
企画書の作り方が分からない……【③書面レイアウト】
さて、ここを読んでいる段階で
「企画案は考えた」「何をどの順番で書けばいいかも考えた」
という所までは進んでいる、って想定で話を進めるぞ。
具体的には、企画書に書く内容を、箇条書きでまとめる所までは終わっているって段階だ。
終わってない……って場合は、レイアウト考える前の段階なので、こっちを見てくれたほうがいいんじゃないかなあ。
箇条書きに企画書の内容まとめてあるぜ! ってことなら、先へ進もうじゃないか。
企画書を作る時に使うツールは人それぞれだけど、今回は個人的に一番主流だろうと思われる「PowerPoint(以後パワポ)」を使う前提で進めるぞ。
今回は念のため、本当に「初歩の初歩」って所から、話として取り上げていこうと思う。
■とりあえずテキストを置いてみよう
最初から色々考えるのはやめよう!
まずは書いたテキストを、パワーポイント上に張り付けていこうじゃないか。
この時に、気を付けたいのが、読む人間の目線の動きだ。
企画書などの、色々な情報が混ざり合った一枚用紙を見る時、人の目線はZを描くように動くとされている。

つまり先に頭に入れて貰いたい情報は、左上寄りに配置しておくといいってことだ。
他にも……

こんな感じでおくと、大きいものに最初に目線が行く、というものもある。
この場合、大きいものに目線が行ったあとに、その周辺を左上から……ってな具合に動く。
これを、②で書いた構成のテクニックに合わせると、ザックリこんな感じになるぞ。

これを企画立案の時に書いた、サンプル企画案を乗せてみよう。
今回さすがに、企画書全てを作るわけにもいかないので、肝となるシステムについての説明ページを、サンプルとしていくぞ。

できたぞ。
とりあえず、最初のステップはこれでクリアだ。
とはいえ、これだと単にテキストを並べただけだ。
文章ギッシリで読む気も失くすので、次は参考イメージを乗せてみよう。
■参考イメージを乗せてみよう
本当は実際にサンプル開発して、それを乗せられれば理想だが、そんなケースは基本無い。
会社に入れば、デザイナーにお願いしてイメージイラストを描いてもらうが、就活用だとそれも難しいだろう。
そういう時のプランは大きく分けて3つ
①自分で絵を描く
②ネットやunityのアセットストア等からイメージ素材を持ってくる。日本語で見つからなかったら英語でも探す。それを切り貼りして画面イメージを作る。(大丈夫パワポでも、それなりに画像加工はできるぞ)
③ネットで近いイメージのゲーム画面を持ってきてそれを加工する。(画面イメージが本当にそのままなら、さすがに出典は書いておこう)
さて、今回は③で、ヤンガスの不思議なダンジョンをベースに雑にイメージ画像を作ってみた。

うん、そのままだと絵が入るわけないわな……。
じゃあ、絵が入るように文字サイズを調整してみよう。

入りました……。
とはいえ、文字のサイズが小さくなったことで、絵が入る前よりも読む気がしない見た目になっているのは間違いない。
■文章を圧縮しよう
絵を入れると文字が入りきらない。
しかし、文字を小さくすると、よけいに見づらくなる。
こうなった時に必要になるのは、文章量自体を減らすことだ。
箇条書きにしている時には、イメージを自分自身で理解するためにも、それなりに細かく書くものだ。
しかし企画書の段階で、実はそんな細かい内容は必要が無い。
ターゲットユーザーと、彼らに向けてどんな体験を作ろうと考えているのか、おおよその方向性が伝わればいいのだ。

はい、どん。
文章量が減って、スッキリ見やすくなりました。
今回の文章圧縮には以下のテクニックを使ってるぞ。
◎本質的に「どういう体験なのか」だけに絞って書く。
◎一言で内容説明できる部分は、短縮したうえで、絵の見出し/キャッチコピーにする。
◎前後の文脈で理解できる可能性がある情報は省く。
◎体言止めを使って、文字数を削る。
◎末尾を「?」にすることで、必ずしも起きることではない=不確定要素/可能性であることを匂わす。
■情報の内容を色/線で分けよう
現状のページ構成を分けると以下の4つになる。
・タイトル
・内容の結論/説明
・要素①の説明
・要素②の説明
これを線や色などで区分けする、近くにまとめることで、ビジュアル的に分かりやすくすることができる。

■レイアウトを整えよう
各要素をまとめることで、だいぶ企画書らしい見た目に近付いてきた。
しかしこのままだと、見る人が見れば雑然とした印象だ。
各情報項目の横位置、縦位置、サイズ感などを合わせることで、整理された印象に変えることができるぞ。

■背景や枠線をゲームの雰囲気と合わせてみよう
さてなんとなく、整った印象は出てきたが、まだまだ安っぽい印象は否めない。
こういう時、背景にゲームイメージに近いイラストを敷いておくと、一気に雰囲気がでる。
イメージイラストをネットから探してきて、背景にドカっとおいてみる……でもいいのだけれど、パワーポイントではスライドマスターという機能で、下地やベースデザインなどを書面と別に作成できるので、これを使って作成すると、背景を間違って選択してイライラ……という事態を避けられるぞ。
それではやってみよう。スライドマスターはここだ。

今回の企画は、ダンジョン探索ものなので、ネットで拾ってきたダンジョンのイメージを、スライドマスターにはっつけよう。

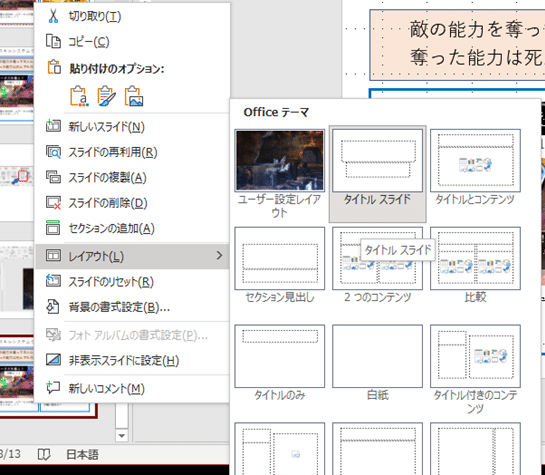
設定したスライドマスターは、スライドを右クリックして表示されるメニューの「レイアウト」から反映することができるぞ。

それでは……

こんな感じだ。
うーん、ちょっと暗いかなあ……。
パワーポイント含む、オフィス系ツールは画像加工ツールがあるので、そこである程度、色調を変えたりできるんだけど。
同じサイズの、白い画像を透明度50%とかで乗せるだけでも……


こんな風に、サクッと明るくすることができるぞ。
白じゃなく、黒50%を乗せるとこんな感じだ。

もうほとんど背景に意識が向かなくなった。
明るい雰囲気の背景を敷きたいけど、そっちに意識が向きすぎちゃうなあって時とか。
ホラーものみたいに、あえて暗い印象与えたい時なんかは、黒を乗せたりもする。
他にも企画内容に合わせて、この辺りは調整してみるといいんじゃないかな。
さて、背景は白50%乗せとして、他の部分も調整しよう。
タイトルが見づらいのは気になる所、あとは画像の説明枠なんかも、もう少しダンジョンっぽい雰囲気に変えてみよう。
中央の説明テキストや、画像を囲む枠は、圧迫感を抑えつつ背景を見せるために、とっぱらってもいいかな……。
はい、どーん。

うん、スッキリした。
あとはダンジョンを冒険するゲームというのが、紙面から伝わる感じになってきたかな。
■フォントを調整しよう
一番最後に持ってきたけれど、簡単にかつ、大きく紙面のイメージ変えるならやっぱりフォントを変えてしまうことだ。
企画書を書く前に、無料の日本語フォントを探しておこう。
無料フォントのコレクションはプランナーにとって「力」だ。
……あ、もちろん買ってもいいんですけど。
さて、今回はどうしよう。
サンプル企画案は、ローグライク+なろう系という方向性だった。
なので、剣で戦う直線的なイメージと、なろう系のカジュアルな感じを出していきたい。
そんな感じでフォントを変えてみよう。

うん、一気に雰囲気が変わった。
画像の説明文は変えてないが、ここはもう最悪読み流してもらっていい所だと思っているので、あえて変えていない。
ただ……フォントが太めなので、白く固まって、非常に読みづらい。
背景を明るくしてたので、文字と背景のコントラストが弱いってのもある。
こういう時は、フォントの回りの色を変えることで、目立たせていこう。
方法としては「文字の縁取り色を変える」「ドロップシャドウを使う」「光彩を使う」が、個人的にこういう時に便利だ。
今回は、光彩の効果を使ってみよう
本来、光彩は、光のオーラみたいなものを纏わせる効果だけど、色を黒くして、透明度を無くすと……

こんな感じだ。
個人的にはドロップシャドウや、フォントの縁取りを変えるよりも、もうちょっと強めにコントラストを付けたい時に、このテクニックを使う。
最後にフォント色を変えたり、キャッチの部分に動きを付けたり、目線を誘導するように調整してみよう。

はい、できましたー。
まあ、これくらいまでやったら「とりあえず出してもいいかな」という感じになったかな。
※あくまで、個人的な評価だけど。
■比べてみよう
さて、せっかくなので、出来上がったものを比べてみよう。
まずは最初のテキスト並べただけの段階のものと。

もうすでに第一印象から違うよね。
じゃあ、次はもう少し文章やレイアウトを調整したバージョンの段階と比べてみよう。
学生の企画書でもこの段階になってる子は、それなりにいるしね。

はい、どうだろう?
一目見てどっちが楽しそうか、一目瞭然じゃないかな。
大事なのはここなんだ。
「楽しそう」って思えるか。
それはもちろん企画の内容もそうだし、書面の第一印象でもそう。
読んで理解しなくても、流して読んでもそれが伝わること。
これがすごく重要。
ここまでやって初めて「読んでもらえる企画書になる」と僕は考えている。
はい、これにて企画書の作り方、一旦すべておしまいです!
終わった……。
長かった。
何度も書いているけれど、企画書に正解はなく、これは僕のスタイルをまとめただけではある。
それでも、これを読んでいる誰かの役に立ったのであれば、とても嬉しい。
★このテーマで書いてます★
この記事が気に入ったらサポートをしてみませんか?
