
アウトプットはゴールじゃない。インハウスデザイナーの仕組みづくり
こんにちは、スマートキャンプデザイナーのはなおかです。
事業拡大や新しい企画が増える中で、インハウスデザイナーは常に大忙しではないでしょうか。その中でも、デザインチームでは「品質を担保しながら、多くのクリエイティブを作る」の運用方法も考えています。
本日は、インサイドセールス代行「BALES」の自社セミナーのアイキャッチ作成の仕組みをご紹介させてもらいます。

はじまりは、課題解決をするための運用改善
仕組み化をする前に、下記のような声がありました。
課題
・ 忙しいデザイナーにお願いするのが申し訳ないので、依頼者が0から作る
・ 非デザイナーが作るとクオリティが落ちてしまう
・ 実際、デザイナーも時間がさきにくく、提供までに時間がかかる
・依頼できても、細かい情報のやり取りに工数を取られてしまう
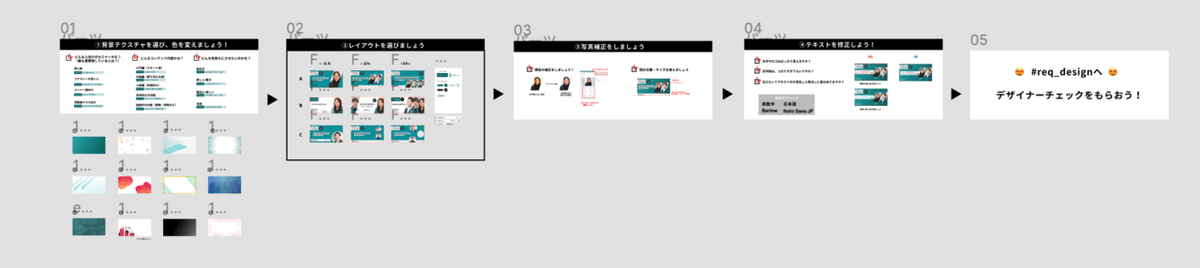
この課題を解決するべく作ったものが、Figmaで作るアイキャッチ制作フローでした。制作フローは、4段階工程の中で素材を選んだり、微調整を行うものです。

1.コンテンツ内容に合わせて、背景テクスチャを選びましょう
背景は、テキスト情報以上にイメージを与えるものなので、コンテンツ内容に合わせて選ぶ必要があります。「誰へ向けたセミナーか」「どんなコンテンツ内容か」「どんな気持ちにさせたいか」をコンテンツ企画者が整理した上で、背景や色を選んでゆきます。 パス化しているので、アドバイスを参考に色替えも出来るようになっています。

2.参加人数に合わせて、レイアウトを選びましょう
登壇人数によってレイアウトは変わるので、人数別でレイアウトも用意しました。定例化してるBALESセミナーの統一感を出すために、基本レイアウトやパーツは同じです。

3.写真補正をしましょう
写真の見せ方で、参加者への信頼度を上げてくれます。顔色の補正機能を行ったり、頭位置を合わせたり、体の向きなどの調整を行います。

4.文字調整をしましょう
ここでは、タイトルを読みやすくするために文字調整を行います。装飾に凝りすぎて、文字が読みにくくなるケースは多くあるので気をつけましょう。

5.デザイナーチェックをもらいましょう
最後は、デザイナーチェックで精度をあげてゆきます。しかし、メキメキとメンバーのデザイン力が上がったのでほぼ手を加えることがありません。

おまけ
仕組み化は、デザイナーのみで行わず、コンテンツ企画者とともに、両者にとって1番良い方法を探りながら運用方法を決めてゆきます!
BALES マーケター 倉光:
「こんなコンテンツを作るので!こんな背景もほしいです!!!!」
デザイナー 花岡:
((( 結構注文多いな〜ww )))

仕組み化は、デザインへの意識を育てる
課題解決に繋がるとともに、デザインを作る工程で「なにが必要なのか」「どうデザインに紐づくのか」などのデザイン知識に繋がります。他案件でも依頼方法が丁寧になり、デザイナー側も気持ちよく進めることができます。なにより、デザインツールを使いこなし、デザイナーを支えてくれているBALESチームに感謝しています!
そんなBALESでは、デザイナーを募集しております。是非興味を持ってくださったデザイナーの方は、ジョインいただけると嬉しいです!!!
WRITER : SMARTCAMP Designer はなおか(@hanaoka42947585)
あなたのサポートがデザインブログ更新の意欲になります!いただけたらブログの中で恩返しできればと思います!

