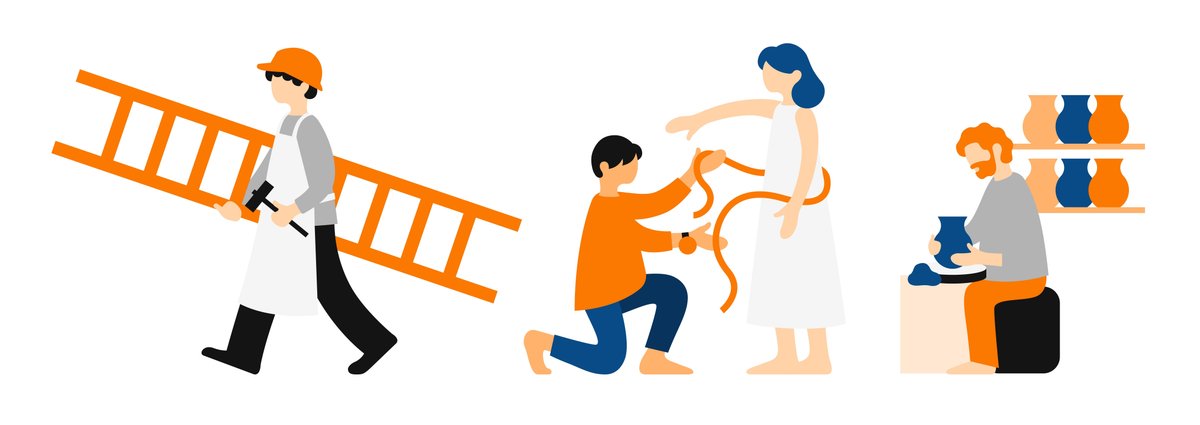
どうしてもレイヤー構造に矛盾して複雑な調整が必要になるポーズ・シーンはモジュール化の対象からは潔く端折りました。
minneの場合はエプロンやワンピースなどの全身にわたる衣服、ろくろを回したり梯子をもったりなどの通常とはイレギュラーなものを持たせるポーズがそれにあたりました。
しかしこれらはストックからの活用でまかなえるくらいの登場頻度なので、無理にモジュール化しなくても困ることはあまりありません。

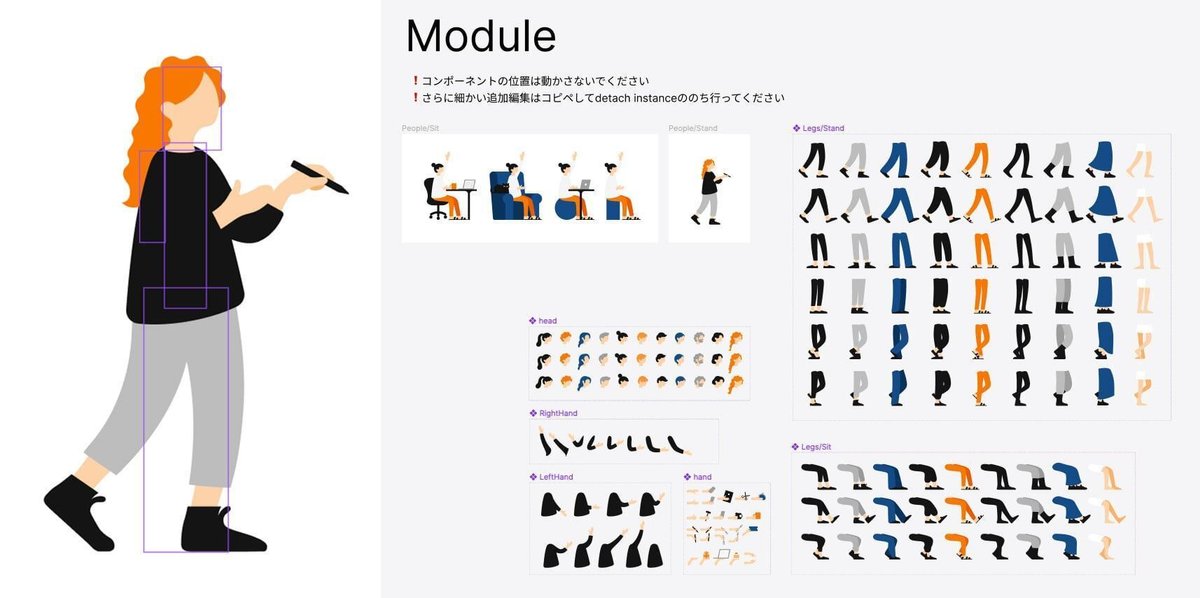
5. ベクターデータをFigmaに移植してコンポーネントを作る
大きく分けて頭、胴体+奥の腕(手)、手前の腕(手)、足のコンポーネントを作り、組み合わせて完成です!

実際に動かしてみます。髪の毛も、ポーズも、服も、持たせるアイテムも、パスズレを起こすことなく一瞬でバリエーションを作ることができます。

Figmaでモジュール化してみて気づいたこと
イラストにこめた意図がモジュール化の時にも重要な判断基準になる
「コントラポストを感じさせる足のポーズや顔の角度によって感情や人間らしさを表現する」というイラスト制作時の意図があったからこそ、モジュール化の際の「ここは削ってはいけないところである」という力の入れどころを判断することができました。
またイラストに込めた意図だけでなく、「ものづくりの多様性と作家・ブランドの姿を表現する」といったようなminneにとってのイラストの存在意義や役割をきちんと言語化しておいたことで、優先的に用意すべきパーツや再現したいシーンの目処をつけることができました。
まずイラストアセットをストックしておくことで道が見えやすくなる
最初からモジュールを作るつもりでイラストを制作しようとすると作りたいパーツが無限に出てきてしまいます。
ある程度サービスに必要な分のイラストを人力で制作し、結果的にできたアセットから実際に需要があったパーツの傾向を逆算することで、モジュール化する際のメリットを最大化する判断がしやすくなりました。
モジュール化はあくまで作業効率化で、人力作業の完全再現ではない
人間の手によるイラスト制作をモジュールだけで完全再現しようとするとものすごいコストがかかります。
「モジュール化することが目的ではなく、イラスト制作を効率化することが目的」であることを忘れないのが作業の沼にはまらないために必要なマインドだと感じました。
以上、「Figmaでminneのイラストモジュールができるまで」をご紹介しました。今回は少しニッチな領域のテーマでしたが、サービスのVI制作やデザインシステムに取り組むデザイナーのお役に立てたら幸いです。
ちなみにハンドメイドマーケットminneではついにダウンロード販売が行えるようになりました!
デジタルコンテンツの販売を考えているよ〜という方、またそれこそイラストやアートの自動化が成功してたくさん作れるようになった!という方は、アウトプット先の一つとしてぜひご検討ください🙏
きてきてペパボ!
minneを運営しているGMOペパボでは仲間を大募集しています!
ものづくりをする人やクリエイターを応援したい人、ぜひ一緒に働けたら嬉しいです!
