タイトルロゴの作り方 1 文字配置編
最近なんの役にも立たなければおもしろくもない記事ばっか放流して電算資源を浪費しているので真面目な実用的なやつを上げます。
個人的に作ってたりdiscordに投げたりしてたものを画像を流用しつつまとめてみました。
このシリーズは既存フォントを使うやり方を基本とします。オリジナル手描きロゴを解説できるほどの技術が私にはないです。誰か解説して。
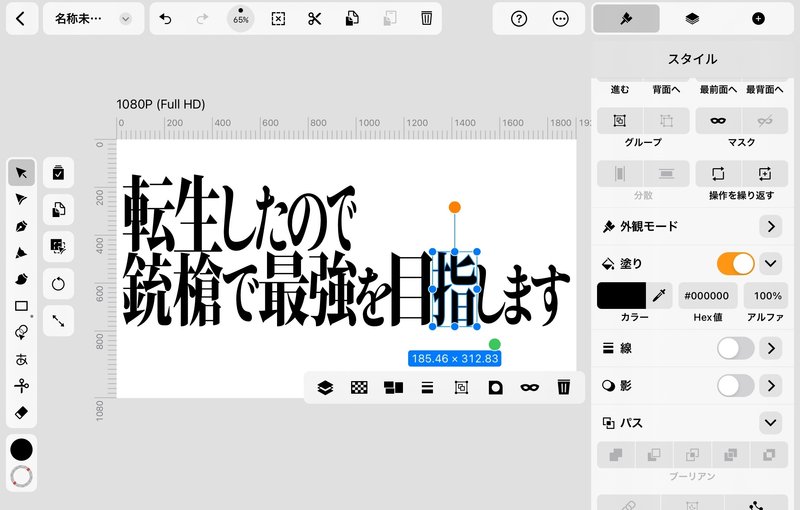
まず文字を配置していきます。今回はCurveってアプリを使います。
アウトライン化した文字を縦横に伸ばせるし自動である程度綺麗な字間になるように吸い付いてくれるのでかなり楽です。
他のアプリでもOK。

使用フォント:「りょう」
文字配置のアイデア集
かっこいいものから可愛いものまで色々な例がありますが、基本は同じテクニックです。
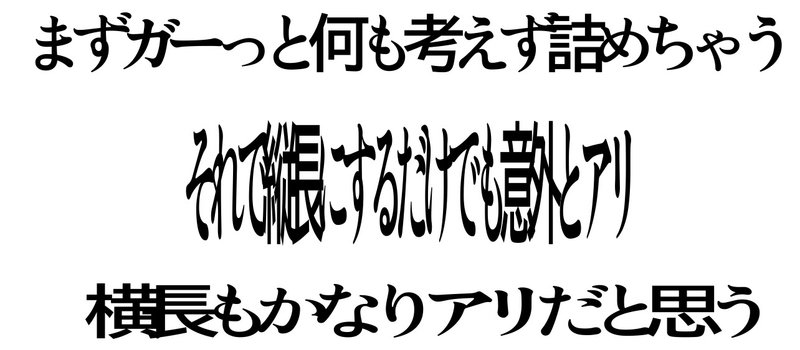
初めてで何も思いつかないなら字間だの仮想ボディだの考えず一括(トラッキング)で適当に字の間を詰めるだけでいいです。
打っただけの文字を縦長、横長にするだけでも意外と形になります。

使用フォント:「びぜんアンチック」
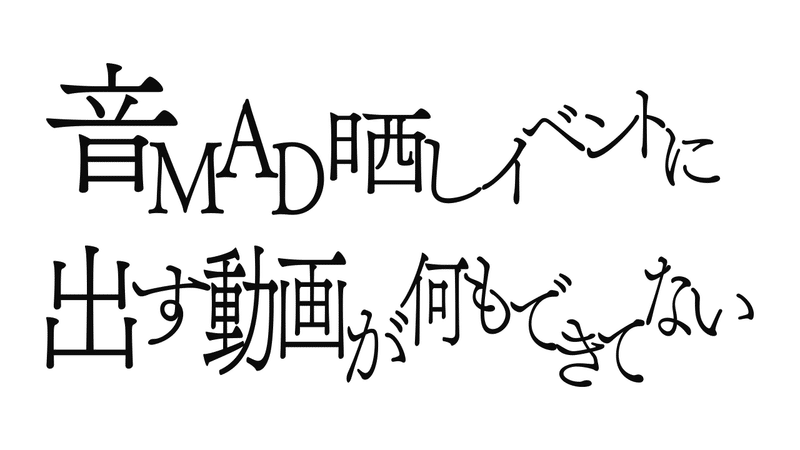
1文字ずつ配置するとき、とりあえず「漢字よりかな文字を小さく」「文字の一番下(ベースライン)を合わせる」の2点を守れば大体なんとかなります。

アンダーラインをそのままデザインの一部にしてもいいかも。
使用フォント:「筑紫ゴシック」
中央揃えでも字間や文字サイズがちゃんとしてれば重厚感安定感がでます。あと下に適当な英語の文を置くのも効果的。

使用フォント:「游明朝体+36ポかな」
あとは文字に動きをつけてみるのもいいでしょう。ジグザグになるように配置するといいと思います。

使用フォント:「筑紫アンティークS明朝」
文字の線が繋がるような配置もいいですね。

使用フォント:「筑紫アンティークS明朝」
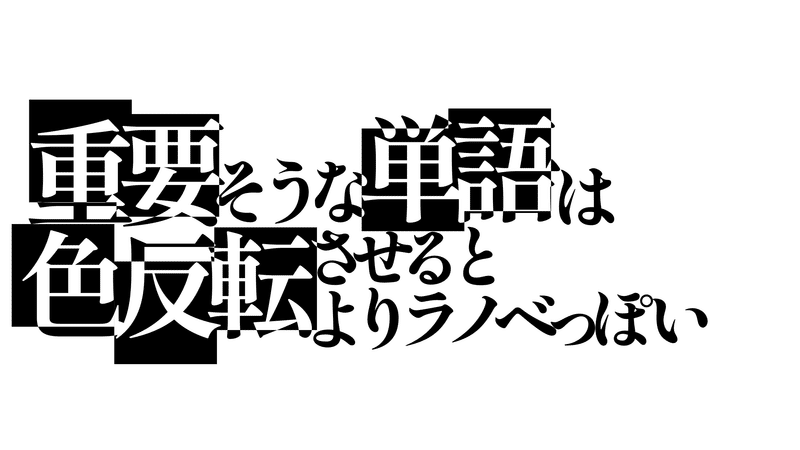
あと単語の一部を長方形や正方形で色反転させるっていうのはラノベによくありますね。「とある」シリーズとか。
ちなみにこれはアイビスペイントで作りました。

使用フォント:「しっぽり明朝」
副題などの付加情報はタイトルよりちょっと小さいくらいの文字サイズ、そしてちょっと小さいくらいの横幅にするといいかもしれません。

使用フォント:「TA-こころNo.2」
1文字ずつ斜めにし、交互になるように配置すると楽しそう。

使用フォント:「なぎの」
単語ごとにフォントを変えるのはラノベの表紙でよく見ますね。
あまり種類が多すぎるとまとめづらいので多くても4種類くらいまでにしておくといいと思います。

「りょう」と「TA-プラス」
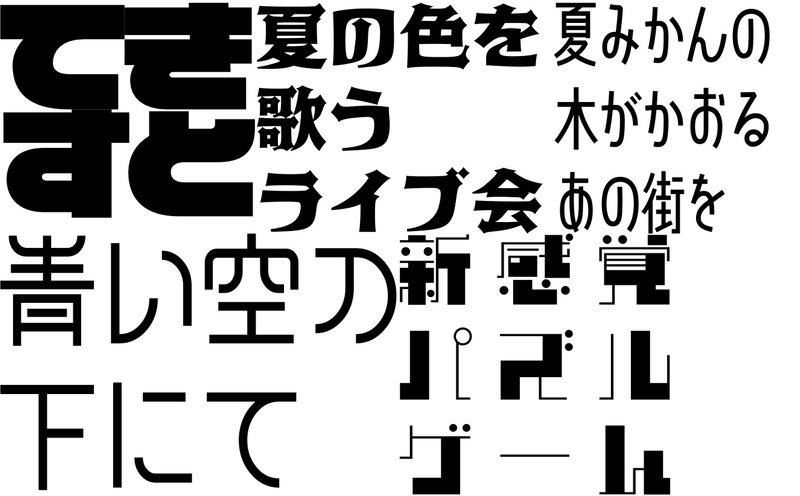
1文字ごとに大きさがバラついている明朝体やゴシック体に比べ、極太フォントやデザインフォント(種類にもよりますが)なんかだと正方形のボディいっぱいにデザインされていることが多いと思うので幾何学的に並べやすいです。

使用フォント:「ロゴJrブラック」「TA-クワドラ」「F1-ヒエロス」「F1-くりっぷ」「TA-探偵団」
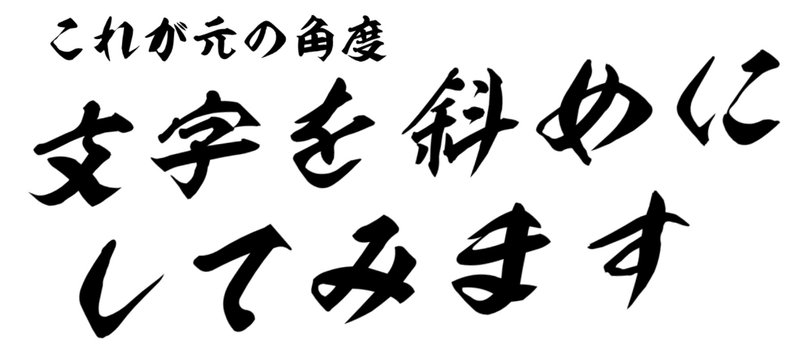
あと斜体を紹介するの忘れてた。
文字を斜めにするだけで何となく勢いや高級感、中世感、異質感などが出せるためこれもラノベのロゴなどで多用されている手法です。

使用フォント:「普賢」
「文字の配置」うまくできたでしょうか?このシリーズではそこまで凝った文字配置を使わないロゴの作り方も紹介していきますので、今はまだできない方も心配しなくてOKです。
気が向いたら続き書く
この記事が気に入ったらサポートをしてみませんか?
