GitHubのようにFigmaを使う【デザインファイルの運用方法】
こんにちは、株式会社アトラエでデザイナーをしています三上蒼太です。
この記事は、Atrae Advent Calendar 2019 の3日目です。
本記事では、Figmaでのデザインファイルの運用方法について書きます。
これが完成形という訳でもなく、まだ模索中の段階です。そしてチームのステージやメンバーの特性によって柔軟に変えていくものだと思っています。
運用方法に迷われている方の一つの参考事例となれば幸いです。
そもそもなぜ"運用"が大事?
サービスは、公開して終わりではありません。
運用し、機能を追加したりABテストするなどしながら設定した目標を達成すべくアップデートしていくことが前提です。
また、サービスの運用は短期的なものではありません。
数年、もしかしたら数十年のスパンの中で、いろんなステークホルダーが参画しては抜けてを繰り返しながら進んでいくはずのものです。
サービスデザインにおいては、"運用すること"が欠かせません。
デザインファイルを効率的に保守しサービスを適切に更新し続けるためには、デザインファイルを触る人(主にデザイナー)とそれを見て実際のサービスに反映させる人(主にエンジニア)の両方に親切な設計/ルールである必要があると考えています。
そのためのルールを作ってみたので、ここで共有します。
👇悩んでいた頃の記事
本運用方法の基本的な考え方
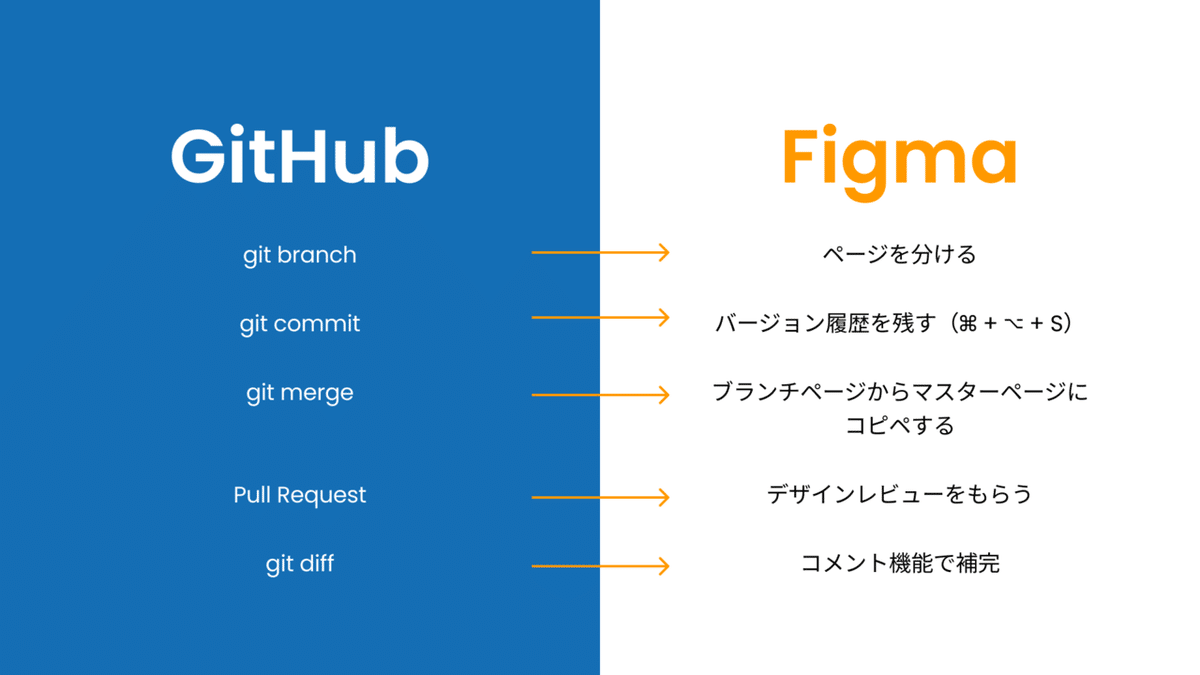
その基本概念はGitHubからインストールしています。

(詳しくは後述します)
やりたいことは、運用管理に優れたGitHub(Git)の考え方をFigmaで擬似的に再現することです。
Figmaにデフォルトで備わっているVersion History機能をふんだんに活用しながら、さながらGitHubを使っているように運用します。
3つの運用ルール
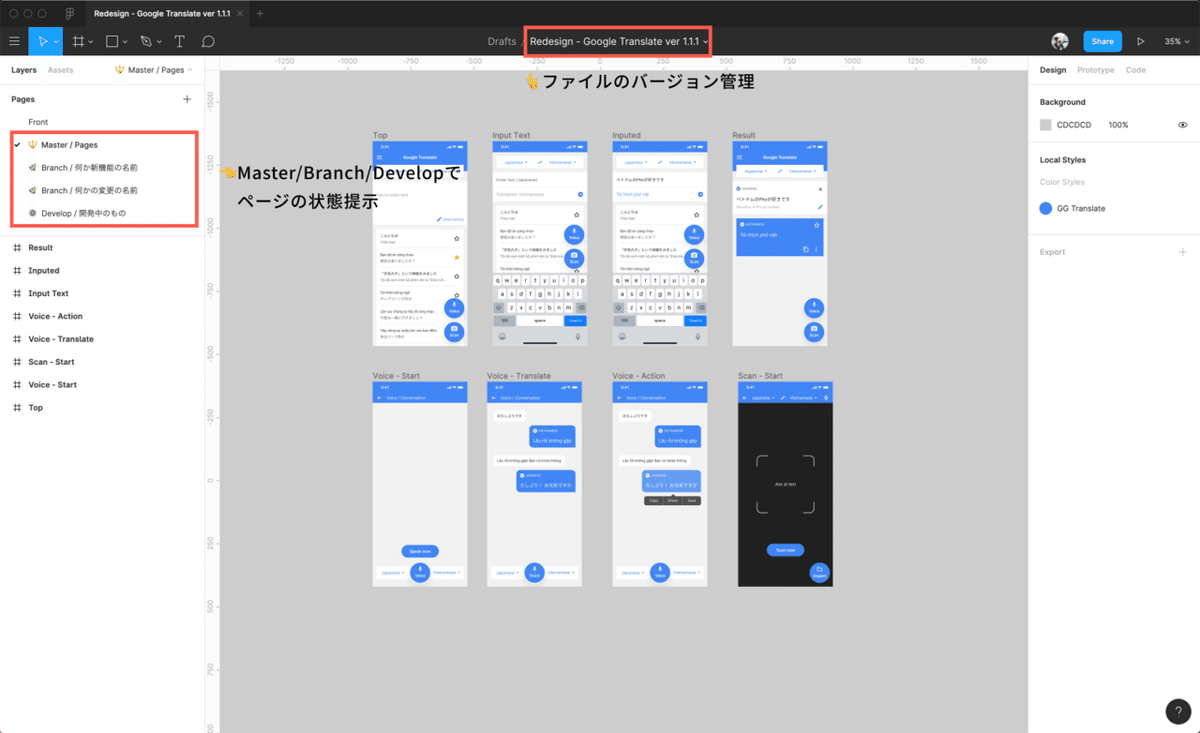
①デザインファイル内の各ページ名で、そのページの状態を提示する
②デザインファイルのファイル名で、そのファイルのバージョンを提示する
③定義したワークフローにおいての特定のタイミングに、特定の命名ルールに従ってVersionHistoryを保存する
基本ルールはこうです。
1, 2については画像の通りです。

まず、①のページ名の扱いについてです。
3つの種類を使っています。
🔱Master / Page Name(略してPN)
🌿Branch / PN
⚙Develop / PN
Masterは、現存しているサービスと同等の状態です。
Branchは、新しい企画やデザインのアップデートなどを行おうとしている作業場。
Developは、エンジニアさんに見てほしいページです。「開発お願いします」の意。
②のファイル名でのバージョン管理について。
サービスにはバージョン1やバージョン2.1.1のようなバージョン名があるはずです。
デザインファイルそのものの名前は、その現在世の中に出ているバージョン名と合わせておきます。("ファイル名 v-3.3.3" のように)
③のワークフローについては次で紹介します。
ワークフロー
前段落でご紹介したルール③『定義したワークフローにおいての特定のタイミングに、特定の命名ルールに従ってVersionHistoryを保存する』についてです。
本件におけるFigmaファイル運用のワークフローはこう定義しています👇
1. 新しいブランチを切る
1. 新しいページを作る
2. そのページに "Branch / ◯◯" と名前をつける
3. 履歴を残す(バージョンタイトルは "[branch] Branch / ◯◯")
2. ブランチで作業をする
1. デザインを作る
2. 意思決定者やレビュワーにデザインレビューを依頼する
3. 履歴を残す(バージョンタイトルは "[PR] Branch / ◯◯")
3. 差分をマージする
1. ブランチで作ったもの/変更したものをMasterページに反映させる
2. 履歴を残す(バージョンタイトルは "[merge] Branch / ◯◯")
3. ページの名前をMaster→Developに変更する
4. 作業が終わったブランチページを削除する
5. 履歴を残す(バージョンタイトルは "[delete] Branch / ◯◯")
6. 開発チームに開発を依頼する
4. 開発が終了したら、デザインファイル名を変更する
1. ver-◯.◯.◯ と名前を変更する
2. 履歴を残す(バージョンタイトルは "[release] Branch / ◯◯")
3. Developと名前をつけたページをMasterに戻す
1. 新しい機能のデザインやUIのアップデートなど、何か新しい作業をするときは必ずブランチを切ります(新しいページを作成します)。
2. そしてそこで作業をします。
3. レビューをもらってそのデザインでOKなら、その差分(diff)をMasterページにマージします。あるいはそれが新機能開発だった場合は開発者に渡せるように整えたりコメントを残すなどし、"Develop"と名前を変えます。
4. 開発が終了しリリースされたら、それはサービスのバージョンが更新されているということなので、デザインファイル名も更新します。
このようなフローで運用をします。
履歴(Version History)を残すタイミング
特に重要なのが、きちんと履歴を残すことです。
Figmaは自動で保存されるとはいえ、きちんと命名をしなければタイムスタンプのみの履歴が積み上がっていきます。この状況だと、いざ復元しようと思った時に「この作業をしてたのは先週の何曜日くらいだったから・・・」と曖昧な記憶を辿っていくことになり非常に面倒です。
なので本運用では、都度Gitでcommitメッセージを残すように、Historyを残します。
上記フローから履歴を残すタイミングのみを切り出すと、以下の通りです。
1. ブランチを切ったタイミング(git branch)
:新しい機能のデザイン、UIのアップデートなど何かの企画が動くときに必ず行うタイミングです。
History Nameは "[branch] BN" です。
※BN = branch name
2. デザインレビューを依頼したとき(pull request)
:レビューを依頼できるほどに一定作業が落ち着いたなら、そこで一旦保存しておきましょう。
History Nameは "[PR] BN" です。
3. Masterページにマージしたとき(git merge)
:レビューが済み、それをマージするタイミングです。
History Nameは "[merge] BN" です。
4. ブランチを削除したとき(git branch -d)
:Masterにマージできたなら、もうそのブランチは不要です。ただ、もしそのブランチを復元させたいとなった時のために、保存しておきましょう。
History Nameは "[delete] BN" です。
5. ファイルのバージョンを上げたとき
:該当アップデートがリリースされた時は、その本番バージョンとナンバリングを合わせるために、ファイルの名前を「◯◯(サービス名など) v-2.3.4」のようにします。その後、Version Historyも残しておきます。
History Nameは "[release] v-◯.◯.◯" です。
(この運用をやってみて、1, 2, 4での履歴を残すことはあまり重要ではないかもと感じています。3と5は必須です。)
---
以上が、現時点で僕が考えるFigmaのデザインファイルの運用術です。
どなたかの参考になれば幸いです。
このテーマに興味がある方向けのおすすめ参考記事:
いいなと思ったら応援しよう!