
対話の記録 第6回〜第8回要件検討・調整フェーズ
こんにちは、おしょうゆです。
今回は第6回〜第8回の対話を振り返ります!メモ的になるのでかなり長くなります、ご了承ください!
*第1回〜第3回までの対話の記録はこちら*
*資料作り回、第4回〜第5回の対話の記録はこちら*
第6回〜第8回の対話テーマ
第1回〜第3回の発想・アウトプットフェーズ、資料作り回、第4回〜第5回の言葉の分類・可視化フェーズをうけて、第6回〜第8回では実際Webサイトの構成、イメージについて要件を検討していきました!
第6回〜第8回までのテーマは以下になります。
第6回「どんなWebサイトにしたい?」<要件検討>(2021/06/07)
第7回「進め方調整・沼ページの見せ方相談」<沼>(2021/06/14)
第8回「沼思い出す回+Webサイト構成相談」<沼・要件検討>(2021/08/05)
基本的に今回はみんなでひとつの作業を一緒に!というよりは代表が考えてきてくれたものをガッと出してもらってみんなで検討してみる、みたいなかたちで進めていきました!
また、前回(第5回)までで出てきた「沼ページ」についてひとつのスライドにまとめていく作業も同時進行で進めてきました!
なので今回は可視化の方法、というより話したこと・やったことの記録にしてみようと思います!
----
話したこと・やったこと
----
第6回「どんなWebサイトにしたい?」(mtg時間:約2時間程度)
第6回は、主に代表に持ってきていただいた要件についてのお話をみんなで相談して、実際のWebサイトのページについても少しイメージを膨らませました!
実際にいただいた要件はこんなかんじです。
【要件相談】
・言葉にしすぎない、説明しすぎない
・メインコンセプト「いつも置いてある、看板」
・更新頻度焦りすぎず、等身大で
・ちゃんとなにやってるかわかるような表現にしたい。
⇒ありのまま、という表現するだけだと実際やってることとの乖離が起きる。ソフトだけでなくシステムの話ももちろんしているので、ちゃんと全体を見ているという姿勢を表現する。
・ターゲット:すべての人、ではなく、引っかかった人だけでいい。大学生でもいいし、研究員でもいい。
・語りすぎないけど、雰囲気・空気感・カルチャーは伝えたい
⇒だから、Webに沼ページを入れたいと思った。「たどり着き方が面白い」ってことを伝えることはしたい!
また、Webサイト自体のイメージとしては、
・「圧がない」感じ
・沼ページ⇒noteよりはWeb,書籍?雑誌?ぽい感じ。。
・もはやトップページを沼にしちゃう?
⇒内容は普通だけど背景でずっと議論とか
・沼⇒動画、miroでみんなで付箋はるとか=不特定多数による同時編集感
・スクロールして説明しつつ、沼ってなにか説明するのはnoteで?
・数多のホワイトボードをぎゅっとして沼キーワード入れつつ、どうやったら生成の場が生まれるのかとかをちょっと出してくとか
などなどが出てきました!
第6回では初めて実際のWebサイトについてのイメージをみんなで共有しましたが、今まで議論してきたものも踏まえて青春基地を表現する上でのこだわり、みたいなところが少しずつ見えてきた気がします!
等身大なかんじで、万人受けは目指さないけれど自分たちが考えていることはしっかりと伝えたい!ということで、ライティングやデザイン面でも丁寧に表現を考えていく必要性を感じました。
また、この第6回の対話では「青春基地の沼」をWebサイトの1ページとして制作するために、Googleで「沼スライド」という資料をみんなで作成することになりました!
沼スライドの構成としては、
・各カテゴリ名
・各カテゴリごとの図
・定義
・考察
・それに関するエピソードや発言
などを設定して進めることになりました。
沼スライドのフォーマットはこんな感じです!

----
第7回「進め方調整・沼ページの見せ方相談」(mtg時間:1時間30分程度)
第7回は、あまり作業自体の進捗がなかったので進め方の調整DAYとしました!
具体的には、
①沼スライドを少し作ってみた感想⇒この先の沼スライド作業の進め方相談
②良いと思ったWebサイト共有⇒沼ページのイメージ膨らませてみる
という内容で対話を進めました!
まずは沼スライド作ってみてどうだった〜〜?というみんなの感想を紹介します!
【みんなの感想】
・楽しかった!言葉選びが重要だと思った。図との相性も大事。沼辞書になってる気がした
・集まっていくとより面白いかも。新しいカードを足していく感じ。
・これを見ていくうちにだんだん青春基地がわかる感じがする。蓄積という意味でも良い。言語化したいってときにもよい。
みんなの感想・共有をうけて、沼スライドの作業の進め方についても相談しました。
【沼スライドの進め方について】
・図について⇒図は1つに絞る。みんなが書いた図を参考にブラッシュアップしていくのが良さそう!
・ブラッシュアップしていく担当を決めよう
・どのカテゴリにもはまらないもの⇒「取りこぼした言葉・絵たち」みたいにどこかにまとめておくのも良さそう〜
以上をうけて、代表と青春基地のメンバーが沼の言語化・可視化を進めていくことになりました!
また、青春基地ぽい・良いと思ったWebサイトを持ち寄ってWebサイトのイメージも膨らませました。
持ち寄ったWebサイトと、みんなの感想をざっと紹介します。(メモメモ)
①やくしまるえつこオフィシャルサイト
(絵の参考:7/10(火)-8/5(日)松本大洋『「いる」じゃん』原画展)
・雰囲気がいい
・完成した絵よりも、スケッチとか、ドローイングぽい
・うごいているのもいい
・沼の絵みたいなやつが動いているとか。沼の絵、gifにしちゃう?
・クリックして探さないと見れないかんじ
②M-HANDリクルートサイト
・JOB&PEOPLEがいい
・宝石みたい
・ぐちゃぐちゃしてる
・重なってるの好き
・渋滞
・謎の点、永遠とみてられる
・企業メッセージのところの線で、ずっと形がかわるのもすき
・線がまっすぐじゃないのもすき
③Design Scramble Cast
・ひとのところポップ
・周りにイラストつけるの新しい
・イラスト、ドローイングいれていくのいいかも
④DAIKO , DAIKO WEDOリクルートサイト
・たのしい
・引きなのがいい、風景感
・みんながわちゃわちゃしてる・境界線ない、枠の外にもまだありそう。続いてる感じ。・境界線・平和枠の外にもまだありそう。続いてる感じ。
・鳥獣戯画感
・個人にフォーカスしてない感じがいい
・情報量がおおいんだけど多く見えない、それで一個のものになってる感じ。これはこの場所です、これはこれ、って、決まってない感じ。ワクワクするそれで一個のものになってる感
・みたくなっちゃうサイト
・絵本みてるみたい
・タッチの手書き感、生活感⇒そうすると見てる側がやさしくなるしゆるむ
・ビジョンドリブンより、カルチャードリブン感すごい伝わる
・遊び心があるのがいい
以上のWebサイトをみんなで見ながら話してみて、全体的に出てきたキーワード・アイデアは、
・綺麗に描いた絵よりも、ドローイングやスケッチのほうがイメージに近い
・綺麗に配置されているよいも、ぐちゃっと思考をそのまま見せるかんじ
・綺麗なデザインより、手作り感、人間味
・イラスト描く人もひとりじゃなくてみんなで
という感じでした!
レイアウトかっちり、きれいな写真と絵!という要素よりはメモ書きとかスケッチなどでゆるい雰囲気のほうが近いんだな〜ということがわかり、全体的なWebサイトのイメージも少し共有できた気がします!
----
第8回「沼思い出す回+Webサイト構成相談」(mtg時間:約2~3時間程度)
第8回は第7回から少し時間があいてしまったので、沼スライドを読んだり作業を進めたりしながら今までの感覚を思い出しつつ、構成についても代表と制作チームががっつり進める!というかんじの内容で実施しました。
具体的には、
①沼スライド作業チームとWebサイト構成検討チームで1時間程作業
②沼スライド共有+構成案共有
という感じで進めました。それぞれについて少し説明します。
まず、①では沼スライドを進める人と構成について相談する人で分かれて作業を進めました!沼スライドは青春基地のメンバーが担当し、構成については代表が考えてきてくれたサイトマップを制作チームで揉む、という感じです。私が関わったのは構成についての議論なのでそちらについて共有します!
構成相談では、主に「Webサイトでの見せ方・伝えたいことなどをどうするか」について話しました。
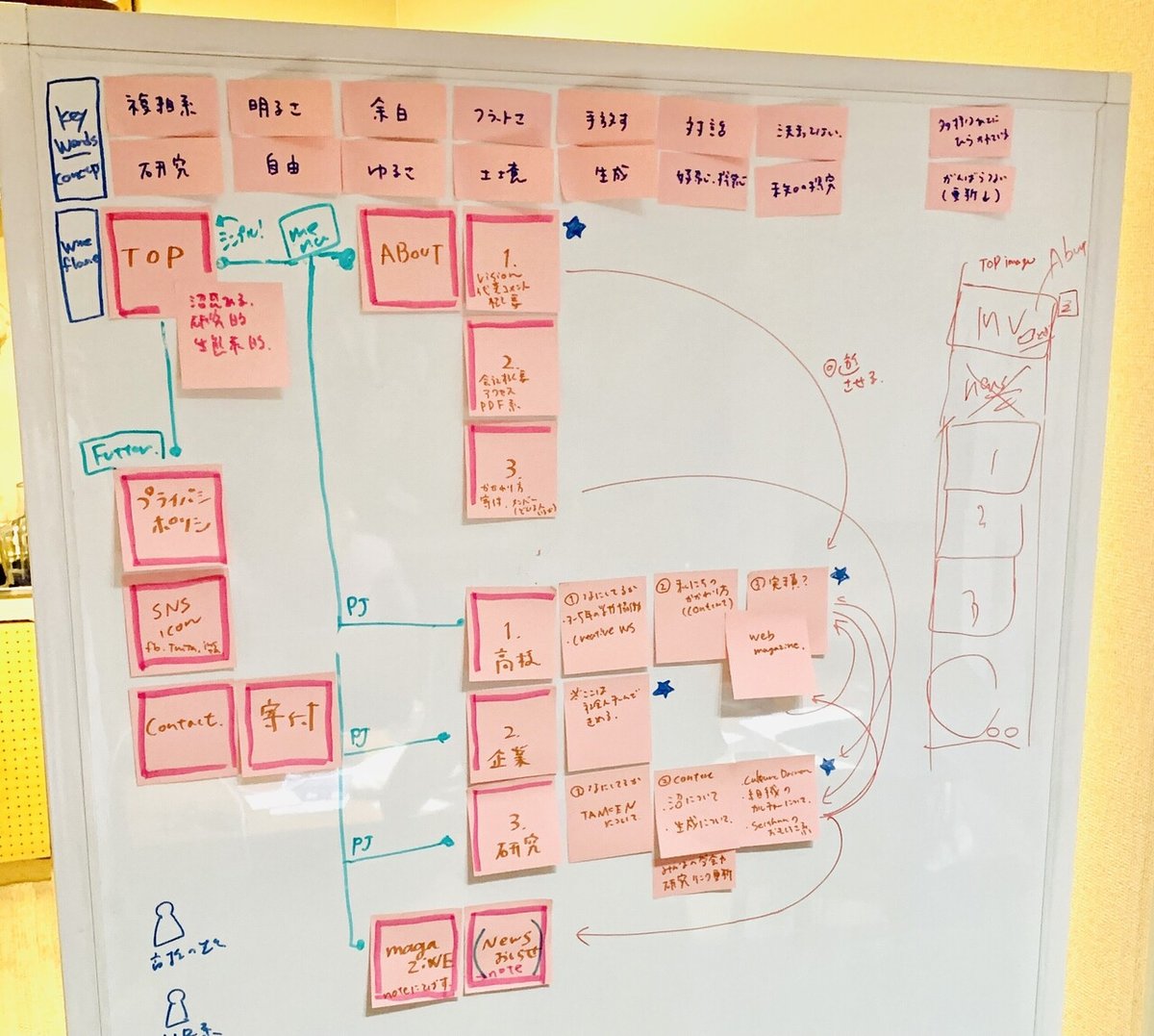
実際にいただいたサイトマップはこんな感じです。

代表のサイトマップを踏まえて出てきたWebサイトへの悩み・相談としては、
・探求などの「曖昧さ」をどこまで説明するのか…。
⇒どこまで理解されるように設計するのか。Webサイトの内容を読んでいて、読み手と乖離が起きすぎるとよくないんじゃないか‥。
・コンテンツ、中身がかなりある系について
⇒学校プロジェクトに関しては、なにをやってるかよりもどう関わろうとしているのかを説明したい。
先生たちに向けては、コンテンツとしてパッケージ化されてないということ、柔軟に対応していることをきちんと言語化する必要がある
⇒入れ方をどうしたらいいか?
などなどがありました。
青春基地が活動している上で大切にしていることや、誤解されやすい部分などをどう丁寧に表現していくか、ということが大きな課題でありミッションだなと思いました。
相談しているなかで、①なにをしてるのか、②なにをかんがえてるのか、なんなのか、③なにをしたのか、の3つの視点で考えてみてもいいかも。というアイデアも出ました。
また、各ページについてもそれぞれどんなことを想定してるのか、などの要件を共有していただきました!
【各ページの要件】
■Topページ
・なるべくなにもなくしたい。MVからAboutに飛ばす設計が良さそう。
・Newsも更新しなそうなので、Topには入れない。
・イメージ:研究ぽくてカオスな、ドローイングっぽいもの、白黒で線とかで表現する、カオス感
■Aboutページ
・すばやくざっくり情報を得る場所なんじゃないか⇒なるべくシンプルに?
・関わり方、メンバー部分‥個人にフォーカスではなく、なにをやってるかなにを考えてるかを聞くイメージ
・Aboutから、Projectsへの導線を引くのが良さそう。
*概要 ・メンバー:どんな人たちがどんなっこと考えててここにいるのか。プロジェクトの雰囲気を伝える
*高校 学校改革
*クリエイティブWS: 私たちがどうか変わりたいと思っているのか、関わり方について言語化する。
■Projectsページ
・ページ回遊できるようにする
・階層多めを想定。それぞれがひとつのサイト、くらいのボリューム感。
※Projects‥プロジェクトをやってるメンバーでmiroとかで議論してもらって、それぞれで項目と内容を最終的に、Googleスライドで書き出してもらおう。
■研究
・研究から、noteに飛ばしても良さそう
・研究で、リサーチペーパーを見せてもいい
*TANKENについて 何を考えているのか(研究内容など):沼について、生成についてとか、青春に関わりそうなリンクをここに貼る!ばきさんの修論ここでで読める! 組織生かしながらみんなのやりたいことやってるんだなあ ということ
■Menu
・About、Projects、Magazine(note)、お知らせ(note)、Contact・寄付
■Footer
・プラポリ、SNS、Contact(+寄付)
以上がいただいた要件です。
サイトマップを持ち込んでいただいたおかげで、それぞれのページについて具体的なイメージが想定できてきたかと思います!
その後全員で作業の共有を行ないました!
まず沼スライド作業チームの感想を共有してもらいました。
【沼スライド作業チームの感想】
・3人共苦戦したカテゴリ「全体性のなかに立つ:組織と自分」
⇒学校とかプロジェクトとか全部関係性含めて考えて、じゃあこう動こう!とかっていう話では?システムシンキング?的な
頭だけで考えないで、気持ちとか含めて決める、みたいなことか??(迷走)
・いろんな言葉が繋がってきちゃう⇒ぜんぶ関係している
・とりあえず書いてみたってかんじ。これからもたぶん変わるから、みんなに読んでもらって近い方向に着地したい。
・どういう言葉尻のニュアンスが一番合うのか、っていうのを考えないといけないな、もうちょっとつくりたいなと思った。
・言葉にすることで曖昧さとか、それが言葉として決まっちゃうからこの表現でいいのかって悩んだ。もうちょっとみんなに聞いてみたい。
【進め方】
・直すところは直すとして、読んでコメントとかつけてもらえるとやりやすそう!
また、構成検討チームの共有もしてほかのメンバーとの認識共有・相談もしました。
【構成検討チームからの共有】
・プロジェクト‥なにをやってるか、よりもどう関わっているのか、という内容のウェイト重めにしたい
・高校‥授業、クリエイティブワークショップのこと。どう関わっているか。
・企業‥SOUTEIGAI
・研究‥TANKEN、沼
・なにをしてるのか⇔なにを考えているのか、どちらも入れたい
・ページも増える想定。
・みんなの卒制とか研究も見れるようにしても楽しそう!
【みんなからの意見】
・うまくまとまりすぎてる説。これじゃ足りんだろう!!ということも有り得そう。
・難しい。パッと見はよく見える
・学校の先生が見たらどう思うんだろう。っていうのはある。
でもそこを気にし始めると、自分の言いたいこと・表現したいことが入れられなくなっちゃうから、悩む。
・ペルソナをある程度想定してみる必要がありそう
・このページを見て「あ、わたしたちに関係ないな」ってなってほしくない。
⇒ここに関わり方を見せる意味がある気がする?
・学校とのミスマッチは最初からあるからもうあんまり気にしなくて良さそう!
・学校プロジェクトのコンテンツがめっちゃ大事そう。
なにをしたか、を言い過ぎるとそういうフレームだと思っちゃうから、より「どう関わっているか」にフォーカスしたほうが良さそう
・ちゃんと柔軟にできるってことを強く言わないといけない
などなど色んな意見が出ました!
全体を通して、Webサイトを見る人との距離が遠くなりすぎないように、ちゃんと考えていきたいという姿勢やそれをどう表現していくのかという共通認識がみんなのなかにあるなと思いました。
その共通認識は今回Web制作を進めていく中でかなり大事なキーワードになりそうです。
----
思ったこと
第6回から第8回を通していよいよWebサイトのイメージや要望が具体化してきましたが、同時にそれを実現する難しさを青春基地メンバーも制作チームもひしひしと感じる回となりました!😂
青春基地の雰囲気、大事にしていること、伝えたいことと、読み手にどう受け取って欲しいのかという主観・客観の視点を行き来しながら進めていく難しさがありますね‥。
前にWebサイトを作成したときも主観(自分たちの伝えたいこと)と客観(どう思わせたいか、ユーザーの求めてるものはなにか)のバランスでたくさん悩んだのを思い出します。
そのときはたしか、自分たちの熱をそのまま出すところとユーザーの理解優先のところで内容によってウェイトを調整するということで意見が落ち着いた気がします。
今回も、青春基地の熱量をしっかり入れるところときちんと理解してほしいところで主観・客観のウェイトを調整する方向性が良さそうだなとぼんやり思いました。
全部をユーザー視点にすると青春基地のみんながしっくりくる言葉の表現にはなかなかたどり着かないし、だからといって熱量たっぷり圧強めだと青春基地が大切にしている先生や学生との丁寧な関わり方や距離感と異なってしまうのでメリハリをつけつつ、進めていくのが良いかな!と思います。
私自身はディレクターとして、みんなの状態を可視化しておくこと、みんなが考えた構成のイメージなどをワイヤーフレームに落とし込んで実際どんな見た目になるかわかりやすくしておくことなどができることかなと思うので引き続き可視化すること・繋げることを意識して頑張っていきたいです!
----
今回は以上です!
次回は第9回を振り返ります!
【お知らせ】Webサイトを公開しました。
この記事が気に入ったらサポートをしてみませんか?
