
毎週30分でデザインスキルをUPさせる取り組み「朝研」レポート
こんにちは!Sun*のバナです。UXやUIのデザインを担当しています。
今回は、毎週金曜日の朝に30分間行われている、デザインスキルをUPさせる取り組み「朝研(あさけん)」についてご紹介いたします。
「デザイン組織全体でUI/UXのスキルをアップさせたい」
「メンバーのデザインナレッジを集合知として蓄積したい」
そう考えている方は多いと思います。
それらの課題に対するSun* Designerたちの取り組みの一例になります。
少しでも参考になれば幸いです。
朝研とは
UI/UXのスキルUPを目的として、朝の30分でデザインの課題に取り組みます。 毎回1つのテーマに基づき、ワークショップ形式で進めています。
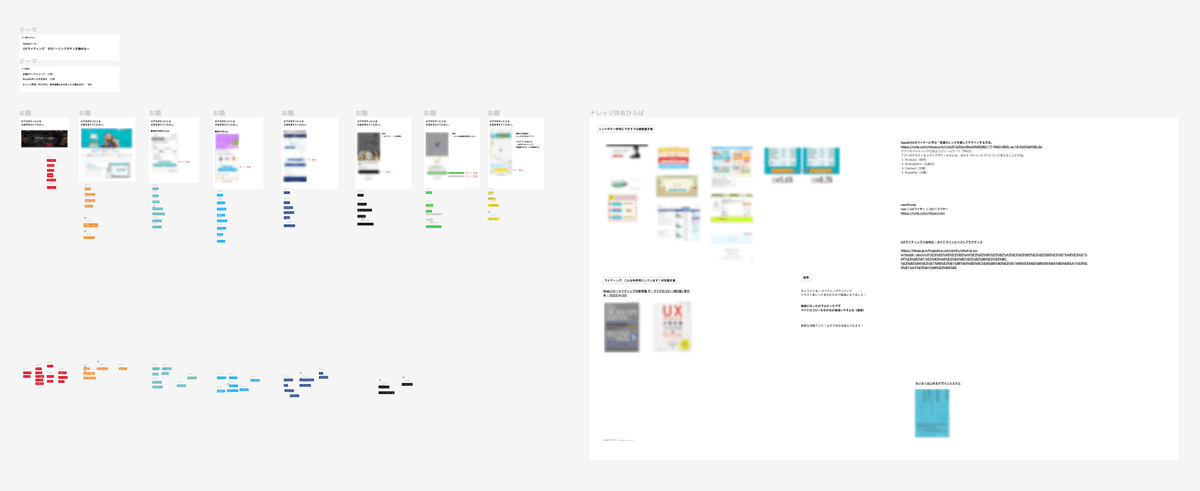
参加したい人たちがワイワイ集まり、ワークをして、共有&ディスカッション、まとめなどを行います。
Sun*では、デザイナーたちがナレッジ共有やスキルアップのための取り組みを自発的に行っており、朝研もその1つになります。

例えばある回ではCTAボタンに対するライティングがお題。ユーザーのアクションを誘う最適なテキストは何か?を参加者全員でトライ&エラーしながら考えます。

前半に10分〜15分ほどのワークを行い、後半はそれを共有して制作のポイントなどをまとめていきます。
どんなテーマでやっているの?
過去に取り組んだテーマをご紹介します。
CTAボタン
ログイン画面
検索UI
課金用パーツ
プレースホルダー
ダイアログ
どのテーマも「UI制作でよくある」ケースを選んでいるので、学んだ内容をすぐにプロジェクトで生かすことができます。
また、ふだんなかなか制作の時間をとりにくい「ライティング」にも取り組んでおり、スキルアップにつなげています。
一人でやるよりもみんなと一緒にやることで、新しい発見や学びが多くなりますし、モチベーションも持続しやすいと感じています。
「プレースホルダー」回の中から、事例をご紹介!
具体事例として、最近実施した「プレースホルダのテキストをライティングする」というワークの一部をご紹介したいと思います。
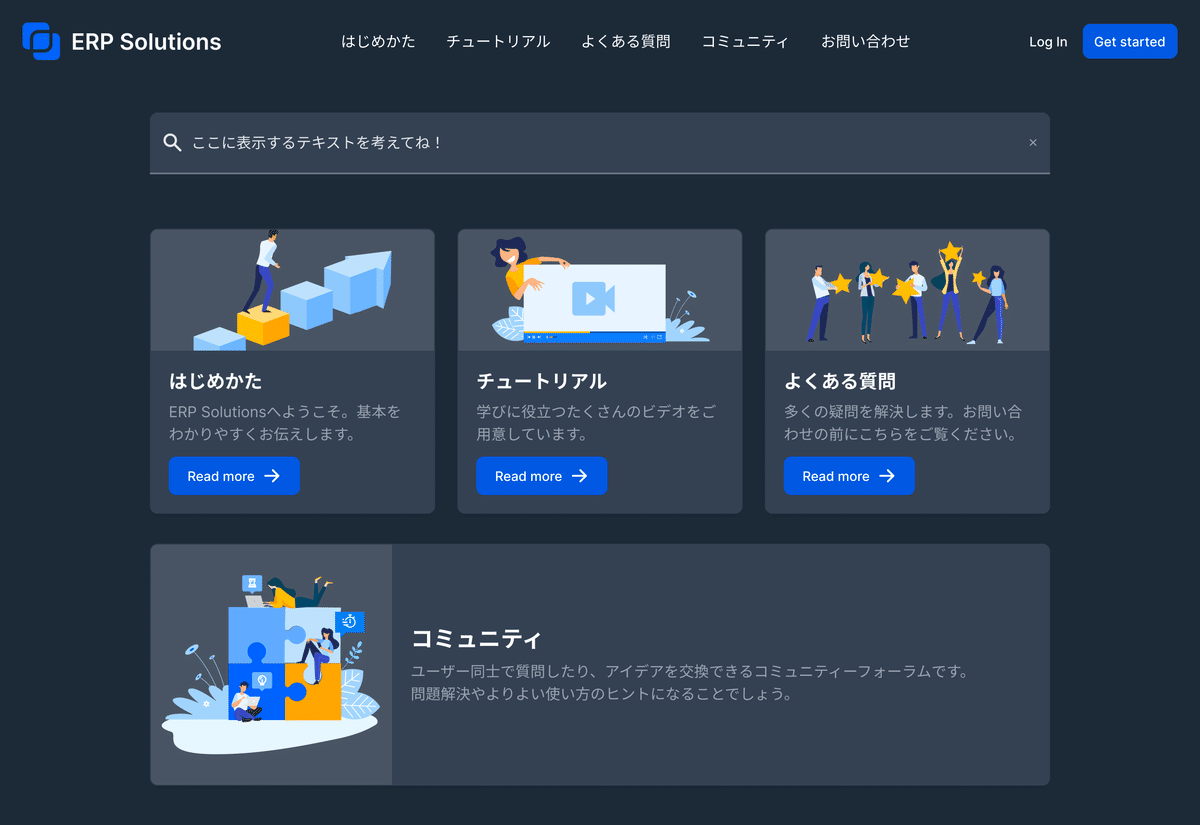
第1問:ヘルプセンターの検索
ヘルプセンターの検索に、あなたなら何と入れますか?
一緒に考えてみてください。

では解答例を見てみましょう。
汎用系
ヘルプセンターを検索
知りたいことを入力
問いかけ系
困りごとをおしえてください
何か質問はありますか?
どんなことにお困りですか?
誘導系
知りたいことを入力しましょう(例:ログイン、お支払い方法の変更)
記事を検索しましょう(例:購入、販売、アカウント設定)
業務アプリでも、意外とバリエーションがあると思いませんか?
プレースホルダーによって、入力するテキストも変わってきそうですね。
それでは次の問題にいってみましょう。
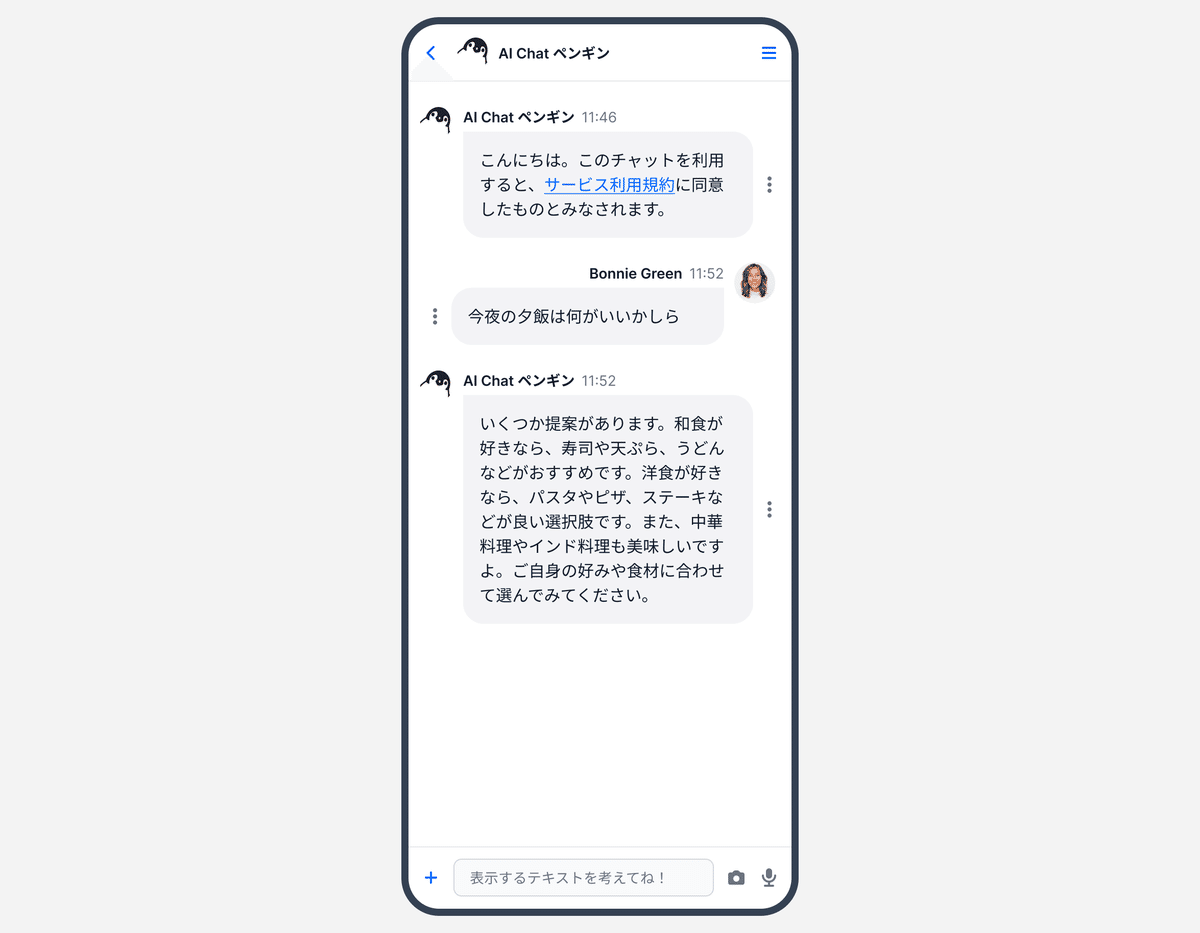
第2問:AIチャットの文章入力欄
AIチャットの入力欄に、何と書いてあったら入力しやすいでしょうか?

解答例:
汎用系
AIに聞きたいことを入力
メッセージ
話しかけ系
何かお困りですか?
こんにちは
はじめまして
何でも聞いてください
その他
会話を楽しみましょう
違うトーンの解答例が集まりました。こういった例をストックしていくと、UI制作のときに参考になりますよね。
それではもう1問いってみましょう。
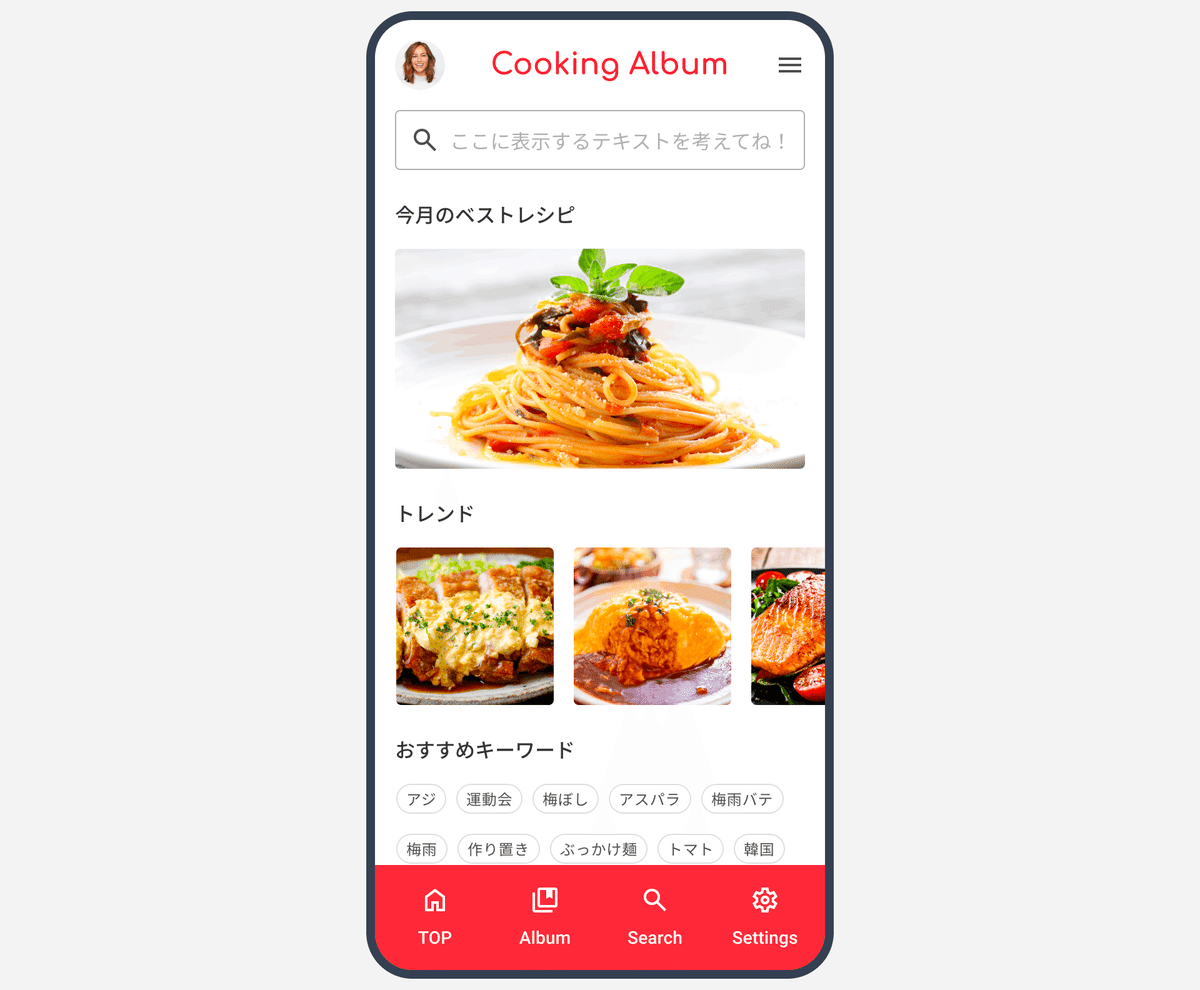
第3問:レシピアプリの検索
検索のプレースホルダーに、何と表示するとよいでしょうか?

解答例:
キーワードで検索
料理名、材料で検索
食材、料理名、シーンを入力
食べたい料理や食材から調べる
食材から探す もやし ほうれん草
オムライス デザート
用途が限られているためか、比較的似たようなライティングが多いですね。アプリの特色や検索ロジックのよって、適切なプレースホルダーが変わりそうですが、あらかじめバリエーションがあると0から考えずに済むので助かります。
事例を集積していくことに意義がある
プレースホルダー1つとっても、こうやってワークにすると事例がたくさん集まることがおわかりいただけたと思います。
これらの事例を蓄積していくと、UI制作のときに非常に役に立ちます。
実際のUIでは、ユーザーペルソナに合わせてライティングしていくことが大切ですが、こういったストックがあると時短にもなりますし、とても便利です。
今回ご紹介したのは「プレースホルダーのライティング」というお題でしたが、毎週1テーマ、何かしらのナレッジが蓄積していくわけです。
みんなで集めたナレッジをコツコツと蓄積していき、スキルアップと制作時間の時短に役立てていきたいと思います。
いずれはベストプラクティスの集積にしたい
「実務で使えるベストプラクティスを出していきたい」と主催者のデザイナーは語ります。バックグラウンドが多様なメンバーが集まるSun*だからこそ、一人ひとりのナレッジを集合知にしたいと考えています。そのための取り組みの1つが、朝研です。
毎週30分という短い時間ですが、されど30分。ナレッジは少しずつですが、確実に蓄積しています。
いずれは、この蓄積がSun*のベストプラクティスUIになっていくことを目指しています。
おわりに
今回は組織全体でUI/UXのスキルアップに取り組む事例についてご紹介させていただきましたが、いかがでしたでしょうか。
Sun*では、一人ひとりが自由に学び、仲間とともに学び合うカルチャーが醸成されています。今回もそんな一面を感じていただけましたら幸いです。
Sun*ではともに価値創造に夢中になるメンバーを募集しています。
ご興味をもっていただけた方は、ぜひこちらをチェックしてみてください。
これからもSun* Designersの取り組みを発信してまいります。
次回もどうぞよろしくお願いします。
この記事が気に入ったらサポートをしてみませんか?
