
「UXデザイナーの9スキル」を会得する最速方法を超まとめてみた!🌟
Google、Appleで積極的に採用されている「UXデザイナー」ですが、日本ではまだ聞き慣れない言葉ではないでしょうか?
しかし、Webエンジニア、デザイナー、UIデザイナーなどの社会人はぜひ知ってください。
なぜならば上記の職業の平均年収より、UXデザイナーの平均年収の方が約200万円高い傾向にあります💦
特に、UIのデザインも行えるUXデザイナーについては評価が高くなる傾向があり、なかには年収が1000万円を超えるという人もいます。
似たような仕事をするのであれば、年収は高い方が良いですよね?
UXデザイナーに求められるスキルの身につけ方を整理して、最短ルート超まとめを作りました!😀
参考になれば嬉しいです!!
(この記事は超まとめなので、良い記事はとにかく参考文献に追加しています。この記事で大半の記事は網羅できています‼️)
◆ まずUXって何?

UXは「サービスにおける満足度」と考えて構いません👍
UX(User Experience)とは、「ユーザー体験・経験」と訳せます。
ユーザーが製品やサービスを通じて得る「感情、感動、行動、知識」などが当てはまります。
◆ UXデザイナーとは

「製品やサービスのUX(満足度)を高めるために、製品やサービス全体の方針(戦略)やサービスの設計を考える人」です。
UXデザイナーのスキルによって、サービスの完成度は大きく変わります😳
UXデザイナーは幅広い知識と経験が求められるため、自然と給料は高くなります。
UXに関連する語句を知ろう!
その他UXを調べていると、これらの単語を見たことありませんか?
UI(User Interface)
UXデザイン(人間中心設計)
デザイン思考
ユーザビリティ
UXデザイナーになるなら必ず覚える必要がある単語です。
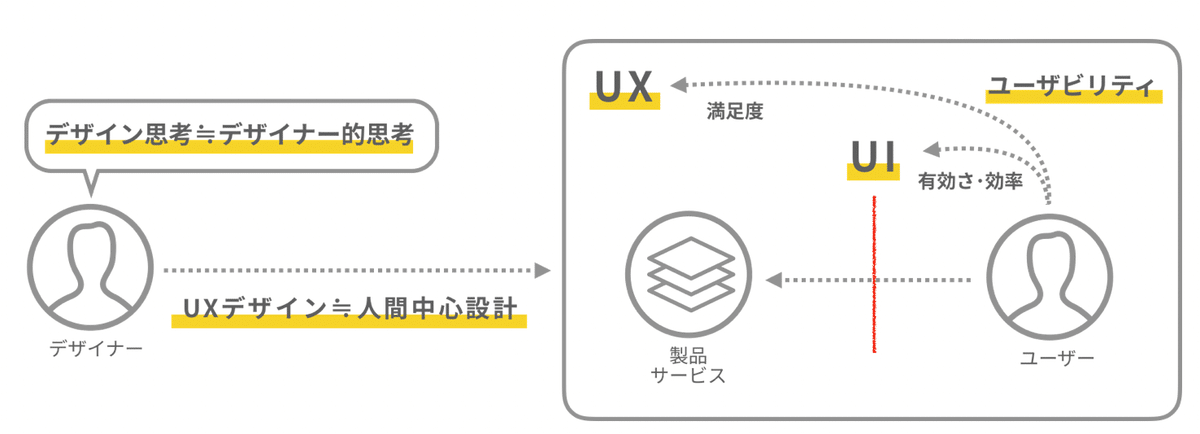
4つの語句を図にまとめる以下のようになります。

1つずつ語句を理解していきましょう!
UI(User Interface)
製品サービスとユーザーをつなぐ接点。
スマホアプリなら、スマホがUIにあたる。デザイン思考
デザイナーがデザインを考察する際に用いる考え方です。
ここでのデザインは「ビジュアル」という意味ではなく「設計」という意味です。
ポイントは「ユーザーの視点に徹底的に立つ」というところです。ユーザビリティ
製品やサービスを使うときの「使い勝手」と捉えてください。
わかりやすく、簡単であると良いです。UXデザイン(人間中心設計)
ユーザーに優れた体験を提供することを目的とした設計方法です。
次の項目で詳細を解説します!
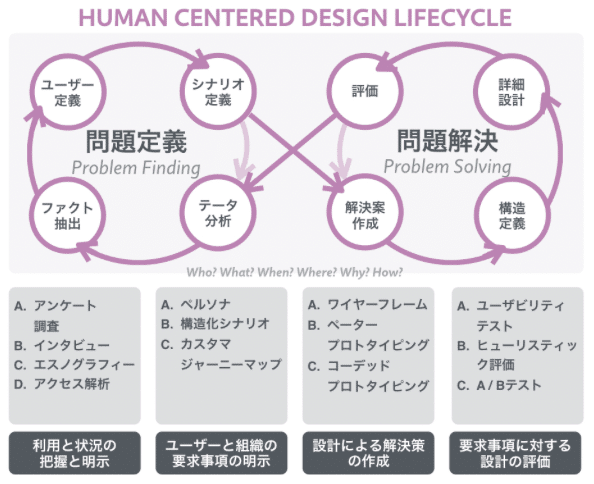
◆ UXデザイン(人間中心設計)のプロセス

UXデザイナーは「UXデザインのプロセス」を用いて、製品やサービスの設計を行います📝
アンケートなどで市場調査を行い、ユーザーを決める。
ユーザーがどのように製品やサービスを使えば、満足度が高まるか、一連のフローを作る(カスタマージャーニーマップなど)
サービスを試せる簡単なプロトタイプを作る
実際にプロトタイプを使って「ユーザビリティ」を評価する
この4つのプロセスを何周もして、製品やサービスの設計をしていきます。
この設計をする際に様々なスキルが必要となり、そのスキルが体に染み付いた時に「デザイン思考」になったと言えます⭐️
(デザイン思考だけを学べば、UXデザイナーになれるという訳ではありません。)
スキルの優先順位

UXデザイナーになるなら、まず左側の2つ(問題定義)を優先して身につけてください⭕️
もちろん右側の2つ(問題解決)ができるのが好ましいですが、プロトタイプが作れるエンジニアにお願いする方が良いです。
ユーザビリティテストもエンジニアに設計してもらう方がベターです。
プロトタイプを作っている人の方が、どこがUIの課題になるかある程度わかるからです。
また、ユーザビリティテストは一般的なアプリを使っていれば、そこまで間違ったテストはしません👍
しかし誰をターゲットにして、どんなサービスを届けるかは答えがなくかなり難しいです。生半可な知識では問題定義できません💦
なので、UXの肝となる左側の2つ(問題定義)を優先して身につけてください。
下記の記事のように、UXデザインは幅広い知識が求められます。
この記事でだいたい把握することができますが、本記事では1つ1つスキルを分けて解説します!
◆ 身につけるべきスキル(問題定義)

UXデザイナーなら最優先で身につけるべきスキルです。
マーケティング
市場調査
アンケート
ユーザー定義
①マーケティング
マーケティングとは「自然と売れるようにする仕組みを作ること」です。
①消費者の頭の中を制する
②店頭(買う場所)を制する
③商品の使用体験を制する
この3つの観点で、サービスが自然と売れるように仕組み作りを行います。
UXデザインはマーケティング力が根底にあります。
なので、最優先で学ぶ必要があります。
特に日本で有名な「森岡毅さん」「木下勝寿さん」の書籍やSNSは追っておく必要があります‼️
②市場調査

マーケティングを理解した上で、まず市場調査を行います。
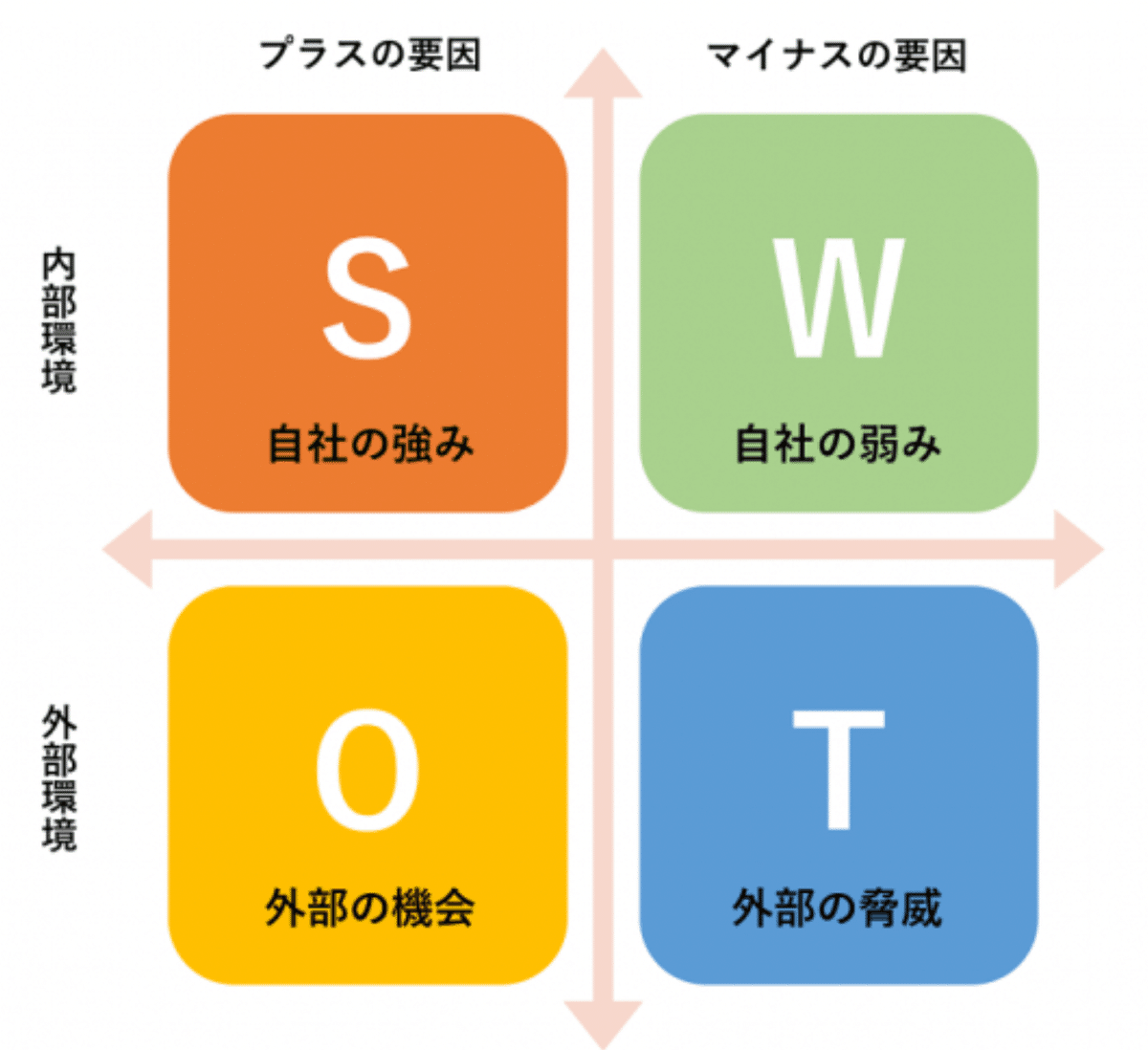
SWOT分析
PEST分析
3C分析
5フォース分析
市場分析の方法はいろいろあります。
ポイントは「自社の取り巻く環境を徹底的に調べる」ということです❗️
他社や世界のトレンドを見逃すと自分が思っていた環境と異なり、サービスをリリースした際に思ったよりヒットしないという状況になります。
③アンケートの作成
アンケートが実は1番失敗しやすいです❌
なぜならば「誰でも作れるにも関わらず、良くないアンケートを作成したことに気づかない」からです。
あまり考えずに作成すると、自分が求めている結果に誘導するようなアンケートになってしまします。しかも、そうしていることに気づきません。
また誘導しないように作ると抽象的になり過ぎてしまって、今度はアンケートに回答する人が具体的なイメージがわかず困ってしまいます。
つまり「誘導しないけど調べたいことを聞き出すアンケート」が理想ですので、作成が非常に難しいです。
アンケートの作成はいろいろなサイトを見て、地道にスキルを身につけていくしかありません。
オススメの書籍はこちら
④ユーザー定義
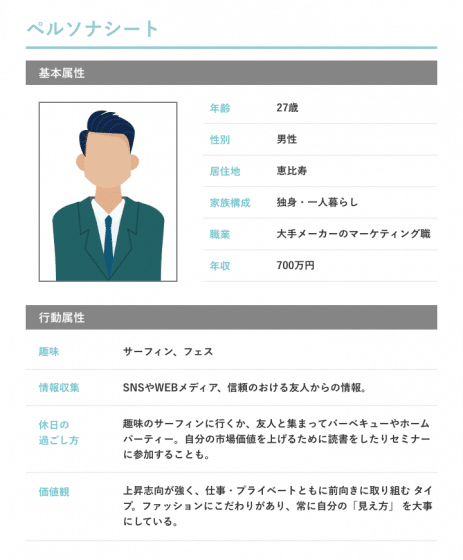
ユーザー定義では「ペルソナ」「カスタマージャーニー」が作成できるようになりましょう。
ペルソナ:製品やサービスを使うメインターゲットの価値観や詳細情報。
メインターゲットや価値観を開発担当者で共通認識を持つために作成する。

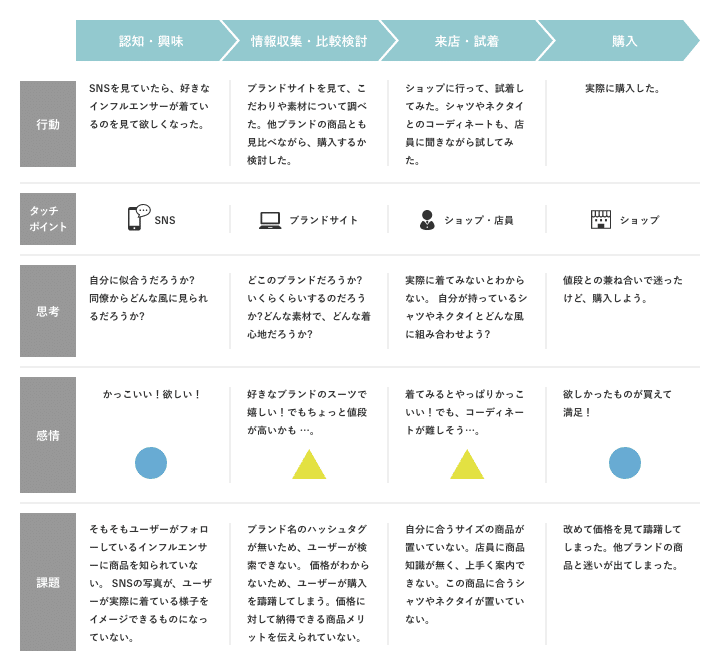
カスタマージャーニー(CJ):ペルソナの人物がどのような行動・思考・感情をもつかを時系列で整理する。
共通認識を持つため、課題発見のために作成する。

ペルソナとカスタマージャーニーは難しく考える必要はありません。
・誰に一番サービスを使って欲しいか?
・そのサービスはどのように認知され、興味を持たれ、使われていくか?
この2つを丁寧に記載すればOKです。
ペルソナを作るのが難しそうであれば、共感マップで代用しましょう。
共感マップはやり方が決まっているので、初心者でも取り組みやすいです!
◆ 身につけるべきスキル(問題解決)

問題定義ができるようになったら、問題解決のスキルを身につけましょう!
ワイヤーフレームの作成
プロトタイプの作成
UXライティング
ユーザビリティテスト
デザイン力
⑤ワイヤーフレームの作成

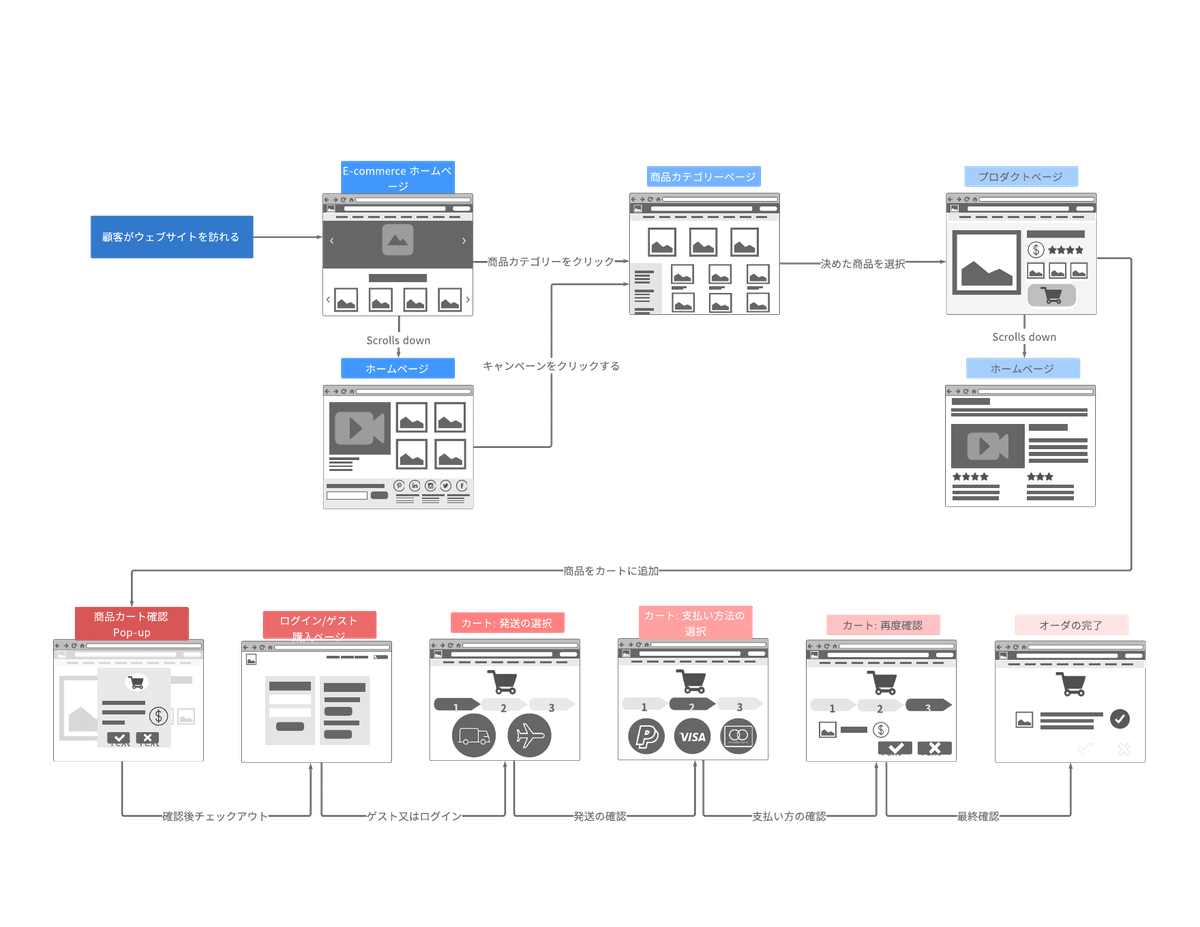
ワイヤーフレームとは「そのサービスの画面や画面遷移の全体を表している概要図」と思ってください。地図見たいなものです。
詳細に作り込む必要はありませんが、要素が抜け落ちないように作成する必要があります。
作成ツールは以下の3つが有名です。
・Figma
・Sketch
・Adobe XD
ワイヤーフレームを作る際に参考になるサイトです。
このサイトでは「ユーザー登録」「チュートリアル」「エラー画面」などWebサービスやアプリによくあるシーンを有名アプリを例にまとめてくれています。
他のアプリの良いところを真似して作ると、ワイヤーフレームの完成度がどんどん上がります!✅
チュートリアルに特化したサイトはこちら
⑥プロトタイプの作成

プログラムができるのであれば、実際にプロトタイプのアプリを作りましょう。
Figmaなどのツールを使ってもOKです。
もしスキルがなく難しければ、パワーポイントなどで作っても構いません。
作成したものを印刷して使用すると良いでしょう。
スマホアプリのプロトタイプを作る際は、必ず下記の2つのガイドラインを読みましょう!(超重要!!!)
Apple、Googleから出ている「究極の教科書」であり「アプリのルール」です。
あまりにも逸脱していると、アプリのストア申請をした際に、許可が降りないです。
⑦UXライティング
UXライティングとは「サービスやプロダクト内で、ユーザーの目的をサポートする『テキスト・文章』を作る技術」です。
具体的にするとUXライティングには下記のことが求められます。
◆
初めて訪れたユーザーが、次に進んだり、戻ったりするために必要なアクションを起こせるよう、最もシンプルで親切な方法でガイドする。
◆ランディングページで特定のタスクを完了できるようにする。
◆信頼と信用を構築し、ユーザー獲得、コンバージョン、リテンションを向上させる。
Google、Spotifyなどの企業が取り入れており、質の高いデジタル商品を作るうえでは、絶対に欠かせない技術です!
詳細は下記の記事にまとめております!
⑧ユーザビリティテスト

プロトタイプを作ったら実際に使ってみて、良いところ・悪いところを洗い出しましょう。
課題が出てきたら、それに応じてプロトタイプもどんどん修正してください。
ユーザビリティテストはテキトーにやっても、ある程度の課題がでてきます。
しかし見つけにくい課題や本質的な課題を洗い出すには、体系的な方法を学ぶ必要があります‼️
下記の本が一番わかりやすいので、ぜひ参考にしてみてください❗️
⑨デザイン力(UIデザイン)

ビジュアルデザインのセンスを磨いとくにこしたことはありません。
専門のデザイナー、UIデザイナーなどがいるとベストですが、自分である程度把握しておくことが肝心です⭕️
スマホアプリであればApple、Googleのガイドラインを真似すれば、ある程度まともなアプリを作れます。
◆ もっと知りたい

もっと詳しく知りたい人向けに、参考になるオススメの記事をまとめました。
UXデザインは幅広い知識が必要なので、自分が気になる記事はどんどん読み進めましょう!
逆に気にならない記事は保留にしましょう。今読むタイミングではないということです。
オススメの記事
UXデザイナーとして、世間の動向を知る
UXデザイナーは常にホットなUXサービスを知ることが欠かせません。
Apple、Googleのカンファレンスや大企業の動向は常にチェックしましょう!!
◆ 最後に

UXデザイナーになるためには、様々な知識が必要となります。
まずはマーケティング、市場調査を最優先で学びましょう。
これらの知識・スキルを全て会得すれば、優秀なUXデザイナーになったと言って構いません!
長文の記事を読んでくださり、ありがとうございました!!
◆ 参考記事
サポートしてもらえると、本当に嬉しいです!!😄 『1円』でも超励みになります! サポートでいただいたものは、記事を作るための読書代にさせていただきます📚
