
これからnoteを始めるクリエイターが離脱するポイントと対策を勝手に推察
みなさんがnoteのユーザー登録をした時、以下のようなメールをうけとったのではないでしょうか。

いわゆるアクティベーションメールで、リンクを踏むと本登録がおこなわれる類のものです。ここで思ったことが一つありました。
おそらくほとんどのユーザーは後半の内容を見ないままアクティベーションリンクを踏んでいるのではないか
せっかくnoteでできることをシンプルに説明しているので、この内容を生かしてnoteのサービスをもっといい形でユーザーに訴求できるのではないかと思いました。
でもどうしたらいいのだろう。
なんだかもやもやしてきたのでうまい方法がないか考えてみました。
まずはユーザーの属性や行動について整理してみました。
ユーザー属性
noteのユーザーは、読み手、書き手(クリエイター)、その両方の3パターンに分類できると思います。この内、noteに会員登録をするユーザーはクリエイターが多いと推測しました。
というのも、noteは会員登録しなくても閲覧はできますが投稿はできません。なので少なくとも会員登録するユーザーは何かを投稿したいと思っているユーザーが多いと考えられます。
ここで、これ以降クリエイターを前提として会員登録からnoteを初投稿するまでの行動フローを整理してみました。
クリエイターの行動フロー

会員登録から初回投稿までの行動フローを整理してみました。

①会員登録〜⑦noteを書き始めるまではスムーズに行動できそうですが、やはり一番の鬼門は初回投稿ではないでしょうか。ここで筆が進まずに離脱するユーザーが一定数いそうです。
本当にそういうユーザーがいるのか、twitterで検索してみたところ「noteの登録は簡単だったけど何を書けばいいのか」や「noteを登録したけど使いにくそう」、「noteを登録したところで止まっている」などのツイートがヒットしました。(許可をいただいていない関係で引用することはできませんが、twitterで「note 登録した」と検索してみるとヒットします)
この母数が多ければ多いほど呼び戻すことのインパクトは大きいので母数を調べたいところですが、そのためには行動ログがほしいところではあります。流石にそれは中の人でないと不可能なので今は置いておこうと思います。
なぜ投稿せずに離脱してしまったのかの理由が見えてきました。これらの悩みをうまく解決してあげれば、離脱してしまったユーザーを呼び戻すことができそうです。
離脱ユーザーへのリーチ方法
会員登録時のメールアドレスもしくはアプリ経由の会員登録ならプッシュ通知になるでしょう。アプリユーザーも拾いたいので今回はメールでリーチする方法で考えていこうと思います。
初回投稿のハードルを下げる方法
会員登録した翌日にウェルカムメールでリーチしてサイトに呼び戻してみるのはいかがでしょう。そして、離脱したユーザーの初投稿を手助けするようなクリエイター初心者ガイド的なページを挟む。
クリエイター初心者ガイドには例えば「noteの登録は簡単だったけど何を書けばいいのか」に対して、noteにはお題(https://note.com/contests)なるものがあるのでその候補を提示し投稿するネタをこちら側から提案するのは効果がありそうです。
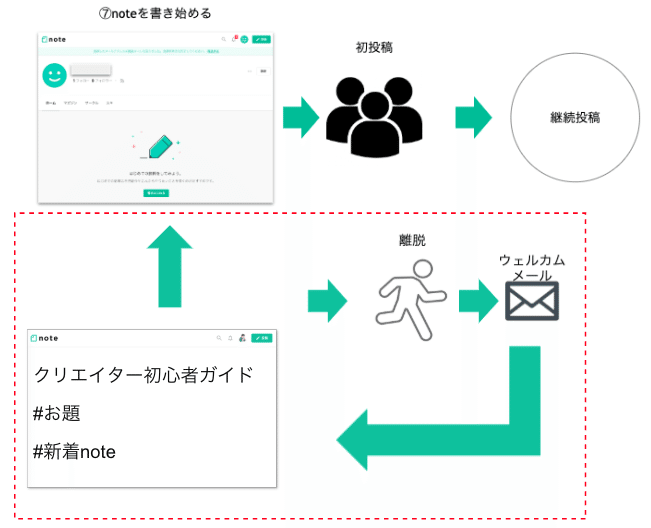
つまり、以下の流れが…

こうなるイメージ。

仮に1日3000人会員登録して離脱率90%だとすると離脱は2700人。これを開封率50%とした場合のウェルカムメールで1350人が開封してCTR14%だとしたら189人が再訪問することになります。単純計算で1日189人、1ヶ月5670人、1年68985人。
まぁまぁインパクトはあるのではないでしょうか。
なお、離脱率は90%、ウェルカムメールの開封率50%、CTR14%は一般的によく言われている数字を採用しました。
また、会員登録数3000人は以下の記事から私が勝手に推測したもので、公式の数値ではございませんのでご注意ください。
KPI
初心者クリエイターの初回投稿率をあげて離脱を防止するので、この効果を定量的に測る指標として以下の3つの数値を追いたいですね。
● 新規投稿UU
● 新規投稿転換率(=新規投稿UU / 新規会員登録数)
● 離脱率
では、ウェルカムメール をどういう内容にするか。メールコンテンツを検討していこうと思います。
ウェルカムメール の構成
クリエイターガイドへ誘導することが目的となりますが、あからさまな説明で誘導するとユーザーは逃げていきます。客引きみたいなものですね。ですので自然な形でもう一度noteに興味をもってもらうことが良さそうではと考えました。
方向性としては、一旦気持ちが離れてしまったユーザーに対してもう一度モチベーションを高めるアプローチで構成したいと思います。
これについては、noteでできることを中心に訴求してみるのはどうかと考えました。noteでできることは、様々な形式のコンテンツ(トーク、イメージ、テキスト、サウンド、ムービー)、noteを売買できる、ファンがつくことです。クリエイター活動をする上で重要な要素を伝えることで、今一度離脱したクリエイターに会員登録した時の気持ちを呼び起こさせたいと思います。
これについてはガイドページがイメージにピッタリでした。こちらをベースにウェルカムメールを構成しようと思います
いざコーディング

完成
じゃん。

ほぼガイドページになっちゃいました。クリエイターの画像はフリー素材ですが、5つの記事、記事の売買、ファンとコミュニケーションの画像はアバウトページからお借りしました。ロゴは以下のページからDLしました。怒られたらすぐ消します。
実装したHTMLは以下です。ちゃんと実装しましたからね。
<!DOCTYPE HTML>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width" />
<title>noteへようこそ!</title>
<style type="text/css">
body {
width: 100% !important;
min-width: 100%;
-webkit-text-size-adjust: 100%;
-ms-text-size-adjust: 100%;
margin: 0;
padding: 0;
font-family: "-apple-system,BlinkMacSystemFont,Helvetica Neue,Segoe UI,Hiragino Kaku Gothic ProN,Hiragino Sans,ヒラギノ角ゴ ProN W3,Arial,メイリオ,Meiryo,sans-serif";
}
table {
border-spacing: 0;
border-collapse: collapse;
}
td {
word-wrap: break-word;
-webkit-hyphens: auto;
-moz-hyphens: auto;
hyphens: auto;
border-collapse: collapse !important;
font-size: 14px;
font-weight: normal;
line-height: 1.6;
}
table, tr, td {
padding: 0;
vertical-align: top;
}
img {
outline: none;
text-decoration: none;
-ms-interpolation-mode: bicubic;
width: auto;
clear: both;
}
</style>
</head>
<body leftmargin="0" marginheight="0" marginwidth="0" topmargin="0" style="font-family: Helvetica Neue, Helvetica, Arial, Roboto, Droid Sans ヒラギノ角ゴ ProN W3, Hiragino Kaku Gothic ProN, メイリオ, Meiryo, MS Pゴシック, sans-serif; color: #333; background-color: #ffffff; text-size-adjust: 100%; -webkit-text-size-adjust: 100%;-webkit-font-smoothing: antialiased;width: 100% !important; height: 100%; padding-bottom: 40px;">
<div style="max-width: 600px !important;margin: auto;padding: 0 10px;">
<table style="border-spacing: 0;width: 100%;">
<tbody><tr>
<td style="text-align: center;padding: 20px 0 0 0;">
<a href="#">
<img style="width: 160px;" src="http://cdn.mcauto-images-production.sendgrid.net/ddf5327f1ae4446d/1fab2e80-f374-4dd2-95fe-ed875bdf0a5a/1000x516.png" alt="sample logo">
</a>
</td>
</tr>
</tbody>
</table>
<table style="border-spacing: 0;width: 100%; margin: 0;">
<tbody>
<tr>
<td>
とくきち さん
</td>
</tr>
</tbody>
</table>
<table style="border-spacing: 0;width: 100%; margin: 10px 0 20px 0;">
<tbody>
<tr>
<td>
note へようこそ!このたびは、数あるサービスの中から note をお選びいただきありがとうございます。
note は文章やマンガ、写真、音声などさまざまなコンテンツを投稿できるメディアプラットフォームです。
</td>
</tr>
</tbody>
</table>
<table style="border-spacing: 0;width: 100%; margin: 20px 0;">
<tbody>
<tr>
<td>
<a href="#">
<img class="max-width" border="0" style="display:block;color:#000000;text-decoration:none;font-family:Helvetica, arial, sans-serif;font-size:16px;max-width:100% !important;width:100%;height:auto !important;" src="/Users/atsushi/Desktop/note素材/note_welcome_mail/creator_guide_v1.png" alt="" width="600">
</a>
</td>
</tr>
</tbody>
</table>
<table style="border-spacing: 0;width: 100%; margin: 30px 0;table-layout:fixed;">
<tbody>
<tr>
<td style="text-align: center;">
<img style="width: 40%;" src="http://cdn.mcauto-images-production.sendgrid.net/ddf5327f1ae4446d/e7ee2391-20fd-4274-a545-edd4d742a5a9/400x400.png" alt="">
</td>
</tr>
<tr>
<td>
<h4 style="text-align: center;margin: 15px 0 8px 0;">5つの記事</h4>
<p style="padding: 0px 15%;font-size: 14px;line-height: 1.7;text-align: left;color: #777;margin-top: 0;">
トーク、イメージ、テキスト、サウンド、ムービー5種類の記事で、文章や画像、音声ファイル、動画の記事を簡単につくることができます。PCまたは、スマートフォンのアプリで、いつでもどこでも作成・閲覧をしていただけます。
</p>
</td>
</tr>
</tbody>
</table>
<table style="border-spacing: 0;width: 100%; margin: 30px 0;table-layout:fixed;">
<tbody>
<tr>
<td style="text-align: center;">
<img style="width: 40%;" src="http://cdn.mcauto-images-production.sendgrid.net/ddf5327f1ae4446d/708c2f02-e2e7-4b9b-9a7b-f2dc8a4b0751/400x400.png" alt="">
</td>
</tr>
<tr>
<td>
<h4 style="text-align: center;margin: 15px 0 8px 0;">記事の売買</h4>
<p style="padding: 0px 15%;font-size: 14px;line-height: 1.7;text-align: left;color: #777;margin-top: 0;">
100円〜10,000円(プレミアム会員は50,000円まで)の値付けをし、つくった記事を販売できます。記事単位で売るだけでなく、記事をまとめたマガジン単位、マガジンの定期購読による販売が行えます。また、すべての記事でサポートができます
</p>
</td>
</tr>
</tbody>
</table>
<table style="border-spacing: 0;width: 100%; margin: 30px 0;table-layout:fixed;">
<tbody>
<tr>
<td style="text-align: center;">
<img style="width: 40%;" src="http://cdn.mcauto-images-production.sendgrid.net/ddf5327f1ae4446d/56dfbf6d-94fb-4924-a200-8bfda7710f8e/400x400.png" alt="">
</td>
</tr>
<tr>
<td>
<h4 style="text-align: center;margin: 15px 0 8px 0;">ファンとコミュニケーション</h4>
<p style="padding: 0px 15%;font-size: 14px;line-height: 1.7;text-align: left;color: #777;margin-top: 0;">
ファンは、お気に入りのアカウントをフォローしたり、好きな記事にスキやコメントを残してクリエイターと交流できます。クリエイターは、記事を購入してくれたファンに、お礼のメッセージを送ることもできます。
</p>
</td>
</tr>
</tbody>
</table>
<table style="border-spacing: 0;width: 100%; margin: 30px 0;table-layout:fixed;">
<tbody>
<tr>
<td style="text-align: center;" colspan="3">
<h4>利用クリエイター</h4>
</td>
</tr>
<tr style="text-align: center;">
<td style="text-align: center;">
<img style="width: 85%; border-radius: 100px;" src="https://pakutaso.cdn.rabify.me/shared/img/page/model_miushiota.jpg" alt="">
</td>
<td>
<img style="width: 85%; border-radius: 100px;" src="https://www.pakutaso.com/shared/img/page/model_akanesaya.jpg" alt="">
</td>
<td>
<img style="width: 85%; border-radius: 100px;" src="https://www.pakutaso.com/shared/img/page/yokoyama.jpg" alt="">
</td>
</tr>
</tbody>
</table>
<table style="border-spacing: 0;width: 100%; margin: 20px 0 40px 0;">
<tbody>
<tr>
<td style="text-align: center;">
<a style="background-color:#2cb696;border:1px solid #333333;border-color:#2cb696;border-radius:4px;border-width:1px;color:#ffffff;display:inline-block;font-family:arial,helvetica,sans-serif;font-size:16px;font-weight:normal;letter-spacing:0px;line-height:16px;padding:10px 80px 10px 80px;text-align:center;text-decoration:none" href="https://note.com" target="_blank">
note を投稿する
</a>
</td>
</tr>
</tbody>
</table>
<table style="border-bottom: 1px grey solid;border-spacing: 0; width: 100%; margin: 23px 0 0 0">
<tbody><tr>
<td style="display: block !important;margin: 0 auto !important;clear: both !important;box-sizing: border-box;">
</td>
</tr>
</tbody>
</table>
<table style="border-spacing: 0; width: 100%;">
<tbody>
<tr>
<td style="text-align: center;">
<div style="padding: 20px 0 0 0;">
<a href="#">
<img style="width: 160px" src="https://marketing-image-production.s3.amazonaws.com/uploads/205afea8307ecb83b3e673f856c528e9f1b8bf42bf01d4afcbdd24d376d366e7172bf6e678083b10121b392fce01a725dc4a3f1699c47ac2cf7225afa03feea2.png" alt="note">
</a>
</div>
</td>
</tr>
</tbody>
</table>
<table cellpadding="0" cellspacing="0" style="border-spacing: 0; width: 100%; max-width: 350px !important;margin:0 auto 21px;padding:0;border:0;width:100%;border-spacing:0;border-collapse:collapse;text-align:left;vertical-align:top;">
<tbody>
<tr>
<td style="padding: 0 5px 0 0; text-align: center;" valign="top">
<a href="https://apps.apple.com/jp/app/note-%E3%83%8E%E3%83%BC%E3%83%88/id906581110">
<img style="padding-bottom: 10px;width: 153px;" src="https://marketing-image-production.s3.amazonaws.com/uploads/24e13ec81fc0a4ea6afc972727d8f8ab06d0ff51b4bf0f266ba85ade85a1c0dd2f5a45b66be02f7cc1005c7de774ea96ea2c0ae1f5138b2757b72bff5922fed1.png" alt="App Store">
</a>
</td>
<td style="padding: 0 0 0 5px; text-align: center;" valign="top">
<a href="https://play.google.com/store/apps/details?id=mu.note&hl=ja">
<img style="padding-bottom: 10px;width: 153px;" src="https://marketing-image-production.s3.amazonaws.com/uploads/14db9104a3fca832b3c68ed58b3c3c632c06ffd34fbd6dd9481d6c7277c89928583121e5121d25e81499b43ff56c8c4cdd33fb6e09cbf428bab57c13958c239a.png" alt="Google Play">
</a>
</td>
</tr>
</tbody>
</table>
<table cellpadding="0" cellspacing="0" style="max-width: 350px !important;margin: 21px auto;">
<tbody>
<tr>
<td style="font-size: 10px; text-align: center;" valign="top">
このメールは Piece of Cake より配信しております。このメールにお心当たりのない方は<a href="#" style="text-decoration: underline; color: #2BA6CB;">こちら</a>から、お問い合わせください。<br>
メールの配信停止は<a href="#" style="text-decoration: underline; color: #2BA6CB;">こちら</a>こちら
</td>
</tr>
</tbody>
</table>
<table cellpadding="0" cellspacing="0" style="border-spacing: 0; width: 100%; margin: 21px auto; padding:0;border:0;width:100%;border-spacing:0;border-collapse:collapse;text-align:left;vertical-align:top;">
<tbody>
<tr>
<td height="30px" style="font-size: 12px; text-align: center;" valign="top">Copyright © 2020 Piece of Cake Inc. All Rights Reserved.</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>最後に
クリエイター初心者ガイドは??とお思いの方がいるかと存じますが、時間の関係でここまでとなります。勘弁してくださいごめんなさい。
実際は、行動ログのデータ分析をしたり、N1インタビューなどして仮説が確度高いものなのか、ある程度あたりをつけてからやるのがよいかと思います。
わたしはnoteの中の人間ではないので、全て推測で勝手に考察してみましたが、他社のサービスをこのように考えてみるだけでも楽しいものです。
余談ですが、わたしがnoteに投稿して感じたことは、エディタの使いやすさと初投稿したnoteの発見性の高さでした。きちんとした内容であればば、みてくれる人がいるということ。これを体験をすればnoteを継続するモチベーションにもつながり継続率が高まると考えています。
---- 追記
noteのネタに困ったら読むべきnoteを発見しました。ぽんずさんが書かれています。クリエイター初心者ガイドの参考になりそう…!
この記事が参加している募集
よろしければサポートお願いします!クリエイター費として利用させていただきます!
