
【 WEB制作 】 実務で必要だけど学習で見逃しがちなあれこれ ② OGP画像・Appleタッチアイコンの設定 FirE♯ 659
WEBデザイン・コーディングの学習はWEBサイト作り方という部分の比率が大きです。
しかし、この実際にはWEBサイトの公開するにあたって確認する事項は多くあります。
今回から数回に渡りこちらのテーマを書きます。
■ 公開に必要なこと
① metaタグの設定
② OGP画像・Appleタッチアイコンの設定
③ ドメイン移管
④ サーバーの準備
⑤ リダイレクト設定
⑥ フォームのテスト
今回は② OGP画像・Appleタッチアイコンの設定
② OGP画像・Appleタッチアイコンの設定
WEBサイト公開後の運用のことを考えて、このあたりの設定もしっかりと確認しておきましょう。
▶︎ OGP画像
Open Graph Protcol の略で、FacebookやTwitterなどのSNSでシェアした際に、Webページのタイトルや概要、イメージ画像、URL含めた詳細情報を正しく伝えるためのHTML要素
こちらの設定はWordPressのプラグインYoast SEOで設定すると簡単です。

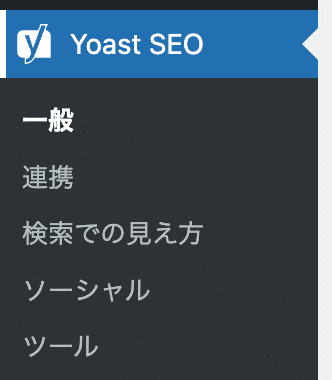
管理画面のサイドバーのYoast SEOの下に、「ソーシャル」という項目があるので、こちらへ進みます。

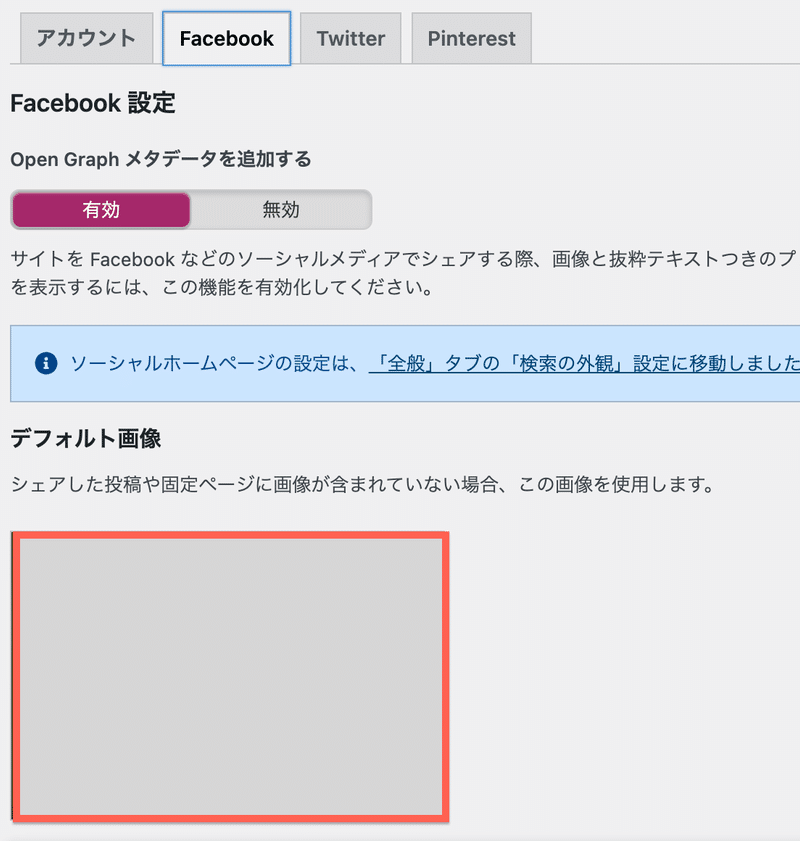
その後、こちらの画面に切り替わるので、facebook・Twitterのタブで設定をするだけで完了です。
こちらに設定した画像が、SNSでシェアされた際に表示されます。
▶︎ Appleタッチアイコン
iPhone・iPadのホーム画面で表示されるアイコン用画像
PNGで作成
144×144ピクセル
iPhoneやiPadで、ホームページへのショートカットをホーム画面に作成すること、アイコンが表示されます。Appleタッチアイコンを設定しておくことで、このアイコンをオリジナルの画像にすることができます。。
アップルタッチアイコンのファイル形式は「PNG画像」で、
ファイルサイズは144×144ピクセルで作成します。
<head>タグ内に書きます。
<link rel="apple-touch-icon" href="パスをここ書く">ポイントはサイズを考慮して、作成することです。
文章は読めないでしょうし、アイコンとしての役割を考えると、シンプルにロゴだけにしておくほうが良いでしょう。
このほか、ファビコンを設定しておくことを忘れずに。
【 まとめ 】
OGP画像・Appleタッチアイコンの設定について書きました。
公開後の運用にあたり必要な処理ですから、どうしても学習段階で見落としがちです。
OGP画像・Appleタッチアイコンは、デザインの段階で制作しておきましょう。
この記事が気に入ったらサポートをしてみませんか?
