
09 APIでAIアシスト実現の道筋をみつける
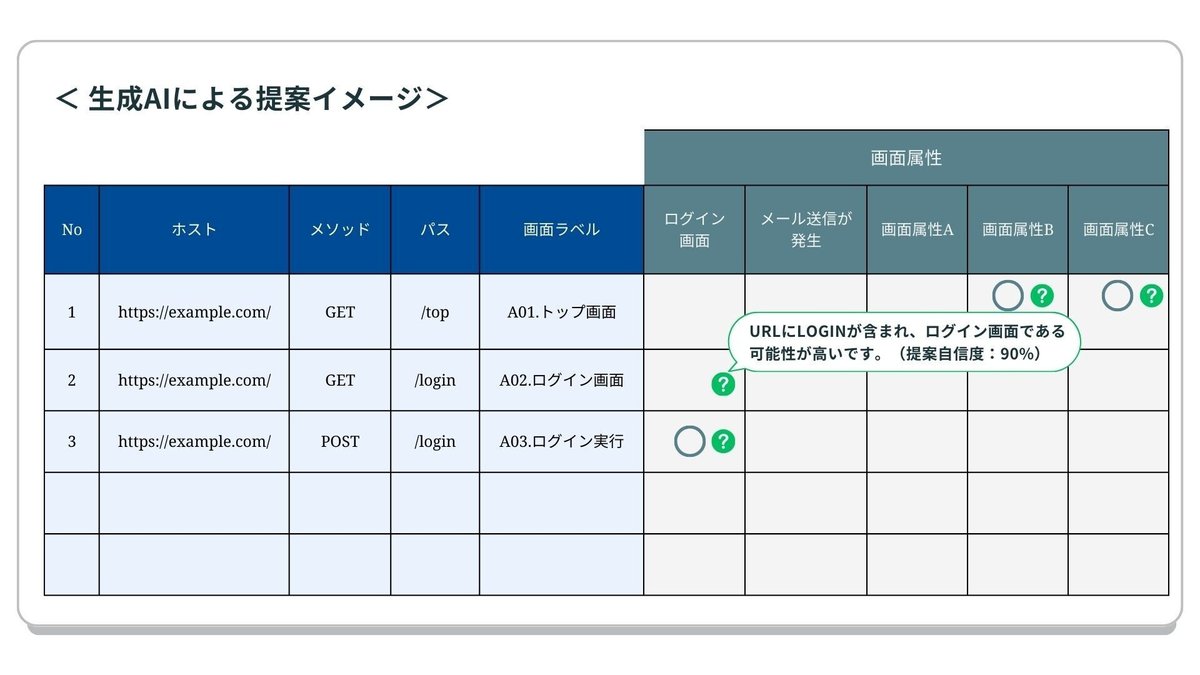
ここまで、ページ属性判定の業務に生成AIを組み込んだらどうなるのか、どう組み込むとアシストとして活躍できるのかを考え、作業画面のイメージを組み立ててきた。

これを実現するため、次は作業画面に生成AIを組み込む具体的な仕組みを考える。
生成AIの学習モデルはクラウド上にあり、通信して利用する。人が作業している裏で生成AIと通信するには、チャット画面ではなく、APIの仕組みを使う。APIはプログラム向けに提供される機能だが、入力と出力はチャットとほぼ同じだ。指示文であるプロンプトを入力すると、それに対する回答が出力される。
ここではWebページの属性を判定してほしいので、以下の内容を入力していくことになる。
・「画面属性を判定してください」という指示
・画面属性を判定するための基準
・画面属性判定に必要なWebページの情報(URL・ページタイトル・画面の内容など)
判定基準は、従来のプログラムだと例えば「URLにxxxという単語が含まれていたら → url.contains("xxx")」というように具体的な式で記述しなくてはいけなかったが、これを自然言語によって「この画面がパスワード欄の属性を持つか判定してください」と抽象的に記述できることが生成AIの特徴だ。
さっそく、社内の検証用サイトにあるログイン画面について試してみることにした。ChatGPTのAPIへ以下の指示と画面のHTMLソースを入力する。
「この画面が『パスワード欄』の属性を持つかどうか判定してください。画面上にパスワード欄が含まれる場合は〇, それ以外は×です。」
なお「画面上にパスワード欄が含まれる場合」というのは人間の作業員も使っている判定基準だ。するとAPIからの出力では、「この画面は『パスワード欄』の属性を持っています。」という回答が得られた。
APIを使って作業画面でのAIアシストを実現する道筋が見えてきた。次は、生成AIの回答がもっと実用的になるようカスタマイズしていく。
この記事が気に入ったらサポートをしてみませんか?
