
レシピサービスに買い物体験を組み込むにあたってデザイナーとして向き合った課題と解決までの話
こんにちは。2021年3月5日(金)にCreators MIX 2021で登壇しましたのでその発表内容を公開します。
以下、発表内容です👇

佐野大河(@sn_taiga)といいます。昨年からクックパッドアプリに買い物体験を組み込むプロジェクトに携わっています。
レシピサービスで買い物

さっそくですが、タイトルにもある「レシピサービスで買い物」と聞いてどんなイメージを持ちますか?

いろいろあるかと思いますが、まずは自分がこのプロジェクトにジョインしたときのことを少し話ます。
昨年頭、プロジェクトのオーナーにあたる人から「クックパッドアプリでクックパッドマートとの連携をやるからそこのデザイナーをやってくれ」と言われて「やります」と答えるところから始まりました。

クックパッドアプリはみなさんご存知かと思いますが、レシピの投稿・検索サービスで、ユーザーさんが毎日「今日のごはん何つくろうか」と考えながら利用してくれているアプリです。

一方クックパッドマートは、2018年から始まった新規事業です。
スマホから注文して、地域の生産者や販売店のこだわりの食材を1品からでも送料無料で注文できる、生鮮食品ECのプラットフォームです。
専用の冷蔵庫が駅やコンビニなどさまざまな場所に設置されていて、自分の好きな場所・好きなタイミングで受け取ることができます。

そんなクックパッドマートの仕組みを使ってレシピサービスに買い物体験を組み込むのが、今回のプロジェクトでした。

あらためて「レシピサービスで買い物」でどんな体験ができそうでしょうか?

例えば、つくるレシピに必要な材料が買える。

例えば、買う食材でつくれるレシピが見つかる。

まず思いつくのはこのあたりでしょうか。当時の自分もこれをイメージしましたし、実際、最初の叩きとして描かれていたものもこういったものでした。

でも、やりたいのは単なる機能追加ではなく料理体験全体のアップデートでした。
例えば、出会う食材をきっかけにおいしい食べ方や新しいレシピへの発想が広がったり「食材が手元にない」とか「食材が手に入りにくい」などの理由でチャレンジできなかったレシピにも挑戦できる。こういった体験がつくれるという考えがありました。

レシピと買い物が融合することで、ユーザーの毎日の料理が楽しみになる機会を増やせる、そういった思いがプロジェクトにありました。

とはいえ、まずは土台作りからです。

昨年、第一歩としてクックパッドのiOSアプリで、買い物機能をリリースしました。
「かいもの」タブが新たに追加され、そこから食材を探したり買い物することができたり、レシピページから必要な材料をその場で買うことができます。

機能としてはまだ土台が出来上がったというものなのですが、既存ユーザーにとっては全く新しい体験で、大きな変化です。

今日は、大規模な既存サービスに全く新しい「買い物体験」を組み込むにあたって、最初のリリースまでに向き合った課題と解決までの話をしていきます。
買い物をする人以外のユーザー体験を考える

既存サービスに新しい体験を組み込む際、その体験だけに目を向けるわけにはいかないですよね。買い物を組み込むからといって、買い物体験のことだけを考えればいいわけではありません。

クックパッドだと大きく分けて「レシピを探している人」「レシピを投稿している人」がいて、それぞれの体験を考える必要があります。

また、今回買い物機能を使えるのはクックパッドマートの配送エリア内にいる人に限定されます。なので、買い物したくてもできない人の体験も考える必要がありました。

つまり、買い物体験を組み込むにあたって「買い物をする人以外」のユーザー体験を考える必要があり、そこの課題解決に向き合っていきました。
それぞれ、どんな課題感があったか少し見てみましょう。
【買い物できない人】
対応エリア外の人が不快にならないようにどうすべきか
【レシピを探している人】
今日の献立に必要なレシピを探しにきているのに対して明日以降届く前提の買い物機能をどう受け入れてもらえるか。買い物が邪魔にならないか。
【レシピを投稿している人】
レシピを通して買い物ができる体験をつくるのに対して、自分のレシピから買われることに悪い印象を持たないか。
この課題感を受けて「どうやってネガティブな印象を避けるか...」と悩んでいました。

そんなとき、現CEOから「価値あるものだと信じてやってるものだからポジティブに思ってもらえるようにしたいよね」という言葉をもらいました(さらっと言ったので多分本人は覚えていないと思います笑)

そこからどんどんデザインを作っていけた!というわけではありませんが、一つの考え方として印象に残りました。

ネガティブを避けるんじゃなく、どうやってポジティブをつくるか。これをキーワードにして、それぞれ具体的な取り組みについて話していきたいと思います。
買い物できない人も楽しみに思えるように

まずは「買い物できない人」の体験から話していきます。

先ほども言いましたが買い物機能を使えるのは一部地域のユーザーに限られていて、当時の見積もりで全体の約90%のユーザーが使えないという状況でした。(それでもリリースするのだという意思決定は純粋にすごいなと思いましたし、プロジェクトの熱量も感じました)

そしてその対応方法についてはかなり頭を悩ませました。新機能がちゃんとユーザーの目に止まるようにしたいというのは前提にありますし、でもほとんどの人が使えないんだよなと...そんな葛藤がありました。

結果どうしたかを先に話すと、買い物の機能の紹介用のタブを新たに追加しました。現状アプリにログインしている人に限られますが、全員にこのタブが表示されます。

ここでは、クックパッドで買い物ができるようになったことや機能の魅力(地域の生産者のこだわりの食材が手に入ること、1品でも送料無料なことなど)を知ることができます。その上で、興味を持ったらその先の画面で近隣の受け取り場所を探しにいける導線にしました。
実際自分の地域で使えるかどうかは、この受け取り場所が自分の生活エリアにあるのかどうか見てもらうのが早く、興味を持ったらまずは「受け取り場所を探す」という流れにしています。
ただこれだと紹介画面で「ふむふむ、なんかよさそう」と興味を持って見にきたのに自分の地域は対応してなかった、とガッカリすることがあります。

なので、対応地域じゃなければ「自分の住んでる場所が対応された際にお知らせを受け取れます。そのために郵便番号を登録しておきましょう」という導線を追加しました。自分の地域が対応エリア外だったらそこで終わり、じゃなく、後々の自分のためのアクションをすることができます。

実際にユーザーインタビューで当てて反応を見たところ「いつか使えるときのために登録します」という声を多く聞くことができました。

単純にガッカリ体験を減らしたいなら、もっと手前で対応エリアについて示して早めに期待値調整をしておくのがいいとは思います。
でも、クックパッドマートの対象エリアは現在進行形でどんどん広がっていて、今使えないからとすぐユーザーがさってしまうのは悲しいですし、事業的にも勿体ないことでした。

そういった理由もあり、ユーザーに一度「へぇー買い物できるようになったんだ」「なんか良さそう」と興味を持ってもらった上で、その先で対応地域かわかるようにする。そして対応地域じゃない場合も、いつ使えるときのためにできる郵便番号を登録しておける。そういう設計にしました。

一方で、この機能紹介用のタブが残り続ける不快感も多からずあるだろうと、ユーザーの意思でタブ自体を非表示にできるようにしてあります。
これも実際にインタビューで当ててみたところ、はっきり「邪魔だから消したい」という声は殆どなかったので、画面の一番下の「探す人が気付く」くらいの位置に置いてあります。

まとめ。利用エリアが限られる機能について、ただ早めに期待値調整してガッカリ体験を減らすのではなく、機能の魅力を伝えつつ利用できない人もポジティブになれる体験を設計しました。
この辺の話はnoteにもまとめたのでよかったら見てください。
レシピを探す体験と共存できるように

続いて、レシピを探している人の体験について話します。

クックパッドでは多くの人が「今日は何にしよう」「何か良いレシピないかな」とレシピを探しにきています。聞いてくれてるみなさんも(クックパッドを使ってくれているなら)この使い方が多いと思います。
今回のプロジェクトでは、この皆が見ているレシピから食材を購入する機能を最初のリリースで組み込もうと動きました。

つくりたい体験としては「このレシピいいな、今度つくろう」と思ったときに「必要な食材を買っておこう」といったものをイメージしています。

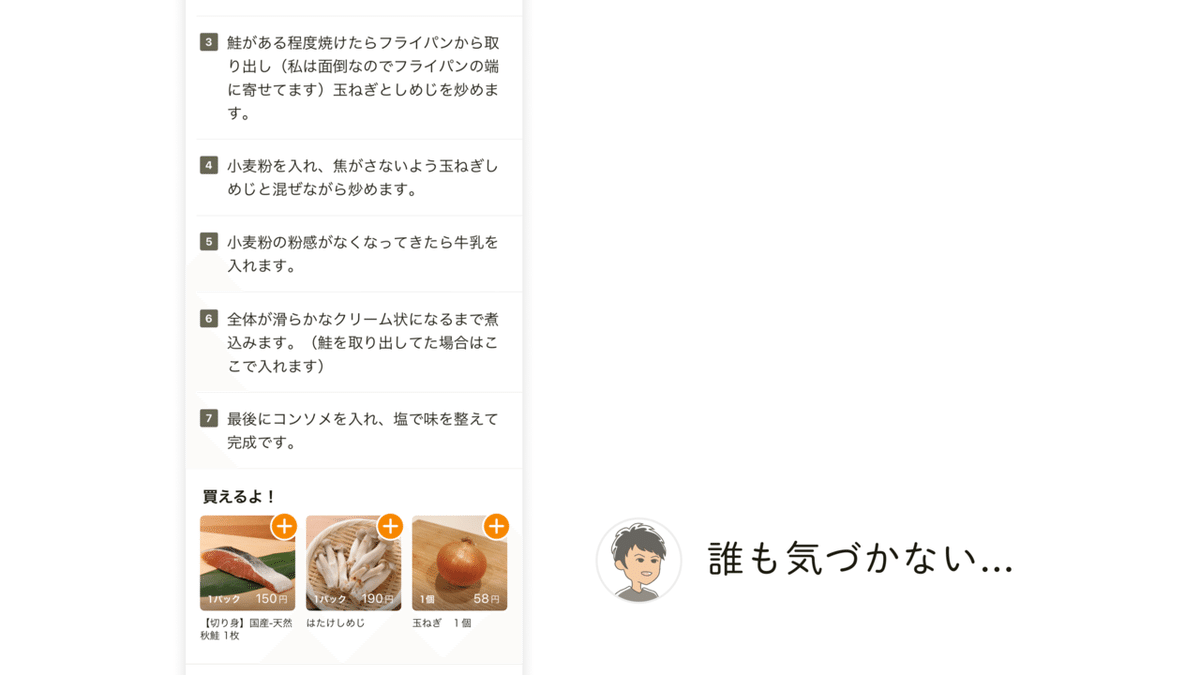
ではひとつUIの例を見てみましょう。「鮭としめじのクリーム煮」のレシピ画面で、材料欄の下側に買える食材が並んでいます。これなら先ほどの「今度つくろうと思ったときにこの食材を買っておく」という体験がやりやすそうですね。
一方で、レシピ画面は調理中に見ることもあって材料と手順を行き来したりもするんですが、この間に関係ない食材のリストがあるのはちょっと邪魔ですよね。そもそもレシピを探すときですら、関係ない人からすると邪魔になりそうです。

だからといって一番下においたら誰も機能の存在に気付かないですよね。

今のは単純な例ですが、こういった「レシピを見たい人の邪魔にならないようにどうしよう」「でも買い物できることには気付くようにどうしよう」という葛藤がありました。

でもこれも少し考え方を変えると良くて、「邪魔にならないように」「気付くように」じゃなく「レシピの付加価値になるように」「探す体験と溶け合うように」どうすればいいだろう、という、ユーザーにとってポジティブな考え方に転換することができました。

この考えのもと、アイデアの発散の段階ではあったいくつかの候補は考えから外しました。例えば、不必要な場合は消せるUI、買い物モードみたいなものに切り替えて必要な人だけが使うUI、など。

結果的に採用したのはこちらのUIです。レシピの内容を見る流れで「この食材が買えるんだ」とわかるように、材料欄の横にカートアイコンが表示されるようにしました。(サービスの特性上、日にちや場所に買える商品があったりなかったりもするので、材料ごとにアイコンを付けているという理由もあります)

また、カートボタンをタップするとハーフモーダルで買える食材の候補が出てきます。別の画面に飛ばしはしないで、あくまでレシピを探している中で食材を選んで追加できるようなUIにしました。

こんなUIに落ち着いたわけですが、食材を追加したらその後はどうなるでしょうか。

カートに追加されるのが自然ですよね。

じゃあ食材をカートに追加した後ユーザーはどういう行動をするんでしょうか。そのまま購入手続きへ進むのか、他の商品の買い物に移るのか、あるいは他のレシピを探すのか。

可能ならそのまま購入まで至っても良いですよね。食材を追加したらカート導線が表示されて、すぐに決済画面までアクセスできるUIを一度検討しました。クックパッドマートでは1品からでも送料無料なので、必要だと思った食材をその場でサクッと注文する、といった体験もあって良さそうです。

ですが、そういう体験があること自体は全然良いのですが、ユーザーはレシピを探し続けるかもしれないし、あるいは他の食材も合わせて買いたいかもしれないです。仮にレシピを探し続ける場合、常にカートボタンが表示されるのはノイズになります。

また、実際スーパーなどで買い物するときもこういう流れがあると思います。何かしら作りたい料理に必要な材料をまず買い、その上で料理には紐づかない食材の調達をする(牛乳や卵、とりあえず何にでも使える豚こま、など)、もちろん一方通行ではないと思いますが、こういう買い物の仕方はみなさんもあると思います。

なので、先ほどのレシピ画面上ですぐ購入決済までいけるUIは採用せず、追加した食材は一旦「かいもの」タブに溜まり、その先にカートがあるという少々いびつなUIを採用しました。

そして必要であれば「かいもの」タブ内で他の食材調達をする。そういった使い方がしやすい導線設計になっています。

まとめ。「レシピを探すこと」「レシピから買い物をすること」のどっちかに寄せた視点ではなく、どちらも共存できるにはどうすればいいか?という考えのもとトータルで見たときにより良い体験になるように設計しました。
レシピ作者さんの視点でポジティブに思えるように

最後に、レシピを投稿している人の体験について向き合ったことをお話します。

クックパッドにあるレシピの殆どは、一般のレシピ作者さんの投稿によって集まっています。今回のプロジェクトで、レシピから食材が買えるようになることに対してレシピ作者さんはどう思うのかは、とても大切にしたいポイントでした。

不快に思うのか、それとも特に気にしないのか、正直全然読めない部分ではありました。

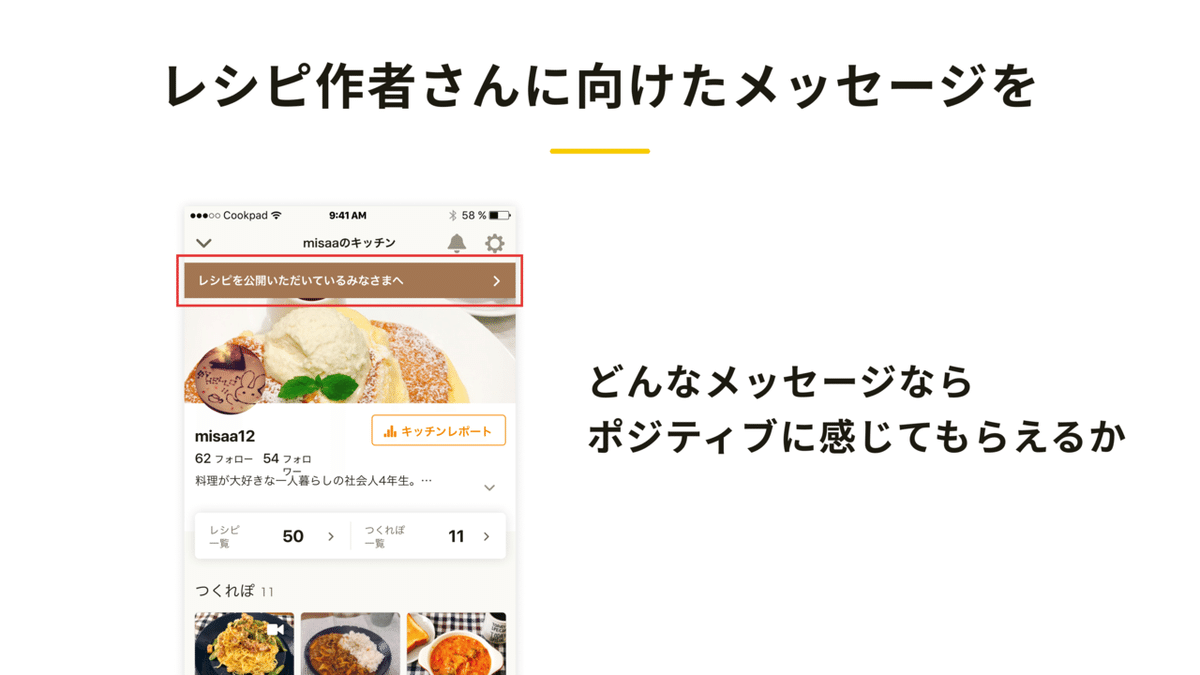
とはいえレシピ作者さんに向けてメッセージを出すことは決めた上で、どんなメッセージならよりポジティブに感じてもらえるのか、実際にインタビューをしながら探っていきました。
作者さんの投稿レシピなどが集まっているマイページの上部に、お知らせを表示してそこからメッセージへ飛べるようにしました。

実際に当ててみたデザインがこちらです。レシピから買い物ができるようになったこと、その結果ユーザーにどういうメリットがあるのか、ということをストレートに伝えました。

これをインタビューで当ててみたところ「へぇー、クックパッドで買い物できるようになったんですね」という反応でした。

想像以上にレシピを探す側/買い物するの視点で見ていました。
一方で自分のレシピページに買い物の導線があること、買い物できること自体への反感はほぼありませんでした。そういったネガティブな反応が無かったこと自体は良いんですが、作者視点でよりポジティブに受け取ってもらえないか?という気持ちもありました。

そんな中、インタビュー中の反応で「これって特定の企業の商品が買えるんですか」といった質問があり「いえ、地域の生産者や販売店の食材が買えるんですよ」と伝えると「それなら嬉しい」と答えるユーザーさんがいました。

このときのフィードバックを参考に、地域の生産者の食材が買えることがレシピ作者さんにとってもポジティブなことなんじゃないかと思い、先程のページの上の方にひとつ要素を加えました。「レシピを通じて地域の生産者の食材を食卓へ届けます」というメッセージと、生産者の顔と商品を表示しました。
そうしたところ、他のユーザーさんからも良い反応を得ることができました。

結果として、想定よりも不快感や反感がないことを確認できたことはもちろん良かったんですが、それだけじゃなく、よりポジティブに思ってもらうための要素を発見しデザインに組み込むことができました。
リリースまでに向き合ったことまとめ

というわけで、リリースまでに向き合ったこと全体を通してのまとめです。

まず、大規模な既存サービスに全く新しい体験を組み込むにあたって既存ユーザーそれぞれの体験を考慮しました。

そして、大きな体験の追加や変更はユーザーにネガティブな感情を与えかねないものですが、それをどう解消するかよりも、どうポジティブに感じでもらうかの意識で設計することが大事だなとあらためて思いました。

また、今回紹介したものの殆どは、実際にインタビューなどでユーザーのリアルな反応を見つつ調整していきました。複数の体験や複数のユーザー属性を考えるとき、気付いたら一方向に寄ったデザインになってしまうことがあるかと思いますが、そうならないように実際のユーザーの反応をリリース前に見て調整することが大事です。
ざっとリリースに至るまでの話をしましたが、チームメンバーが書いた記事も合わせて紹介させてください。
プロダクトマネージャー目線での課題への向き合い方や意思決定の話👇
エンジニア目線でのアプリ開発を高速化させる裏側の話👇
これからの話

さて、そんなこんなで無事最初のリリースをむかえたわけですが、その後はどうだったのかという話を少しだけします。

当初懸念していたユーザーのネガティブな反応、炎上のようなわかりやすいトラブルは皆無でした。また、対応エリア以外の人の郵便番号の登録も期待通り集まっています。
一方で自然に買い物を使い始める人もほぼいないという状況でした。特定のキャンペーンなどで集客ができているものの、クックパッドアプリを開く人の「家にあるもので今日何つくろう?」という期待と、買い物の文脈が逸れているのが現状です。これはリリース前から想定していたものではあり、これから解決していく課題です。

というわけでまだまだこれからなんです。

冒頭で話したことをあらためて共有します。レシピと買い物が融合することで、おいしい食べ方や新しいレシピへの発想が広がったり、チャレンジできなかったレシピにも挑戦できる、こういう体験がつくれると考えています。

試験的に公開している新機能をひとつ紹介します。こちらは、実際にその食材を買って料理した人の「これつくったよ」という体験がレシピ付きでアプリ上に集められているものです。見た人がこれをきっかけに「この料理つくりたい!」「この食材買いたい!」となるような体験を描いています。
こういった新しい体験を今後もどんどん試していく予定です。

最後に、イベントのタイトルにあやかって、自分たちの現在地と未来についてまとめて終わりにしたいと思います。

既存ユーザーや機能を使えない人も含めてポジティブに思えるコミュニケーションを設計し、レシピ×買い物の土台をつくりました。

そして「レシピ」と「買い物」が融け合った新しい体験をつくり、より広い範囲でユーザーの毎日の料理が楽しみになる機会を増やしていきます。
発表は以上です。ありがとうございました!
---
クックパッドではそんな新しい料理体験をつくる仲間を募集中です。もし興味を持ってくださる方がいれば、ぜひ気軽にお声がけください。
