
早稲田文系大学生、デザイナーになる。 Daily UI 02 Credit Card Checkout
はじめに
おはようございます!(現在4:00am)
めっちゃ眠いですがやっていきましょう、、
Daily UI第2弾!前回の記事はこちら。
今回は、「Credit Card Checkout」に挑戦します。
ただの記録ではつまらないと思って、行き当たりばったりの制作で、人間味が出るような内容になっているので、ぜひ冷ややかな目で見ていただけたら幸いです☺️
概要
制作物:支払い方法選択、カード情報入力画面(Daily UI #2)
制作時間:約4時間
制作過程
1. リサーチ、考察
2.サービス内容、ペルソナ設定
3. ワイヤーフレーム作成
4. ビジュアル
1. リサーチ、考察
リサーチ
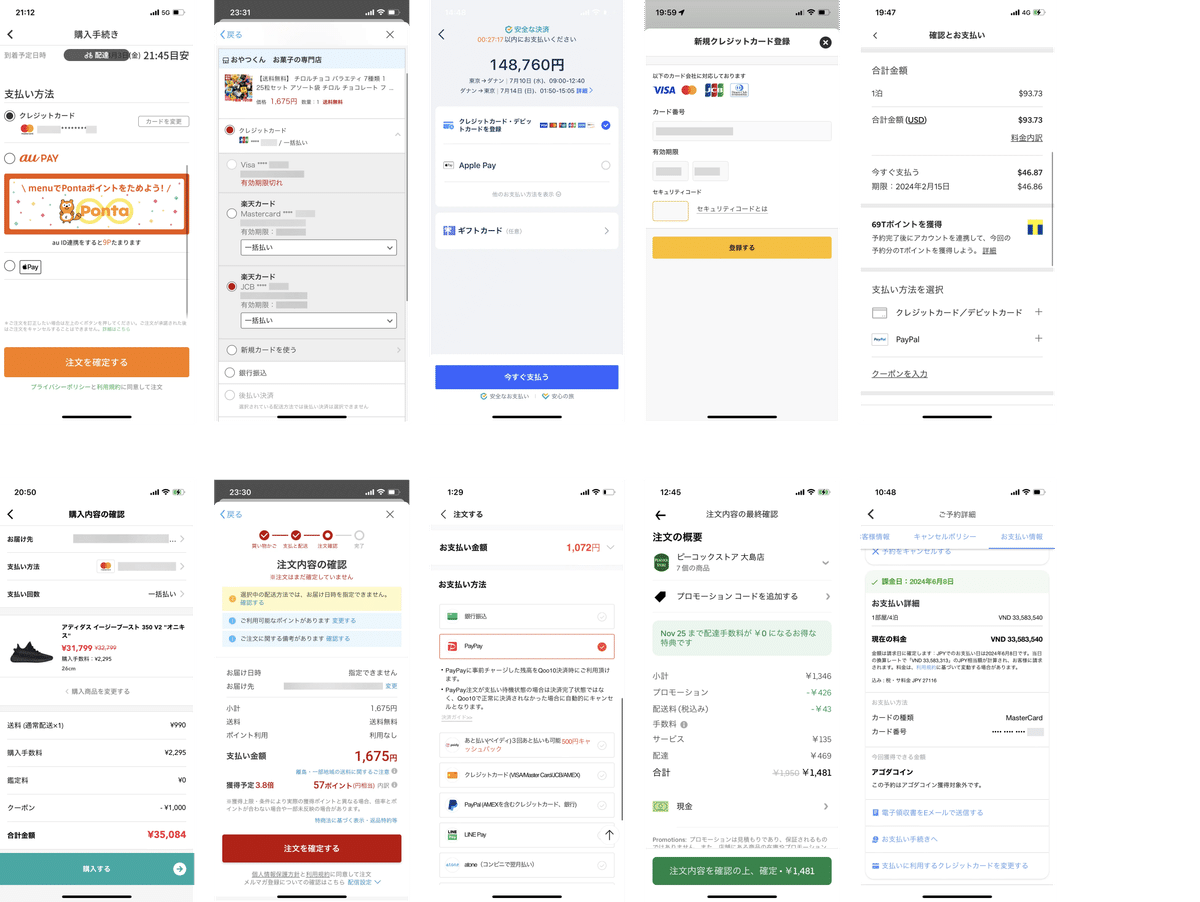
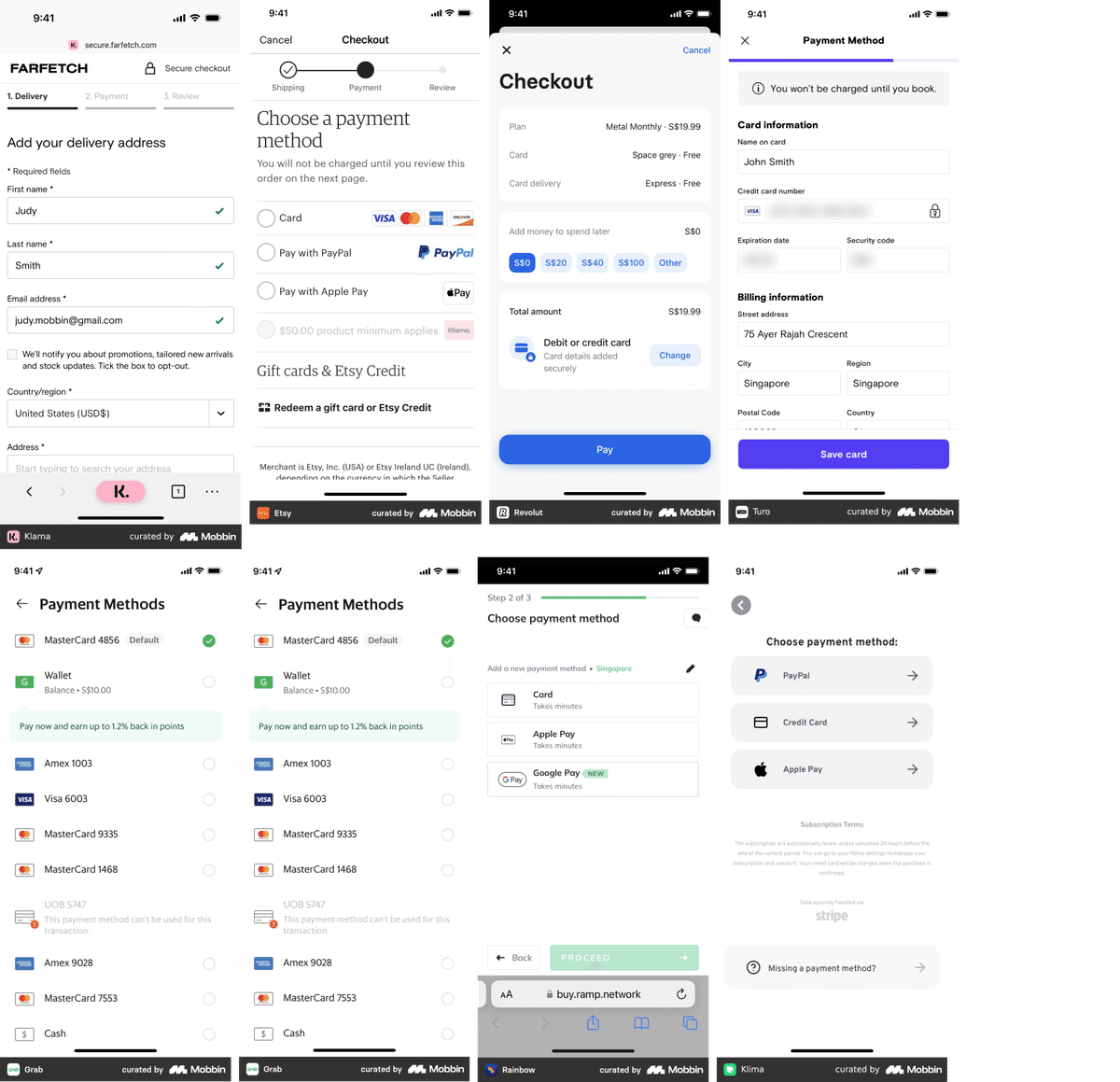
まず各サービスの決済画面を調査してみます。
前回と同様、UI PocketとMobbinで調べました。


考察
共通項
各種支払い方法のロゴが入ってる
クレカ以外の決済方法
過去使用した決済方法が自動的に選択されている
合計金額を色やサイズを変えて強調
カード番号を入力するとブランドを自動で認識
カード情報は⚫︎*等で隠している
支払い画面には商品の画像が入っている
横幅は16px
いいなと思った所
進捗状況が一目で分かるバー(画面上部)
対応しているブランドをアイコンで伝える
一括払い、分割払いを選択できる
セキュリティコードについて説明
入力が一行で収まっている
名前の入力不要
有効期限の西暦入力は下2桁のみ
カード情報を入力した後、そのまま注文できる
支払い画面であってもサービスの世界観は統一
微妙な所
情報量が多い
支払い方法の詳細説明はいらないと思った
カードのカメラ認識がない
この時点でもまだデザインのイメージが湧かなかったので、みんな大好きRachelさんの解説動画を観てみました。
(ちなみに)Rachelさんが人生の苦難を乗り越えてUIUXデザイナーになった話↓
すごく勇気づけられたので、心が折れそうになったら観るようにしています。
Rachelさんの動画をみた甲斐もあって、イメージが湧いてきました。
次のステップに行きましょう。
2. サービス内容、ペルソナ設定
Chat GPTを使って決めます。
前回、説明が長かったので今回は短めにまとめてもらいました。
サービス内容
サービス名: StreetWearHub
サービス内容:ストリートファッション専門のアプリベースECプラットフォーム。若者向けに、最新のトレンドアイテム(スニーカー、アウター、アクセサリーなど)を販売。個性を表現できるアイテムが揃い、ユーザーは簡単な操作で商品を購入。毎日の新商品や期間限定セール、インフルエンサーとのコラボアイテムを提供。
ペルソナ設定

名前: 高橋 涼太
年齢: 21歳 職業: 大学生
ゴール: ストリートファッションの最新トレンドを手軽にチェックし、すぐに購入できるプラットフォームを求めている。
フラストレーション: 商品がすぐに売り切れる、情報が分散していて欲しいものが見つけにくい。
高橋 涼太くん。君のために頑張ってUIを作ってあげるので、そこで待っててください。
ペルソナからサービスの世界観とカラーを設定していきます。
キーワードは、
「ストリートファッション」「学生」「若者」
このあたりでしょうか。
ストリートファッションについて理解が浅かったので、その歴史について少し調べてみました。
「若者」が初めて「世代」として共同体的な連帯感をもち、「大人」に抵抗しようとした70年代が、日本における「ストリートファッション」の幕開けだとすると、70年代後半は、先行する価値観を否定し、その対峙的な立場に立つことで、新しいスタイルを提唱するようになっていった。
その関係は「表」と「裏」とも解釈できそうです。
ここから解釈を広げると、
「裏」「闇」「少数派」「反乱」「否定」「未来」
といった言葉が浮かんできました。
これってもしかして、、、

完全に一致しました。
世界観とカラーを決めていきたいと思います。
世界観
「革命」
人目のつかない所で、刻々と革命を待ちわびる若者が集う場所
カラー
メインカラー:薄い黒 7C7C7C
サブカラー:灰色 D9D9D9
ここまで時間がかかってしまいましたが、ワイヤーフレームを作成していきます。
3. ワイヤーフレーム作成
今回は、2つ必要なのでそれぞれ考えました。
まずは、支払い方法から。
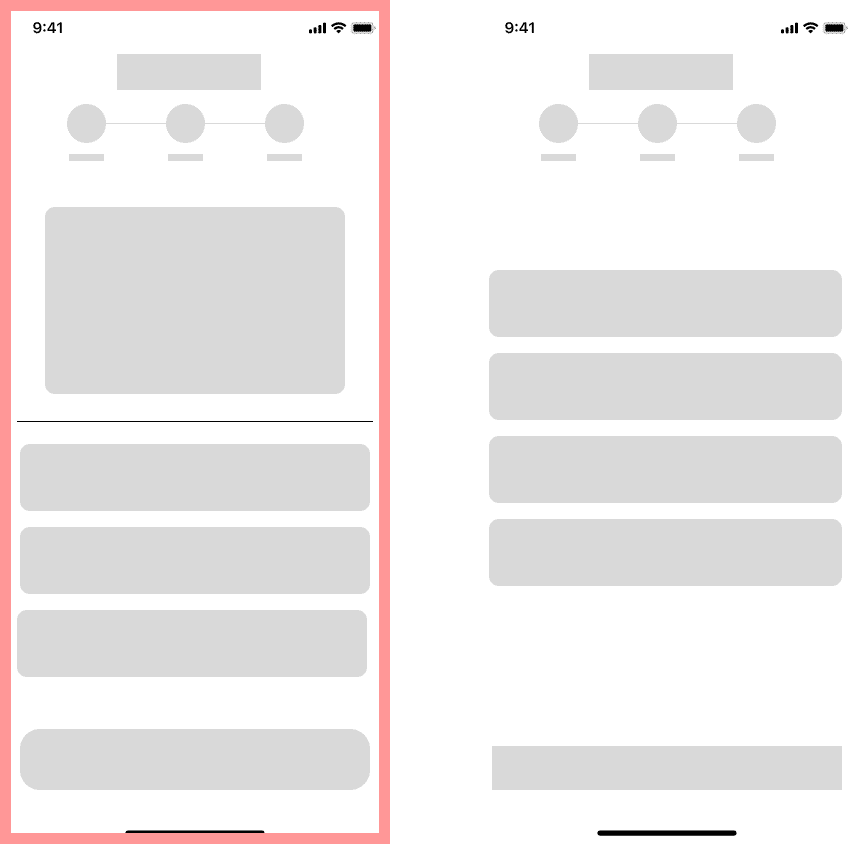
①支払い方法

上の進捗状況は入れるべきだと思ったので、差し込んでいます。
クレジットカードの利用率が高いことを考慮すると、クレカの項目だけあえて違うデザインをするのもいいと感じ、左を採用しました。
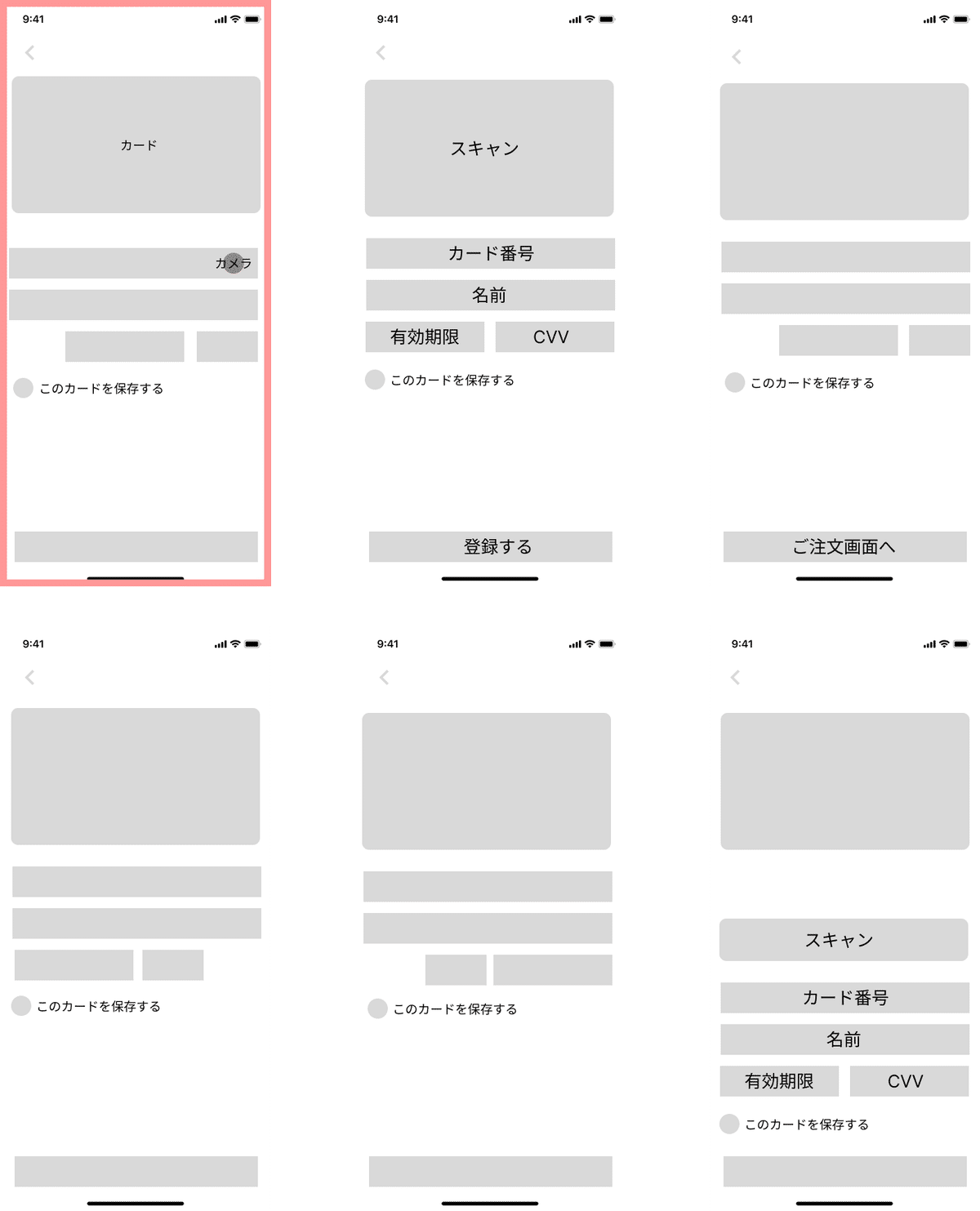
②カード情報

①支払い方法と比べると候補が多くなってしまい、迷いました。
有効期限とCVVは、長さを変えることによって一目で区別がつきそうです。
カードスキャンの表現方法として、
A:支払い方法
B:カードスキャン用に上部へ大きな四角を配置する
で悩んでいました。
結果、Aを採用して支払い方法の画面内で完結することを目指しました。
4. ビジュアル
過程部分を残していなかったので割愛します🙏
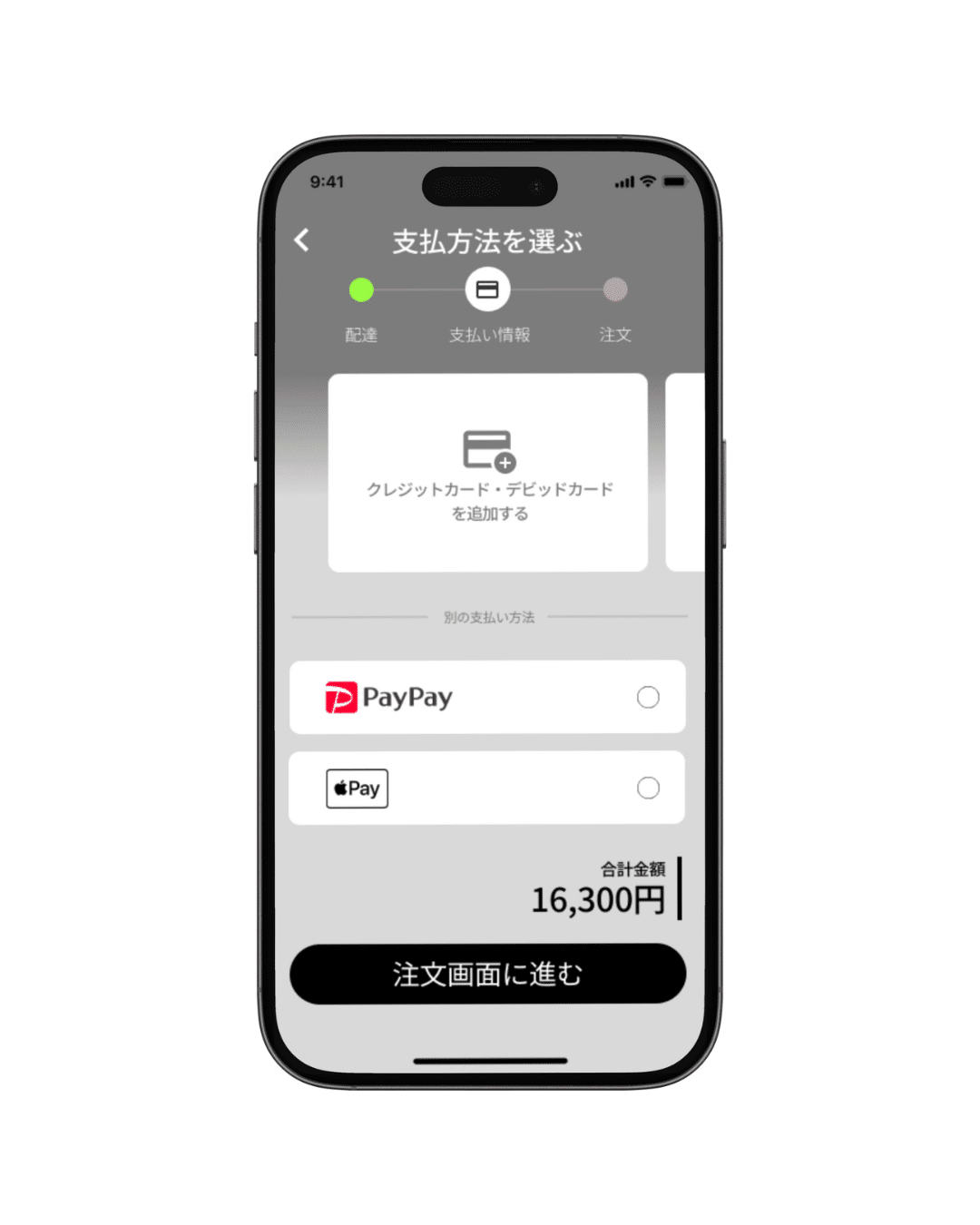
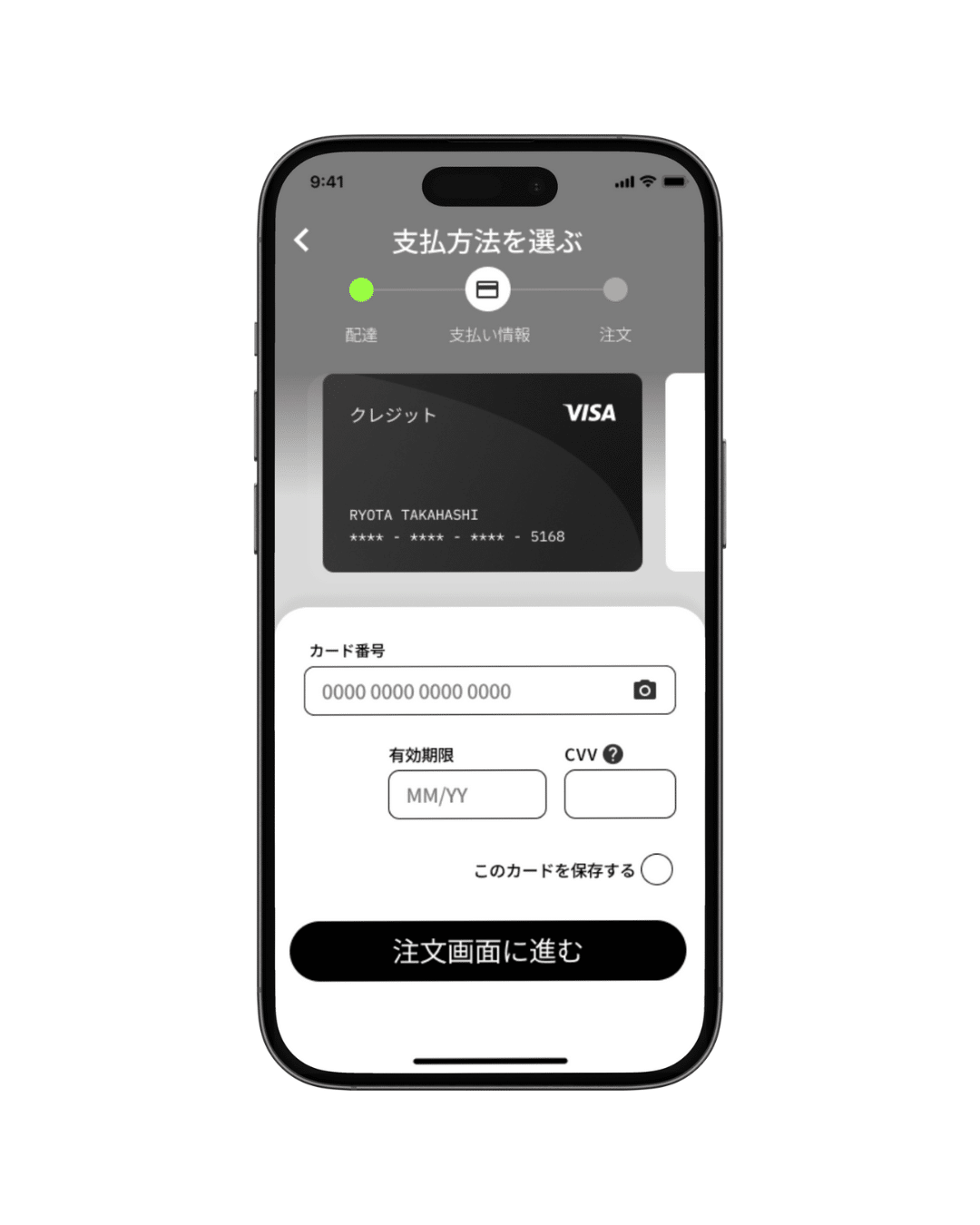
完成品


デザインの特徴
(ほぼ)原寸大のクレジットカードUI
実際のカードのサイズに合わせたことで、没入感を与えます
クレジットカードサイズは、縦53.98mm×横85.60mm×厚み0.76mmであり、この縦と横の比率は、人間が美しさを感じる黄金比(1:1.618)に近いのが特徴です。
株式会社JCB
またカードのUIは他の方が作成したものを引用してデザイン
必要最低限の決済方法
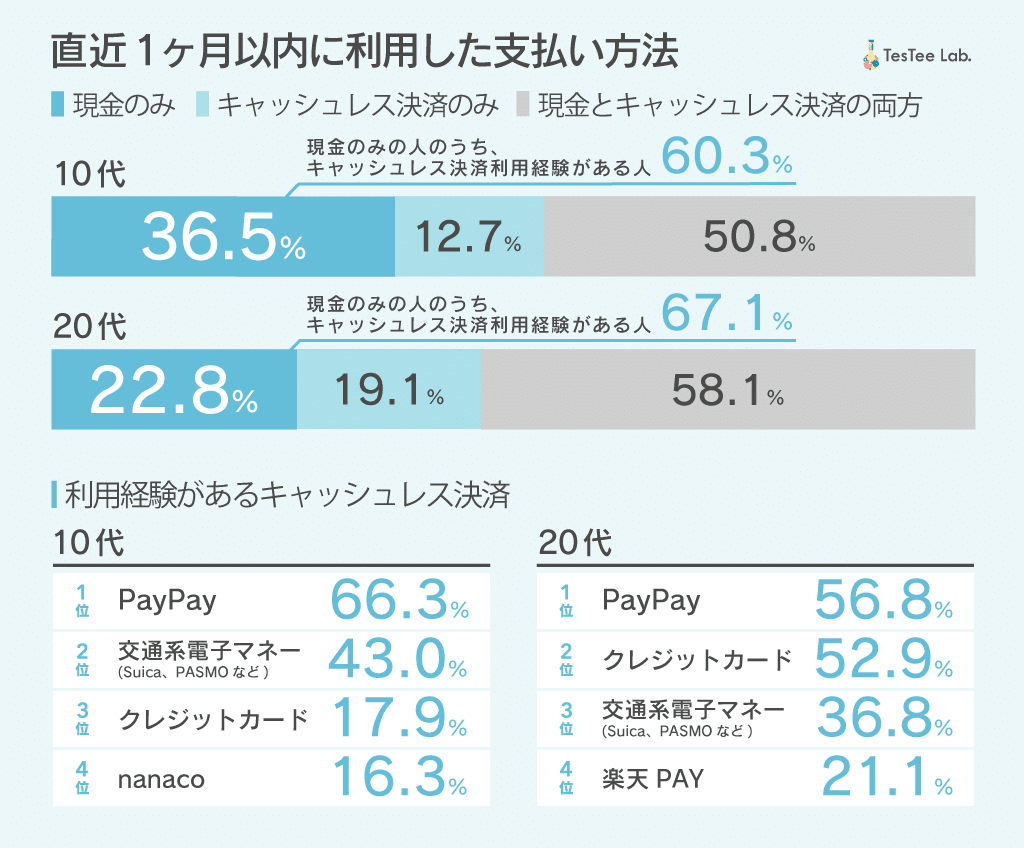
ペルソナの年代で多く使われる決済方法から厳選しました

『テスティー、10代・20代男女を対象に「2023年版 キャッシュレス決済に関する調査」を実施』
より
カードの登録→注文画面まで1タップで
黒を基調としたUI
世界観に合わせて色を選びました
学びと今後の課題
学び
角丸の四角を2つ作る時の考え方
内半径+距離=外半径
日本国外のデザイナーから学べることも多そう
日本国内とは違った視点や、デザインを学べる
英語で調べた方が情報量が多い
個人的に韓国に興味があるので、韓国発のサービス(Naver、Kakao、etc)のUIデザインもリサーチしてみる
プロのUIUXデザイナーの制作過程を動画で見ると、とても学びになる
今後の課題
制作する際の優先順位をつける
楽しくなってしまって本来の目的(知識のアウトプット)から外れていた時間が多かった
世界観や色の設定はほどほどに
次は制限時間を決めてやってみる
レイヤーを整理する癖をつける
グループ化をしないで進めてたら、レイヤーがまとまっておらず、欲しい情報を探すのに手間取った
使用したツール
Figma
Mobbin
Dribbble
UI Pocket
Chat GPT
Google検索
Youtube
次回予告

次は、LPをデザインします!
2年前に化粧品会社で長期インターンをした際に、商品のLPを作った記憶があります。
当時を越えられるといいな〜
ここまでお読みいただきありがとうございました!
いまUIUXデザイナーを目指している方がいらっしゃれば一緒に頑張りましょうね☺️ おやすみなさい
この記事が気に入ったらサポートをしてみませんか?
