
Figma でざっくり作るプロトタイピング
こんにちは、スペースマーケット デザインチームの伊東です。
現在スペースマーケットの UI デザインは Figma で行っています。以前は Adobe XD や Sketch を使っていたのですが、わりと最近になって移行しました(デザインツールに関して、導入を決めたきっかけやメリットに関しては改めて記事として投稿できれば幸いです)。
私自身、スペースマーケットに入社してから初めて Figma を触ったのですが、あまりドキュメントを読み込まなくてもすぐに使える(≒ Sketch など従来のデザインツールとのスイッチで疲弊しない)操作感の虜になりました。
その一方で、「これをやるにはどうすれば……??」といった場面に遭遇することも多く、その度に適宜ググったり、公式のドキュメントを読んだり、国内の有志による Slack チャンネル で情報を収集するなどして知見を溜めてきた経緯があり、同じような悩みを抱えた人にも共有したいと思いました。
中でも、今回はまだ国内でのまとまった情報が少なそうなプロトタイピング機能について書いていきます。初めてでもなんとなく使える操作感が Figma の魅力ですが、プロトタイピングに対してハードルの高さを感じている方がいればぜひこの記事をさらっと読んで、Figma でざっくりと作るプロトタイピングを体験していただければ幸いです。
(なお、前提として Web サービスのデザインが主となり、アプリのプロトタイプに関してはまだ明るくないため、その方面からのご指摘などあればぜひコメントにてお願いします🙇♂️🙇♂️🙇♂️)
プロトタイプについて
Figma を導入したことで得られた大きなメリットの一つが、簡単に設定できて使いやすいプロトタイプ(Prototype)機能です。
これまでにもプロトタイピングのできるデザインツールは存在していたのですが、Figma のそれは UI デザインとレビューの両方にとても有用で、チームでの UI デザインを推進する総合的なデザインツールとしての使い勝手に大きく寄与しています。

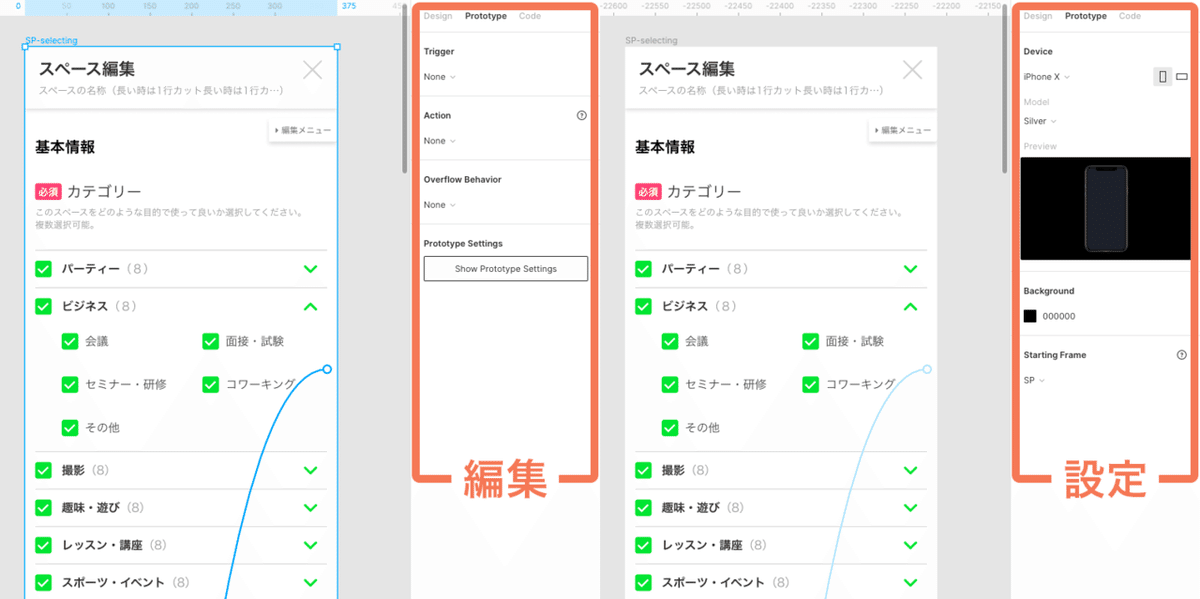
Figma の Prototype には編集と設定(Prototype Settings)の2つのモードがあります。下部の Show Prototype Settings ボタンを押すか、何も Frame を選択していない状態だと設定モードに入ります。
設定モードで出来ること
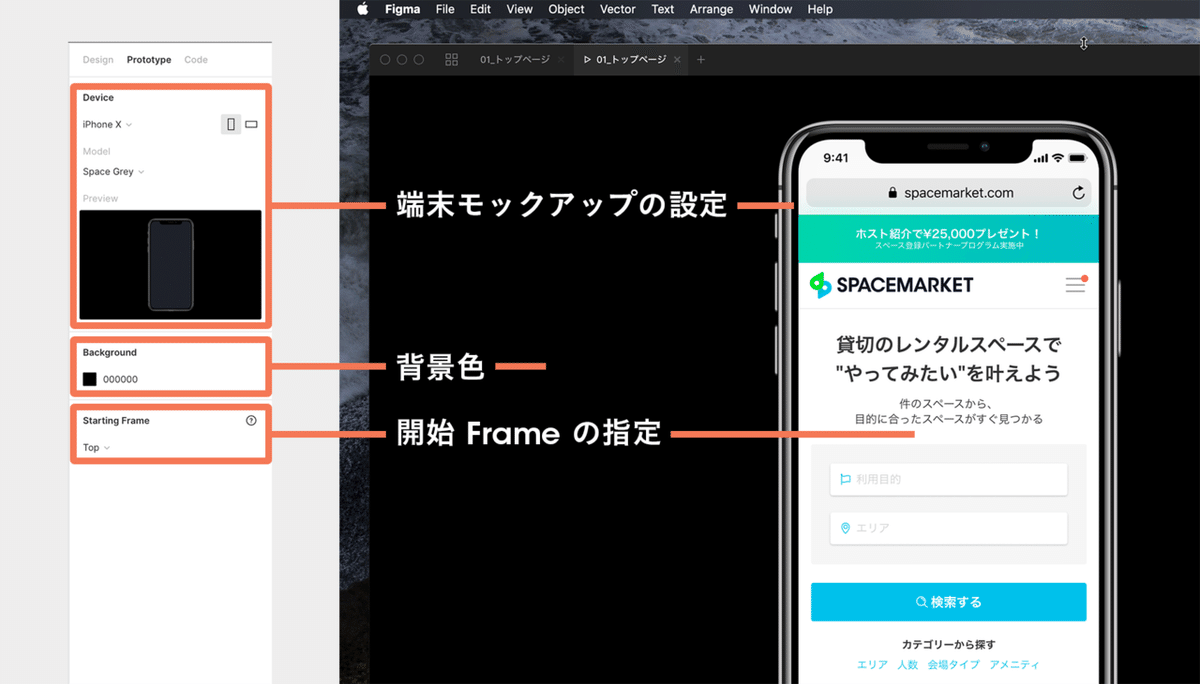
まず Device の設定ですが、ここではプレビュー画面(Presentation View)での表示設定が行えます。プレビュー画面は右上の Present ボタン(▷アイコン)を押すと立ち上がり、後述するモバイル App でも表示確認が可能です。Device のプルダウンから iPhone など任意の端末を選択することで、端末のモックアップが外枠として表示された状態でプレビューを確認できます。

モックアップが表示されるのはデスクトップ環境に限るので、例えば iPhone からデバイスのモックアップが設定されたファイルのプレビューを確認してもモックアップは表示されず、ちゃんと画面全域にデザインデータが表示されます。
Starting Frame は読んで字のごとく、どの Frame からプレビューを開始するかの設定です。また、Background で背景色を変更できます(個人的にはデフォルト色から変えたことがありませんが……)。
これらの設定は Pages ごとに設定できるので、例えば Web デザインで SP と PC に別々のプロトタイピング設定を行いたい場合、 SP と PC で Pages を分けるというのも一つの手です。自分がデザインをする際には SP と PC で別々に Device と Starting Frame を設定したいので Pages で分割しています。
編集モードで出来ること
Trigger では、挙動を起こす要因(イベントトリガー)を設定できます。On Tap(タップ/クリック時)や While Hovering(ホバー時)などが設定可能です(触っていればすぐに理解できると思うので個別の説明は割愛します)。
Prototype モードに切り替えた状態で、Trigger にしたいコンポーネントを選択すると水色の丸いハンドルが表示されます。そこを掴んでドラッグ & ドロップで遷移先の Frame に繋げることで新しく遷移を作成できます。

例として、このように右側に展開するセレクトボックスを作ってみます。Trigger を設定するためのコンポーネントを配置した Frame と、セレクトボックス単体の Frame が親階層・子階層それぞれ1つ、さらにセレクトボックスで選択した内容が反映された画面の Frame で合計4つの Frame を用意しています。

親階層から子階層のセレクトボックスを選択(右に展開)するためのトリガーは While Hovering にしたくなりますが、While Hovering だとトリガーを設定したオブジェクトからマウスを離した途端に戻ってしまい、この例だと右に展開したオブジェクトをさらに操作しようとカーソルを右に持っていくことで、展開した子メニューが閉じてしまいます……。

こういった場合は Mouse Enter を使うことで、マウスホバーに近い操作感はそのままに、右に展開した状態も維持されます。トリガーにホバーしている間だけ右に展開される While Hovering に対して、Mouse Enter ではトリガーの領域にマウスが入ったタイミング以降、右に展開されっぱなしとなります(Close when clicking outside のオプションにチェックを入れることで、右に展開した状態をトリガー領域外のクリックで解除することもできます)。

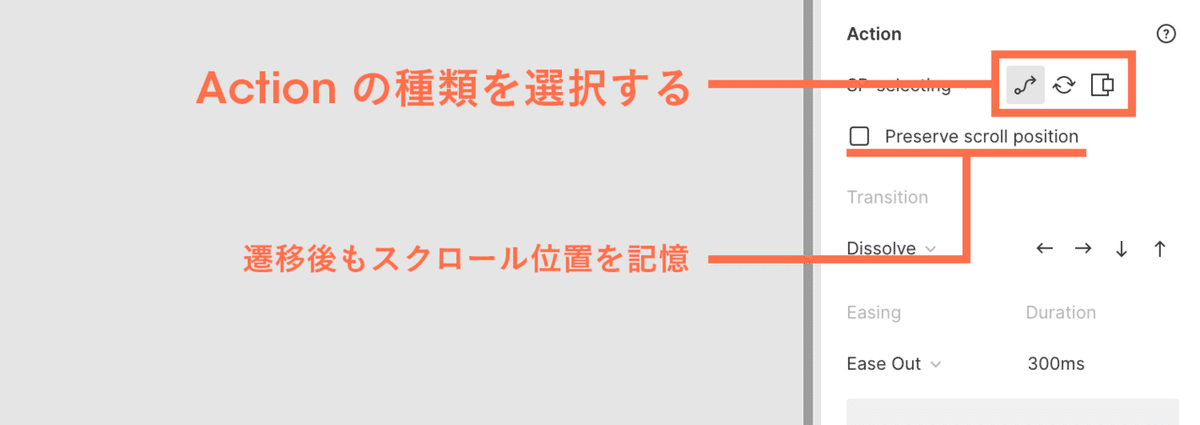
次に Action では、Trigger に対しての挙動(画面遷移など)を設定します。ここが Figma Prototype のキモで、遷移先には粒度の小さいコンポーネントを設定して元の Frame に対してオーバーレイで出したりすることも可能です。ドロワーメニューを組む時などに重宝しそうですね。

3つアイコンが並んでいますが、左の Navigate はシンプルな画面遷移で、右の Open Overlay は上述したように遷移元の Frame 上に遷移先の Frame をオーバーレイ表示できる Action です。

Open Overlay で遷移後の Frame(つまり Overlay 状態として認識されている Frame)に対しては真ん中の Swap も設定でき、オーバーレイ状態の Frame だけを別の Frame に差し替えるような動作を実現します(言葉で表現するのが難しいのですが、上の GIF でドロワーを展開→クリックでドロワー内の文言だけ変わるところで使っています)。ややこしくなってしまいましたが、基本的には Navigate と Open Overlay を使いこなせれば大丈夫な感じかなと思います。
Open Overlay を設定すると、遷移後のオーバーレイ状態となる Frame の表示位置を指定する Position も設定できるようになります。ここで Manual を選択すると詳細に表示位置を指定でき、便利です。

また、オーバーレイ状態の Frame に対しては Overlay Background でオーバーレイ表示した領域以外の部分に背景色を上乗せできます(上の GIF でサイドからドロワーメニューを展開した際の挙動を見ていただければ分かりやすいかと思います)。
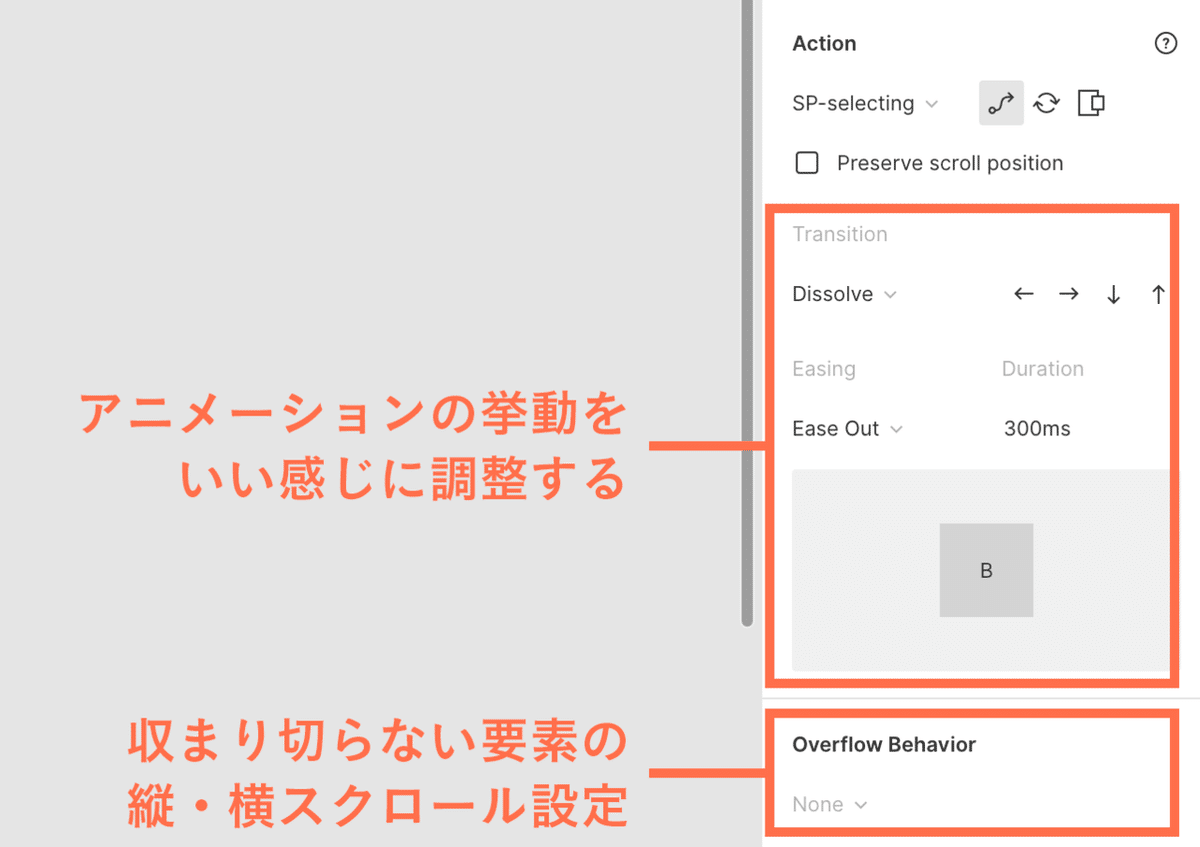
Transition や Easing, Duration に関しては説明不要といった感じでしょうか。これらは遷移のアニメーション表現を調整するパラメーターです。

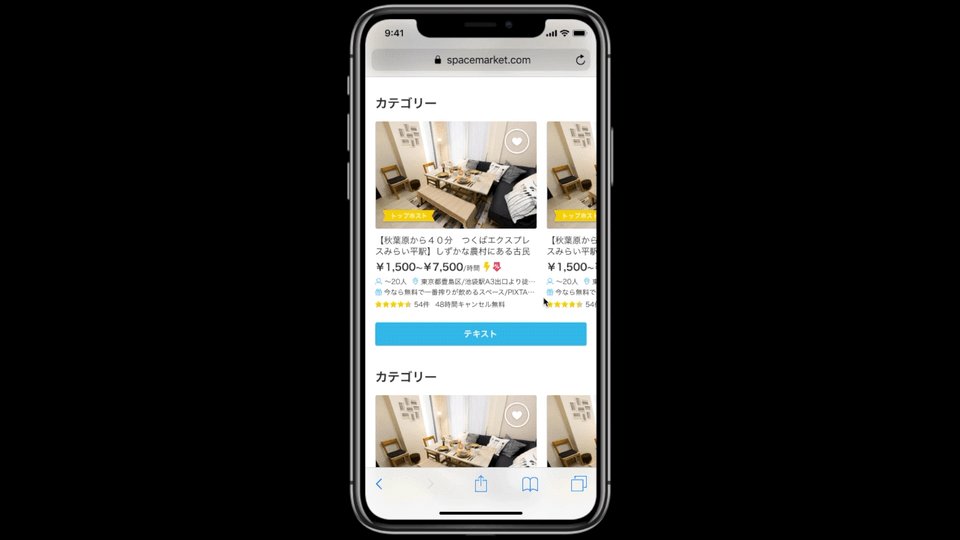
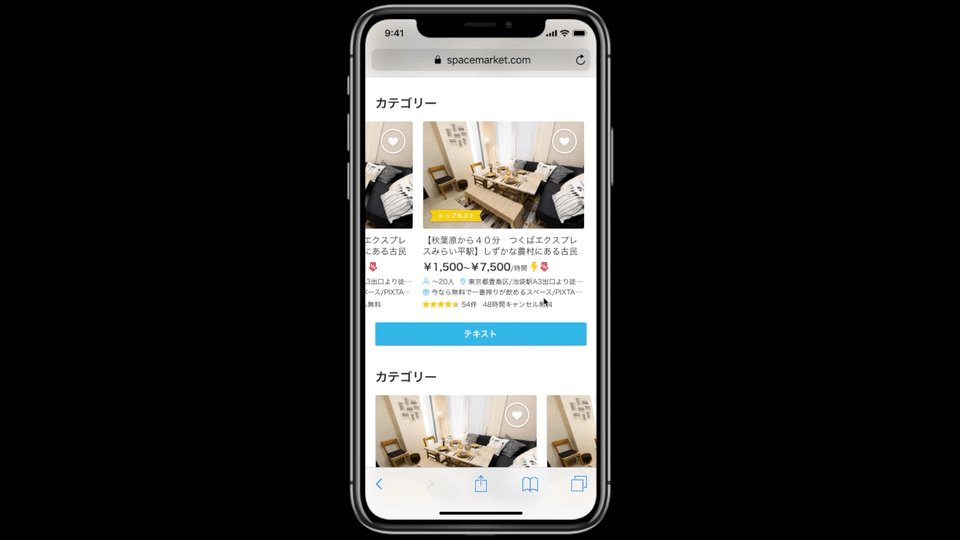
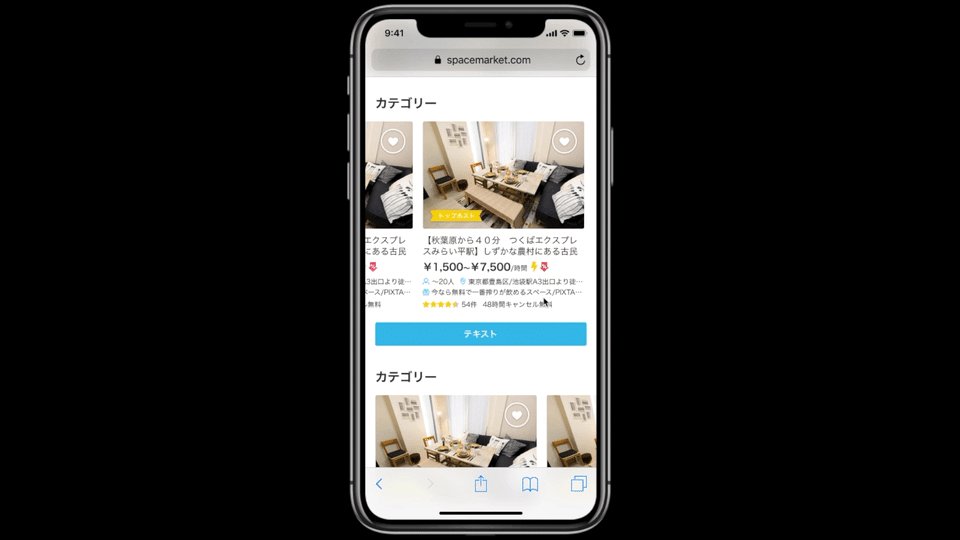
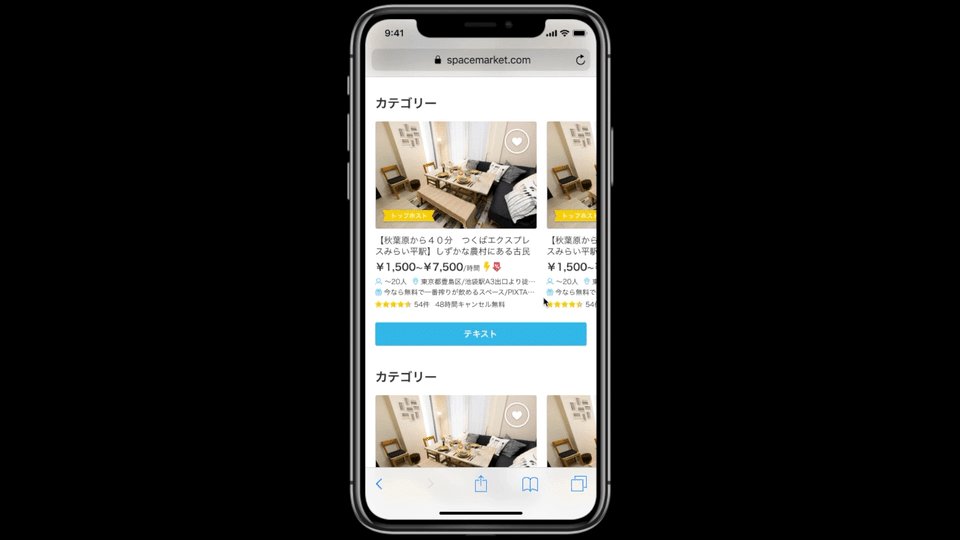
一番下の Overflow Behavior は画面遷移に直接関わる部分ではありませんが、CSS の overflow: scroll みたいなもので、親 Frame 内に存在する子要素が親より大きくて見切れている際に、縦/横のスクロールを設定するためのオプションです(例として下に横スクロールでの GIF を用意しました)。

⌘ Command キーを押しながらだと中の要素に影響を与えずに Frame の大きさを変えられるので、これを利用して適宜画面に収まるよう親 Frame をリサイズ → 親 Frame を選択した状態で Overflow Behavior を設定すれば OK です。
プレビュー
設定したプロトタイプを実際に触って動作確認するには、設定モードの項で書いたように Presentation View(プレビュー機能)を使います。画面右上の▷アイコンボタンから立ち上がるプレビュー画面にはデザインデータの変更がすぐに反映されるので、微調整も行いやすく便利です。
モバイルでのプレビューには、公式で提供されているアプリ Figma Mirror(iOS, Android)を使う、ブラウザから Figma Mirror の Web アプリ版を使う、プレビューのURLをそのまま開く等の方法があります。
アプリに関しては Sketch における Sketch Mirror と同じような感覚で、デスクトップ側で選択している Frame が投影されるのですが、もう少しサクサク反映されて欲しい……と思うこともしばしば。結局、プレビューのURLを AirDrop で iPhone に送って、そのまま iOS Safari の上で確認することも多いです。
他に Tips としては、プロトタイプでポチポチと遷移していった後でもう1回最初の Frame から確認したい場合に備えて、最初の Frame へ戻れるようなタップ/クリックイベントを最後の画面に配置しておくと捗ります(デスクトップ環境に限り、ショートカット R キーで Starting Frame に戻れます)。
まとめ
駆け足になりましたが、Figma のプロトタイピング周りで使っている機能を一通り紹介しました。
簡潔な操作感ながらも、スペースマーケットの UI デザインに必要そうな挙動の大半は実現できるため、実際にとても捗っています。
自分でデザインを組む時に、実際にプロトタイプを触って確認しながら進めると視認性やアクセシビリティなどの面で気付ける部分が多くなると感じていて、レビュー(コメント機能を活用)してもらう際にも挙動や画面遷移が分かりやすいと好評です。
特に、デザインのURLを共有する → プロトタイプで確認しつつ、必要あらばデザインデータに軽く手を加えて改善案を提示するなど、デザイン〜プロトタイピング〜レビューまでを完結できるのは Figma ならではの体験だと思います。
このようにデザインとレビューの両方に有用なプロトタイピング機能が使える Figma ですが、簡易的な画面遷移・アニメーションをざっくりと設定しやすい一方で、インタラクティブなアニメーション表現を追求するのには機能不足という声も散見されます。
シンプルな画面遷移などの表現だけでなく、アニメーションを詳細に詰めたいような場合は、用途や規模感に応じて別途 Principle や ProtoPie のような外部ツールの導入も検討する必要がありそうです。
株式会社スペースマーケット
デザインチーム 伊東
