
Figmaのすごい新機能7選|最新30アップデート情報より厳選(2021.6.17時点)
こんにちは!スマートキャンプデザイナーの柿澤です。
6月17日にFigmaから機能アップデートの発表がありました。
30ものアップデートがあり、調べてみるとデザインの作業効率がぐっと上がる新機能がいくつも増えていました。
この記事ではその30個の新機能の中でも「個人的にいいな」と思った7つのアップデートについて紹介していきたいと思います!
▼公式Twitterでのアップデート発表
When you’re in Figma 8 hours a day, every click matters. And even small annoyances can have a big impact on your flow.
— Figma (@figmadesign) June 17, 2021
We gathered your feedback and came up with 30 updates to enhance your workflow in Figma.
Here are all 30. ⬇️What’s your favorite? https://t.co/LlouEAF6pI pic.twitter.com/lePvFBV7T9
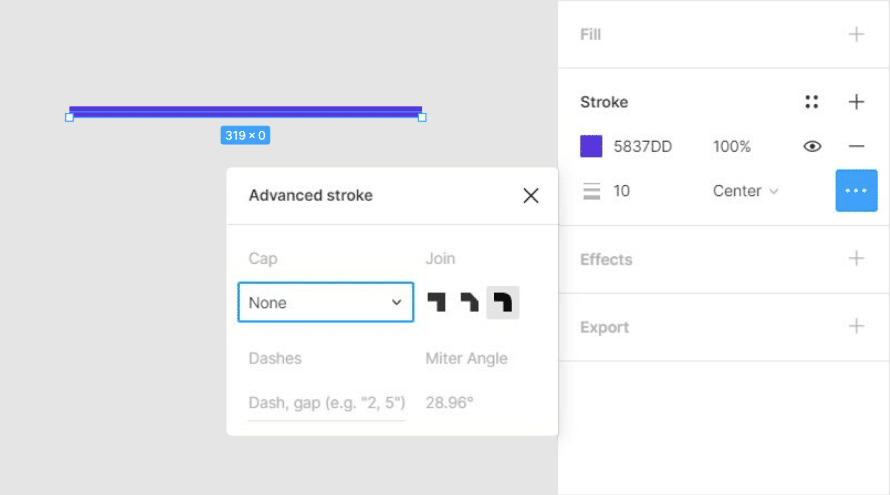
① Stroke(線)の両端を矢印にするのが簡単に!
1/30 First up: a redesigned stroke panel for easier customization of vector objects.
— Figma (@figmadesign) June 17, 2021
Now you can:
→ Adjust end caps to easily create arrows
→ Fine-tune the stroke properties of connectors copied and pasted from FigJam pic.twitter.com/aMt7Cm4WRl
Stroke(線)のパネルで、矢印のカスタマイズが簡単かつ直感的に変更できる機能が追加されました。今まではパネル内の設定画面に隠れてしまっていたのですが、パネル上に表示されたことによって1クリック分減りました。

個人的にはデザインに補足を入れる際に、線(Line)の片端を矢印(Triangle arrow)にして説明文を入れることが多かったのでこれは嬉しい変更です!
② 大きさや位置がMixed(混合値)でも四則演算が使えるように!
2/30 Bigger? Smaller? Left? Right? You can now use math operations to adjust properties with a mixed value. pic.twitter.com/NMnIQIVDVr
— Figma (@figmadesign) June 17, 2021
複数のオブジェクトを同時選択した状態では、サイズや位置がMixedと表示され一括変更がしにくいと思っていました。
今回のアップデートでMixedの状態でも「*」や「/」を使い複数のオブジェクトを一括で変更できるようになりました。
これもいいアップデートですね!
③ 画像のトリミングが簡単に!
4/30 Speaking of keyboard shortcuts: you can now hold ⌘/Ctrl while resizing an image to crop it immediately from wherever you are. pic.twitter.com/D5B4fqOOn5
— Figma (@figmadesign) June 17, 2021
デザインを作っていれば画像のトリミングをする機会は頻繁にあります。
今までは下図のように画像のオプションで「Fill」になっている選択を「Crop」に変更しなければなりませんでした。

発生頻度の割には少し面倒に感じていました。ただ今回のアップデートによって⌘(Command)を押しながらドラッグするだけで簡単にトリミングが可能になりました!

④ 2番目の塗りつぶしが単色に
9/30 A second fill added to an object is now a solid fill color, rather than a gradient, making it easier to adjust. 💥 pic.twitter.com/1Zy209765d
— Figma (@figmadesign) June 17, 2021
オブジェクトに追加された2番目の塗りつぶしは、グラデーションではなく単色の塗りつぶしになりました。
個人的にはいちいち単色に変更し直す動作が減ったのでいいなと思いました。逆にグラデーションをよく使う方にとっては少し不便に感じてしまうかもしれません。
⑤ 画像の加工がより簡単に!
10/30 Adjusting images now takes one less click. 💪 No need to click on adjustment sliders to start using them - just slide away. pic.twitter.com/i4kSwBzNw0
— Figma (@figmadesign) June 17, 2021
画像の明度や彩度、コントラストの変更にかかるクリック数が減りました。
調整スライダーをクリックしてプロパティを変更する必要はなく、ただスライドするだけで調整することができるようになりました。地味ですが嬉しい変更ですね。
⑥ コピペしたテキストがFigJam上のレイアウト通りに!
13/30 Now when you copy stickies from FigJam to other places as text, the text copied is sorted to match the layout in FigJam. pic.twitter.com/eRAOINcGpY
— Figma (@figmadesign) June 17, 2021
FigJamでのアップデートです。先日リリースされたばかりのFigJamも早くもアップデートがありどんどん便利になっていきます!
FigJamで作成したふせんの内容をコピーして、個人のメモ帳など他の場所にペーストする際にFigJamでのレイアウト順を保持したままテキストもペーストされるようになりました。
FigJamでワークした内容を議事録に移す際に効果を発揮しそうですね!
⑦ テキストの編集中に整列が可能に!
17/30 Speaking of buttons: our repositioning buttons (like Align To Top) are now active even when you edit text. pic.twitter.com/aaCOTS7k85
— Figma (@figmadesign) June 17, 2021
テキストを編集している最中でも、再配置ボタン(「上に揃える」など)がアクティブになりました。
いちいち確定を押して調整する必要がなくなったので、テキストの分量を見ながら臨機応変に変更できるようになりました。
アップデート内容の紹介は以上です!
終わりに
マイナーアップデートかもしれませんが、こうしたちょっとの変化でも日々のデザイン作業に与える影響は決して小さなものではないと思います。初めてFigmaを触った時も感動レベルでしたが、こうしたアップデートを経てどんどん便利になっていき嬉しい限りです!
今回も最後まで読んでいただきありがとうございます!
次回もお楽しみに!
WRITER : SMARTCAMP Designer 柿澤 @J04782525
EDITOR : SMARTCAMP Designer モリシゲ @MorishigeYuta
あなたのサポートがデザインブログ更新の意欲になります!いただけたらブログの中で恩返しできればと思います!
