
AR Journey 08: ターゲットトラッキング
はいほーみなさん☔️
昨日までは暑かったからアイスクリーム食べた🍦🤎
梅雨の準備ってとこ? そういえば昨日青い紫陽花咲いてたのよ。早くね?と思った。
今回は、ターゲットトラッキングという画像を認識させてエフェクトを出す機能を使ったエフェクトを紹介していくよ!
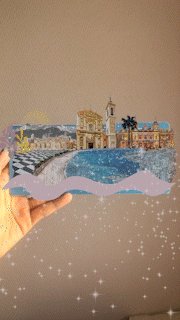
ポスター、カード、立体物、アート作品などにカメラを向けることで架空なものが出てくるんだよ。ここでは、フランスのポスターに続き、同じく大学時代の課題で作ったチケットをターゲットにして何か出したんよ。
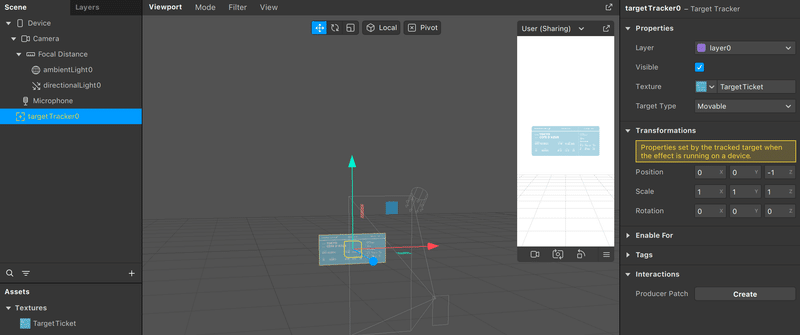
1. 画像をトラッカーに入れる

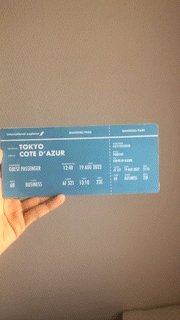
まずTarget Tracker (targetTracker0) を入れて、ターゲットとなる画像をインスペクターツールのTextureにファイル画像を挿入します。この作品ではオリジナルデザインの航空券を使いました✈️
それができたら、ターゲットトラッカーの中にチケットが隠れるようにオブジェクトの素材を入れま〜す。
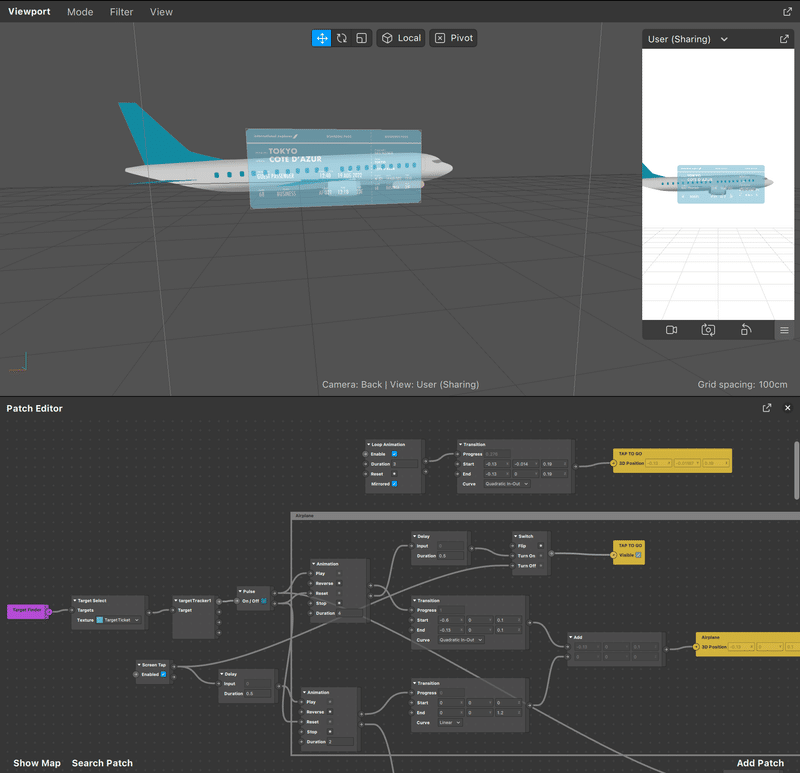
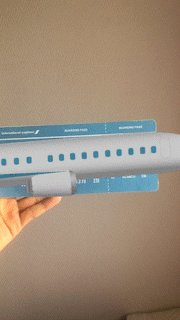
2. 飛行機が出てくるアニメーション

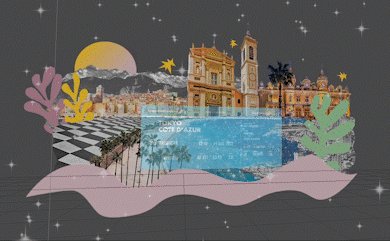
ターゲットとなるチケットをカメラにかざすと、横から飛行機が出てくるよ。そうしたら、TAP TO GO のボタンが表示されるアニメーションを作りました。これが前半です。後半にはタップ (Screen Tap) すると、南フランスの街並みをモチーフにしたコラージュが出てくるようになっています。
かざして出てくるようにするために、targetTrackerをパッチにドラッグして、Target Finder として入れます。
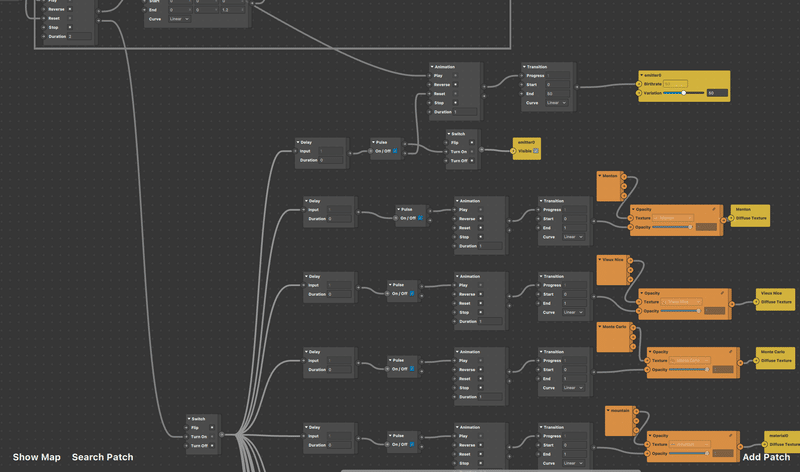
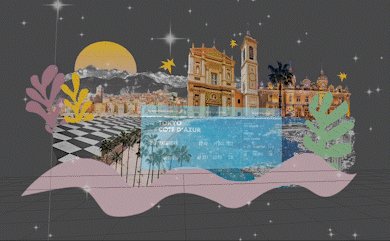
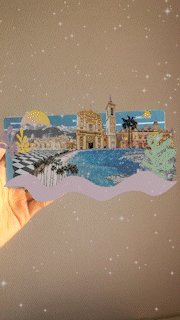
3. 街並みのコラージュが出てくるアニメーション

前半と後半で違うアニメーションを作るために、Switchパッチがあることが重要です。Screen Tap ▶︎ Delay ▶︎ Animation の下から追加した。そこからオブジェクトが順番に出てくるようにアニメーションをつけた。同時に出てこないようにするには、アニメーションの前にDelayパッチを繋げた。そして、1つ1つフェードインで出てくるようにPulseも繋げた。
太陽を回転させたり、星がバラバラにピカピカさせたりした。ついでにパーティクルシステムといった機能を使ってキラキラが下から上へと出した。
4. 波のアニメーションを加える

端っこに海藻のようなオブジェクトと下に波状オブジェクトがあります。それをニョロニョロゆらゆらとした動きをつけました。そのアニメーションの付け方が結構複雑だったわ〜。

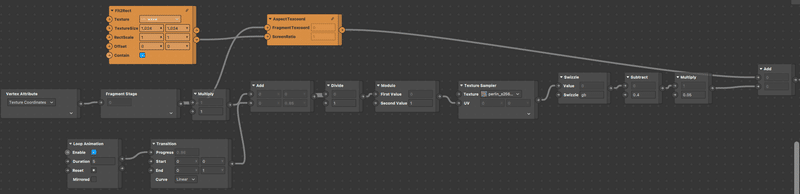
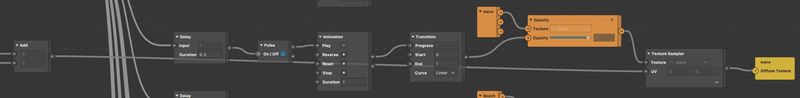
これみてみー? どうなっとんねんって感じでしょ?
Vertex Attribute (Texture Coordinatesを選択) ▶︎ Fragment Stage ▶︎ Multiply (1) ▶︎ Add ▶︎ Divide (下に1を入力) ▶︎ Modulo ▶︎ Texture Sampler ▶︎ Swizzle (gb) ▶︎ Subtract (0.4) ▶︎ Multiply (0.05) ▶︎ Add …
1つ目のAddの前にLoop Animation と Transition をつなげる。
Fragment Stage から AspectTexcoordを繋げて、その前にFit2Reactを追加して、AspectTexcoord の ScreenRatioに繋げる。
- Fit2Reactはアセットライブラリーからインポートして、Textureに揺らしたい素材を選択。TextureSize は 1024x1024と入力。

2つ目のAddから、Texture Samplerを新たに追加して、それの前にアセットパネルのテクスチャーからパッチにドラッグして、Opacityパッチを入れるのよ。



南フランスの街並みは、パリとかと違って明るくカラフルな建物が多いイメージだったことから鮮やかさを表現しました。
初めってすぐできるARエフェクトを作ると思うのが、当時2つ目のAR作品でこんな複雑なシーンをやってたのってやばいと思ったのでした。
この記事が気に入ったらサポートをしてみませんか?
