
SMBCホームページ、デザインリニューアルの裏側。
こんにちは。デザインチームの八嶋です。2021年3月22日、SMBCのホームページが大幅にリニューアルされました。このホームページリニューアルは、約5年ぶりの大幅リニューアルでページ数は約1500ページにも及ぶ大プロジェクトでした。このプロジェクトはインハウスデザイナーによるホームページのデザインディレクションとデザインチームが作ったデザインシステムによる連携で作られています。ホームページの役割からUIの設計までコアとなる部分をインハウスデザイナーが設計し、多数のパートナー様にもご協力いただき完成させています。(特にトランスコスモス様、ありがとうございます。)
今回のnoteは、ホームページリニューアルチームの一員でもある八嶋が、デザイナーの大塚とプロジェクトマネージャーの髙橋、そして、デザインシステムを担当したデザイナーの金澤にインタビューをしました!
ホームページリニューアルを通して、SMBCでのデザイナーの活躍がリアルに感じられると思いますので、最後まで読んで頂ければと思います!

左から:八嶋、大塚、高橋
リニューアルをした理由
ーなぜリニューアルすることになったんですか?
大塚(デザイナー):
デジタル化が加速して、銀行の役割が大きく変わる中で、ホームページの役割って今のままで良いのだっけという漠然とした課題感があったんです。
今までの銀行って、駅前の目立つところにあって、子供の頃は親と一緒に行って、お金を引き出すところを見ていたりして、何となく生活の中に存在を感じられたじゃないですか。でも最近は、口座開設やお手続もほとんどデジタルでできる時代になってきたので、銀行に行く機会も少なくなり、銀行でのリアルな体験の印象をつくる場所が減ってきていると思っていたんです。
もちろん、アプリでは日々の確認や手続きができるので、そこでの体験はあるのですが、最初の体験の場所は、ホームページになると思いました。みなさん、銀行に関して分からないことがあれば、検索してホームページに辿り着きます。たくさんの情報の中から自分に必要なものを見つけるという体験を通して、銀行体験の最初の印象作りにつながるのが、ホームページという場所だと考えました。
ですが、5年前にデザインされたホームページでは、様々なものが追加され・改築されてきたため、情報が探しにくく、デザイントーンもすこし古くなってきていました。 そのため、情報を探しやすくして、適切な体験の印象を築き、SMBCらしさを伝えていける仕組みをつくることが、今回のリニューアルの役割ではないかと考えました。
デジタルで始まることの多い時代に合わせて、今まで築くことができていた銀行の原体験をホームページに持っていく「体験のデジタル化」ということが、今回のホームページリニューアルの大きなテーマでありチャレンジになったんです。
リニューアルのコンセプト
ーどんなコンセプトでリニューアルしたんですか?
高橋(プロジェクトマネージャー)

というコンセプトでリニューアルしました。
約5年ぶりの大幅改定ということもあり、そもそもサイトがどのように使われているのか、定量調査やアンケート調査、グループインタビュー等、徹底的に調べました。
定量調査の結果、アプリやインターネットバンキングも便利に進化していることもあって、SMBCのサイトに訪れるお客さまの多くが、新規のお客さまであるということが浮かび上がってきました。ここからメインのターゲットは新規のユーザーにすることに決めました。一方でブランディング調査では、SMBCのコアユーザーはSMBCのどこを評価してくれているのかを調べました。その結果、「店頭で自分に合った提案をしてくれる」、「1人1人に親切な接客」という要素がSMBCの価値として浮かび上がってきました。
これらの調査を経て、ホームページは初めて来たお客さまに対して、デジタル上で「店舗のロビー」に訪れたような感覚で、今までの対面と変わらない親切な接客を提供していくことを目標にコンセプトを決めていきました。しっかり時間をかけてコンセプトを作り上げられたので、ぶれずに進めていくことができたと思います。
リニューアルの4つのポイント
高橋:
1つ目のポイントは、店舗と同じようにお客さまのご要望をお伺いするアンケートをトップページに設置したことです。来訪されるお客さまは、お客さま毎に、口座が開きたい、運用商品を購入したい、住所変更のお手続がしたい等、求められるニーズがまったく異なるので、1人1人に親切な接客をするためにアンケート機能を実装しました。これにより適切な情報を適切な人に届けることが出来るようになりました。お店の場合でも、「今日はどういうご相談ですか」って声かけてくれるじゃないですか。それをデジタルでも体現できないかと考えたんです。

2つ目のポイントは、お客さまがスムーズにお手続に移れるように、アプリとの連携を強化したことです。5年前のリニューアル時とは違って、アプリがかなり使いやすくなっていて、機能改善もどんどん行っています。ですのでお客さまがホームページで情報を見た後に、スムーズにアプリに移れるように体験設計をしました。ホームページは最初の入り口として1人1人に親切な接客を実現し、モチベーションを高めてもらい、その後はアプリでの日常的な体験に繋げていけるように設計しました。

3つ目のポイントは、お客さまが迷わないように適切な導線にちゃんと誘導していくことです。銀行にはお店、ATM、電話、アプリやネット、チャット等、手続・相談ができる手段がたくさんありますが、どの手続にはどの手段が最適なのかが分かりにくかったので、お客さまが最適な手段を選べるように設計しました。今は予約サービスもあるので、コロナ禍でも安心して相談いただけるようになりました。

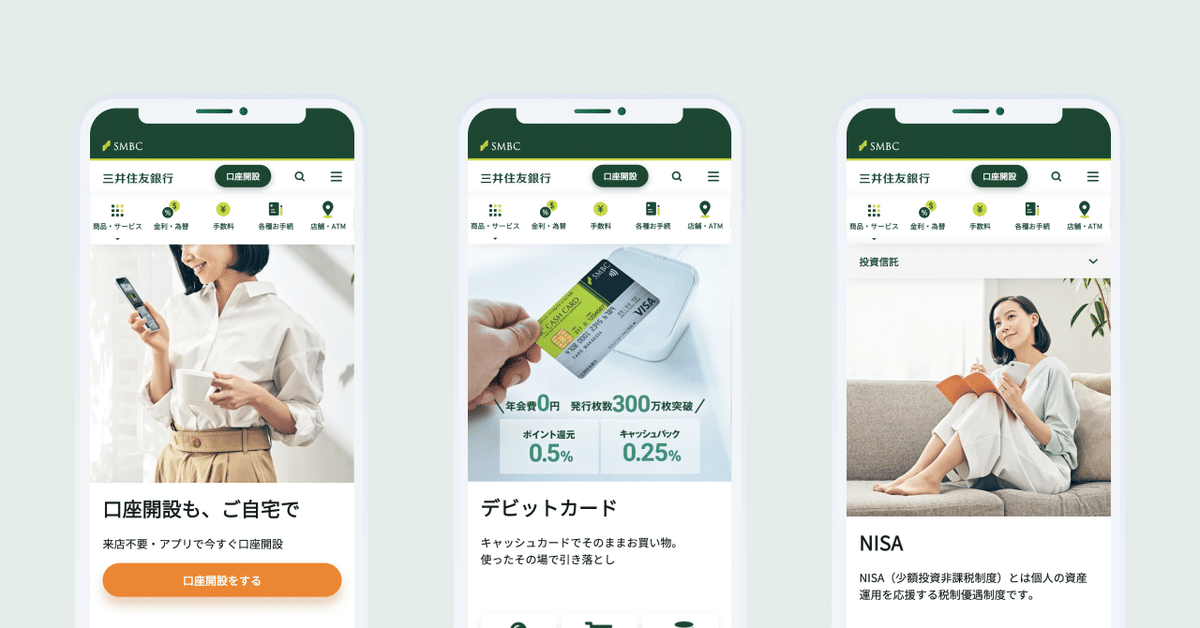
4つ目のポイントは、お客さまとの接点がデジタル中心になる中で、その裏にある「銀行」という存在をよりリアルに感じてもらうために、各サービスの顔となるビジュアルを刷新したことです。銀行の原体験やサービスの手触り感やSMBCの先進性を表現する写真を1枚1枚撮影しました。

リニューアルを支えたデザインシステムのこと
金澤(デザイナー):
デザインシステムはホームページ、アプリ、インターネットバンキング等、デザインの共通パーツのルールを定めたもので、各チャネルの制作物を統一感を持って作るためのものです。
アプリ等、ホームページ以外のチャネルも入れるとUIに関わるクリエーターは大勢いまして、画面数も膨大になります。多くのデザイナーと膨大な量の物を作り、1つのブランドを仕上げるためには欠かせないツールですね。

ボタンやテキストの仕様をシステム化することはもちろん、イラストも共通パーツ化する「アバターシステム」を作りました。ホームページ等でちょくちょく必要になる人のイラストを、1個1個描いていくと大変なので、徹底的に効率化できないかと考えました。その結果、体、目、口等、共通パーツを組み合わせることで簡単に無数のバリエーションのイラストを作ることのできる「アバターシステム」を設計することにしました。

最後に
SMBCではこのリニューアルプロジェクト以外にも、デザイナーの活躍できるフィールドが広がっています。現在SMBCではデザイナーを募集中ですが、改めてどんな人が向いていると思いますか?
大塚:
銀行という大規模な金融ビジネスの土俵で、社会課題を解決したい、デザインの力を使って金融をより便利にしたいという人に是非来てほしいです。一方、大きなことをやるだけでなく、小さなことも大きなことにつながっていくので、一つ一つ地道にやっていきたいという方もぜひ来てほしいなと思います。チームで連携しながら仕事するので、上下関係なくお互いにリスペクトしながら仕事できると嬉しいですね。
金澤:
デザイナーの活躍は銀行内でも目立ってきていて、経営層など銀行上層部からの期待も大きいので、デザイン経営への取り組み等、より上流からビジネスに参画したい人が向いていると思いますね。
高橋:
転職者も多いので、良い意味で同じような人がいない。デザイン分野だけでなく、マーケティングやストラテジー等、様々なバックボーンの人がいるから、一緒に働くことで経験の引き出しが増やせるのも魅力です。
あとこれは銀行ならではですが、ディフェンス面の経験値も得られるというのも大きいと思います。銀行サービスは社会的インパクトが大きいので、リスクを考慮した守りのデザインも求められます。攻めのデザインに挑戦できる環境は結構あると思うのですが、守りのデザインの引き出しも増やせるのは貴重な経験になると思います。自分がマネージャーになったときに、守りの目線でフィードバックできるようになる等、メリットが大きいと思います。
上記のようなことを魅力に感じて、中長期的な目線でデザイナーとしてのキャリアの幅を広げたい人に是非来てほしいと思います。
今すぐエントリーしたい方
デザイナーの仕事やチームについてもっと知りたい方
