
UX研修を通し感じたユーザー理解の大切さ
こんにちは!
スタジオディテイルズのチーム4989、新卒の多田です。
ディテイルズに入社してから約半年が経過しました。
最初の2ヶ月間はディテイルズとGoodpatch合同の新卒研修を受けていました。
その新卒研修の一部であるUX研修について、振り返りをしました!
1. UXデザインとは(研修1日目、研修2日目)
-- なぜインタビューという手法で、UXデザインとは何かを理解したのか --
研修前の私の理解でのUXとは、ユーザーエクスペリエンスの略、ユーザー体験というもので、UXデザインとなるとユーザー体験を考慮し見た目など作り込むという様な言葉通りの理解、つまり、漠然とした理解でした。しかし、UXデザインにおけるデザインは見た目を作り上げるという様な狭義的意味ではなく、問題の本質を明らかにし解決のための設計を行い、その設計に基づき見た目を作り上げ問題解決に導くというように広義的な意味であると、冒頭で説明を受けました。したがって、広義的意味のデザインでユーザーにより良い体験を届ける事こそがUXデザインであると分かりました。とは言え、UXデザインには正解がなく10人に聞けば10人とも別の答えが返ってくる為、社内のUXデザイナー数人にインタビューをしてUXデザインとは何か理解を深めるべくインタビューをしました。
インタビューを通して色々見えてきました。まずUXデザインを行うに当たっての観点が、主に3つある事です。
ストラテジックな観点
サービスの観点
プロダクトの観点
そして、UXデザインはそれぞれの観点から定量的データと定性的データを使いこなし、行われるということです。ただ、これらはクライアントの性質によって柔軟に合わせていくものであり、3つの観点に縛られていいわけでもなく、扱うデータに関しても決まりがあるわけではないという事も分かりました。人それぞれ、UXに対しての考え方には違いはあれど、上記の内容は私がインタビューした方々に共通して垣間見えました。

(メモ取れる範囲でインタビューしながら書いた為、見苦しくてすいません)
-- UXデザインについてのインタビューとプレゼンテーションを振り返る --
研修1日目は2名、2日目は1名にインタビューを行い、インタビュー後には、フィードバックを頂きました。改善点は2つありました。
インタビューの目的や聞きたい内容のガイドラインを最初に相手に共有したほうがいいという点
抽象度の高い質問はインタビューを行ったシーンによって相手は異なる回答をする可能性がある為、事実を聞いて深掘りをしていく設計を立てる方がいいという点
1つ目に関しては、元々は軽めのアイスブレイクをした後に、質問を始めたいていました。それでは、相手も求めている内容に沿った回答ができているか等不安になります。目的と内容のガイドラインを共有することで、相手も答えやすくなるので、この事は大切だと分かりました。
また、2つ目に関しては、事実をはじめに聞き出し、それを深ぼる質問にしないと、抽象的な内容では、ぶれてしまい折角インタビューをしていても、信頼度に欠ける結果になりえるとの事でした。出てきた事実の話から更に事実とその際取った行動等を聞き出す事で、相手の考えが見えてきます。この事こそが、インタビューの本質なのかと気付かされました。インタビューをして、具体的な話が聞けても、その話を抽象化せず、更に具体的な話を聞く事ができるようになりたいです。
2日目のインタビューでは、前者の改善点を活かして前日より上手くインタビューができましたが、後者の改善点は長期的な視点での改善点であったこともあり、うまくできず2日目の方からも同じ様な内容の改善点を頂いてしまいました(苦笑)
改善点のどちらにも、共通して言えることは、インタビューを受ける相手側への配慮が欠如している点だと私は気づきました。また、他に気づいた事としては、前者の改善点に関しては、やったほうがいい事で、かつ簡単にできる事です。やったほうがいい事は、沢山あると思います。そして、できることであれば、やるべきだと感じています。しかし、私はできるかできないかを判断して行う段階ではなく、やった方がいい事に気づく段階にも達していないのだと気づきました。今後は、インタビューをする機会があれば、相手の視点にも立って信頼性の高い回答が得られるインタビューを行える様にしたいです。また、まずは、やった方が良いことに気づける人になりたいと思います。
インタビューから得た事を元に、UXデザインとは何かというプレゼンテーション(以下プレゼンと記載)を行いました。インタビューを通じ知り得たことを、プレゼンとして形にすることで内容が整理され、ぼんやりとしか見れなかったUXデザインというものが綺麗に見え始めたと感じました。磨りガラスを通して見えていた物がきれいなガラスに変わった気分でした。とは言え、今振り返るとこの時は理解が浅かったとは感じています(笑)また、同じUXデザインとはという内容の発表ではあるのに、皆違った内容での発表でした。他の方の発表は、インタビューで具体的なことを聞けているのだなと感じるところが多くあり、発表も綺麗にまとまったものだったので、自分も次は、より良い発表ができるようになりたいなと感じました。そのため、研修3日目のプレゼンへのモチベーションが高まった1日でした。
2. 決められた時間内に分かりやすく伝えるには(研修3日目)
-- プレゼンテーションのテクニック --
プレゼンの主役は聞き手側で、聞き手の立場に立ちながら、要望を認識し、聞き手が知りたい情報を伝えて具体的行動を促すことが重要だと教わりました。これを成し遂げるためには、予定されている時間内で伝えたい内容を分かりやすく説明する技術や振る舞いが必要になる為、プレゼンにおけるテクニックを学びました。テクニックには、非言語的コミュニケーションであるノンバーバルと言語的コミュニケーションであるバーバルに分けられるとの事でした。ノンバーバルとしては発声・目線・所作を、バーバルとしては文章の構造化と言語選択を教わりました。言語選択というのは、聞き手の理解度を促進する為に分かりやすく残りやすい短いキーワードを対象に合わせて意図的に選び使い分けていくテクニックです。これは初めて知りました。
-- テクニックを意識してプレゼンをしたことを振り返る --
教わったテクニックを意識して、自分の好きなものに関してのプレゼンを行い、その後フィードバックをし合いました。フィードバックでは、前日のプレゼンに比べ間合いのとり方がよく聞きやすいとコメントいただき、教わったばかりのことでも、意識して取り組むとレベルが上がることを実感しました。その為慣れて、もっとよくできるようになりたいと感じました。また、他の皆のプレゼンも格段に前日より良くなっていました。聞き手が主役という事が再認識されるような聞き手に問いかけて参加させる形式や発表者の熱量を感じさせられ聞き手に興味をもたせるような形式がありました。僕のプレゼンは、どっちつかずで、どちらかにもっと振り切るべきだったと自身の中でフィードバックしました。

3. 問題解決やコミュニケーションに活きるロジカルシンキング(研修4日目)
-- なぜロジカルシンキングが大切なのか --
ロジカルシンキングが活用できれば、問題解決を目指す時、わかりやすく話す時、相手の話を理解する時に役立つと教わりました。
-- ロジカルシンキングの手法 --
問題解決にあたってのロジカルシンキングは、問題を細かくなるべく抜け漏れ・ダブりなく、抽象度を揃えて分解し、その問題が起きている理由を見つけ出し、問題の軸を見つけ出していく事をします。
分解をするときに、ロジックツリーを作り、原因(why)・方法(how)・要素(what)を分解できるようにします。 またその際、抜け漏れや重複がないかMECEを意識し分解の精度をあげます。MECEとは、「Mutually Exclusive and Collectively Exhaustive」の略で 「重複せず、全体として漏れがない」という事を指す言葉です。また分解を行う際は前提や抽象度を揃えることが大切だと学びました。
-- ロジカルシンキングに触れたことを振り返る --
物事を分解して考えることを意識的に取り組むと難しいと感じました。またロジカルシンキングを行うと相手に自身の考えがクリアになりやすく、伝わりやすいものになると気づきました。
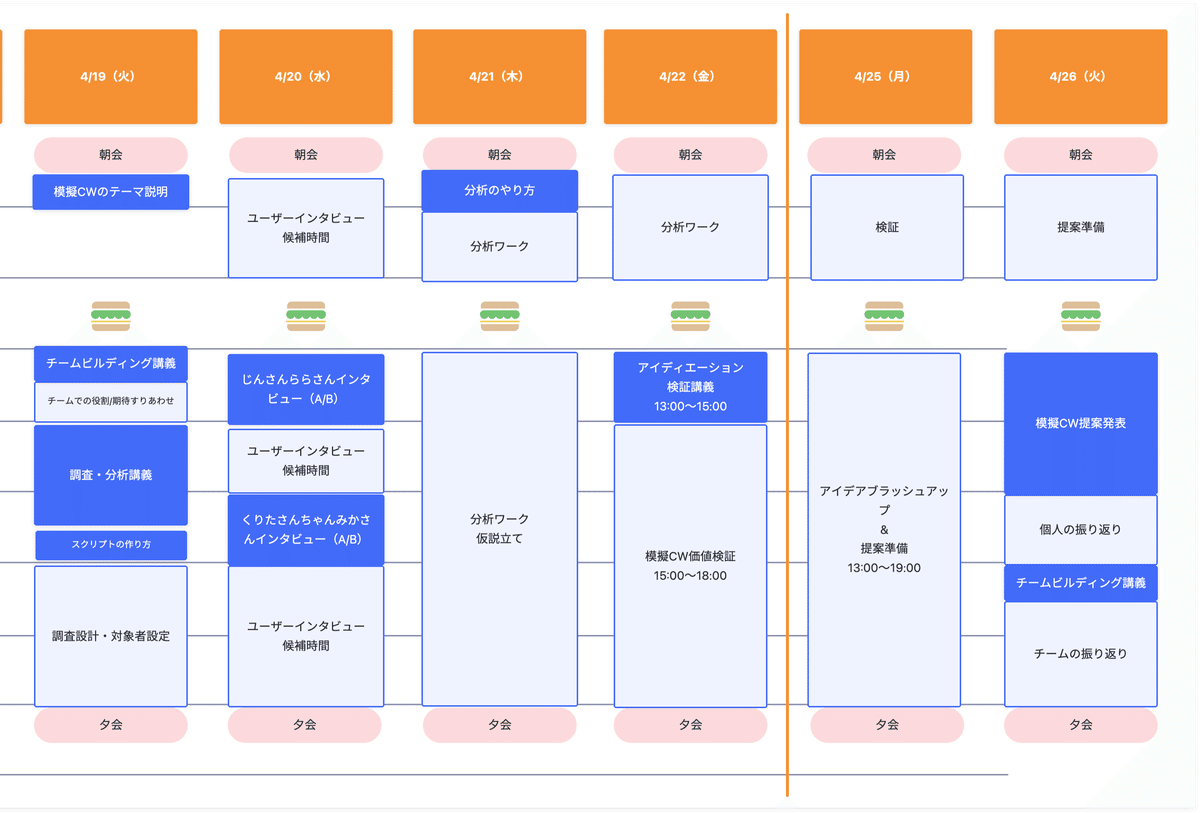
4. UXデザインの思考が案件でどう活用されるのか。模擬クライアントワーク(研修5日目-研修10日目)

-- デスクトップリサーチを行い、ユーザーインタビューの内容を考えた(研修5日目) --
模擬クライアントワークは、UXデザインの考え方に触れて、案件に活用できるようになるという大きな目的で行われました。テーマは、ジュニアUXデザイナーの学習を支援する新規サービス立案でした。提案するクライアントは、Goodpatchという設定で、2グループに分かれて、ワークに取り組みました。
既存事業とのシナジーを生み出すような事業ということも条件にあったので、まず私達は仮想CLの事業についてデスクトップリサーチを行いました。デスクトップリサーチを行って気づいた事としては、案外 Goodpatchのことを知らなかったということです。入社前、グループ会社化したタイミングで、もう少し事業などを調べて知っておくべきだったのではと、自分の至らぬ点に気づきました。これは、「UXデザインについてのインタビューとプレゼンテーションを振り返る」のところでも触れた内容に通ずることです。今後は、何事も事前に最低限以上は知っておけるようになりたいと感じました。
その後、ユーザーインタビューする方を決めて、インタビュー内容を考えました。まず、お題が1~3年目のジュニアUXデザイナーを対象としたサービスということもあり、2年目の方と4年目の方に計2名にインタビューを行いました。4年目の方には、1~3年目のことを思い出していただきお答えいただきました。このインタビューの目的は、対象となるユーザーの行動実態を把握し、そこに至るまでの思考や価値観を理解する為に行ったものでした。インタビューの内容は、普段の行動と悩みと将来的になりたい像について伺いました。インタビューで大切な事はなぜと直接的には問いかけないが、なぜの内容を追求することが大切なため、質問項目の文章を考えるのが少し難しかったです。また、誘導になるような質問はせず、具体的なエピソードを聞くような質問をすることも大切と教わったので、そこも意識して取り組みました。
-- インタビューをもとに分析し仮説を立てた(研修6,7日目) --
実際にインタビューを行い、聞き出したことを録音し、書き起こしを行いました。議事録とは異なり、勝手に解釈せずそのままの言葉を書き出すことを大事だと教わりました。誘導的な質問をしない事にも通じますが、インタビュアの考えや価値観などの要素を入れ込まない、混ざらないように細心の注意を払う必要がある事に気づきました。そこが、混合すると、インタビューを実施する意図がなくなる程のものであるからです。実際には、僕はインタビューを行わなかったのですが、インタビューに聞く側として参加していると、あのようにインタビュイーが言ったのは、このように考えていたからなのではないかなど先回りして考えてしまう瞬間があり、その時に追加で深堀りの質問をするときは誘導に繋がらないように、今後インタビューなどをする事があったときは、気をつけて取り組めるようになりたいと感じました。
インタビューを行った後、2人の共通項を洗い出しました。そこから、ペルソナを設計しました。ペルソナとは、サービスのターゲットとなる架空のユーザー像のことで、ターゲットとなるユーザー像を可視化し的確な戦略を立てる為に行うものです。実際に作成したペルソナが、何を考えているかを見通せるまで突きつめていきました。どのような価値、潜在的ニーズを抱えているか話し合っていきました。このように分析をしていると、この質問をしておけば良かったという場面が多々見受けられました。しっかりインタビュー中に、ロジカルシンキングを駆使し必要な深堀り質問を誘導的にならずできるようになりたいと思いました。そのためには、まずはロジカルシンキングに慣れる必要があると感じています。ロジカルシンキングを意識していきます!
-- アイディエーションを行った(研修8日目) --
作り上げたペルソナをもとに、サービスのアイディエーションを行いました。アイディアを出す際は、Yes andを徹底する事を意識して取り組みました。Yes andとは、相手の発言に対し否定的に返答しないということです。これは意識しないとなかなか難しいところがあります。それは、例えば「確かに〜というところは良いですね、ですが〇〇の面で、、」という返答はYes andには含まれないからです。正しいYes andは、「〜というのは良いですね、では〇〇なので、こうしてみませんか」というように1つも否定がないようにしないといけないのです。一見実現が難しい突拍子のないアイディアも、他のアイディアが思いつくきっかけになりえるので、良し悪しやこだわりは一旦捨てて、思いついたものを発散していく事が大切と教わりましたし、グループワークの中で実感しました。
-- ユーザー検証とアイディアのブラッシュアップ(研修9日目) --
出したアイディアから2つの案を作り上げ、ユーザー検証を行いました。
ユーザー検証とは、一言で表すと、プロダクトをユーザーが使ってくれるかを見極めるテストのことです。言い換えると、プロダクトで本当にユーザーの課題が解決されそうかといった価値検証といえます。この検証は、事前に作り上げたペルソナ像に近い2名の方にご協力いただきました。実際の検証は、プロトタイプを操作していただく事も含まれていることもあるのですが、今回はそれは行わず、具体的には以下のことを行いました。
まず、それぞれの案のサービスの利用の流れをお伝えし、次にメリットを伝え、最後にストーリーボードを用いて利用した際のイメージを伝えました。
ストーリーボードとは、プロダクトやサービスのユーザー体験をイラストや画像を使ってストーリー化する手法のことを指します。以上を伝えた上で、理解度・共感度・使用したいか・新規性・魅力度を5段階で伺い、その理由も聞くことで後の案のブラッシュアップに繋げました。
ユーザー検証の結果が、事前に立てていた予測(こちらの案のほうが、もう一方より少し良い評価になるのでは等)が裏切られる結果となり、予期せぬ答えがユーザー目線で認識できる為、方向性が更に明確化されるという点と案に磨きをかけられる点で有効な手法であると体験を持って認識できました。自分達が実際のターゲットではない場合、いくらユーザー目線に立って目線を案を出していたとしても、決められた時間の中では、どうしてもズレが発生する可能性があって、その確認をする有効性に気づきました。ユーザー検証に限らず、その人目線で物事を考えるときは、適宜すり合わせができるような人になっていきたいと思います。
ブラッシュアップでは、事前の2名の検証結果で相対的に評価が高かった案に、もう一方の案の良い点を付け足す方向性で話を進めていき、プレゼンの資料を作っていきました。プレゼンの流れが、結果→内容→例→結果になるように意識し作成していきました。また、質疑応答に備え、Appendixとなる資料も綺麗にまとめました。これまで、この研修を受けるまでは発表をする機会がほとんど無かった為、このように本編以外のスライドを作る大切さを知る機会となり、良かったと思えます。備える大切さを再認識しました。
-- 新規サービスの立案のプレゼン(研修10日目) --
今まで考えてきたことを踏まえ、クライアントに対し案を発表した後、フィードバックを頂きました。クライアントから頂いたフィードバックに、「サービス内容が分からないまま、聞いていた為内容が把握しにくかった」という声が有りました。つまりこのフィードバックが来たという事は、そもそも、これはクライアントへの立案なので、一番肝心なクライアント目線が、資料の流れに反映できていないという事です。限られた時間の中で、資料を作る中で、資料作りに必死になっていたと気付かされました。出来上がった後に、発表の練習をしているときにでも、グループの中の誰かが、クライアント目線で発表を見ると、そのような視野での観点が抜け落ちることは無かったのかもしれないと感じました。次からはそのようにしたいと思います。しかしながら、自分達が話し合いで決めた内容だから当然自分達は理解しているが故に、何も話し合いの過程を知らないクライアントの視点から発表を考えるのは一見できているようにも見える為、注意していないと単に上記のことを行っただけでは、見落としかねることでもあると感じました。気をつけて取り組みたいです。
5. UX研修を終えて
UXデザインそのものに対してや、それに伴うテクニック、フレームワーク
等、インプットの多い期間でした。そして、それら得た知識を用いて個人やグループでアウトプットしていく過程で、感じること、気づくことも多々有り、インプットに付随して頭の中で溢れそうなくらい、刺激的な研修だったと感じます。やりきって、そう感じる研修でした。
気づいた事は、他の研修やこれから案件に入っていった際に活かせるようにしたいです。そのためには、まずは忘れないようにしないといけないです。エンジニアとして直接的には使わない知識もあるかもしれませんが、いつか点と点がつながることがある可能性もありますし、何よりも知っている事は良いことなので、UX研修に限らず、思考の整理をする癖付けを行おうと思いました。そうすることで忘れることを防ぎ蓄積される知識にしていきます。
以上、UX研修の私、多田の振り返りでした。
グループ入りしたばかりという事もあるかとは思いますが、Goodpatchもスタジオディテイルズもそれぞれ文化や雰囲気等も異なると感じました。一般的に新卒入社だとその会社1社しか知らない状況になる所、私達は異なる2社を肌で体感できて、珍しい、貴重な経験ができていると、UX研修含むすべての研修を実感しています。研修で知り得た事や気付きを活かし、今後の案件も頑張っていきたいと思います!
最後まで読んでいただきありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
