
三井住友銀行アプリについてお話します。
こんにちは!三井住友銀行 デザイナーの堀と申します。
前回の初投稿から、SNSなど多方面でたくさんの反応をいただきありがとうございました。予想以上の反響で銀行内でも話題となり、三井住友銀行のデザイナーの活動が少しでも広がったことにうれしく思います。
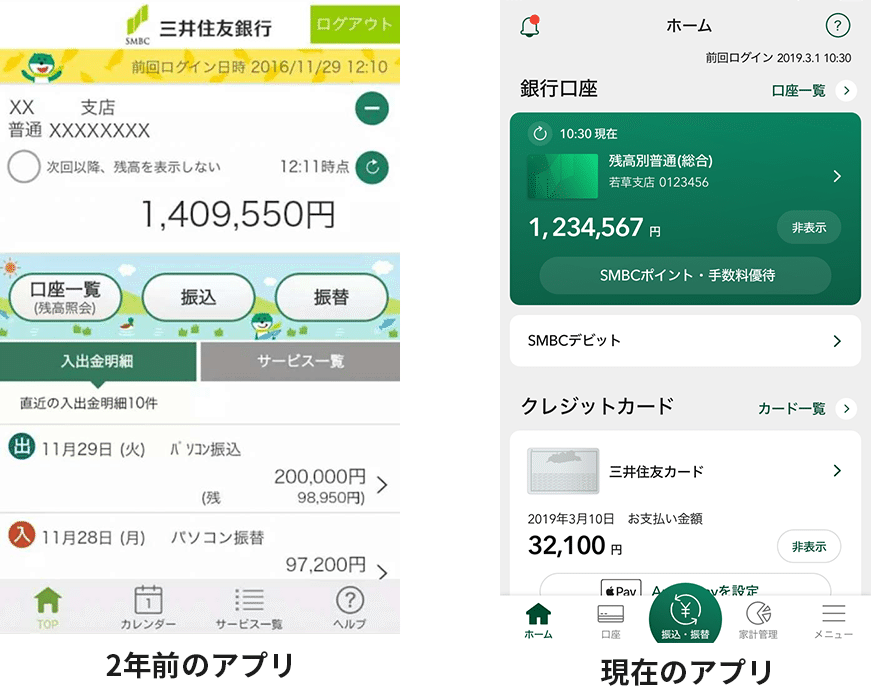
その中で「銀行アプリが変わった」とのコメントを多くいただき、自分たちが関わったプロジェクトがお客さまの手元に届いているんだなぁと感動しました。
今回はその「三井住友銀行アプリ」について書いていきたいと思います。
本題に入る前に…、お伝えしたいことがあります。
三井住友銀行初!2019年度グッドデザイン賞を取りました!!(ぱちぱちぱち)
デザイナーだけでなく、たくさんの方々のご協力、お客さまの声から作られたアプリなので受賞したときは本当にうれしかったです。
それでは本題です。
アプリリニューアルの背景
様々な理由がありますが、まずはこれです。
キャッシュレスの波です。この近年で国を挙げたキャッシュレス推進や、Fintech企業の参入が活発になりました。街中ではモバイル決済や、様々なキャンペーンCMが流れていますよね。ユーザーに寄り添ったサービスが多くなり様々な場面で金融の在り方が変革していく中、私たちの銀行アプリも早急なレベルアップが必要とされていました。
また、当行の銀行アプリは最後のリリースから2年以上経過しており、当時のストア評価は悪くなかったものの、キャッシュレスにいち早く対応するためにも、機能・UX/UIの見直しや、お客さまからの改善要望の声に対して早急に改善することが急務でした。

銀行アプリはどう作られたのか?
会社の中でも、一大プロジェクトだったのでシステムやコンプライアンス、商品所管、営業推進など、多くの部署の方を巻き込みながら進めていきました。
さらに、今回は三井住友カードとの協業で、2社で一緒に進めていく必要がありました。打ち合わせはかなり多く、頻繁に上席に報告するなど、慎重に進めていました。(多い時は週1で役員と打ち合わせなど)
次にアプリ開発の体制(協力会社との連携)についてお話しします。
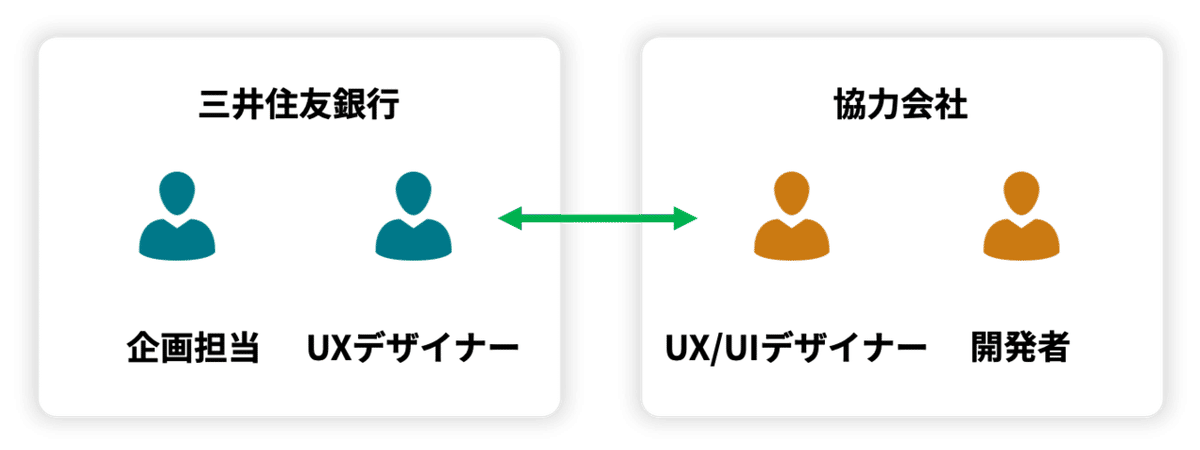
ざっくりですが、銀行アプリ開発を中心に関わった人をグルーピングすると
企画を考える人(銀行員)、UXデザイナー(銀行員)、UIデザイナー(協力会社)、開発者(協力会社)になります。下記参考。

この中で、UXデザイナーの役割は2つあり、一つは企画担当者と一緒に企画アイデアを具現化することでした。今まではUXデザイナーがおらず、企画担当者が外部のデザイナーに企画案を伝えていたのですが、業務内容を深く伝えきれず、思っていたのと違うアウトプットだったり、専門用語や物理的に距離があったりコミュニケーションを取るのが難しいのが現状でした。今回インハウスのUXデザイナーが関わったことで業務を深く理解し、課題や改善案をどう使用するのかストーリーを作成したり、画面デザインまで反映できたことで、企画⇔デザイン⇔開発の認識相違のズレを解消したり、コミュニケーションをスムーズにすることができました。
もう一つは「横串でみること」です。
各企画担当者が推進する企画を横串でみることで、やりたいことが重複しているのに気付いたり、機能の一貫性やユーザビリティの統一が担保されたりします。

今回、プロジェクトを進めるにあたり、HCD(Human Centerd Design)プロセス(下記図参考)を導入しました。
良かったのは、デザイナーという専門分野じゃない人とも、一緒に意見を出し合い、考えることができたこと。それまでは「デザイン」と聞いて、自分とは関係ないと思ってしまう人も多かったのですが、皆が当事者意識を持ちUXを追求できたことでユーザー目線での要件定義が取り組めるようになりました。

衝突の繰り返しだった(泥臭い話)
このアプリがリリースされるまで、衝突もたくさんありました。
書ききれないので3点にまとめてみました(焦)
会議に呼ばれない、メールで共有がない問題
プロジェクトが始まったばかりのときは、会議に呼ばれないこともありました。気づいた時には、要件が決まってしまっており、最初から会議に参加してれば…、と悔しい思いをしたこともありました。
これに対し、私は毎週担当者の予定を確認して、必要そうな打ち合わせに自分から「会議に参加させてください。」と頼みに行きました。(必死&地味w)
そもそもなぜ呼ばれないかと聞いてみたところ、企画担当者の人もUXデザイナーに何を具体的に頼んだらいいかわからないといった事実がわかりました。確かにお互いが何者なのかわからない状態で依頼するのは難しいですよね。わたしたちデザイナー側も呼ばれるのが当たり前と思っていたので、すれ違いの状態だったのだと気づきました。
徐々にですが積極的に打ち合わせに参加し、時にジャーニーマップをつくりユーザー目線での考え方などを共有していったことで、今ではデザイナーの意見を聞きたいと部内の皆さんから声がかかるようにもなりました。
今まであったものを変えられない問題
UIのレイアウトで変更したい箇所は幾つもあったのですが、これに結構時間がかかりました。例として「ログアウトボタン」の事をお話します。旧アプリでは、全ページに「ログアウトボタン」が配置されていました。

画面設計を行う上では、iOSやAndroidのデザインガイドラインにもできるだけ準拠させたいですし、銀行内からは残高照会や、振込とクレジットカードの利用明細について様々な要望があり、スペースを有効に使う必要がありました。また一見便利そうな「ログアウトボタン」ですが、トップページにあるとすぐに離脱への誘導にもなってしまいそうでした。などといろいろ考えているうちに「ログアウトボタン」が常に見えていること、ログイン直後でも「ログアウトボタン」が出てきてしまうことに強く違和感を覚えました。
ところが、「ログアウトボタン」の削除に銀行内では「抵抗がある」と何度も議論が発生し、ボタンひとつを削除するのにとても時間がかかりました。「今までここにあったから」「セキュリティ的に不安」などの声が主な理由です。
これに対して「客観視して見てみましょう」というアプローチをやってみました。
そこで具体的には下記の情報を集めました。
・他社調査(国内外)
・アプリのトレンド調査
・プロトタイプ を作成し、ヒアリング
正直、最初は変えたいという要望にここまで時間がかかると思っていませんでした。みんな賛成してくれると思っていたのですが、一つのボタンを変えるのにもみんなが納得のいくデータがないとなかなか変えられないとわかったのです。ただこの意見からしっかり調べることで今後の参考データにもなるのでやってよかったと思いました。
わからないことがわからない壁
今回ビジュアルも大幅に変えました。
デザイン変更を共有するものの「このデザインで良いのかどうかが、わからない」といった意見をもらいました。確かに今までデザイン専門で見てきた人たちばかりではないので、決めきれないですよね。
そこで用意したのは「振り返る軸をつくる」ということです。
軸1 なぜこの色? → トンマナで悩む → VIガイドラインに立ち返る
軸2 なぜこの使い方? → 機能の方向性で迷う → ”キャッシュレス”、”コンセプト”に立ち返る
軸3 使いやすい? → 画面設計で迷う → ユーザーテストの結果を振り返る
迷ったら「振り返る」を何度も行いました。
迷ったり、困ったりするとなんとか現状解決しようと新しい方法を考えがちですが、振返りをすることで何をしたかったか冷静になれますし、繰り返すことで、ロジカルに考えを整理しやすくなります。
銀行アプリを通じて学んだこと
異なるバックグラウンドの人と一緒にお仕事をするとどうしても思想のズレは発生していました。
デザイナーはユーザーに喜ばれるものを作るのが仕事です。
企画担当者も、お客さまに喜ばれるものを作りたいと目標は一緒ですが、リスク回避、利益追求など担う任務が違うためどうしてもズレが発生してしまいます。

少しでもズレを修正するには
今も模索中なところがありますが今までで感じたことを2つあげたいと思います。
案1
やはりコミュニケーションが大事だと実感しています。特に打ち合わせなど意思決定が絡む時は、使う言葉に気をつけることと、参加者のイメージが一致しているかを気をつけています。企画担当者やデザイナー、開発などバックグラウンドが違うので慣れ親しんでいる言葉が違いますし、言葉だけでは各々違ったイメージを思い浮かべていることが少なくないからです。
言葉の扱いでは特に、共通言語を明確化することで相手が何を言いたいのか理解し合うことが秘訣だと思います。
例えば、「UX」という言葉。
「UI・UX」を一括りで使っていませんか?よく一括りで使われていますが、UIとUXはアウトプットが別物ですし、UIの作業、UXの作業も全然違います。
「かっこいいUXにしたい」、画面を指して「このUXがイケてない」と言っていませんか?
UXというのはUser experience(ユーザー体験)の略で、ユーザー体験がかっこいいというでしょうか。
など、言葉一つの狂いから、相手が受け取るイメージはどんどん変わってきてしまい各々が違うイメージのまま進めてしまう危険性もあるのです。
個人的には、あえて日本語を使うよう気をつけています。
例えば、「デザインする」と言わず、「画面設計をする」、そうすることで具体的なイメージが持ちやすくなります。
また、打ち合わせで空中戦になってしまう時こそ、絵で説明する。
話に夢中になってしまいついつい、言葉だけで進めてしまいがちですがお互いの頭の中のイメージは描いてみないとわかりません。打ち合わせの進みは若干遅くなってしまいますがそこは次のアクションへつなげるため、しっかりイメージを合わせたいところです。

案2
もう一つは、デザイナーも銀行ビジネスやシステムのことをもっと知る。ということです。
単にユーザー目線だけで作ってしまうと、どうしてもビジネス要件と衝突することがあります。それを回避するためにもデザイナーも「このビジネスはどこでマネタイズをしているのか」、「ユーザーに何をしてもらうと会社の利益になるのか」といった視点も持ち合わせることが大事です。
私たちの役員がこんな言葉を教えてくれました。
道徳なき経済は犯罪であり、経済なき道徳は寝言である
二宮金次郎の言葉です。前半は守ることマストですが、後半が身に染みました。
デザイナーとして、ユーザーに良いもの、素敵だと思うものを提供したいという気持ちは大きいですが、それを提供する分、しっかりとビジネスの軸も立てないと本当に良いものにはならないと実感しました。
アプリリース後
リリース後は、ありがたいことに去年と比べ1.8倍ダウンロード増加し、
そしてデザイナー念願のグッドデザイン賞にも受賞しました!
今振り返ると色々悩んだり、担当者と喧嘩したり(笑)山あり谷ありでしたが、幸せなことに、辛いことは忘れてしまっています(笑)。

随分と長くなってしまいましたが、こうして一大プロジェクトだったアプリが無事リリースされました。今もなお、徐々にみなさまの生活にアプリが根付き様々なフィードバックを頂けるので感謝の気持ちでいっぱいです。今後もお客さまの声を元により良いものを作り続けていきたいと思います。
そして!そんな三井住友銀行アプリのUXデザインを行ったSMBCデザイナーが仲間を募集しています!
今すぐエントリーしたい方
デザイナーの仕事やチームについてもっと知りたい方
