デザインファイルにおける命名規則を策定した話【Figma】
こんにちは、ほぼフルタイムのフリーランスとして株式会社mikanでデザイナーをしています、三上蒼太(@sota_mikami)です。
英語アプリmikanは、もうすぐ10歳になる長寿アプリです。アプリ自体はシンプルさを保ち続けていますが、多くの実験が積み重ねられてきた歴史があります。
ただその歴史ゆえに古い画面のデザインデータが一部なかったり、設計意図や当時の背景がわからず評価の難しい画面があったりと、デザインデータと意図を管理するための標準化が一つの重要な課題となっていました。
今回は、その一環としてmikanにおけるデザインデータの命名規則を策定した話を記録します。
なぜ命名規則を作ったのか?
デザインファイルにおける命名規則を策定するのは、チーム内での共通認識を高めて効率的なコミュニケーションを図ることが目的です。
命名規則がないと、デザイナーごとに異なる命名が行われ、他のメンバーがファイルを理解するのに時間がかかってしまいます。これではデザインチームの規模が増えたとしても、デザインデータを共有資産として扱いにくくなります。
また、エンジニアにデザインをお渡しする際にも混乱が生じやすくなります。
口頭で伝えることでカバーできる課題ではありますが、意図が伝わらない/読み取れない状況は小さなハレーションを引き起こし続け得るのみならず、効果的なチーム拡大を妨げます。
そもそも良い命名とは?
まず「良い命名」を定義づけ、それを設計方針としました。私たちの「良い命名」のポイントは以下です;
明確であること
他のデザイナーやエンジニアにデザインの意図がなるべく伝わりやすくなっていること
- Do: “Button”, “Background”,
- Don’t: Buttonを”Btn”, Backgroundを”Bg”などと省略する読みやすさと意味を持つこと
"Frame177"のようなものはなるべく排除するチーム内で共通認識のとれているterminology(ユビキタス言語)に基づいて命名されていること
独自の解釈をするのではなく、チーム内の共通言語を適切に参照するフロントエンドの命名規則に一定準拠していること
開発時にエンジニアが理解しやすいように、フロントエンド(mikanにおいてはMobile)の命名規則に一定程度従う。完璧を目指す必要はないが、一定近づこうとすることに意味がある
この整理は、こちらのドキュメントを参考にしました
具体的な命名ルール
実際に策定した命名規則を一部改変しながらご紹介します。
前提
mikanでは施策ベースにFigma Fileを作成する運用を行っています
MasterファイルやDesignSystemのファイルを都度更新しつつ、一つ一つの施策はそれぞれ新規ファイル内でIdeationからHandoffまで行います
今回のルールは、その「施策ベースファイル」に対しての命名規則となります
Fileの命名

BacklogからそのIDとタイトルを引用して命名する
[{BKLG-ID}] {Backlogタイトル名}
Pageの命名

現時点で、特にページ名にルールは設けない
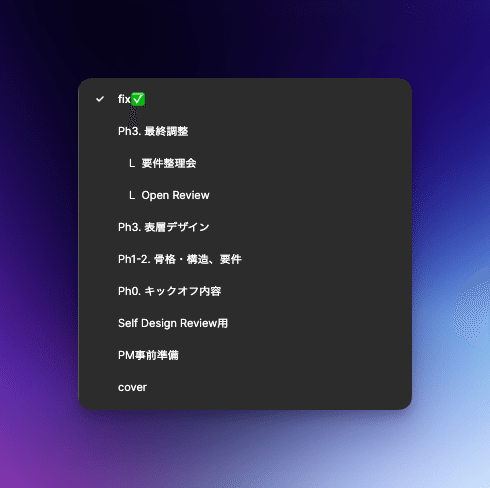
ただ、開発時にエンジニアがわかりやすいように、Handoff用のページについては
Pagesの上部に持ってくる
[Fixed], [要件整理会], [開発お渡し用]などのキーワードを使用する
補足: mikanではギャレットの5段階モデルを参考に、デザインプロセスを策定しています。施策用テンプレートファイルを使うと、下部のページから順番にステップを進めていけるようになっています。
Sectionの命名

特にルールは設けない
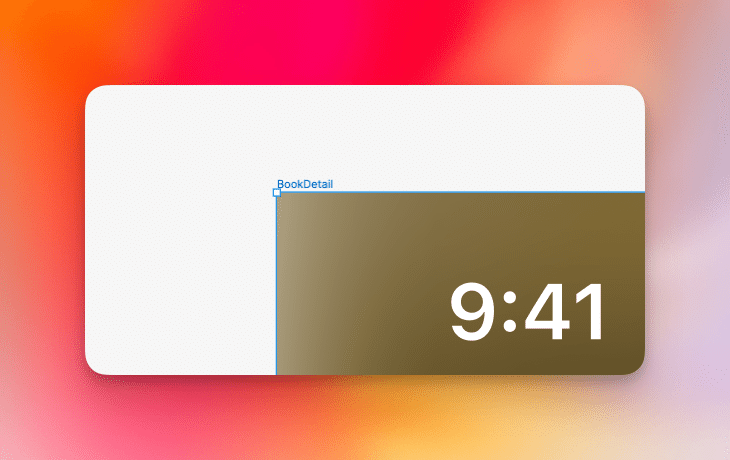
Frameの命名

形式: 画面名_機能_状態
例: BookList_FreePlan, BookDetail_SoundTab , BookList_My単語帳_Add_Inputting
基本的には英語で、UpperCamelCaseで命名する
が、必要であれば適切に日本語も使って良い
誰かにレビューを出す時以降にこのルールを適用する
自分の作業用は雑でもok
なるべく意味のある命名にする
Don’t: Frame186
Don’t: 既存Frameをコピーしてそのまんま
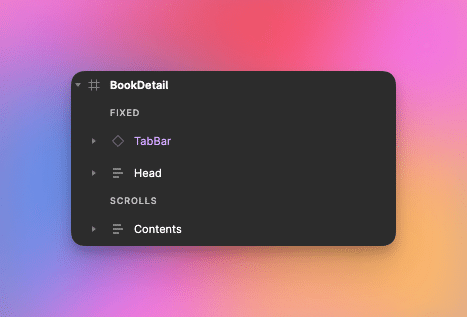
Layerの命名

形式: セクション名_機能_状態
例: OptionCardItem_Active
レイヤーが階層構造になっている場合は、/を用いて命名する
例: Header/Logo, ButtonNavigation/MyPage/Icon
基本的には英語で、UpperCamelCaseで命名する
が、必要であれば適切に日本語も使って良い
なるべく意味のある命名にする
Don’t: Frame186
Don’t: 既存Frameをコピーしてそのまんま
追記: (2024/06/27)
本日、ConfigにてAIによるLayerのRename機能が発表されました。そこで出力されるLayer名は Title Case になっているようでした。実装時のことを考えると Title Case だとやや違和感のあるところですが、それでもFigmaのAIを使いこなして高い生産性を求めるならばTitle Caseを正としても良さそうです🙆
AIによるRename layer発表の時の会場のリアクションが特段デカくて共感がすごいw みんな悩んでましたよね🥹 pic.twitter.com/drBooEfQS3
— 三上蒼太 / Sota Mikami (@sota_mikami) June 26, 2024
Componentの命名

形式: DomainName(*必要なら)}/{ComponentName}
例: Rankup/Options, BookDetail/ChapterItem, XXPopup/Card/Button
基本的には英語で、UpperCamelCaseで命名する
が、必要であれば適切に日本語も使って良い
同一ドメインで使用されるComponentの場合はドメイン名を定義する
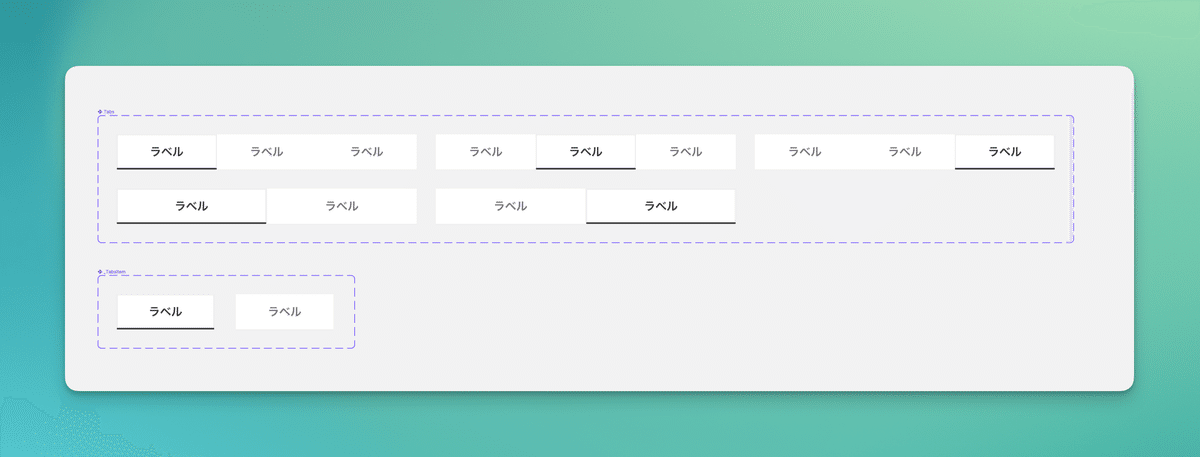
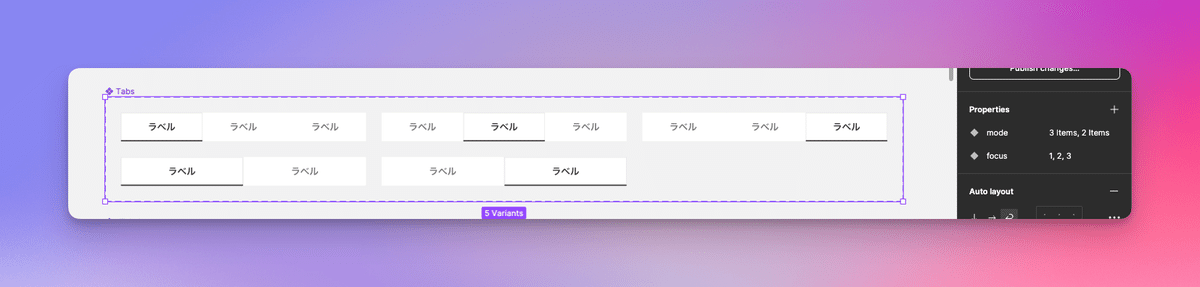
Variantsの設計, 命名

Component Propertyを使う
Property名はcamelCaseで作成し、単語と単語の区切りは半角スペースを使わない
半角スペースがあることで読みやすさは向上するが、エンジニアがそれをコピペするときには邪魔になるため
OptionalなPropertyには接尾辞に「?」をつける
「データがなく表示しないケースもある」の意味
booleanなPropertyはis{XX}と命名する
true/falseで示すケース
バリエーションを作成するときに”type”は使わない。”mode”など他の言い方を推奨
こちらの記事も非常に参考になります
Variants - General Rule
以下の内容に関しては共通ルールの表現方法を用い、意味が伝わる命名ができている状態、またデザイナーが命名時に迷わない状態を目指す
Sizing
以下のパターンでサイズを定義する
2x-small
x-small
small
medium
large
x-large
2x-large
3x-large
いくつパターンを用意するかはケースによるが、多ければ多いほど良いわけではない。
基本的にはsmall, largeから作り始め、必要に応じてmediumを追加, それ以上のパターンを追加していく。
Status
以下の表現を用いる
default
hover(Nativeのデザインでは不要)active
focus
disabled
そのほかのパターンランゲージに関しては以下のリンクを参照し、必要に応じて都度ルール化していく
実際に運用してみて
"命名規則のルール化"単体としては投資対効果は計りにくいですし、仮に測れたとしても大きなものにはなりにくいと考えます。
しかし、このルールの策定を通じて「命名規則」という共通言語ができ、それを運用する意識がチームに生まれたことで、他メンバーが作ったデータの解釈が早くなったことを実感しています。
その結果、Masterファイル管理の属人性が減り、デザインデータを誰でも綺麗にしやすくなりました。綺麗なデータはデザインチームの生産性を高めるため、良い効果を得られました。
なるべく個人の労力は省コストに、チームへのポジティブな影響が生まれるように今後もチームのOpsをアップデートしていければと思っています。
おまけ
mikanでは一緒に働く仲間を募集しています。特に、デザインチームをもっと強くしていくためのマネージャー候補の方を募集を開始しました!
mikanのデザイナーはフルタイム3名(取締役との兼務1名を含む), 業務委託2名の5人体制です。私がmikanに参画した23年10月までは2名体制で、ここ半年少しでグッと"チーム"になってきました。ここに参画して一緒にmikanの成長を牽引してくださる方からの募集をお待ちしております!
デザインチームのことがわかる記事の抜粋です👇
いいなと思ったら応援しよう!