
【2022年総まとめ】WebデザインギャラリーS5-Styleで特に秀逸だったサイト集
S5-Styleでは2022年に597件のサイトを更新させていただきました。
この記事はその中でも特に秀逸だったサイトに厳選した、2022年のブックマーク総まとめです!
S5-Styleとは、通算8,000以上におよぶハイクオリティなWebサイトを毎日キュレーションしているWebデザイナーのためのギャラリーサイトです。
選定の際は、企画・情報設計・ビジュアル・UI・インタラクションのデザインを拝見させていただいています。ただ、企画と情報設計に関しては想定しているターゲットやゴールがわからないと良し悪しを判断できませんので、ビジュアル・UI・インタラクションのほうに重きをおいて判断しています。なお、企業や商材の良し悪しは考慮していません。
そして制作者に敬意を表してクレジットを掲載したいと思っています。優秀なプロダクション・クリエイターの認知が広がることを願っています。
--
それでは、まずこちらのサイトから!
Magasinn Inc.

クリエイティブ・コミュニティのコーポレートサイト。2種類のタイプフェイスを活用した文字組みがとても特徴的です。文頭や単語ごとに巧みにインデントをいれることで、装飾を足すことなく、見出し要素ごとにしっかりと目が止まる、アイキャッチの強いレイアウトになっています。
Project Manager/Director : 重松佑(Shhh inc.), Art Director/Designer : 宇都宮勝晃(Shhh inc.), Development : 坂田 一馬(Good rings)
北牧雅文 / Masafumi Kitamaki

世界を舞台に活躍するダンサーのポートフォリオサイト。多重露光による写真によって躍動と静寂どちらの印象も感じ取ることができます。また、メイン以外のものはモノクロで現像された写真が使われていますが、こちらも重々しい力強さと凛とした静寂さが感じられます。さらにマウスを動かすと写真に光があたったような演出が加わることでビジュアルの魅力をより引き立てています。
Producer/Brand Strategist : Kei Fujieda(Banryu inc.), Art Director : Ryota Ebina(eieio), Web Designer : Hiroyuki Arie(Supplement.), Web Engineer : Daichi Ooba, Editor/Copywriter : Takahashi Naoki(Pipeline LLC.), Photographer : Ryo Hanabusa, Stylist : Masaaki Mitsuzono(UM), Hair & Make : Masaki Sugaya(GÁRA inc.), Illustrator : Shota Urakawa(omote)
ESTYLE,Inc.

AIエンジニアやデータサイエンティストが在籍する企業のコーポレートサイト。サイトの背景で脈打つように動くパーティクルが、エンジニアリングの緻密さと大胆さを表現しているように感じます。時間が経過すると全体のカラーが変化しますが、その色の組み合わせによってより進歩的な印象を強調しています。
Creative Agency : Studio Details inc., Director:湊 さおり(Studio Details inc.), Planner:武井 遼太郎(X.1), Art Director / Designer:原 英寿(Sunny Inc.), Designer:井上 智子(フリーランス), Front-end Engineer / Back-end Engineer : 八木 貴之(フリーランス), WebGL Developer:池田 亮 (devdev Inc.), Photographer:相川 健一(フリーランス), Writer(Interview):多田 慎介(フリーランス)
ロエベ×スタジオジブリ『千と千尋の神隠し』|ポップアップストア in 原宿 - LOEWE

ハイファッションブランドとアニメーションスタジオのタイアップ商品のプロダクトサイト。冒頭からアニメの世界観を彷彿とさせるインタラクションから始まり、異世界に入り込んだような没入感があります。ページ全体では上品なトーンでデザインしつつも、細やかな装飾やレイアウトによって独特な世界観がとても巧みに表現されています。
CREATIVE DIRECTION : Atsushi Kaneishi (IN FOCUS)
Web Site
WEB DIRECTION : Atsushi Kaneishi (IN FOCUS), WEB DESIGN : Atsushi Kaneishi (IN FOCUS) / Takenobu Suzuka (IN FOCUS), PROJECT MANAGEMENT : Keita Yamamoto (IN FOCUS), PRODUCE : Tadamasa Iguchi (IN FOCUS), TECHNICAL SUPPORT : Junichi Tomuro (IN FOCUS), PROGRAMMING : CATERS Ltd.
CG
PLANING/ART DIRECTION : Atsushi Kaneishi (IN FOCUS), CG DIRECTION/ANIMATION : Fumiya Kimura
FREEDOM株式会社

住宅業界でBtoB事業を展開する企業のコーポレートサイト。背景の動画エリアと色面エリアの使い分けがとても秀逸です。ページ遷移やスクロールによって動画や写真そして色面に自然と切り替わりますが、それによってリッチで奥行きのある雰囲気を演出しつつ情報の可読性も高く両立されています。
Direction/Design : ムラマツヒデキ(QUOITWORKS Inc.), PM/Assistant Design : 渡辺俊(QUOITWORKS Inc.), Assistant Design : 遠藤陽香(QUOITWORKS Inc.), Develop : 竹内槙吾、前田弥香(nicottoLab, Inc.)
Garden Eight

少数精鋭によるデザイン制作会社のコーポレートサイト。トップページを開くとすぐに出現する3Dキャラクターとモダンなタイプフェイスがとても個性的です。とくにキャラクターの造形が、普遍的な動物のフォルムというわけではなく、顔や目をとてもユニークにデフォルメしていることでより作家性が際立って感じられます。
Misato Daikuhara(Garden Eight), Kenta Toshikura(Garden Eight)
MEJINAVI2022|目白大学がまるっとわかるメジナビ

大学の魅力を発信するための特設サイト。ファーストビューの宇宙風のイラストも印象的ですが、学生のポートレート写真のフォトディレクション、切り抜き写真とグラフィックとの合成、タイトルすべての作字、スクロールによるコミカルなインタラクションなど、サイト全体を通してとても細やかなデザイン処理がされています。
企画制作 : TryMore / wolk
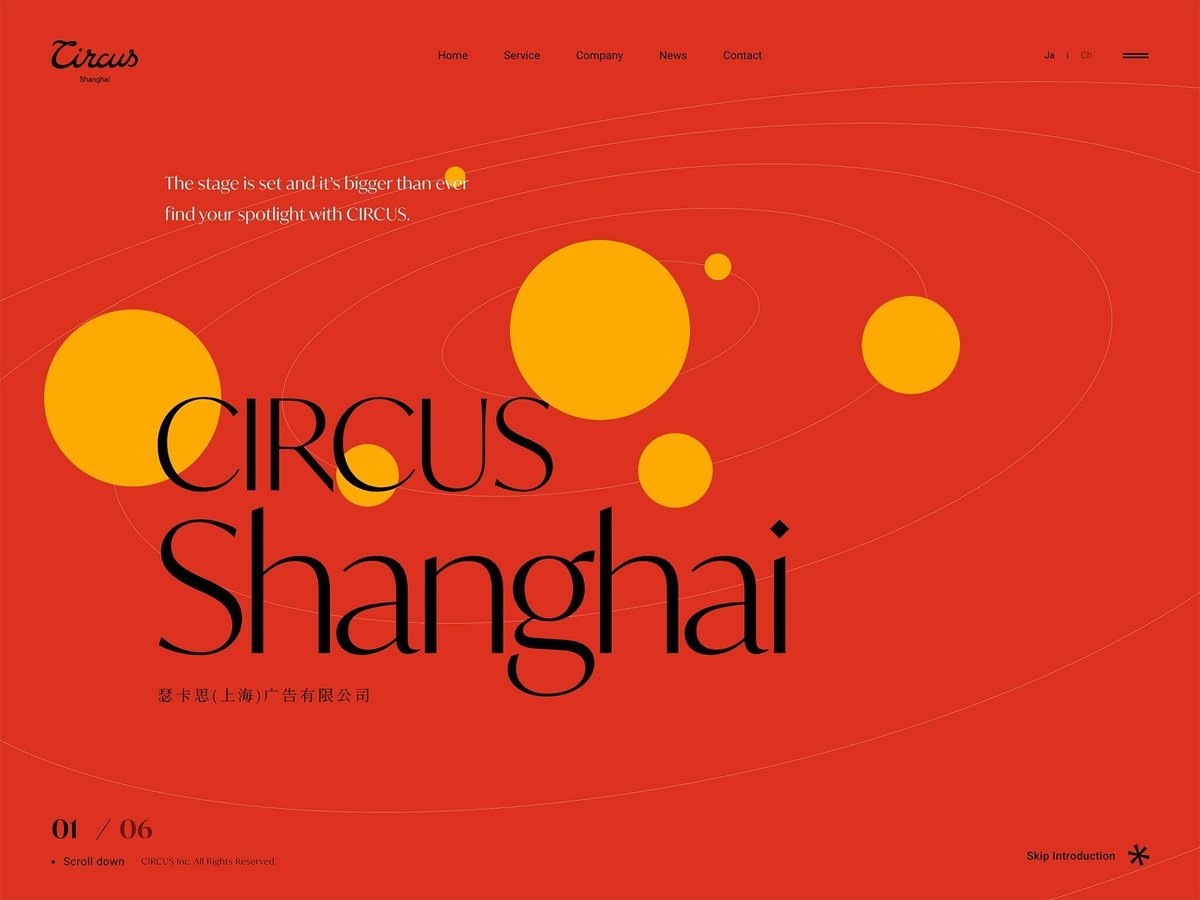
CIRCUS Shanghai

企業や商品をトータルプロデュースする広告代理店のコーポレートサイト。彩度の高いオレンジと幾何学的なグラフィックが印象的で、スクロールすることによって自社紹介がダイナミックに展開されていきます。また、情報エリアの挿絵でも幾何学的な図形を組み合わせた図版を用いてアニメーションさせていて、とても絵力の強い印象になっています。
Creative Agency : Studio Details inc., Director/Copywriter:北川 パーヤン(Studio Details inc.), Lead Designer:小猿 啓太(Studio Details inc.), Assistant Designer:小倉 裕香(Studio Details inc.), Front-end Developer:代島 昌幸(Calmhectic inc.)
2023年度定期採用|フェリシモ

ファッションや生活雑貨商品を取り扱う企業の採用サイト。普遍的な採用サイトの構成とは違い、音楽をディグるように在籍している社員を知ってもらう、というダーゲットとなる年代のインサイトを考慮した企画になっています。サイトの装飾でも、細やかなドロップシャドウの処理やグラデーションの具合によって物体が感じられるようとても巧みに作られています。
ディレクター/プランナー : 原田 大地(MEFILAS), アートディレクター/デザイナー : 神杉 遥介(MEFILAS), フロントエンジニア : 福永 祐介(Freelance)
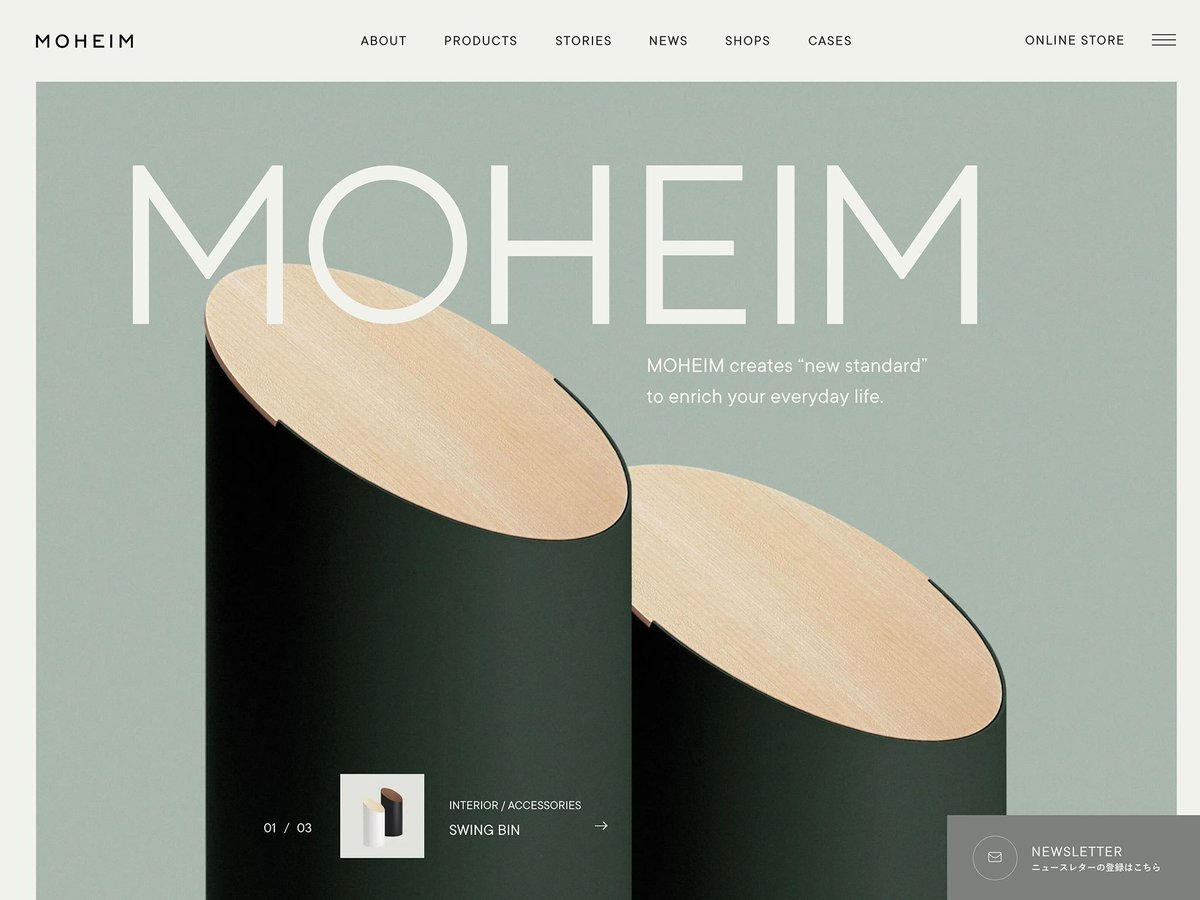
MOHEIM

ライフスタイル雑貨を取り扱うブランドのプロダクトサイト。大きな写真がとてもインパクトがありますが、プロダクトの造形を引き立たせるために、背景のカラーやトーンを淡いグリーンで統一しており、写真の中の世界観がとても美しくディレクションされています。それに相まってサイトの上品なインタラクションがさらにプロダクトの美しさを引き立てています。
DIRECTION/DESIGN : Ryo Fujita, DEVELOPMENT/WEBGL : Taro Yoshimura, CMS : Masahiro Nakashima (FlipClap)
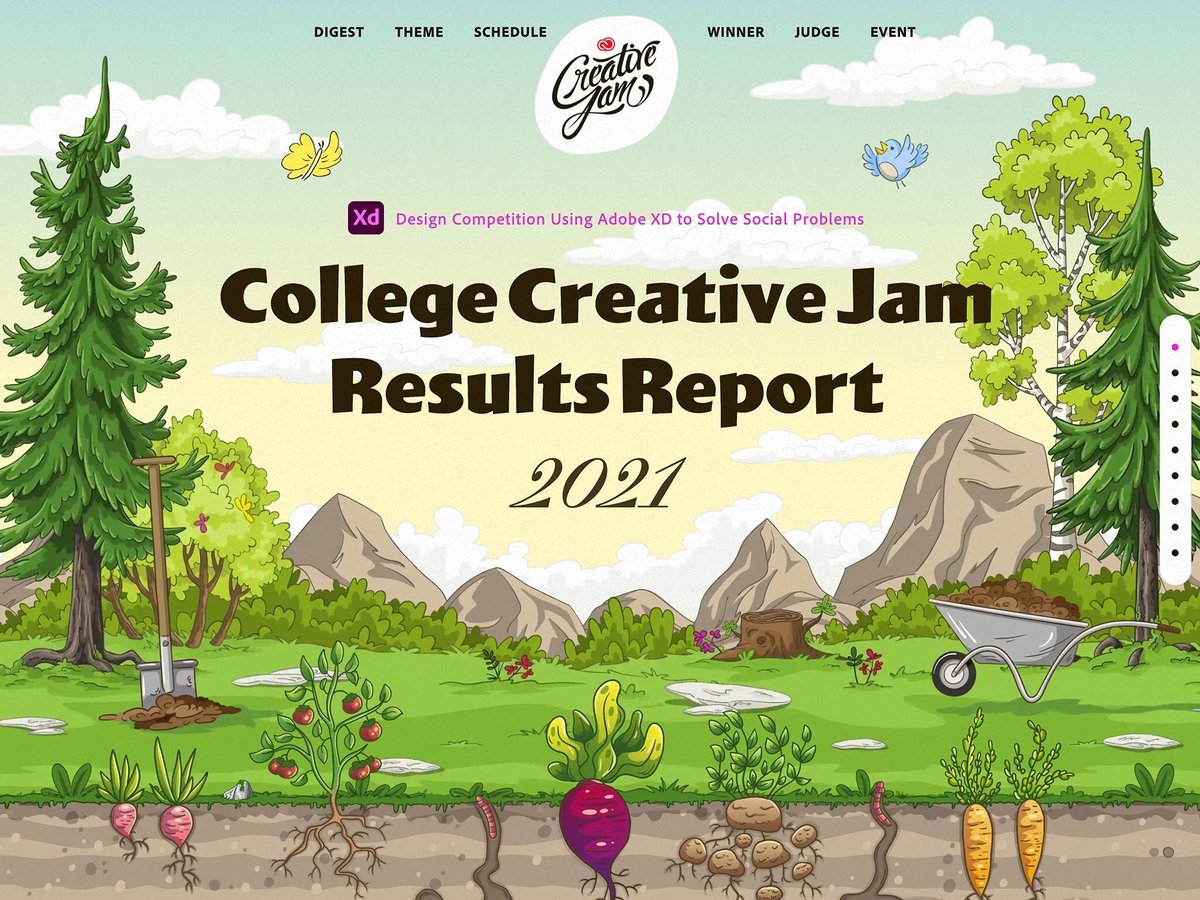
College Creative Jam 2021 - Another Version

クリエイティブイベントのプロモーションサイト。サイトすべてをイラストレーションによって統一された世界観を作っています。スクロールすると、キャラクターが出現したり、建物の中へ進んだりなど、地続きの世界の中でさまざまなシーンが展開されていきます。まるでサイトの中のコミュニティに参加していることを想起させるような世界観になっています。
Director/Designer:谷井麻美(tote inc.), Developer:山口国博(tote inc.)
高松伸建築設計事務所

一級建築士事務所のコーポレートサイト。綿密で大胆な建築物を想起させるような、画面をはみ出るほど大きな建造物の3Dモデルが画面をダイナミックに大きく横切る演出がとても印象的です。さらに3Dモデルは大きく大胆でありながらも、コピーを繊細な印象で表示させていることで、全体的にはとても厳かな雰囲気に仕立ててあります。
Direction/Planning : 川﨑 保, Creative Direction : 藤原 明広, Art Direction/Design : 神杉 遥介, Technical Direction/Programming : 金納 達弥
まくらのキタムラ

枕・寝具メーカーのコーポレートサイト。寝ている人たちのビジュアルが質の高い寝心地を想起させますが、スクロールすることで各々が起きるようなインタラクションにつながります。寝具でありながらも、寝ることではなく起きることのほうにプロポジションを設定したブランディングになっていて、それをコピー、ビジュアル、インタラクションによって自然と表現しています。
Creative Agency : Studio Details inc., Creative Director : 服部 友厚(Studio Details inc.), Director : 北川 パーヤン(Studio Details inc.), Art Director/Designer : 井出 裕太(Studio Details inc.), WebGL Developer : 池田 亮(devdev Inc.), Front-end/Back-end Developer(CMS) : 西塚 豪(フリーランス), Copywriter : 岩田 秀紀(フリーランス), Photographer : 武藤 健二(LUCKIIS), Photo Producer : 野田 美紀(LUCKIIS), Hair Make : 中澤 久仁子(Equipe)
愛でたまご | たまらん堂

長崎県島原のたまごブランドのプロダクトサイト。特別な日や、祝いの日に食べるたまごとして、消費者に対して当ブランドの利用シーンや世界観を提案する形式のプロポジションを設定しています。サイトのデザインでも、お祝いが感じられる赤や白、卵をイメージさせる黄色や丸いフォルムなど、しっかりと統一感のあるトーンで上手にまとめられています。
ディレクション : 竹田京司(株式会社モンブラン), プランナー : 福永あずさ, WEBデザイン : 亀山真櫻(株式会社モンブラン), サイト構築 : 松髙泰市, イラスト : アプアロット, スチール撮影 : 山口亜希子, ブランディング : デザインアルジュナ
gradation, Inc. | Meet New Color.

映像プロダクションのコーポレートサイト。サイトに訪れるとリール映像がダイナミックにグラデーションに変化します。企業の名前やタグラインから想起されるイメージをそのままに、サイト全体を通して映像作品や映像サムネイルがインタラクティブにグラデーションへと変化する演出で統一されています。
Producer/Director : 森 江里香, Interaction Director/Web Designer : 田渕 将吾, Frontend Developer : 中村 玲衣, WebGL Developer : 長谷川 巧(unshift Inc.), Logo Designer : 竹林 一茂 / 伊佐 奈月(SHA inc.), Copy Writer(日) : 水谷 秀明(C dash.inc.), Copy Writer(英) : Caleb DeMarais / Keiko Hosoya(Modis Design)
PRESS BUTTER SAND

バターサンドブランドのプロダクトサイト。ギフトとして利用してもらうことを想定していて、パッケージデザインやイメージビジュアルがとても高品質です。サイトではスクロールすることで縦・横・斜めにビジュアルやコピーがスライドする演出が施されていて、品質の高いビジュアルを浴びるように次々と捲っていくことができます。
Creative Agency : Studio Details inc., Producer : 北川 パーヤン(Studio Details inc.), Director : 北川 裕紀乃(Studio Details inc.)Art Director / Designer : 井出 裕太(Studio Details inc.), Lead Developer : 岩崎 航也(Studio Details inc.), Front-end Developer : 岩崎 航也 / 阿部 晋也 / 水澤 志歩 / 杉浦 友紀 / 後藤 真理(Studio Details inc.), Back-end Engineer : 細川新之介(フリーランス) / 岩崎 航也
明治理工ラボ | 明治理工を、研究しよう。

大学の理工学部専用の特設サイト。高校生がマッチする学科を検索できたり、在学生の入学時の思いを知れたりなど、大学というマクロな視点での紹介ではなく、学部・学科・人というミクロな視点の魅力に触れることができるコンテンツ設計がされています。写真でも等身大の生徒がナチュラルに写し出されていて、とても良い距離感でコミュニケーションされていると感じます。
ディレクター/ライター : 内藤 友規(form and craft), アートディレクター/デザイナー : 岡田 雄基(form and craft), デザイナー/ライター : 梶田 采那(form and craft), デザイナー : 佐々木 久枝(form and craft), フロントエンドデベロッパー : 西村 甲介(form and craft), フォトグラファー : 砺波 周平, フォトグラファー(学生インタビュー) : 阿部 紗夕里
HARKEN

ブランド開発にまつわるクリエイティブをおこなう組織のコーポレートサイト。スクロールすると横向きにスライドするつくりになっています。どんな画面でも美しさが保たれるようサイズ・余白・グリッドが設計されています。画面サイズに合わせてレスポンシブに可変させつつも、可変に合わせて要素のレイアウトが幅にフィットするような非常に柔軟性の高いデザインです。
design : 貢(CANATA inc.), photo : Nanato Yamada
NO TOWN

不動産・売買・賃貸の事業をおこなう企業のコーポレートサイト。モジュールごとに線で区切られたレイアウトが特徴的で、疎密を考慮することでスタイリッシュなバランスになっています。また、サイトで使われている色数がとても少なく、ほとんどがベージュと黒で構成されています。さらにその中に緑を差し色として使うことでカジュアルさが足されています。
Art Direction/Design : 中野 浩明(THREE), Development : 松山 拓未, Illustration:稲吉 匡人, Photography:東海林 渉
SIRUP 5th Anniversary Special Site

シンガーアーティストの5周年特設サイト。リズミカルにレイアウトされたモダンなタイプフェイスとアーティスト写真によってとてもグラフィカルな印象です。一見すると2Dのようなレイアウトデザインですが、随所に奥行きの感じられる視差があったり、3Dモデルによって大胆に回転させるオブジェクトがあったりなどして、ダイナミックかつアーティスティックな演出が施されてます。
Director/Designer:谷井麻美(tote inc.), Developer:山口国博(tote inc.)
株式会社LIG

コンサルティング・システム開発・Web制作をおこなう企業のコーポレートサイト。マットな質感の背景に大きく大胆なタイポグラフィの組み合わせが特徴的です。サイト全体を通しても同一のイメージの面構成と文字組みによって統一されていて、どのページを見ても与えたい企業人格が表現されるよう計算して作られています。
Brand Direction : 今村 玄紀(B&H Inc.), Director,PM : 金山 健太郎(B&H Inc.), Art Director : 富田 良祐(B&H Inc.), Designer : 長尾 佳歩(B&H Inc.), Shooting Director : 牛島 愛(B&H Inc.), Photographer : Stefano Cometta (B&H Inc.), Motion Producer : 小堀允義(qomunelab co.,ltd.), Motion Director : 菅原拓也(qomunelab co.,ltd.), Designer : 北村晋也(qomunelab co.,ltd.), Motion Graphics Designer : 杉山哲也(qomunelab co.,ltd.), Web Developer : 東倉 司, Photographer : おまめ / Mami Matsumoto
Hisami Kurita Portfolio

フロントエンドディベロッパーのポートフォリオサイト。画面遷移やスクロールのときに発生するダイナミックなインタラクションが特徴的です。要素が円形や斜めになっていたりと不規則なレイアウトですが、コンデンスドフォントを使って塊のように組むことで文字を「面」のようにして、上に乗る要素とぶつからずにスッキリと感じるように考慮されています。
Creative Director/Director/Art Director/Designer/Interaction Director/Photographer-portrait : Kento Ishizuka, WebGL Developer/Front-end Developer/Back-end Developer : Hisami Kurita
KUBOTA FUTURE CUBE | 株式会社クボタ

企業が提案する未来の社会を描いた特設サイト。3Dのキューブの中に入り込むかのような表現がされていて、その中ではイラストアニメーションによる世界観が作られています。また、画面遷移やスクロールにかかる負担が非常に軽快で、とても爽快な気持ちで回遊して巡ることができます。さらに綿密に字詰めと行揃えを行った文字組みによって非常に可読性が高いことも特徴的です。
executive creative direction : 西田 新吾(電通), creative direction : 青木 大介(電通関西), project direction : 山脇 卓朗(電通関西), copy writing : 青野 隆仁(電通関西), account executive : 立脇 啓司 / 山崎 洋平 / 高橋 貴大 / 吉田 尚礼(電通関西), web direction : イム ジョンホ(mount inc.), art direction / design / planning : 米道 昌弘(mount inc.), technical direction / development : 岡部 健二(mount inc.), design : アンドレアス ブライアン ウトゥ(mount inc.), development : 寺田 奈々(mount inc.), design Assistant : ヤマチ 玲奈 メイガン,山﨑 末鈴(mount inc.), produce : 吉田 耕(mount inc.), project management : 牧野 翔(mount inc.), concept art / illustration : James Gilleard(Folio Art UK), cg direction : 尹 剛志(jitto inc.), cg design : 滝口 広大,朱 ケイシュ / 坂本 和之,石川 陽菜,吉田 共美(jitto inc.), cg produce : 塚本 時彦(jitto inc.), cg project management : 牧 奈津美(jitto inc.), music : 村井 智(MURAIMURA), translation : ジェフ重松
株式会社ANDO Imagineering Group | AIG

建築のデザイン設計事務所のコーポレートサイト。モジュールごとに線で区切られたレイアウトが特徴的で、モジュール内の四隅を抑えるようにテキストが配置されていることでとても安定した印象を感じるレイアウトです。またビジュアルでは、単純な図形の組み合わせによって様々な形を作り出す様子が、同社の構造的な思想をとてもシンプルに表現しています。さらに事例写真をフィルターでダブルトーンにすることで全体の雰囲気をクールにまとめています。
art director : yoshio nakada(terminal Inc.), designer:chihiro wakai / yuki shikaze(terminal Inc.), producer : yusuke omura(TRICLE.LLC), web developer : takuya nakajima, photographer : seiichi saito
HELLO MOBILITY - 電気で動くシェアモビリティ

シェアモビリティのサービスサイト。近年、市場が成長していてブランディングの前例が少ない業界だからこそ、3Dモデルによって未来的でスマートな印象をつくることで先駆者のような存在感がでています。1ページ完結型でブランドのコンセプトや概念などを伝えるだけのシンプルな構成になっていることも特徴的です。
Creative Agency : Studio Details inc., Director/Copywriter : 北川 パーヤン(Studio Details inc.), Art Director : 中村 文隆(Studio Details inc.), Lead Designer : 小猿 啓太(Studio Details inc.), CG Designer : 小倉 裕香(Studio Details inc.), Front-end Developer : タジカズヒデ(フリーランス)
阿部守商店

お魚加工品のプロダクト紹介とEC機能を兼ねたサイト。魚のモチーフや、UIの罫線や、画面遷移のUXなどを墨汁で描いたように表現しています。アクセントとなるところにビジュアルのアイデンティティである墨汁テイストを繰り返し使用することで、レイアウトは普遍的で見やすくもありつつ、個性的な世界観に仕立てています。
Produce : 中川政七商店, Creative Direction : 堅田 佳一(KATATA YOSHIHITO DESIGN), Copy Writing : 横田 孝優(ザツダン), Photo Styling : 山田 志麻(stem), Photography : 東海林 渉 / 中川 伸, Graphic Design : 小板橋 基(akaoni), Web Direction/Design : 中野 浩明(THREE), Development : 松山 拓未
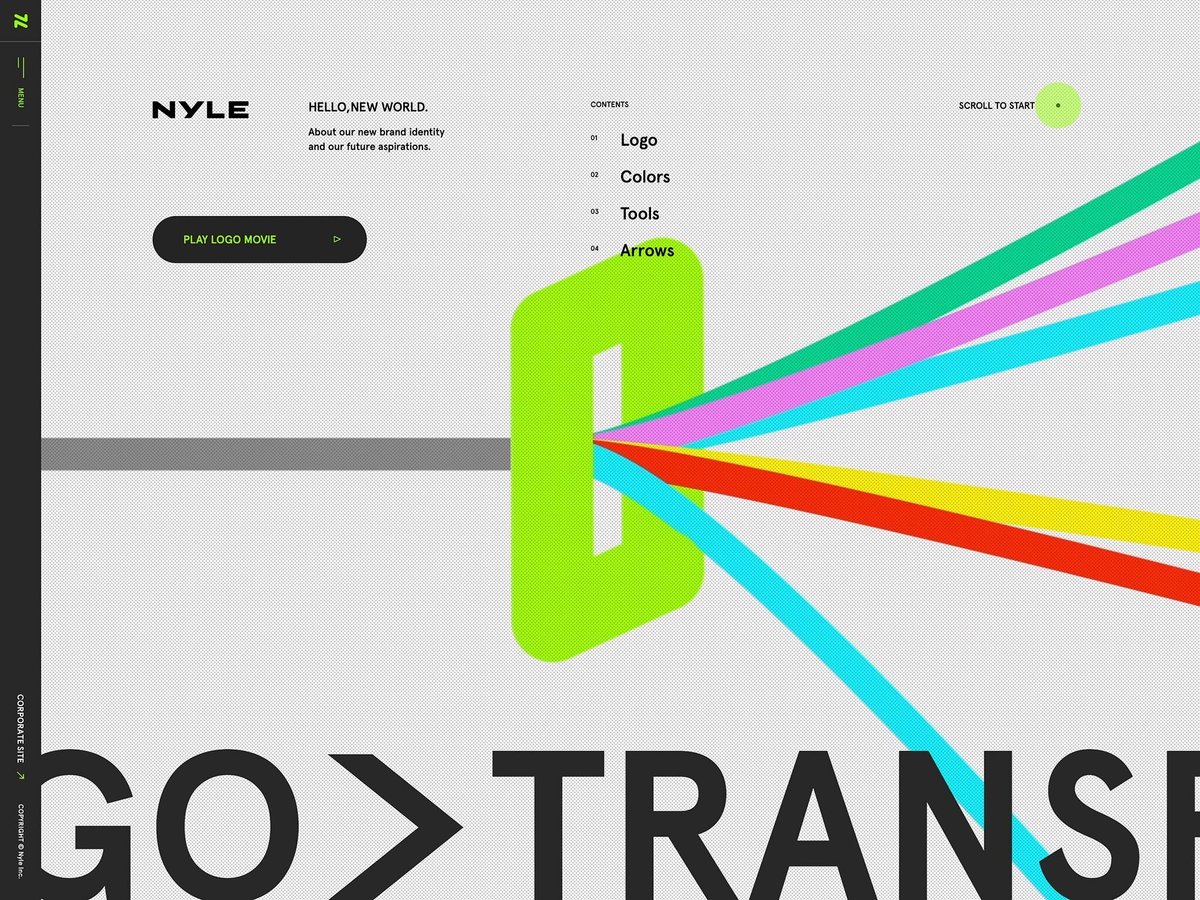
NYLE BRAND SITE

DXを推進する企業の新しいブランドアイデンティティを発信するための特設サイト。新たなロゴシンボルは一つの形に留まらず、傾斜の向きや組み合わせによって別の意味を持つようなダイナミックアイデンティティとなる設計です。また、サイト全体でモーショングラフィックスやタイムラプス動画などを活用することで動的な印象をさらに強めています。
DIRECTION/DESIGN/COPYWRITE/DEVELOPMENT : STAND FOUNDATION Co.,ltd.
ポーターズ株式会社 採用サイト

HR事業をおこなっている企業の採用サイト。斜めに大胆にトリミングされたポートレート写真が特徴的です。また、青くフラットな背景に対して、文字要素が絶妙なサイズ感とマージンでレイアウトされていて、疎密のバランスやグルーピングなどがとても綿密に調整された文字組みになっています。
ディレクション : 竹田京司(株式会社モンブラン), プランナー : 福永あずさ, WEBデザイン : 松原史典, サイト構築 : 松髙泰市, イラスト : アプアロット, スチール撮影 : 穴見春樹, 動画制作 : 高木玲良(株式会社モンブラン)
TBS INNOVATION LAND

通信企業の新しい取り組みを発信するための特設サイト。サイト全体が大きな街のように表現されていて、各ページナビゲーションが、街のそれぞれの箇所に割り当てられています。クリックすることでズームインするようなインタラクションが発生し、未来の都市を巡っているかのような世界観に仕立てています。
CREATIVE DIRECTOR : 星川淳哉, PLANNER : 築地ROY良, PLANNER : 志村彩香, DIRECTOR : 篠田健太郎, DIRECTOR/PROJECT MANAGER : 前川珠美, ACCOUNT EXECUTIVE : 長屋聖士, DESIGNER : 重本ガブリエル, DESIGNER : 李周炯, CG : 高睿, FRONTEND ENGINEER : 鳥居駿平, FRONTEND ENGINEER : 矢野将吾(ノースショア), FRONTEND ENGINEER : 佐藤百合香(ノースショア), CMS/BACKEND DIRECTOR : 北薗和貴(ノースショア), CMS/BACKEND ASSISTANT DIRECTOR : 辻本優梨(ノースショア), SE : 深澤勝(ノースショア)
「サンテFX × 山口一郎」特設サイト|そうだ、その目だ。

タレントとのタイアップ商品もある目薬メーカーの特設サイト。「目」を印象的に感じるようタレントを大胆にレイアウトしています。スクロールをするとグラフィックにグリッジエフェクトが発生する仕掛けになっていますが、いままでよく見かけたグリッジとは違い、大きな短冊型にエフェクトが発生する前衛的な表現をしています。
creative direction : 坂本 仁(博報堂), creative direction/art direction : 岡室 健(博報堂), copywrite : 西原 隆史(博報堂), web direction : イム ジョンホ(mount inc.), art direction/design : 林 英和(mount inc.), technical direction/development : 岡部 健二(mount inc.), development : 寺田 奈々(mount inc.), information architect/project management : 牧野 翔(mount inc.), produce : 叶野 菖(mount inc.), design assistant : ヤマチ 玲奈 メイガン(mount inc.)
電気設備BOX エントランス | Panasonic

新しいくらしを提案するデジタルショールームサイト。室内空間をすべて3Dでモデリングされていて、マウスの位置によって部屋の角度などが変化します。先進的な設備をWeb上のインタラクションによって実際に訪れなくても体感することができる前衛的なコンテンツです。
creative director : 橋本晋明(電通), art director : 福崎秀介(電通), copywriter : 福島康之(電通), creative producer : 清水敦之(電通), account executive : 川村太志(電通), producer : 長澤量/堀江稔之(電通プロモーションプラス), director : 金澤洋一(カイブツ), technical director/webgl developer : 有方伸晃(切札), art director/designer : 大塚恵利佳(切札), web developer : 中島賢志郎(切札), CG director : 佐伯真吾(Magrant), CG director : 新田健士(NICKEN), CG designer : 田上輝(Magrant)
やさしい切りかた辞典 | 貝印

食品ロスへの提唱として野菜の切り方を提案するプロモーションサイト。野菜を切るという行為をタングラムのように抽象化されたビジュアルアイデンティティにしていて、マウスで触れたりスクロールすることで図形が動くような仕掛けが施されています。切るという行為を視覚的に捉えることができます。
企画制作 : 電通/電通アドギア/米/ONE/WOIL, CD : 佐藤佳文, 企画/AD : 山口さくら, 企画/C : 嶋崎仁美, 企画/Pr : 森田隼司, スーパーバイザー : 川腰和徳, D : 山口真広, Pr : 里見勇人, Web Pr/Webディレクター : 椎木光, Webデザイナー : 原英寿, FE : 長谷川巧, 撮影 : 細見恵里, 編集 : 森田太陽, フードST : 川崎尚美, 調理監修 : 島本美由紀, 企画監修 : 小林富雄, PRプランナー : 松井康祐, AE : 安田桜子、坂田皐、橋本剛幸
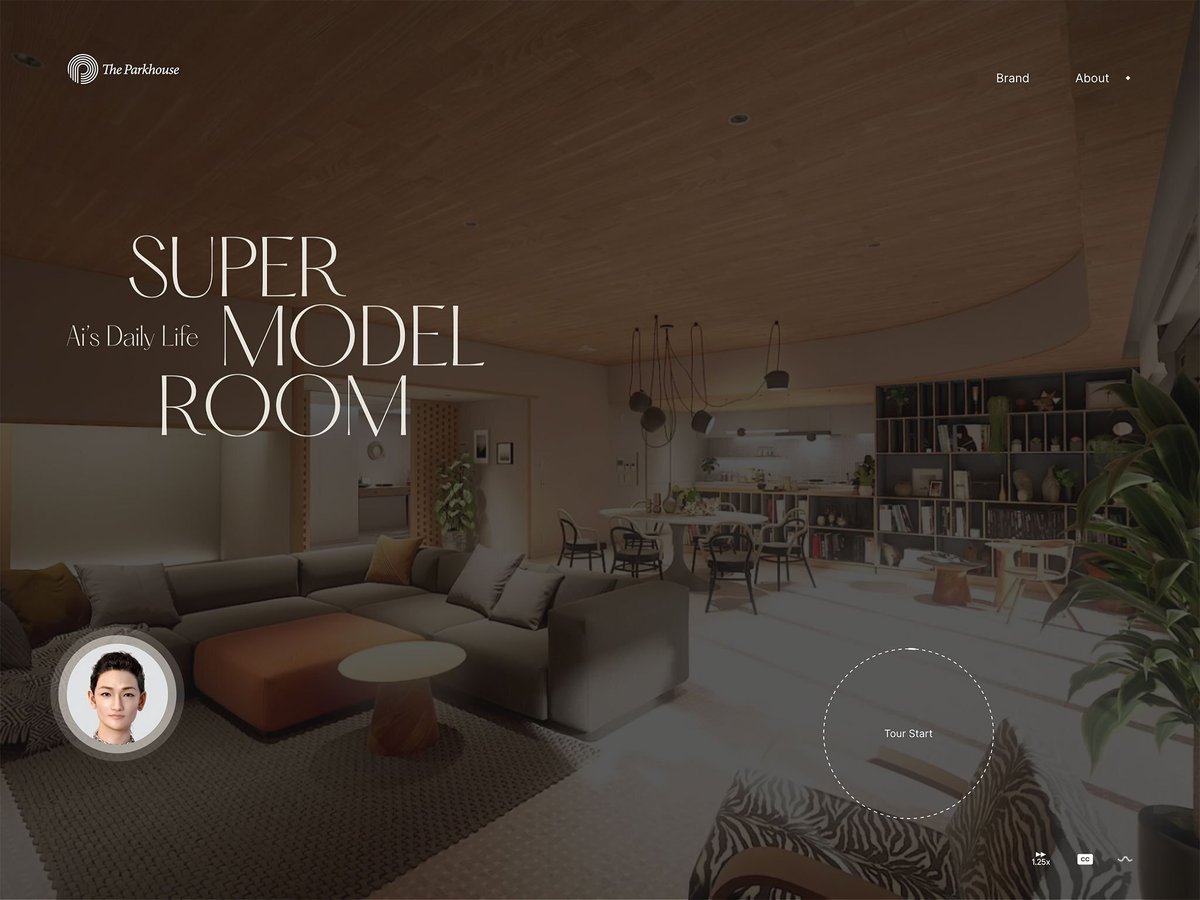
Super Model Room -Ai's Daily Life-【ザ・パークハウス】

バーチャル空間で内覧の体験ができるモデルルームサイト。室内を自らが歩いているかのように移動できることのほかに、アンバサダーのタレントがアバター化されていて、3Dモデルになったタレントとバーチャル空間上でコミュニケーションができます。次世代の内覧体験ができる前衛的なコンテンツです。
広告会社 : 株式会社サイバーエージェント, 制作会社 : 6秒企画 / CyberHuman Productions / シフトブレイン, クリエイティブディレクター : 中橋 敦, プランナー : 村上 文隆 / 中野 達也 / 春口 亮太 / 近藤 昌太郎, ストラテジックプランナー : 内本崚太, アートディレクター : 佐野 竜一, デザイナー : 鎌田 亮平, クリエイティブプロデューサー : 水戸 昭宏, プロデューサー : 下平優 / 木下紘 / 土屋学, テクニカルディレクター : 芦田直毅 / 阪下淳, 撮影 : 跡地 淳太朗, CG : 児玉 秀行 / 中澤 勤 / 立花 悠 / キム ヒョクジン / 田端 篤, 映像ディレクター : 市川 稜, 編集 : 岡田 直樹, 音効 : 甘糟 亮, プロダクションマネージャー : 高田 馨, スキャニングスーパーバイザー : 桐島 ローランド, デジタルツインレーベル事業責任者 : 安黒 篤史, シニアマネージャー : 鈴木 知佳, 音声合成+リサーチサイエンティスト : 吉本 暁文, インタラクティブデベロッパー+FE : 許 源根 / 王生 芹香, アカウントプランナー : 岡田 和也, プロジェクトマネージャー : 寺西 海 / 山本 黎 / 重田 知洸, 広報 : 田爪 裕子, 営業 : 山本 諒一, 出演 : “デジタルツイン”の冨永愛
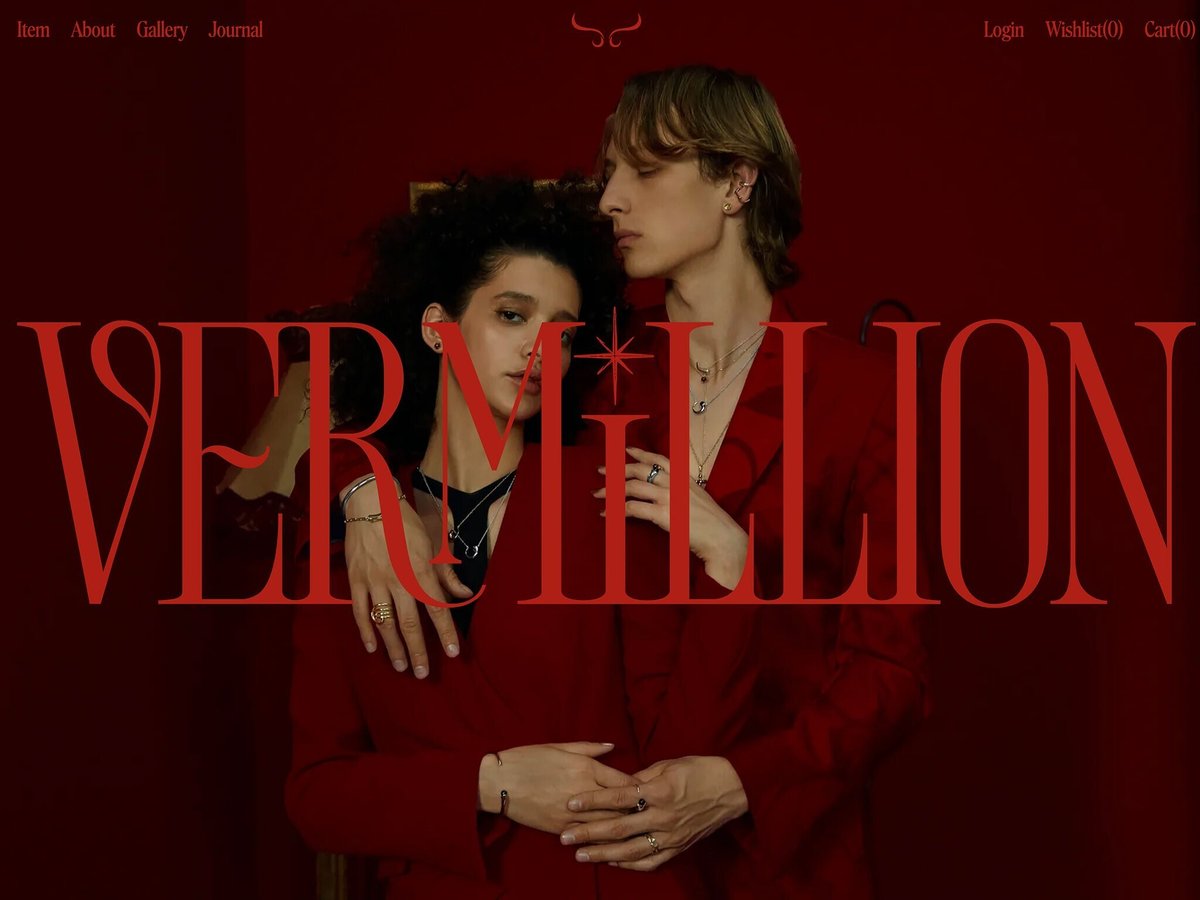
VERMILLION - IDENTIFY JEWELRY

ジュエリーブランドのプロダクトサイト。赤と白を大胆に配色した色面が特徴的です。グリッドシステムによって要素をレイアウトしていますが、目を留めてほしい写真や見出しのホワイトスペースをとても巧みに確保しています。また、セリフ体の書体がポストモダンな雰囲気のあるタイプフェイスを選定していてトレンドの斜め上を狙った感じがとても好きです。
Agency : TO NINE Inc., PM / Copywriter : 太田江美(TO NINE Inc.), Web director : 増田智士(TO NINE Inc.), Front-end & Back-end Engineer : アラキハヤト(TO NINE Inc. ), Art director : 村口麻衣(emu inc.), Web designer : 松村 優里(Fabrica Inc.), Illustrator : 福田愛子(フリーランス)
クラウド歯科

滋賀県にある歯医者のコーポレートサイト。冒頭でロゴが砕けて上昇したあと、サイトの要素が浮遊しているかのように登場します。エレメントのドロップシャドウは大きくぼかしており、奥行きのある世界観が作られています。ビジュアルでは歯医者らしくないポートレートアートを採用していて、前衛的な歯医者であることが感じられます。
Interaction Director/Designer : 田渕 将吾, Director : 小林徹 哉(BACON inc.), Copywriter : 八木 あゆみ(Pivolo LLC.), Illustrator : ざしきわらし, Front-end Engineer : 高橋 智也(orunica inc.), Shooting Art Director : 田渕 将吾, Shooting Producer : 小林 徹哉(BACON inc.), Photographer : 相川 健一, Photographer Assistant : 佐々木 まりあ
MARNON マルノン

パンプスなどを取り扱う靴ブランドのプロダクトサイト。余白を大きく広く使ったレイアウトが特徴的です。左に色面・右に写真のような構図もあり、雑誌の見開きページのような効果が感じられます。また、写真のスタイリングではWebサイトと同様にベージュを基調にしながら鮮やかな色を差し色で取り入れており、とても素敵なディレクションをしています。
CREATIVE DIRECTION : Atsushi Kaneishi(IN FOCUS)
Web Site
ART DIRECTION/WEB DIRECTION : Atsushi Kaneishi(IN FOCUS), WEB DESIGN : Miho Nagatsuka(IN FOCUS), PROGRAMMING : Yuta Abe(IN FOCUS), PROJECT MANAGEMENT : Keita Yamamoto(IN FOCUS), ILLUSTRATION : Takenobu Suzuka(IN FOCUS)
Photo
ART DIRECTION : Atsushi Kaneishi(IN FOCUS), PRODUCTION MANAGEMENT : Yohsuke Watanabe(IN FOCUS), PHOTOGRAPHY : Reiko Toyama(LESEN), STYLING : Kumiko Sannomaru
ぺんてる株式会社

ペンをはじめとした文房具を取り扱うメーカーのプロダクトサイト。筆記の柔らかさを表現しているのか、丸みのあるUIデザインが特徴的です。なお、当サイトでは、ペンを使う表現者のインタビュー記事なども掲載していて、オウンドメディアサイトとしても兼用しているハイブリッドなサイトです。
Project Manager/Director : 重松佑(Shhh inc.), Art Director/Designer : 宇都宮勝晃(Shhh inc.), Developer: 宮前恵太, 吉田麻里子(Tempest Inc.), Editor : 宗像誠也, 藤村実里,木庭 聡美(White Note Inc.), Photographer: 近藤伍壱(ROBIN HOOD), Assistant: 木島千加子
ROPÉ PICNIC: “今をあそぼう。” ロペピクニックの冬あそび。

アパレルブランドの冬のコーディネートを提案する特設サイト。モバイルに最適化されたサイズで制作されています。縦型の画角の動画がコンテンツのメインになっていて、Instagramストーリーの挙動を模倣したようなUXを採用しています。SNSでタレントの動画を見ている時のような疑似体験を感じました。
CD : 竹島 翔平(博報堂Gravity), AD : 富田 耕平(博報堂Gravity), PL : 西澤 亮作(博報堂Gravity), BP : 寺田 見吾(博報堂Gravity), BP : 阿部 貴優(博報堂Gravity), 制作Pr : 植田 麻琴(博報堂Gravity), Pr : 山岡 元輝(東北新社), PM : 下條 岳(東北新社), C : 兼田美穂(そこそこ社), Web direction/Design/Development(STAND FOUNDATION Co.,ltd.), MOVIE:DIR, CAM : 山口 祐果, 照明 : 入尾 明慶, 装飾 : 新関 陽香, STY : 道端 亜未, HM : 尾曲 いずみ, 録音 : 戸田 航, オフラインエディター : 戸野部 美奈(C studio), 本編集エディター : 杉野 ともや(Drift), 音楽 : 磨田 幸樹(YUGE), Graphic CAM : 今城 純, CAM : 山口 祐果, レタッチャー : 畑尾 拓(Mosh)
家づくりのあるあるFACT BOOK 2022 | 積水ハウス

ハウスメーカーによる、家づくりの市場調査をまとめた特設サイト。調査結果を直接的に知るだけでなく、視覚情報としても認識できるようインタラクティブなインフォグラフィックに仕立てています。フラットなテイストでとても可愛い雰囲気のグラフィックになっています。
Web Planner/Producer : Masaya Yamamoto(ingraft Inc.), Art Director/Designer : Hidetoshi Hara(Sunny Inc.), Designer : Chiharu Kodama / Hitomi Kato / Mayu Morimoto(ium inc.), Developper : Ryo Ikeda(devdev Inc.), Account Executive : Kenichiro Hara(DENTSU Inc.), PR Planner : Tadashi Inokuchi(PR Consulting Dentsu Inc.), Creative Director/Planner : Reietsu Hashimoto(DENTSU Inc.)
株式会社風工学研究所

風工学によってまちづくりをおこなう組織のコーポレートサイト。ミッションや事業内容を体現するために街や風車などを3Dモデリングをおこない、本来は見えることのない「風」を視覚化しています。また、カラーをすべて青一色で統一していることで、風に対して誠実に向き合っている姿勢が感じられます。
DIRECTION/DESIGN/3D : Shunsuke Iseki, DEVELOPMENT/WEBGL : Taro Yoshimura
HARUTA 2022 AUTUMN and WINTER COLLECTION

靴ブランドのプロダクトサイト。背景に大きく描かれた手描きの曲線が特徴的です。タイトルやナンバリングなど、所々手描きの書体が使われており、さらに揺れるようなエフェクトがつくことで目を引いています。それ以外は一切装飾らしいものはなく、すごくシンプルでありながらも、一貫性のある手書き感がとても大きな印象を残しています。
Art Direction: Asuka Wakida, Photography: Kaori Akita, Movie Direction: Takanobu Watanabe, Movie Editing: Akira Sanematsu(Sony PCL Inc.), Styling: Takanohvskaya, Hair & Make-up: Yuka Toyama(mod’s hair), Model: Sakurako Konishi, Ciel, Technical Direction: Hiroki Homma(past inc.), Web Development: Misa Tsunematsu(past inc.), Copy Writing: Reina Takasaki, Production: Erina Watanabe / Sota Yamashita(RCKT/ Rocket Company*), Creative Direction: Kazumasa Tachibana
30 YEARS OF NUPTSE JACKET|THE NORTH FACE

アパレル商品の30周年記念特設サイト。写真集のようなレイアウトが特徴的です。記事タイトルはアイキャッチとなるよう文字を大きく組んでいますが、記事ページのコラムはエディトリアルデザインのような細いカラム幅でレイアウトしていて、雑誌を読むときのような可読性を感じます。
サイト制作 : KEIGO ANAN, 実装 : 瀬崎デザイン
株式会社パワーエックス

自然エネルギーを取り扱う企業のコーポレートサイト。次世代型の事業開発を目指すミッションを抱えているためか、映像すべてがフルCGのハイクオリティなものに仕上がっています。また、説明的な要素も少なく、大きなイメージ映像の表現を重視した、かなりハイコンテクストなつくりに仕立てています。
Account Executive : Daisuke Shiga, Project Manager/Planner : Toshika Kosako, Techinical Director : Daiki Terai, Art Director : Akira Yamaguchi, CGI Design/Production : SUNJUNJIE / Motionist, Music & Sound Production : Koji TSUKADA
株式会社寺田ニット | SEAMLESS KNIT FACTORY –

ニットの製造販売やOEMをおこなう企業のコーポレートサイト。毛糸のような1本のラインが、ほどけるようにしてサイトの奥へと進んでいくインタラクションが施されています。スクロールすると企業のステートメントが展開されていき、ニットへの強い決意が伝わってきます。
Planner/Copy Writer/Writer : Wataru Urakawa(SHIFTBRAIN), Planner : Gen Shibano(SHIFTBRAIN), Art Director/Illustrator : Masashi Fujiyoshi(SHIFTBRAIN), Art Director/Designer : Kento Ishizuka(SHIFTBRAIN) , Front-end Developer/Interactive Developer : Wonguen Heo(SHIFTBRAIN), Back-end Developer : Hiroaki Yasutomo(SHIFTBRAIN), Project Manager : Umi Teranishi(SHIFTBRAIN) / Chihiro Shigeta(SHIFTBRAIN), Account Manager : Dada Okada(SHIFTBRAIN), Photographer : Shuhei Yoshida
株式会社ベイジ

BtoBマーケティングとウェブ制作をおこなう企業のコーポレートサイト。ファーストビューでのポートレート写真のスライドショーがまず目に入りますが、サイト全体を見渡すと写真や画像よりも文章コンテンツのほうが多いことに気づきます。膨大な情報であっても複雑に見せない設計が考慮されています。
プロデューサー : 枌谷 力(baigie), デザイナー : 池田 彩華(baigie), フォトグラファー : カトウ アラタ(baigie), イラストレーター : 高塚 結子(baigie), ロゴデザイン : タカヤ オオタ(kern), コンテンツディレクター : 五ノ井 一平(baigie), エンジニア : 酒井 琢郎(baigie), 他、多数の総計25名以上の社員が参加
ENDLESS DAWN そしてまた、朝が来る。|サントリー天然水

飲料メーカーの原料がある北アルプスを巡っていく特設サイト。山脈の上空を飛んでいるかのような映像が特徴的ですが、実際は山脈を3Dスキャンして3Dモデル化しています。それによって物語の転換時には山脈がシームレスにワイヤーフレーム化するように演出することができていて、まるでバーチャル空間にいるかのように錯覚してしまいます。
企画制作 : 電通/(つづく)/Dentsu Craft Tokyo, CD : 岡ゆかり, CD/クリエーティブ・テクノロジスト : 菅野薫, 企画 : 水本晋平, C : 小山佳奈, Pr : 藤岡将史 / 北本航, プロジェクトマネージャー : 鈴木創太, PM : 新倉旭, TD : 西村保彦, エンジニア : 田辺雄樹 / 黒川瑛紀 / 村田洋敏 / 朝倉淳, FE : 柳亮生, Webデザイナー : 鎌田貴史, D : 園田あゆみ, 演出 : 鎌谷聡次郎, 撮影 : 越後祐太 / 南雲崇裕(助手), ドローン : 磯匡敏 / 花房浩次, モーションコントロール : 段和男, 照明 : 尾池将成、落合芳次(助手), 美術 : 松本千広, 編集 : 栃澤孝至、佐伯崇、菅野雅敏(オフライン) / 坂巻亜樹夫(オンライン), 編集Pr : 塚本時彦(オンライン), DIT : 橋本昌樹, CGPr : 貞原能文 / 吉川祥平 / 飯尾明良(コラム), CGディレクター : 犬童宗恒, CGデザイナー(コラム) : 竹内一政 / 小長井貴博 / 永松歩, 3D背景 : 中村基典, カラリスト : 西田賢幸, 音楽Pr : 山田勝也 / 米澤賢, 作曲 : 太田美帆, 音楽 : 太田美帆 / u+ta(武田カオリ / KIWA / 勝政美紀), SE : 成田明人, MIX : 佐藤雅之, コンテンツ監修 : 飯田肇 / 原山智(地質・花崗岩), ST : 武久泰洋, ヘア : 佐藤知子, メイク : 吉田奈央, CRD : 全大植 / 梅田恭祐, CAS : 中村裕之, AE : 牧庸介 / 水上悟志 / 藤本眞一郎 / 来栖由惟, NA : 石橋静河 / 間宮祥太朗 / 小野賢章 / 南條愛乃 / 香取慎吾 / 柄本佑, 出演 : アニカ
D.A.Consortium RECRUIT SITE

デジタルマーケティングを行う企業の新卒採用サイト。縦に大きく組まれたタイトルの周りにランダムに配置されたイラストが特徴的。スクロールすると、冒頭で印象的だったタイポグラフィやイラストのインタラクションを引き継ぎさまざまな箇所でアニメーションが起こります。ただ余計なものにはアニメーションさせていないので、UXのわかりやすさはしっかり保たれています。
Creative Agency : Studio Details inc., Director/Copywriter : 北川 パーヤン(Studio Details inc.), Art Director/Designer : 野澤 美菜(Studio Details inc.), Assistant Designer : 福邉 美波(Studio Details inc.), Illustrator : murakamina(Studio Details inc.), Front-end Developer : 東倉 司(フリーランス), Back-end Engineer : 細川 新之介(フリーランス), Photographer : 相川 健一(フリーランス), Hairmake : 村上 和(フリーランス)
KATSUAKI UTSUNOMIYA - PORTFOLIO '22

ビジュアルデザイナーのポートフォリオサイト。小さく縦書きの和文で書かれたステートメントと、大きく大胆なモアレ模様が美しいサイトです。スクロールするとデザイナーの信念としている言葉が力強くそして謙虚に出現します。また、文を読み進めるべき順番ごとに文頭がインデントされていて、迷うことなく意図した方へ視線が誘導されるよう設計されています。
Designer : 宇都宮 勝晃(Shhh inc.), Developer : 荒木 聖
嘉宝|菊正宗

数百年の歴史をもつ日本酒メーカーのプロダクトサイト。サイトには小さな矩形になった写真や動画がいくつも並んでいて、パララクスによって視差をつけながら通り過ぎていきます。また、過去の情報が表示されているときは、スクロールの方向が縦から横に切り替わり、背景色も紺色に変化するなど、演出によって情報のセグメントを視覚的にわかりやすくしています。
Direction/Design : ツバメと虎, Coding : COFUS, Movie : TRANSIT FIELD
株式会社1002

ミュージック・クリエイティブプロダクションのコーポレートサイト。ディスプレイフォントの方はクラシカルな雰囲気がありつつもモダンさの感じるセリフ体のタイプフェイスを。スクリプト書体のほうはネイティブが書きそうな字形を大きく崩したタイプフェイスを採用しています。クラシック楽器の彫刻や、楽譜の走り書きなどを想起させ、優雅な曲線が美しいです。
DIRECTION/DESIGN : Mouju Yao, DEVELOPMENT/CMS/WEBGL : Shuhei Komori
まとめ
最後までご覧いただきましてありがとうございました・・!
2022年は、数あるサイトの中から50点を選ばせていただきましたが、もちろんここに掲載できなかったものも素晴らしいものばかりでした。
とくに今年はワクワクするデザインが多い年だったように思います。はじめnoteに書くために自然に選んだものが150件以上になってしまい、そこから抜粋することにとても苦労しました…。
みなさんが編集するとしたらどのようなサイトを紹介したいと思うのか気になります。ぜひ、みなさんにとっての2022年のまとめをnoteやSNSなどで発信してみてください。
ではでは、良いお年を!
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
