
Figmaをより身近に!非デザイナー向け研修会を実施しました
こんにちは、スマートキャンプ デザイナーの柿澤です。
最近新しく入社された方(PM)に向けて社内でFigmaの研修会を実施する機会がありました。
Figmaの基礎的な使い方や社内の運用ルールを知っていただき、身近に感じてもらえればデザイナーとしても嬉しいです。
今回の記事では実施した内容について紹介していこうと思います!
まずは目線合わせ
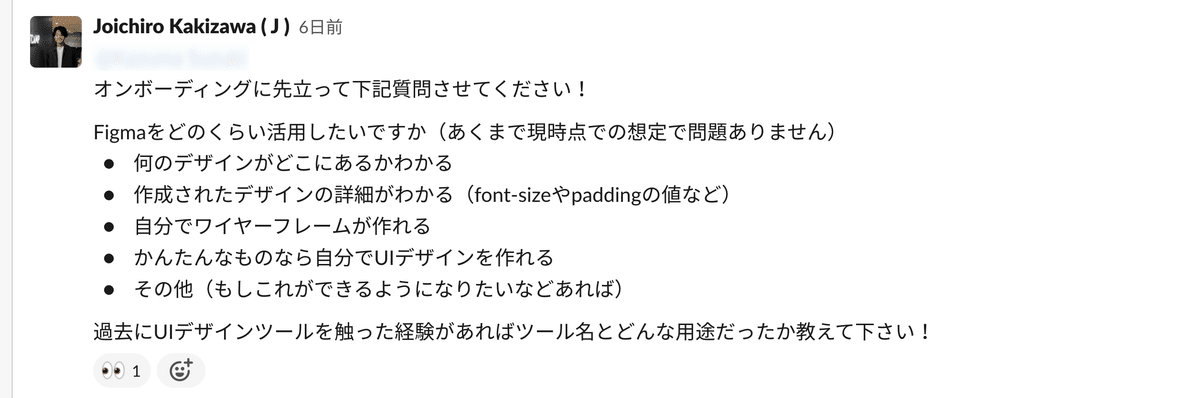
研修を始める前に、先ずはFigmaを使ってどのようなことをしたいかの目標をヒアリングすることから始めました。
PM職は ビジネス / テクノロジー / デザイン(ユーザー)と業務が多岐に渡るため、デザインの分野はどの程度業務として扱っていきたいかは人によって考えが分かれる部分かと思います。
今回の場合は一旦「自分でワイヤーフレームを作れるようになる」くらいまでできるようになりたいとのことだったので研修内容にはUIデザイン領域のことなどは踏み込んでいません。
また、過去にAdobe XDやSketchについて利用経験があるかヒアリングをしました。Figmaは扱ったことがなくても他のUIデザインツールの概念や操作性が似ている箇所は説明を簡略化しました。

Figma研修内容
所要時間:60分
対象者:中途社員(PM)
目的:Figmaに関する基礎知識、操作方法の習得
以下の流れで説明をしていきました。
1. Figmaとは
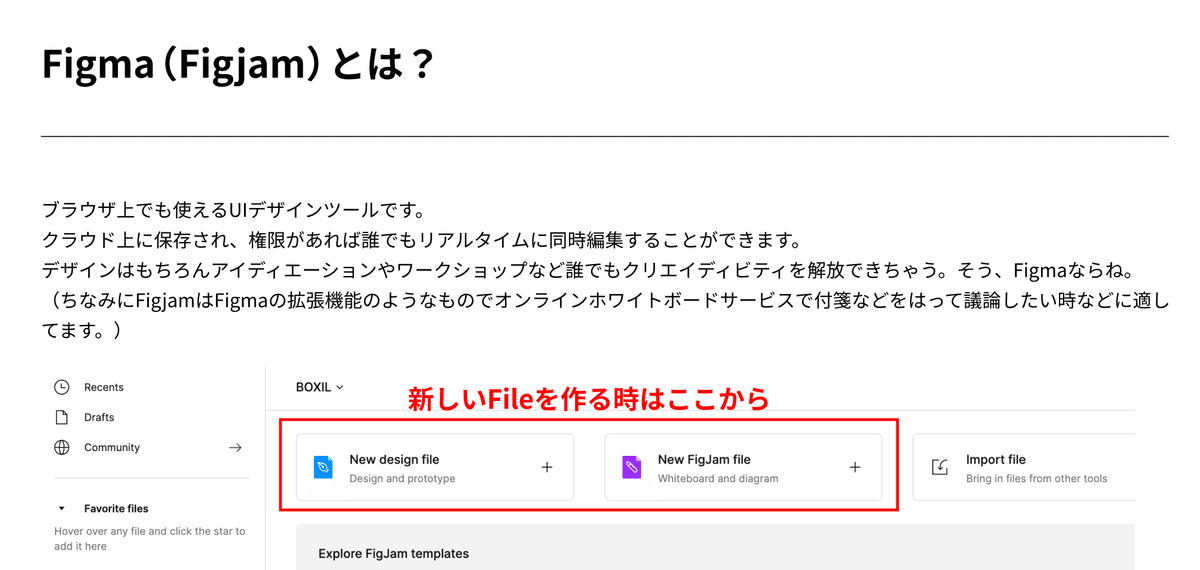
最初は「そもそもFigmaとは?」というところから話していきました。
Figmaでできることを知ってもらい、研修の導入としてツールに対するイメージを持ってもらうことを目的としました。

2. 主要なプロジェクトとファイルの説明
次はFigmaのデザインデータ構造(Team - Project - File)と社内でよく使われるプロジェクト、ファイルについて説明をしました。
これを知ることで、どのファイルに何のデザインデータがあるか最低限把握することができます。
ちなみに社内ルールでデザインデータを、デザイン中 / 開発中 / 最新デザインにマージ予定 という風にステータスを区切っているのですが、説明している本人がメンテナンスをあまりできておらず申し訳なかったです…
メンテナンスは定期的にしていきましょう!(自戒)
3. Figmaを安全に使おう
Fimgaは非常に便利なツールで個人的にも大好きです。
ですが、完璧ではありません。
Figmaを使っていただくにあたってデザイナーとして知っておいてほしいことをお伝えしました。
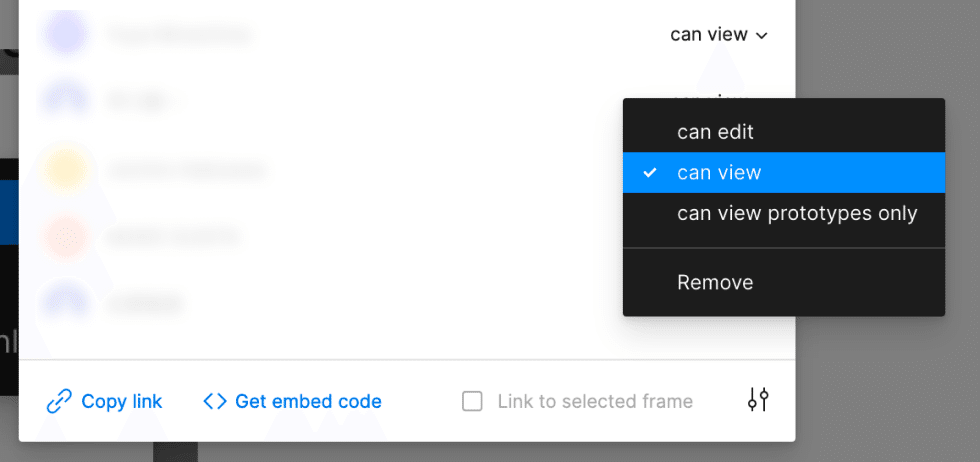
3-1. Edit権限を勝手に付与するのはNG🙅
これはFigma運用あるあるかと思います。
Admin権限を持っている人だけがedit(編集)権限を付与できるのではなく、Figmaの場合は社員同士でかんたんにedit権限を渡すことができます。しかもアラートなしで。
Figmaのシステムとしてedit権限を持っているアカウント数が請求対象になるので、気づかないうちに社員同士でedit権限を付与しあっていると意図せず請求額が膨らんでしまいます。
そのため、弊社ではedit権限を付与するのはデザイナーのみとし、全社のアカウントも月に一度棚卸しすることで運用しています。(社員同士で権限を渡している方を発見したらデザイナーが出動します)

3-2. Missing Fontsを置換する🙅
Figmaを使ったことがある方であれば「Missing Fonts」というアラートを見たことがあると思います。
これは「デザインに使われているフォントをあなたが持っていないので、フォントを置き換えてくださいね」というメッセージです。
そのため、アラートが出ているからといってテキトーなフォントを選択してしまうと、ファイル内のMissing Fontがそのフォントにすべて置換されてしまいます。

ちなみに弊社では過去に、ファイル内のフォントが Baskerville(バスカビル)に置換されるという事件が実際に発生しまいました。

3-3. マスターコンポーネントをいじるのはNG🙅
Figmaには「コンポーネント」という再利用ができるUIの要素がありますが、マスターコンポーネントを触るとそれ以外のコンポーネント(インスタンス)すべてに反映されてしまいます。
基本的にデザイナー以外がマスターコンポーネントを触ることはないと思うのですが、デザインガイドラインの紹介と一緒に認識していただきました。
4. 基本概念と操作方法
次は押さえておくべき概念や基本的な操作方法についてお話しました。
4-1. 基本的な概念
フレームやレイヤー、グループなどFigmaを触るうえで知っておいたほうがいい概念についてお話しました。
他のUIデザインツールを触ったことがある方であればさらっといいかもしれません。

4-2. 操作方法
操作方法については、以下について話しました。
オブジェクトの作成
スタイルの編集
コメント機能
デザインデータの共有
ワイヤーフレームを書いたり他の人に共有してコメントでやりとりしたりするために必要な要素をピックアップしまたした。
ここではあまり突っ込んだ説明はせず、この後の課題で実際にFigmaを操作してもらうための事前知識として説明しました。

5. 課題をやってもらう
最後は研修内容のおさらいとして課題をやってもらいました。
研修用の資料もFigmaで作っていたので、課題をやる中で研修用の資料を振り返ったり、気になる事を聞いてもらいながら進めました。
研修担当者は対象者の方の画面を共有してもらいながら作業を進めてもらうと、どこで迷っているかやつまづきポイントがわかるので補助もしやすくてやりやすいと思います。

研修をやってみて
予定していた時間ちょうどで課題まで終えることができました。
目標としていた「ワイヤーフレームを作れるようになる」までは一回の研修会では難しいですが、Figmaを触る取っ掛かりにはなったかなと思います。
基本的な図形とテキストを最低限操作できればアイデアを可視化して、デザイナーにパスすることもできるので、今後Figmaを使ったコレボレーションをより促進できれば嬉しいです。
最後まで読んでいただきありがとうございました。
次回もお楽しみに!
WRITER : SMARTCAMP Designer 柿澤 @J04782525
いいなと思ったら応援しよう!

