
ウェビナー運営はじめの一歩!必須ツール5選
こんにちは。トラックレコードのこぼれ球を拾う担当・荒木です。
クライアント企業様のイベント運営や自社ウェビナーの運営なども担当しており、毎月のように試行錯誤を繰り返しています。
今回は、荒木がたどり着いたウェビナーをいい感じに運営するツール5選をご紹介します。当日運営のTipsも載せておきますので、ウェビナーやオンライン勉強会、社内オンラインイベントなどを担当することになって、焦っているアナタは、ぜひお読みください。
「機械オンチ、ガジェットあまり詳しくない系の私が運営できる」という前提でご紹介しているので、初心者向けですm(_ _)m
ウェビナー運営必須ツール5選
まずは使用しているツールを紹介します。
1. Zoomウェビナー
ウェビナーを簡単に開くとなると、やはりやりやすいのはZoomかなと思います。
YouTube配信なども過去に経験はありますが、OBSなど追加のツールが必要になるので運営側は少しドキドキするんですよね(私だけかもですが…)。
Zoomの有料契約は必要になりますが、「ウェビナーを定期的にやっていきたいけど、運営メンバーが初心者」という場合は、まずはZoomでチャレンジするのがよいのではないでしょうか。
ちなみに、最近は「StreamYard」を使ったウェビナー・オンラインイベントも見かけるので、私も今度調べてみようかなと思っています。
2. Slido
参加者からの質問を集めたり、参加者に投票をしてもらったりして、インタラクティブなイベントをつくたい場合は、Slidoがオススメ。
Zoomにも「投票/クイズ」「Q&A」といった機能があり、実際に活用したことありますが、Slidoのほうが気軽に使える印象です。
■Slidoのgoodなところ
匿名で投稿できる
Q&Aをイベント開催前からOPEN(書き込み可能な状態)にできるので、事前の質問募集も簡単
参加者が、質問に対して「いいね!」できるので、聞きたい人が多い順に回答するなどの司会進行がやりやすい
「いいね!」の数が変化していく様子を、ライブで画面共有できるので、参加者・登壇者が同じ目線で見ている雰囲気をつくれる
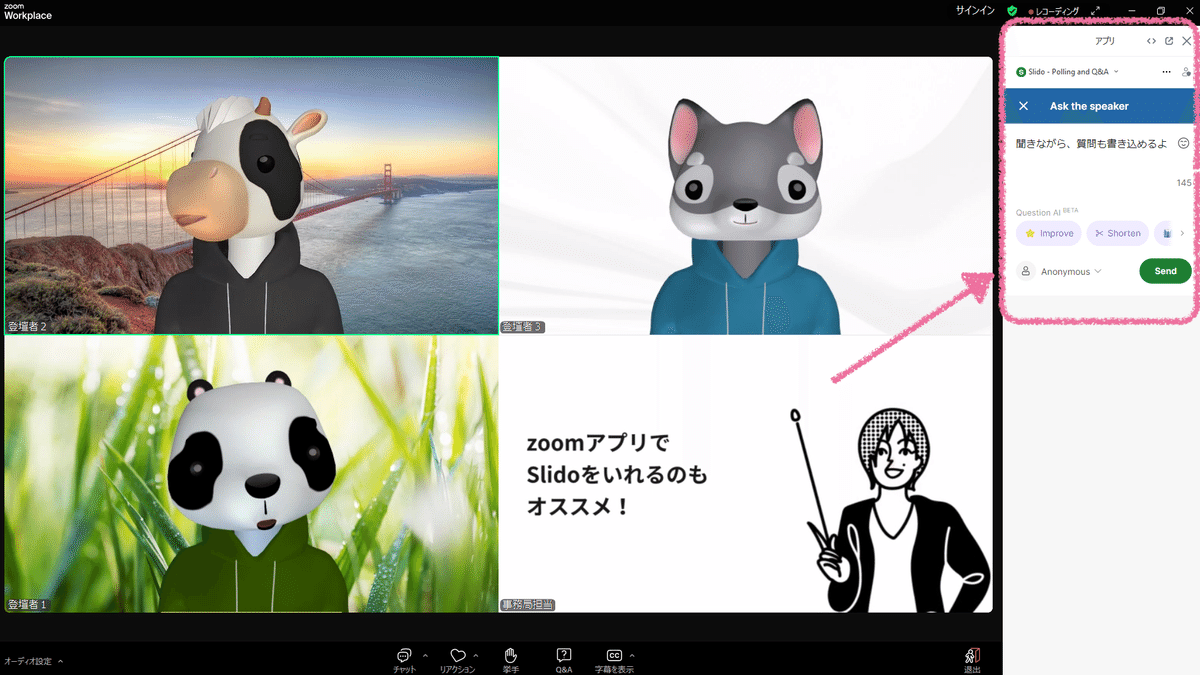
Zoom Appもあるので、PCから参加している人にはZoom画面内で質問書き込みや投票が簡単にできる

3. Canva
トラックレコードでは、日々の業務でも資料作成にはCanvaを使っているので、ウェビナーで使用するスライドもCanvaで制作しています。デザインテンプレートや無料のアイコンなども豊富にあるので、資料作成ツールとして優秀ですよね。
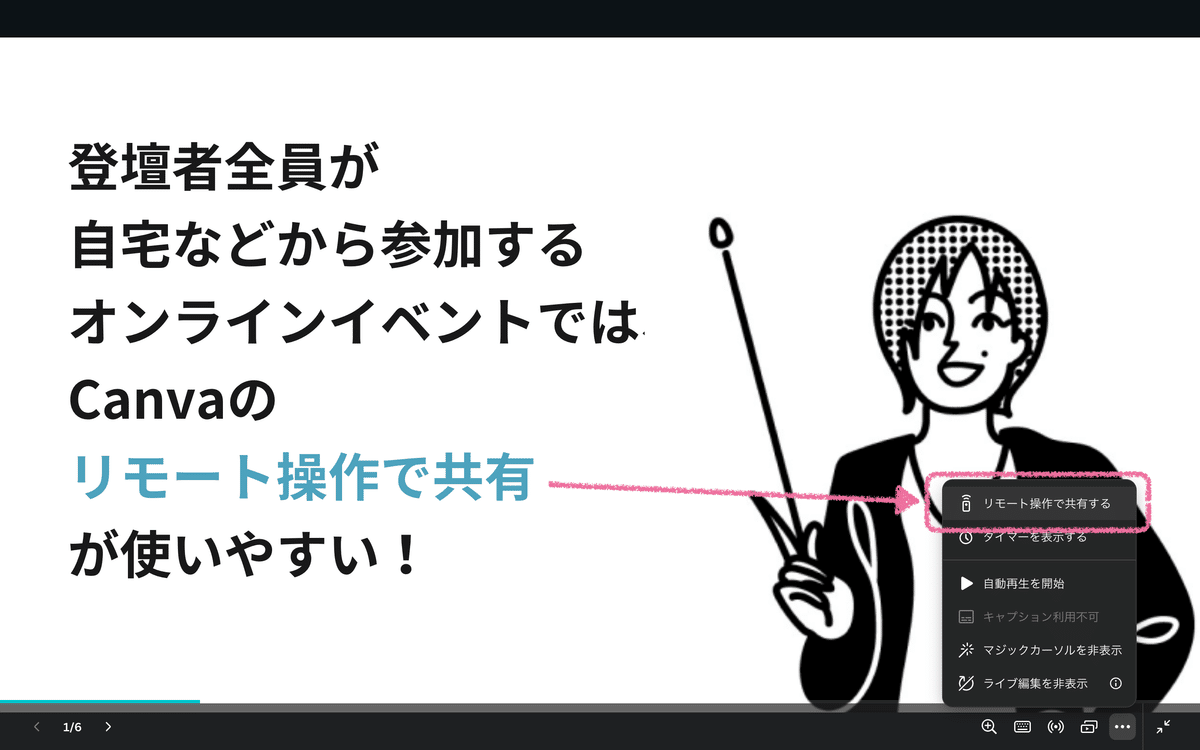
そして、最近見つけたCanvaの最強機能が「リモート操作共有」。

これを使うと、参加している場所に関係なく、複数人で同じスライドのページ送り操作ができます。
私が毎月運営しているウェビナーでは、以下のようにしています。
画面共有:私
スライド操作:登壇者が自分のスマホからリモート操作にアクセスしてページ送りを行なう
この機能を使っているとスライド操作がとてもラク!
ウェビナーでよくある「次のスライドお願いします」というアレもなくなりますw
4. mmhmm
mmhmm(「んーふー」と読みます)は、プレゼンの機能を備えたバーチャルカメラツールで、世界中がパンデミックに陥り、強制的にリモートワークに切り替えさせられたあの瞬間に、すごく流行りましたよね。
似たツールもあるのかもしれませんが、私は最近mmhmmを復活させています。ちなみに、課金もしていますw
■mmhmm活用シーン
私が担当しているウェビナーでは、パネルディスカッションをメインにしているものも多いので、パネルディスカッションのパートではmmhmmを使ってスライドを投影しています。
スライドを画面共有するのではなく、自分の背景画像をスライドにすることで、このように登壇者全員の表情を見せながらトークテーマも表示させることができます。
ちょっとトーク番組感でませんか?

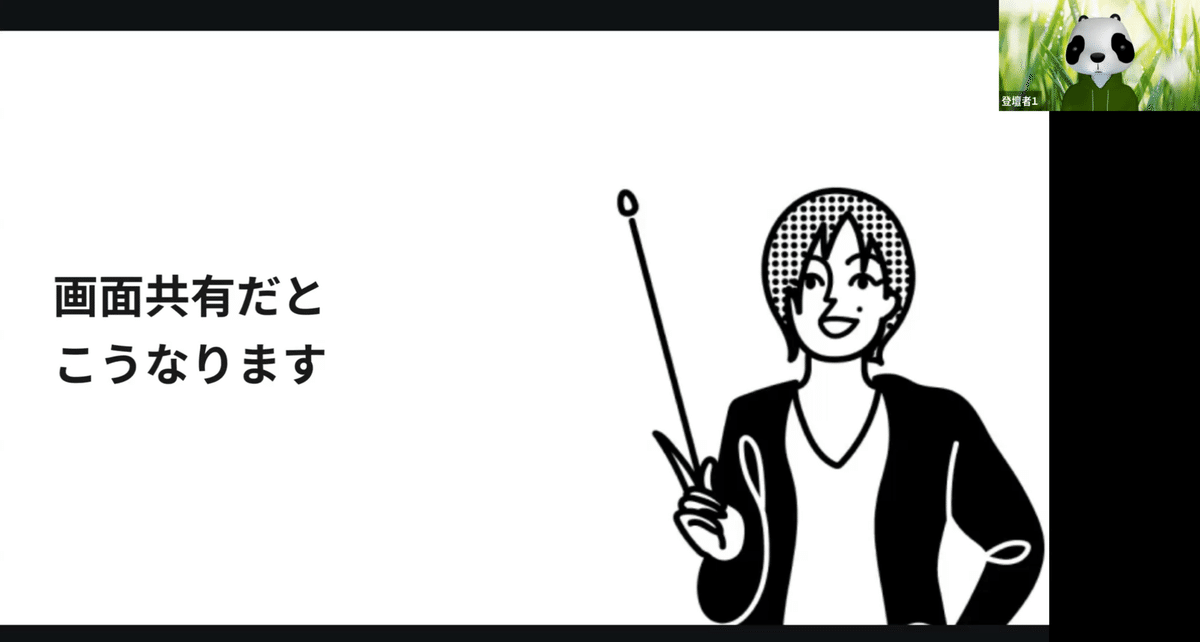
画面共有だと、共有された画面がドーンっと大きく表示され、話をしている登壇者が右上に映るようになります。

もちろん、プレゼンテーションやLTの場合は、画面共有でスライドをしっかり見せるほうが適しています。
2パターンでスライド投影できることをまず知っておくこと。
そして「このパートでは登壇者を見せるべきか、スライドを見せるべきか?」をしっかり考えて使い分けていくと、参加者体験の向上にもつながっていきますよね。
■mmhmmの設定方法
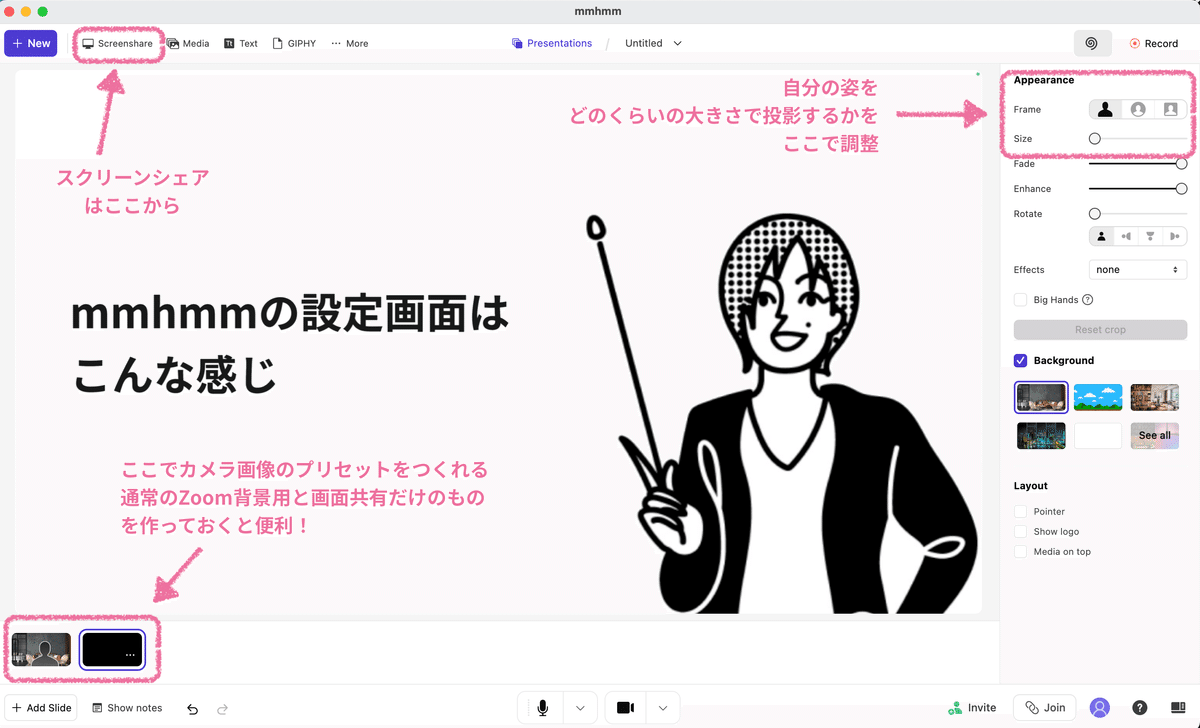
mmhmmの画像設定のところで、自分の背景がCanvaになるように設定
私の場合、セミナー運営のときはトリプルディスプレイでやっているので、MacBookの全画面を共有するように設定してます
自分の顔が映る or 映さない も調整できるので、自分は消して背景だけ映るようにします
Zoomのカメラ設定で「mmhmmカメラ」を選択
ビデオをONにすると、自分の画面がスライドのみ投影している状態になります

mmhmmは課金しないと使えないですが、通常のMTGでも活用できますし、ネタになりそうな背景もあるので、私は課金してても損はないと感じています。
5. Zoom App
ウェビナー開始時に音楽を流したい、LT時間を測るためのタイマーを表示しておきたい…など、参加者体験を快適にしようとすると、やってみたいことが山のようにでてきます。
そんなときはZoom App マーケットプレイスでAppを探してみましょう!
ウェビナーだけでなく、日々のMTGでも活躍してくれそうなAppもありますので、一度は覗いてみてください。
■よく使うZoom App
Slido:Q&Aなどで使うSlidoをZoomのサイドバーで表示できます
Timer:10分LTなどをするときは、これを使うと自分のビデオ画面上に残り時間を表示できます
Music:イベント開始時や終了時に音楽を流しておきたいときはコレ。無料で使える音楽がプリインストールしてあります。
他にも、CMSツールと連携してくれるAppなどもあるので、使いこなしていきたい気持ちです。
ウェビナー当日運営、6つのTips
ツールが準備できたら、いよいよウェビナー当日!!
ウェビナーは、運営・登壇者からすると参加している人の反応がわからないので、「参加者が楽しんでくれているのか?」気になるし、反応がないのは正直寂しいんですよねw
少しでも双方向でコミュニケーションできるように…(ただし、運営負荷はあげずに)という、ちょうどいい塩梅を探して、私も毎回試行錯誤を続けています。
まだまだ正解は見えないですが、今私が取り入れいている当日運営のちょっとしたTipsを6つご紹介しておきます。
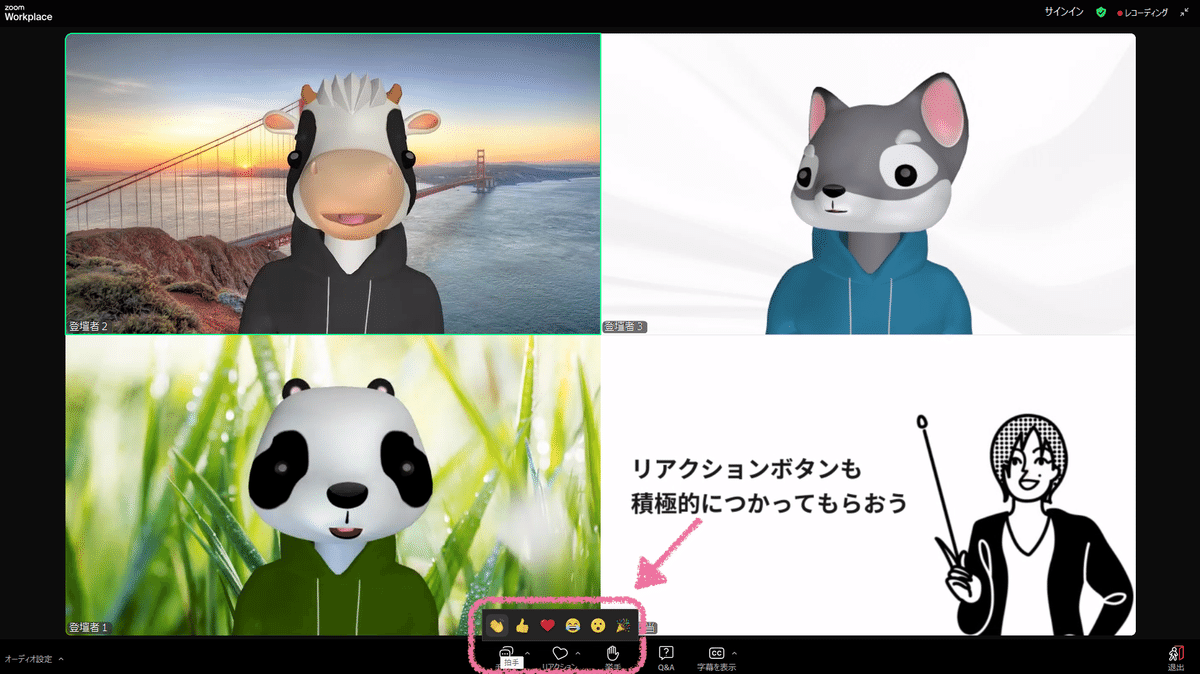
1. ウェビナーの冒頭で「Zoomのリアクション、たくさんください!」とお伝えする
リアクションのあり・なしで、やりやすさがマジで変わります。
まずは、「積極的にリアクションボタンをおしてほしい!」と最初にお伝えしましょう。
私が担当しているイベントでは、毎回「登壇している私たちが嬉しいので、リアクションしてください」と素直にお伝えしています。
運営側も余裕があったら、リアクションボタンをたくさん押しましょうw
リアクションがたくさん画面に流れてくる雰囲気をつくることも、運営の仕事。
なお、リアクションはZoomのウェビナー設定で「ウェビナー リアクション」をONにしておく必要がありますので、お忘れなきよう。

2. 参加者への質問・投票などを適度にいれて、参加者の声を反映しながらイベントを進める
SlidoにはQ&Aだけでなく、投票やランキングなどの様々な機能があります。この機能を使うと、参加者の声を反映しながらイベントを進められるのでオススメです。参加者も気軽に答えられる質問をいくつか用意しておくとよいのではないでしょうか。
私たちのウェビナーでは、パネルディスカッションのトークテーマを投票できるようにしています。事後の参加者アンケートでも好評で、登壇者の皆さんも話しやすいようです。
投票時間中のライブ画面を画面共有しておくと、投票でランキングがどんどん入れ替わっていく様子も見えるので、登壇者同士のトークのきっかけにも。
「意外とXXXの質問が人気ですね」
「自分がAさんに聞きたかった質問が、全然上位にあがってこないなぁw」
といった会話も自然と生まれ、ウェビナー特有の硬さみたいなものがとれて、登壇者の素が垣間見える気がします。
3. 登壇者への質問は「匿名OK」とハッキリ伝える
登壇者への質問がたくさん集まるウェビナーもあれば、全然書き込まれないウェビナーもあって、個人的には一番ヒヤヒヤするパートがココです。
少しでも書き込んでもらうには、兎にも角にも「質問を書き込むハードルを下げること」が本当に大事なんですよね。
細かい話ですが、「質問は匿名でOKですよ!」としっかり伝えることで投稿のハードルがグッと下がります。
他にも、参加申込時に質問をあつめておき、事務局側が匿名でSlidoに事前入力しておくのも有効です。誰かがすでに書き込んでいる状態をつくることで、これまたハードルが下がります。
4. チャット欄は参加者の書き込み不可
運営の負荷やミスをさげるため、私の担当するウェビナーでは参加者はチャット欄に書き込みできようにしています。
複数人で運営補助ができる体制であれば、チャットの書き込みを自由にしてもらうのもアリだと思うのですが、少人数でまわしている&複数ツールを使いながら運営している状態だと、チャットはなくてもいいかなと。
もちろん、参加者からしたらチャットできたほうがいいのだと思いますが、Slidoなどを上手に使うことで、参加している感・一緒にウェビナーをつくっている感は出していけるのではないかと考えています。
事故らないようにする…というのも、運営目線では大事だと思うんですよね。
5. 参加者アンケートはZoomウェビナー側にも忘れず設定
アンケートは、必ず毎回回収しましょう!たとえ回答者が少なかったとしても、参加している人の意見を聞くのは重要です。
アンケートのツールは何でもいいと思いますが、私たちはGoogleフォームをつかっています。
また、ZoomウェビナーではサードパーティのアンケートURLを設定することもできるので、それも忘れずに設定しておきましょう。
参加者がZoomを閉じるとアンケートへの誘導リンクが表示されるようになります。
6. Zoomのレコーディング設定もしっかり確認
レコーディング設定も、一度見直してみましょう。録画の画質設定、チャットファイルの保存など、細かい設定ができるようになっています。
「字幕をVTTファイルとして保存する」をONにしておくと、文字起こしデータも生成されます。最近は、日本語トランスクリプトの精度も向上しているので、開催レポートなどを作成するときにも活用できそうです。
レコーディングする画面も、アクティブなスピーカーだけでなく、ギャラリービューのレコーディングもONにしておきましょう。
上記でお伝えしたようなmmhmmを使ったパネルディスカッションのパートは、アクティブスピーカーのみの録画だとスライドが映っていないのです…せっかくの画面設定が台無しになるので、気を付けて。(私は、一度それをやって泣きました)
もっとウェビナーをHackして、参加者体験を良くしていきたい!
ウェビナーをこれからはじめたい人向けのツール紹介でした。いかがでしたか?
これからやってみたいと思っている方、最低限でやっているけどちょっと改善したいんだよなーという方に、少しでもお役に立てたら嬉しいです。
ウェビナーは本当に難しくて、個人的にはリアル開催の方が断然ラクだと感じています。
最近は登壇者だけリアルに集まって配信する形式にもチャレンジしてますが、あっちはまだまだ練習が必要そう…
「参加者の皆さんに楽しんでもらいたい」「参加してよかったと思ってもらいたい」という気持ちで毎回運営していますので、これからもよりより参加者体験を追求していきたいと思います!
はい。最後にお知らせです。
トラックレコードでは、DevRel支援施策のひとつとして、テックイベントの企画・運営もおこなっております。
「DevRel全体を一緒にやってほしい」
「まずはイベントを手伝ってほしい」
どんなご要望でも構いませんので、まずはお気軽にご相談ください!

この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
