
Figmaでのスタイルとコンポーネントの管理方法
スマートキャンプデザインブログ、葉栗です。
Figma内で何度も繰り返し使用する色、文字、部品はそれぞれFigmaのファイル上に登録しておくと、再利用ができてとても効率的です。しかし、その管理方法は人やチームによってバラバラで、何が一番使いやすいのかは分かりません。
そこで今回は、実際のプロダクトデザイン(SaaS)をしているFigmaファイルのスタイルとコンポーネントの管理方法の一部を公開します。
スタイル
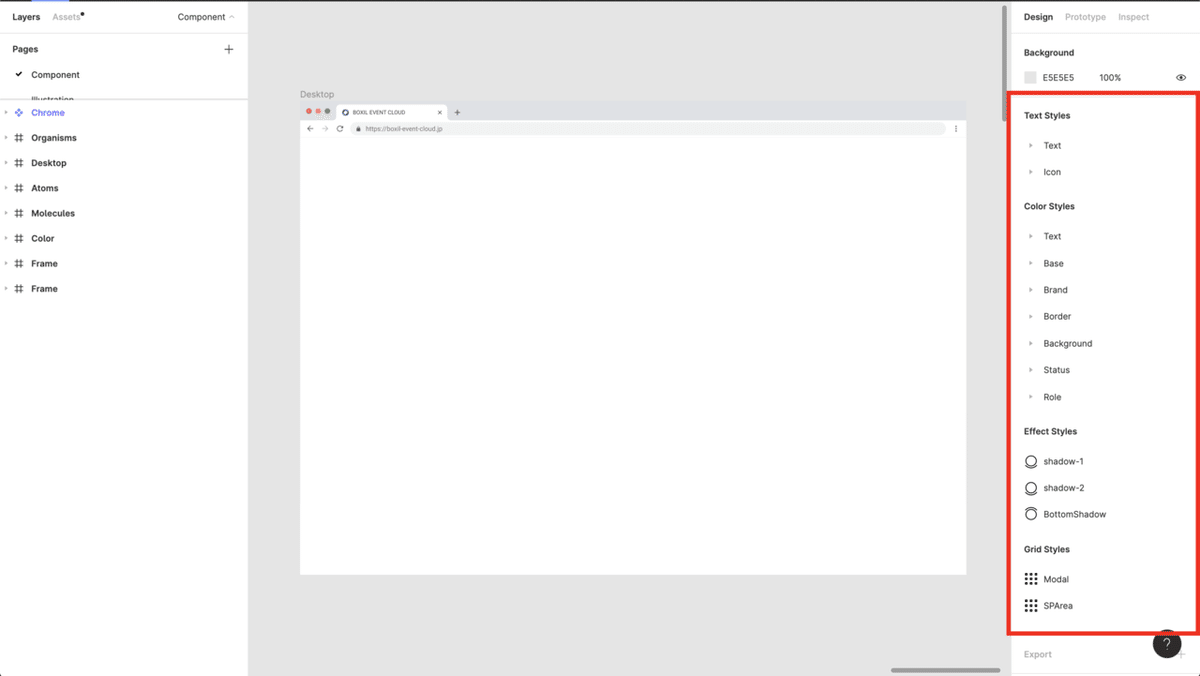
スタイルとは、Figmaの右側のパネルに表示される装飾系のものを管理するためのものです。

スタイルでは、大きく以下の4つのスタイルを管理できます
Text Style
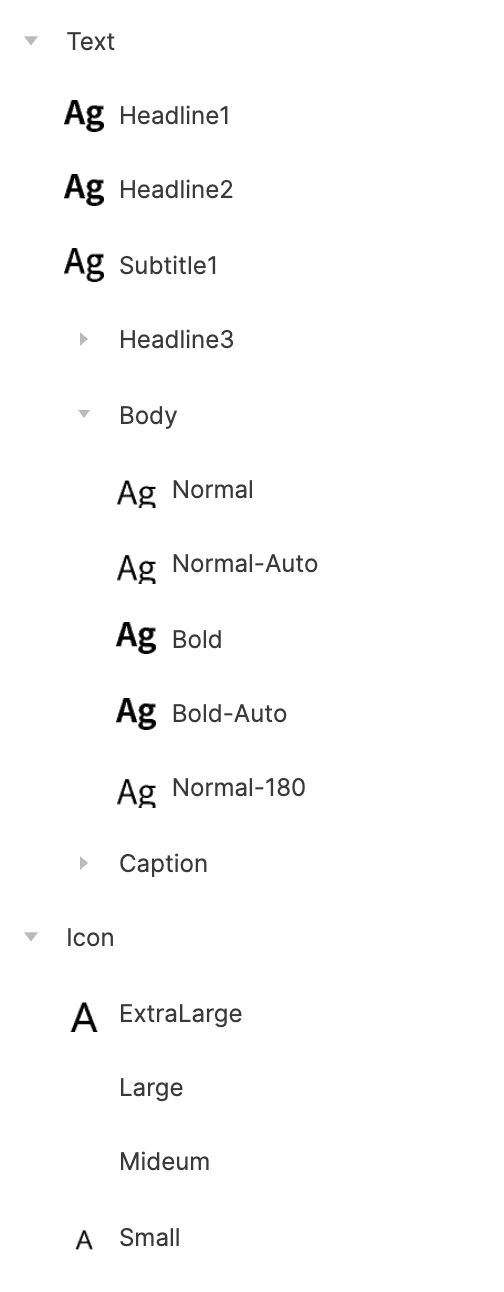
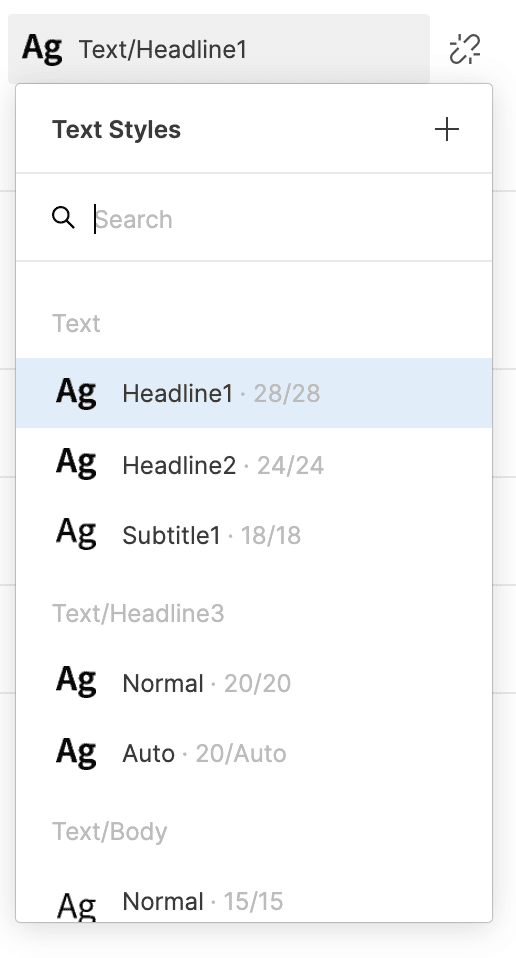
フォントの種類、大きさ、太さなどが定義できます。今回は以下のようにしています。

名前に「 / 」をつけることで階層化できることを利用して、まずTextとIconを分けています。

Textには、Heading1からCaptionまで文字の大きさ別にそれぞれ定義しています。
Iconは、基本的にmaterial iconsを使用しているため、iconの大きさを定義しています。
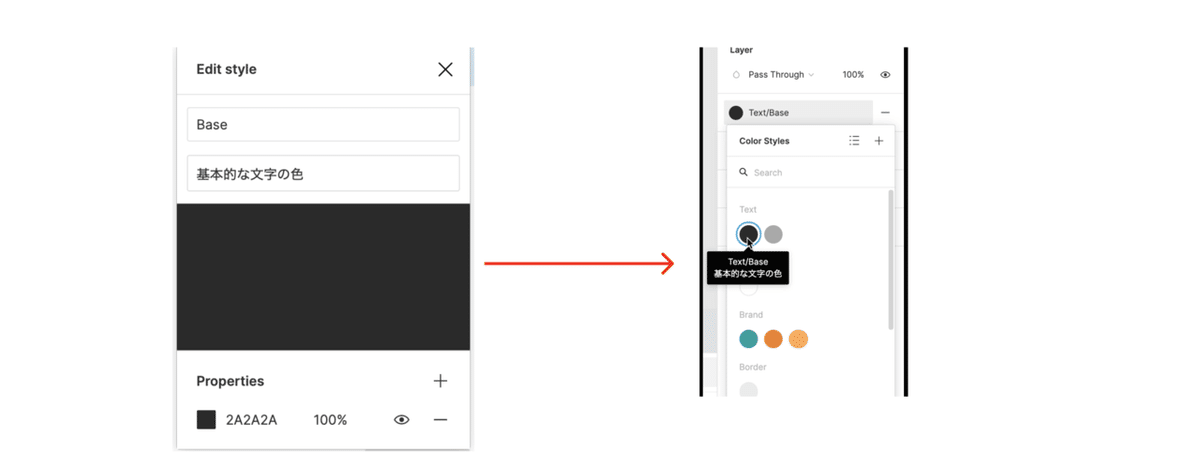
Color Style
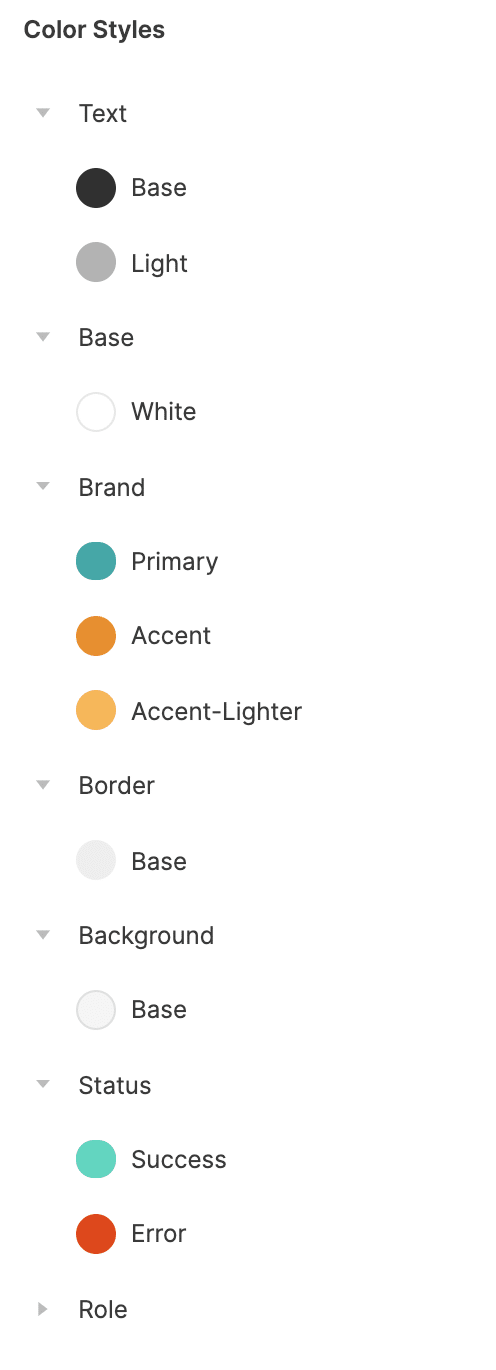
色を定義できます。今回の場合は、以下のようにしています。

Text、Border、Backgroundなど役割ごとに色を定義しています。
また、すべてのスタイルで可能なのですが、定義時にdescriptionエリアに説明文を記載することで、さらに分かりやすくなります。

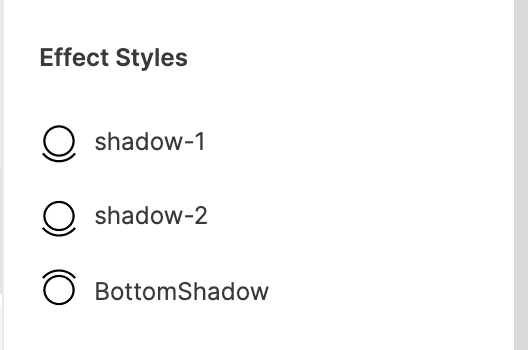
Effect Style
Inner Shadow、Drop Shadow、Layer Blur、Background Blurなど影やぼかしなどのスタイルを定義できます。今回は以下のように設定しています。

基本的に影を定義することが多いです。いくつかの影をだし分ける時に定義しておきます。
Grid Style
フレーム内で、オブジェクトを整列させるためのレイアウトグリッドを定義できます。
今回はあまり定義できていないので紹介は割愛しますが、以前にレイアウトグリッドで規則性を持たせる方法の記事を書いたのでそちらを参考にしてみてください。
コンポーネント
Atomic Designを使用してコンポーネントを分ける場合は、以前にも記事を書いているのでそちらを参考にしてみてください。
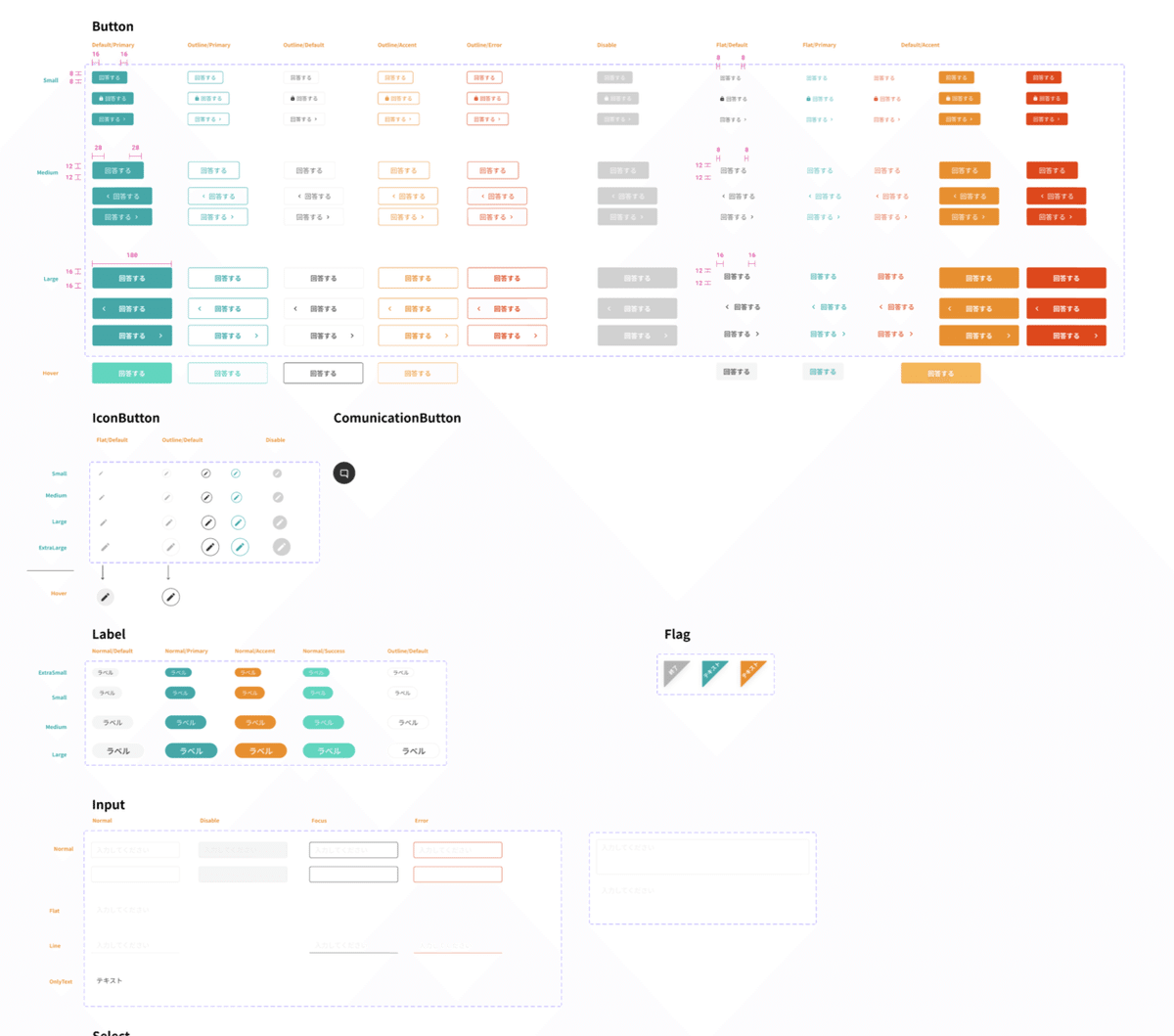
上記の記事を書いたときからFigmaがアップデートされ、Variants機能が追加されています。現在では、Variants機能を使用して以下のように各コンポーネントを状態を含めて管理しています。

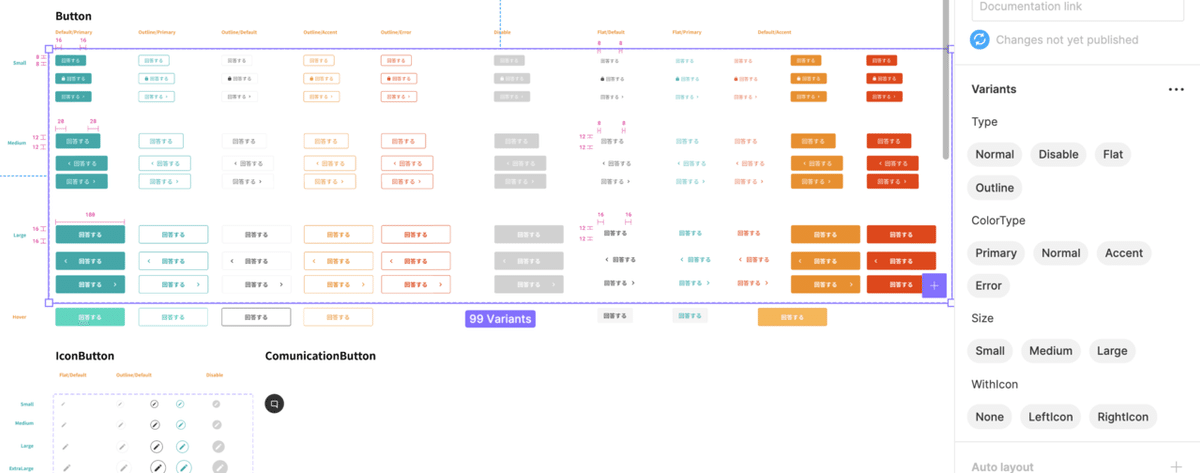
一番状態が多くなりそうなボタンでは、以下のようにしています。

Type: Normal、Disable、Flat、Outline
ColorType:Normal、Primary、Accent、Error
Size、Large、Medium、Small
WithIcon:None、LeftIcon、RightIcon
ボタンの種類や色の種類、大きさ、アイコン付きかどうかを定義することで、コンポーネントを使用する時にとても便利になります。
まとめ
今回紹介したのはあくまで一例なので、ぜひ使いやすそうなところは参考にしていただき、もう少し良いやり方がある場合はコメントにて教えていただけますと嬉しいです。
Figmaを効率的に使うためのショートキーリストも配布中ですので、ぜひご活用ください!
WRITER : 葉栗 雄貴 ( SMARTCAMP Designer&Engineer / @thisis8911 )
EDITOR : Yuta Morishige ( SMARTCAMP / Designer / @MorishigeYuta )
いいなと思ったら応援しよう!

