
SKYCHOP×CanvaTIPS📷Canva素材写真を🏭Canvaエフェクト工場🏭送ってみたら📝こうなったよ(/・ω・)/✨
🏭Canvaエフェクト工場🏭
Canvaの機能の中にあるエフェクトという機能についてのご紹介です。
エフェクトの活用方法に関しては、なんとぉお
「おいでよ!ブログはじめてさん」を運営してるアズサさんのCanva記事に詳しくご紹介されています。ここで私なりに全部記事にまとめるというエネルギーを🏭Canvaエフェクト工場🏭で作成された
モダンでカッコいい画像の生産
にっ!(≧▽≦)つぎ込みたいと思います。
というより、アズサさんのCanva記事を読んで共感できるし、共有したいという願いもあるのです。だってすごく上手くまとめられているから。
>では行ってみよーGOォオオオオ🎨~~w
>Canva素材写真かなんだかカッコいい「まるでファッションスタイル」の写真を見つけました。

>原本写真が👆コチラです
せっかくなので
>コチラの有料記事でご紹介した「裏技」を使い「note記事見出し画像」にサイズを変更します。

エフェクトは無料です
画像にありますBackground Remover
という機能は残念ながら有料プランのCanvaPro仕様になりますがそのほか
✅Duotone
✅Color Mix
✅Glitch
✅Bad TV
✅Liquify
✅Pixelate
✅Screen
✅Salice
7つのエフェクトは無料で写真フィルターの加工が可能です。

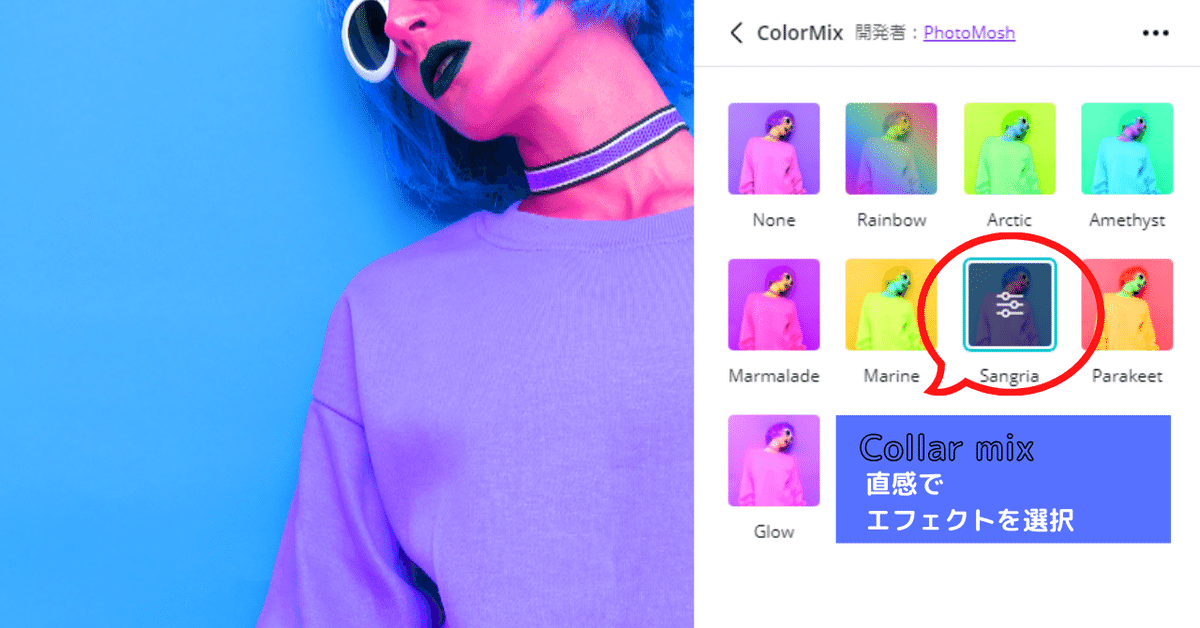
✅Color Mixで色を変更
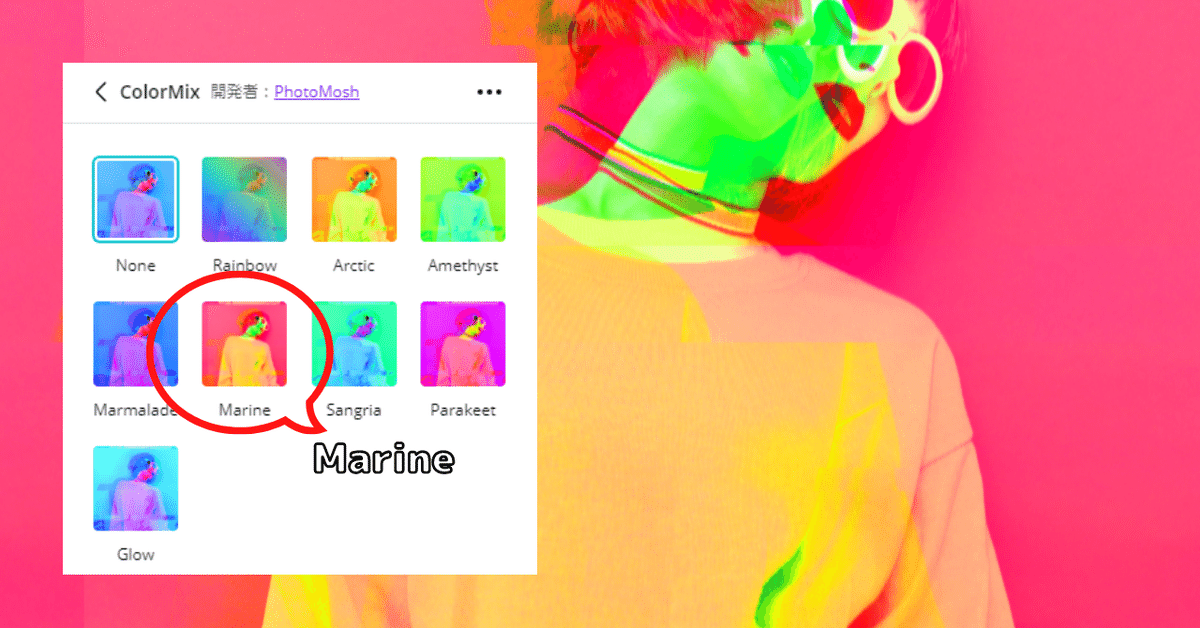
>Canvaのエフェクトで、本当に一番おススメしたい部分は上記の画像のように「エフェクト」を選択する際に「小さいアイコン」で画像の全体imageが表示されるところです。画像のように「赤の吹き出し」で囲んだエフェクトを選びます。

なかなかきれいにbeautiful!写真の画像加工が出来ました。

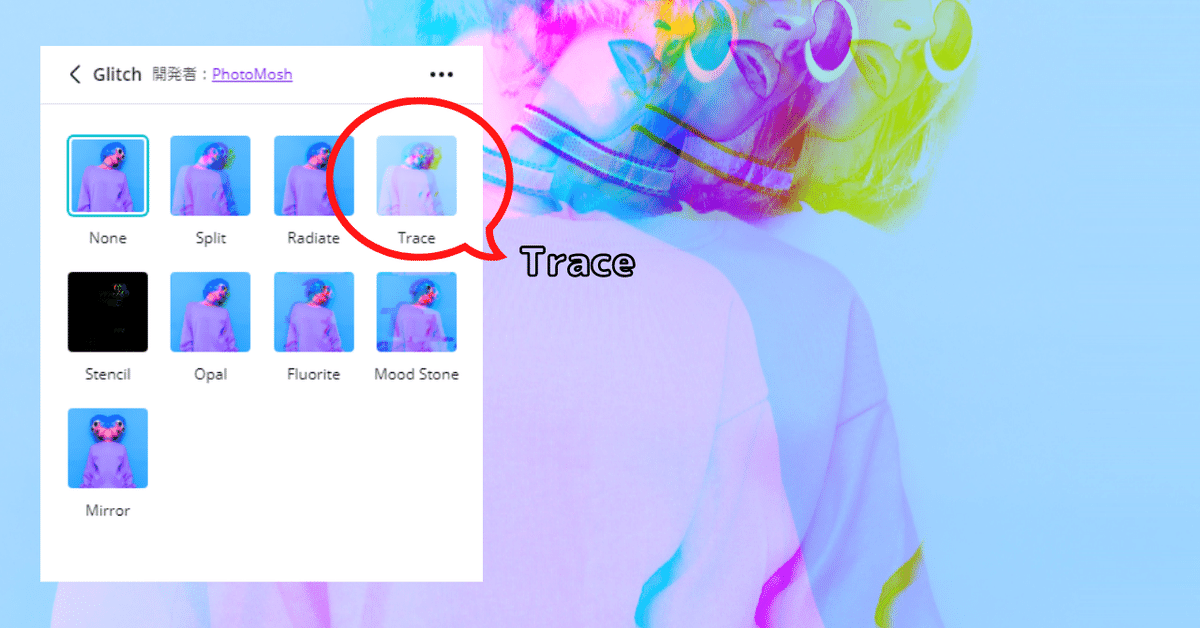
✅Glitchでエフェクトを重ねる
エフェクト✅GlitchでTraceを選択します

こうなりますw
これだけでもモダンでおしゃれモード一直線ですね
ファンションブランドやPOPカルチャー関連のimageに近くなりました。
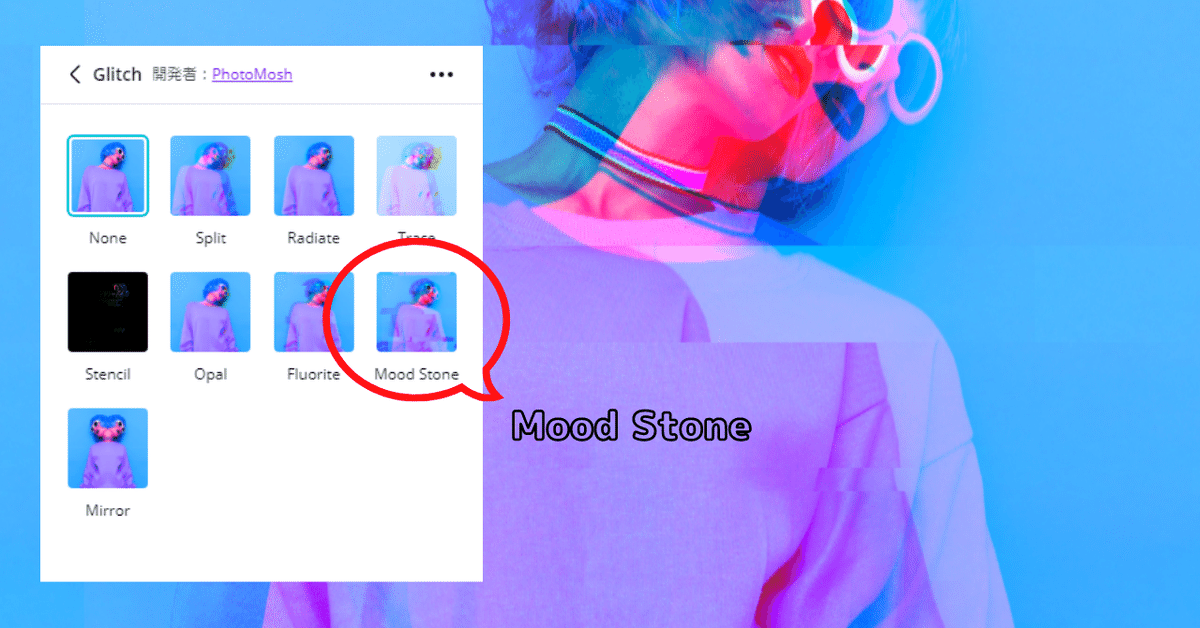
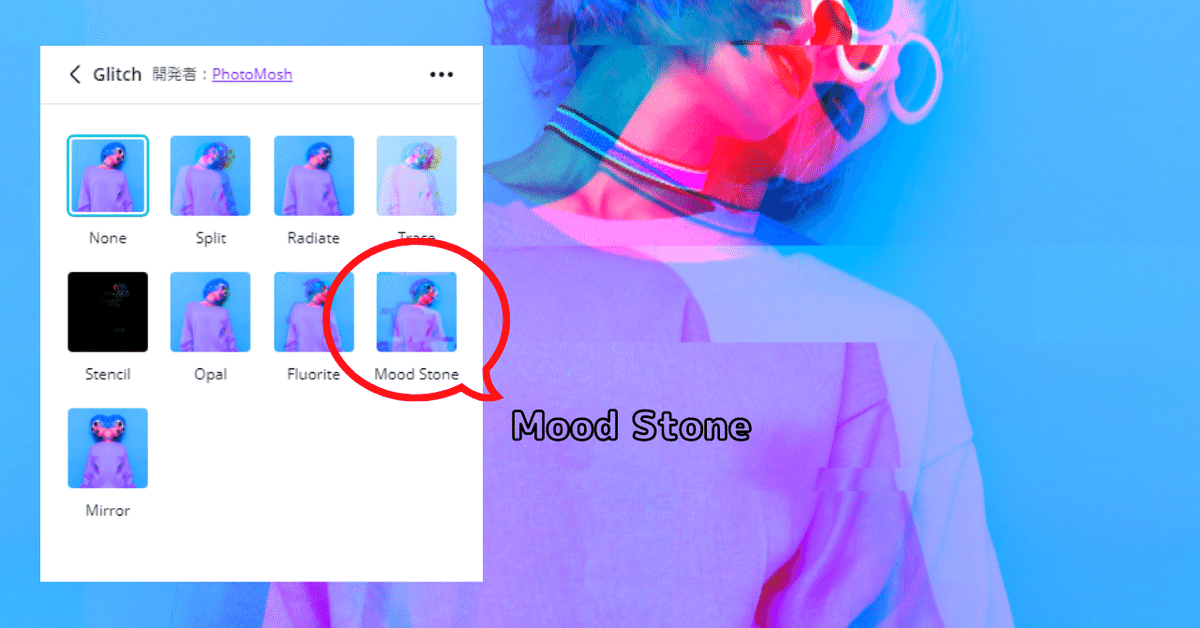
エフェクト✅GlitchでMood Stoneを選択します。

こんな感じ!今まで最初の原本写真から2回エフェクトを重ねてみました。
ちなみに原本写真は・・・👇(*´∀`*)

✅3回目のエフェクトを重ねる(3回好きなエフェクト)を繰り返す



3回目✅Color MixでMarineを選択します👆
上から順に写真1回目
2回目
3回目
3回エフェクトを重ねました。(Canvaでは全体をイメージしながら)エフェクトを必ず「適用する」という保存状態にした後
エフェクトを重ねていくことができます。
Canva素材写真を🏭Canvaエフェクト工場🏭送ってみたら📝こうなった…スゴイじゃん💕

おしゃれな文字をテキストで入力(写真は水平に反転)
「Your inspiration!You Got it This!」Canvaの最新テキストエフェクト
カーブでテキストに曲線をデザインする。

>私は半年前からCanva Proユーザーなので
Background Removerという背景を画像から取り除く機能を使って「原本写真」から人物だけを「白抜き」する
それぞれの写真のフィルター色味を変更しながらデザインを盛ります。
白抜き画像に✅Liquifyでゆがみを持たせ
✅Color Mixエフェクトをかけると

こんな感じです・・・・ またいろいろ画像を重ねて影(ドロップシャドウ)もつけて・・・Canvaデザイン。


風景写真は・・・・!。ぉおおおっと


こんな感じになります。✨
CHRISTMASに良さげな仕様の仕上がりになりました。
ばいばいまたね BY SKYCHOP
AI(愛ゆえにI(自分がいる)AI イデア(idea)は高揚感への鍵|AIへインタラクションアドバイザー>すべては相互作用です。今後の未来は?(背景)やそのカテゴリーが確実に?重なり合う多軸性のシーンがその好奇心を惹きつけます。私のインタラクションへのサポートお待ちしています
