
ビビビット展に参加して、考えたこと感じたこと
こんにちは、塩です。お久しぶりです。
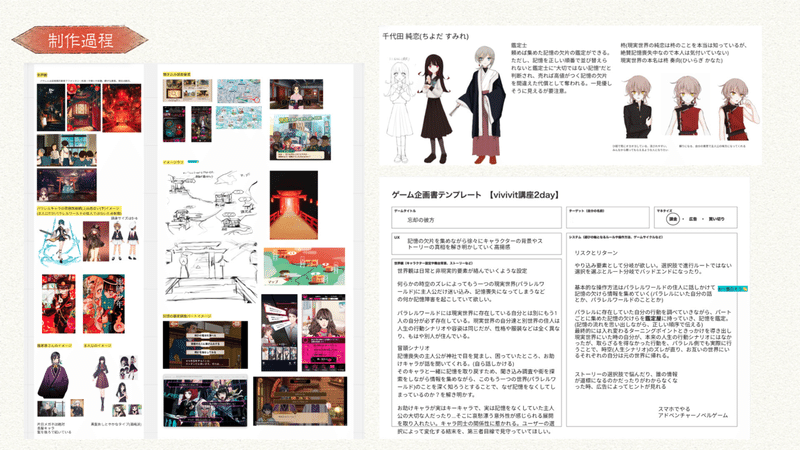
今回は、昨年度に参加させて頂いたビビビット展の制作過程の振り返りをしようと思います。
自分が作りたいゲームとはなにか
まず初めに、自分が好きなゲーム作品のどんなところに惹かれたのかピックアップし、自分が表現したい"体験価値"って何だろう?と考えてみる作業を全体で行いました。私の場合は、推理ゲームやミステリー系(レイトン教授、ダンガンロンパetc...)の真相を解き明かしていく高揚感を味わえる作品や、ストーリー重視で、日常の中に溶け込むように非現実的な世界観が構築されている作品が好きだったのでUXとして設定。
世界観
(キャラクター設定、舞台背景、ストーリーetc...)
システム面
(遊びの軸となるルールや操作方法、ゲームサイクルetc...)
この2点を大まかに固めつつ、"リスクとリターン"を考慮したゲーム設計を行いました。今回考えたUXの場合におけるリスクとリターンで自分がパッと思い浮かんだのがこの3点。
1 ) やり込み要素としてのシナリオ分岐
2 ) ハラハラ感の体験提供
3 ) 探索パートなどで聞き込み調査をし、引き換えに新たな情報を得る
これらは、自分自身が普段プレイしているゲームの中で、より興味をそそられる体験から着想を得ました。マネタイズは課金に設定し、スマホでプレイするテキストアドベンチャーゲームという所までしっかり決め、早速作業に取り掛かれるぞ!とめちゃくちゃ意気込んでいました。
世界観を視覚的に明確化させたい
ここで大活躍したのが"ムードボード"です。
ムードボードって初耳という方がもしかしたらいるかもしれません。私もこの時が初耳でした。
Goodpatchさんの記事が非常に分かりやすかったので記載しておきます。簡潔にまとめると、アイデアがより詳しく伝わるように関連する素材を集めコラージュしたものです。

全然アバウトでいいので、こんな感じで表現したいな~と思った参考資料をストックしておくと、後々制作しやすくなるので便利です。
UIの画面設計
制作する上でマストで作るべき箇所の画面と、あったらいいかもしれないけどマストではない箇所の画面を最初からキッパリ分けたことが、時間短縮の近道だったので、インゲームをマスト、アウトゲームをサブで考えながら時間配分するのはとてもオススメです。
インゲーム
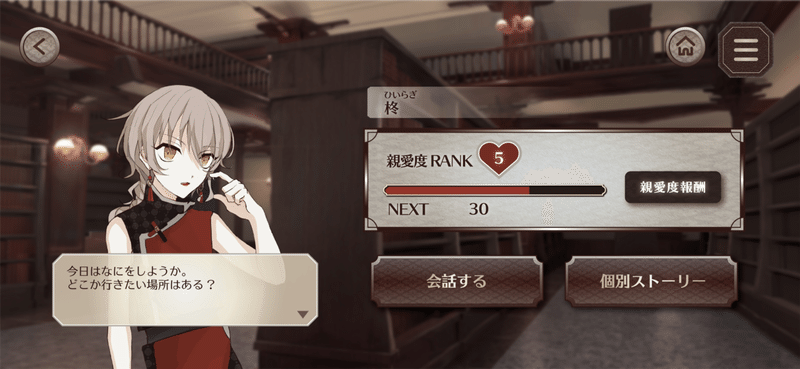
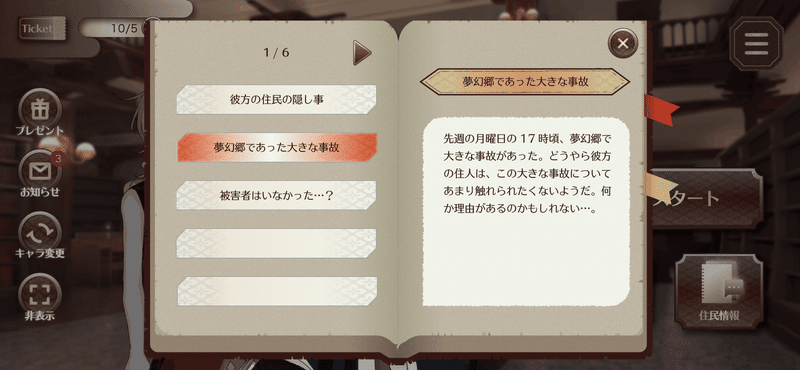
ホーム画面
聞き込み調査で得た情報の確認画面
謎を解明する鑑定パート画面
会話パート画面
アウトゲーム
住民情報や親愛度が確認できる画面
マップ画面
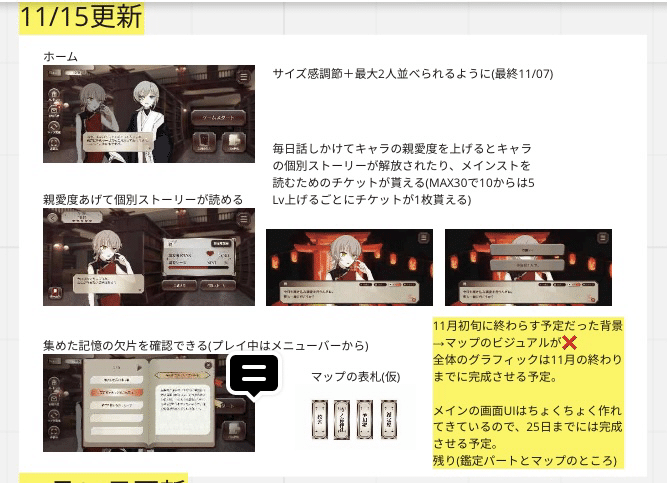
まずホーム画面から制作しました。
配置をアバウトで決めてから、UIの装飾作りを行ってはいたのですが、既存のゲームをリサーチして参考にすればするほど、やっぱりこっちの方がいいかも…と限られた時間の中でたくさん悩んでしまうなんてことはざらにあります。実際、私もたくさん試行錯誤しました。

例えば、上の画像の途中の段階ではボタンを大きく配置してホーム画面のキャラは1人にしていました。この状態だとキャラクターとボタンの大きさがアンバランスに感じるけれど、ボタンだけ小さくすると画面が寂しいような……。という場合。

キャラクターをもう1人増やせばいいんです!
"ゲームでルール上の問題が生じた際に、モチーフやアイテムを利用して解決する"というのを今回も応用しました。実際、横画面のゲームの場合、ホーム画面上でキャラを2人並べられるものは数多くあるので、画面をより華やかに演出する1つの技法として有効なのではないか?と考察しながら制作していました。
少し余裕があったので、インゲームの情報の確認画面とアウトゲームの住民情報画面を並行して制作。周りから頂いたアドバイスを元に、自身が面白いと感じた要素は極力追加するつもりでいました。実は親愛度も後から考えて追加しています。
「キャラクターの背景をより知れる機会が増えることは嬉しい」というFBから、設定したUXでもある真相を解き明かす高揚感にコネクトできるのではないかと感じ、追加。
ちなみに、親愛度の画面も試行錯誤しています。


比べてみるとかなり違いますね…。PCの画面上で制作していると、実際にスマホ画面で確認する前の状態では大小の感覚が上手く掴めず、ホーム画面と同様に、思ったより大きくない…?という現象が起きてしまいました。
どの情報に重点を置くか、情報の優先度をしっかり整理することが重要だと思いました。その上で、今ある情報だけで説明不足はないかの確認も必要です。
ブラッシュアップ前だと、会話を起こせるアクションの回数が分からなかったり、親愛度の上限が記載されていません。他にも、ホーム画面に戻るボタンの優先度が低めに感じるなど、様々な改善点が見えてくるのではないかと思います。
UIを制作する上で特に意識したこと
UIは、既存のソシャゲをリサーチし、親指ゾーンマップを考慮しながら、配置や世界観との統一を意識しました。また、デザイン面に関しては、重要度に合わせて白抜きなどで視線誘導を利用しています。


"親指ゾーンマップ"についてはこちらの記事が分かりやすいです。
個人的に、Pinterestの関連するピン検索で、目標にした既存のゲーム画面がでてくるまで何度も大きさや位置を調節したことで、感覚を掴むことが出来たので、時間に余裕がある時にPinterestを活用して練習してみるのはいいかもしれません。
ここまでお付き合い頂きありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
