
インターンでデザイン批評してもらう話
こんにちは、塩です。
デザイン業務が始まり、noteを執筆する機会も増えたので更新頻度が高くなりました。今回はゴーリストの選考フローの中にあったインターンについて振り返ろうと思います。入社エントリの詳細についてはこちら。
はじめに
そもそも、デザイン批評とはなんぞやと思う方がいらっしゃると思います。
デザイン批評は、デザインしたものに定められた目標を実現する機能があるかどうかを問うための批判的思考を用いた分析です。
デザイン批評については、過去に具体的な内容をnote記事にまとめているので、詳細を知りたい方はこちら。
前置きが長くなりましたが、ここからは実際のインターン内容について触れていこうと思います。
インターンについて

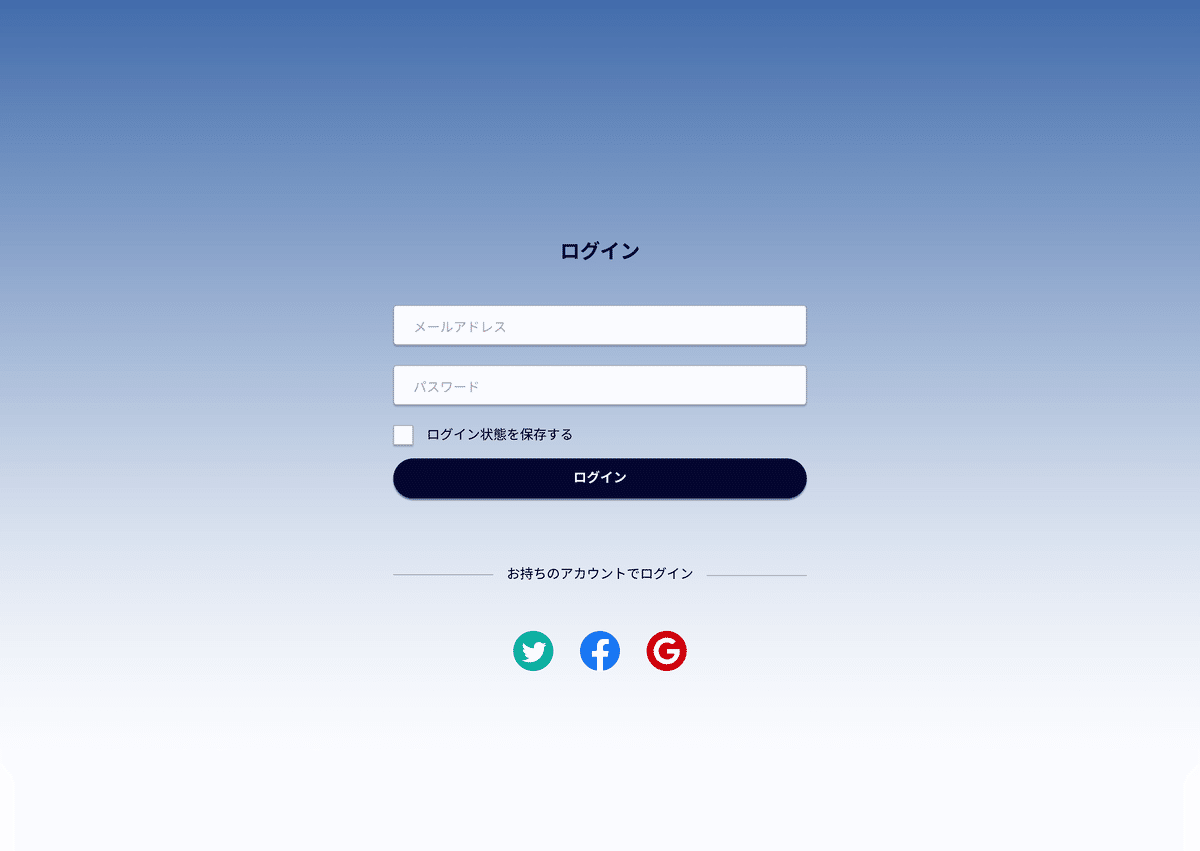
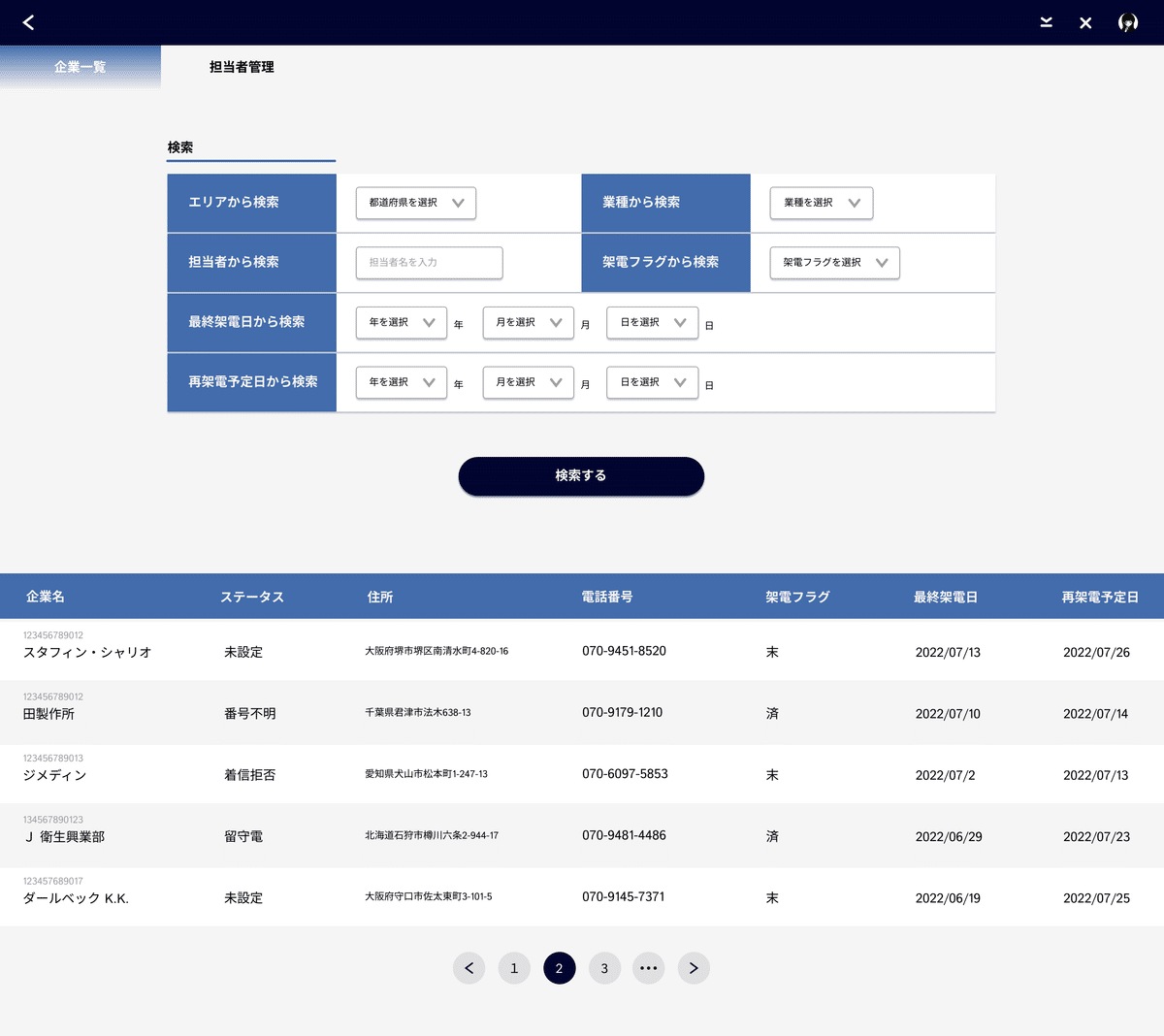
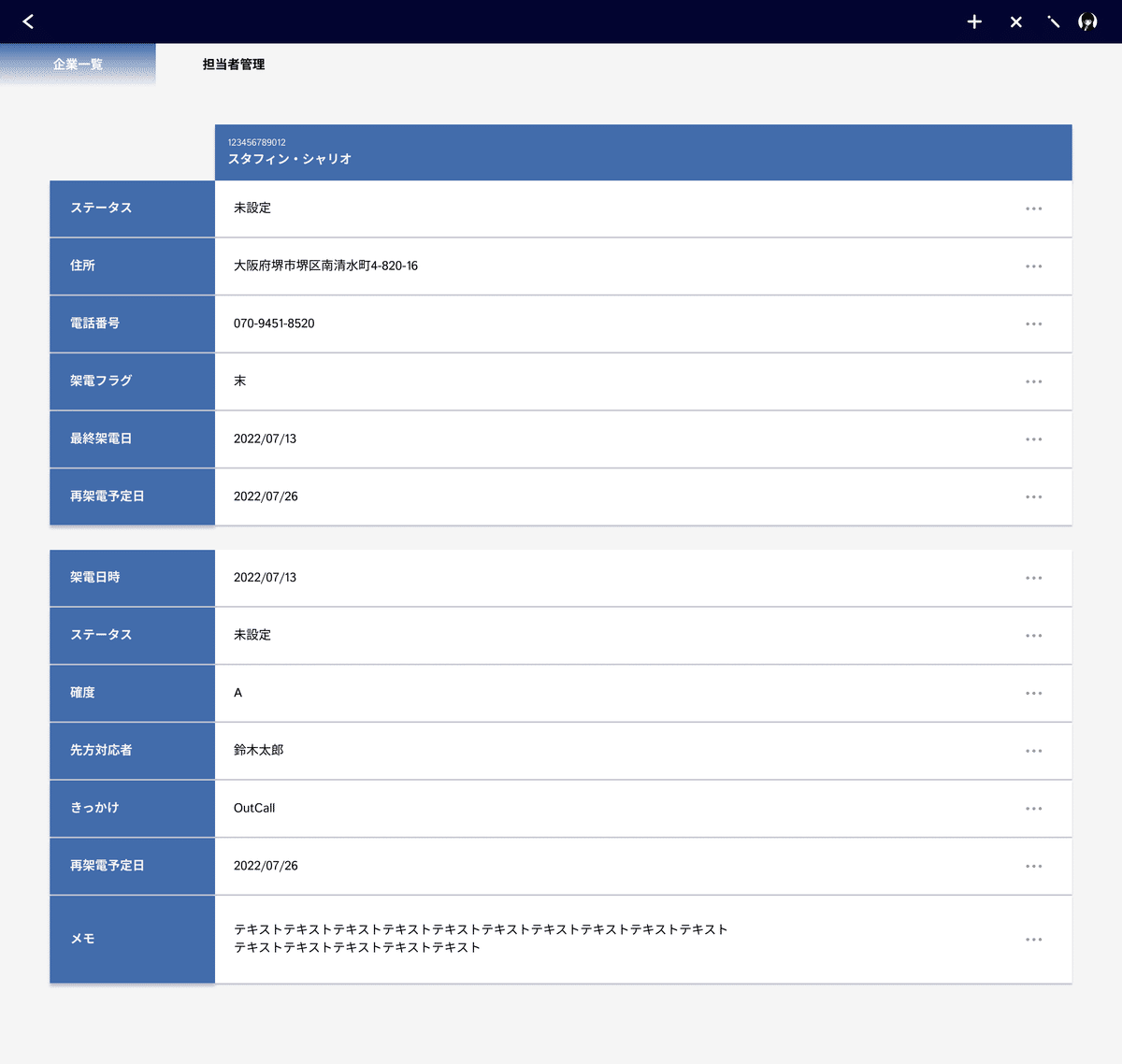
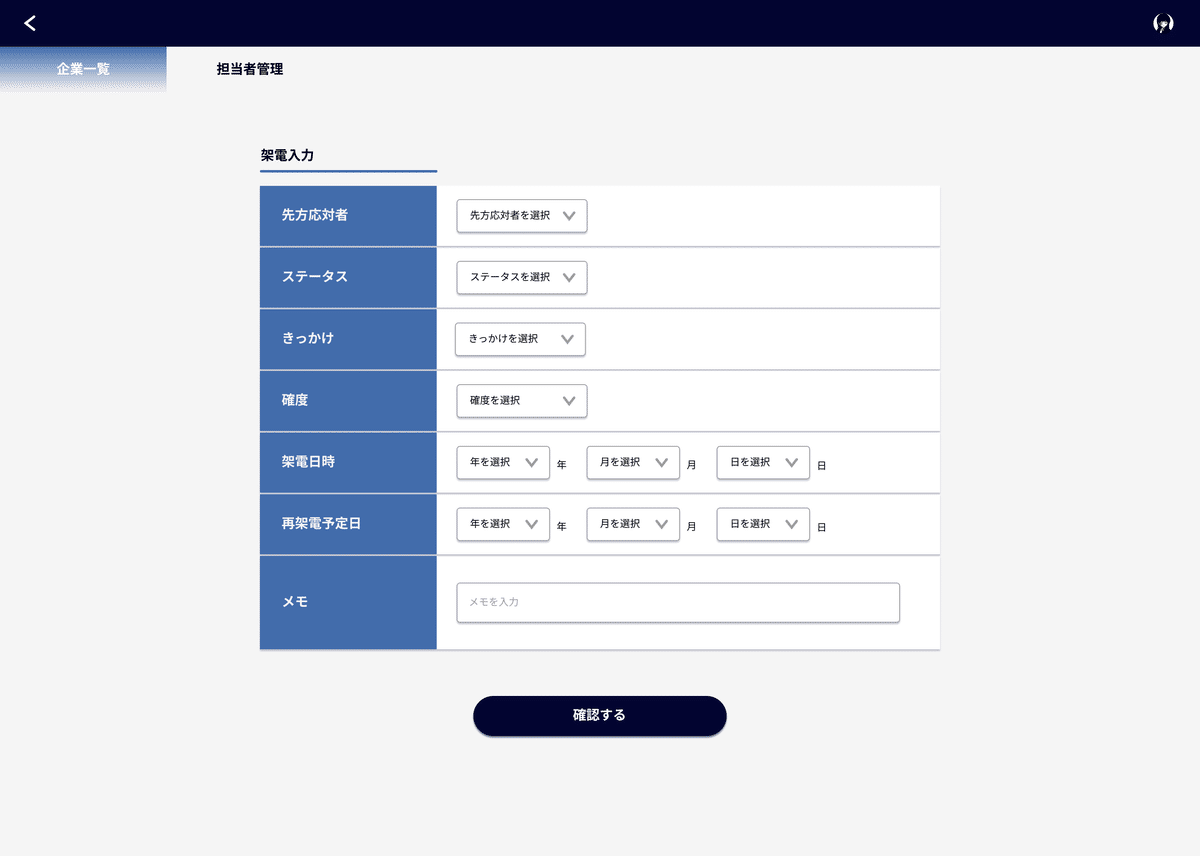
まず初日にインターン課題の共有があり、今回は営業マンの顧客管理ができるWEBアプリをデザインするというものでした。筆者自身、営業マンや顧客管理についての解像度が低かったので、リサーチをしながらワイヤーフレーム制作に取り掛かりました。インターン選考はオンライン上で完結するため、わからないことはzoomでメンターの先輩に即シェアしていました。
制作フロー
1 . 業界単語やUI画面のリサーチ
2 . ワイヤーフレーム作成
3 .即シェアした FBを元に実際のUI画面を作成
4 . 最終日(5日後)に完成した画面を全体共有
普段からfigmaで制作を行なっていなかったので、初日はフレームの使い方などを教えてもらいながら作業していました。作業時は常にDiscordの社内用デザインチャンネルにミュートで繋いでいるので、声を掛けたら即対応してくださり、オンライン上でも特に問題なく制作を進めることができました。他社で受けたオンライン完結のインターンでは、zoomを繋ぎっぱなしということが多く、PCが熱を持って動作が重くなってしまうこともしばしば….。今回の場合、Discordとzoomを場合によって使い分けながら相談することができたので作業しやすかったです。また、入社後も同様に、mtgなどでDiscordを活用する機会が多いので、インターンから実際の業務スタイルに慣れることができるのは良かったなと思います。
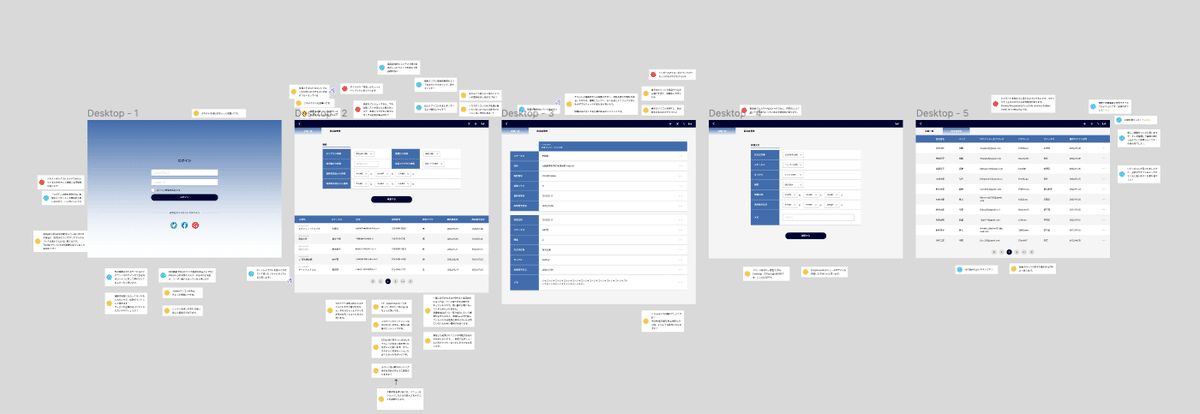
実際に制作した画面





デザイン批評

実際にデザイン業務に携わっているメンバーの方々に、下記3点のポイントでデザイン批評していただきました。
Good point (良い点)
Probably a bad point (変えてもいい点)
Bad point (変えなければいけない点)
在学中に、実際にデザイナー視点の意見をもらえる機会は多くないので、普段から講評を受ける側の学生はもちろんですが、デザイン批評に慣れていない学生にも良い刺激になると思います。また、デザイナーの選考フローにインターンを取り入れているのは珍しいと感じました。学生一人一人にフィーチャーしてくれるので、価値観のすり合わせも行うことができます。
インターンを通して
選考中はzoom上でメンバーの方とコミュニケーションを深めたり、希望すれば実際にオフィスを見学することも可能です。外国人メンバーが多くて上手く話せるか不安な方でも、日本語で優しく話しかけてもらえるのでチームの雰囲気を掴めると思います。筆者自身も、zoomのアイコンにしていたCCさくらのケロちゃんに気づいて話しかけてくれたメンバーの方々と、アニメ話で盛り上がりました!入社後に改めて感じたことですが、デザインチームはいろんな娯楽を楽しむユニークなメンバーが多く所属しているので、普段から好きなことで盛り上がったり、デザインチーム問わず、他メンバーも日報を活用して趣味について語る人が多い印象を受けました。
・悩んだら自分から即シェアできる人
・業務以外のコミュニケーションが取れる環境を求めている人
・成長オバケな人
・批評を通してデザインを学びたい人
上記に当てはまる人は、環境をより楽しめるかもしれません!
ここまでお読みいただきありがとうございました。
