
08 生成AIによるWebページの属性判定アシストをどう組み込む?
前回は、Webページの属性判定を生成AIでも行えるかという問いに対し、生成AIが一般常識を獲得しているがゆえに、人間と同じ考え方・同じ基準で判定できるということを考察した。これから、属性判定を生成AIが支援する具体的な仕組みを作っていく。
生成AIが判定結果を出力できたとして、業務のアシスタントとしてどのように組み込むか。もちろんChatGPTといったチャットボットをそのまま利用してもらう手もある。しかし、毎回Webページの情報をプロンプトとして入力するのは大変だし、回答を確認するために作業画面と往復するのも手間になる。従業員に違和感なく受け入れてもらうには、作業スピードを確保することが必須項目だ。
ここで、テキストエディタによくあるスペルチェック機能を思い起こしてみ
た。人が入力した単語に間違いがあればその場で下線を引いて修正を促してくれる。誤検知だらけになると煩わしいが、基本的には執筆の邪魔にはならない。これを機械がやっているということも、また重要だ。もし人の目でチェックされると、間違いがあれば叱られた気分になるし、間違いでなければそう伝えて申し訳なさを感じてしまう。罪悪感なく利用できるのが機械のメリットだ。
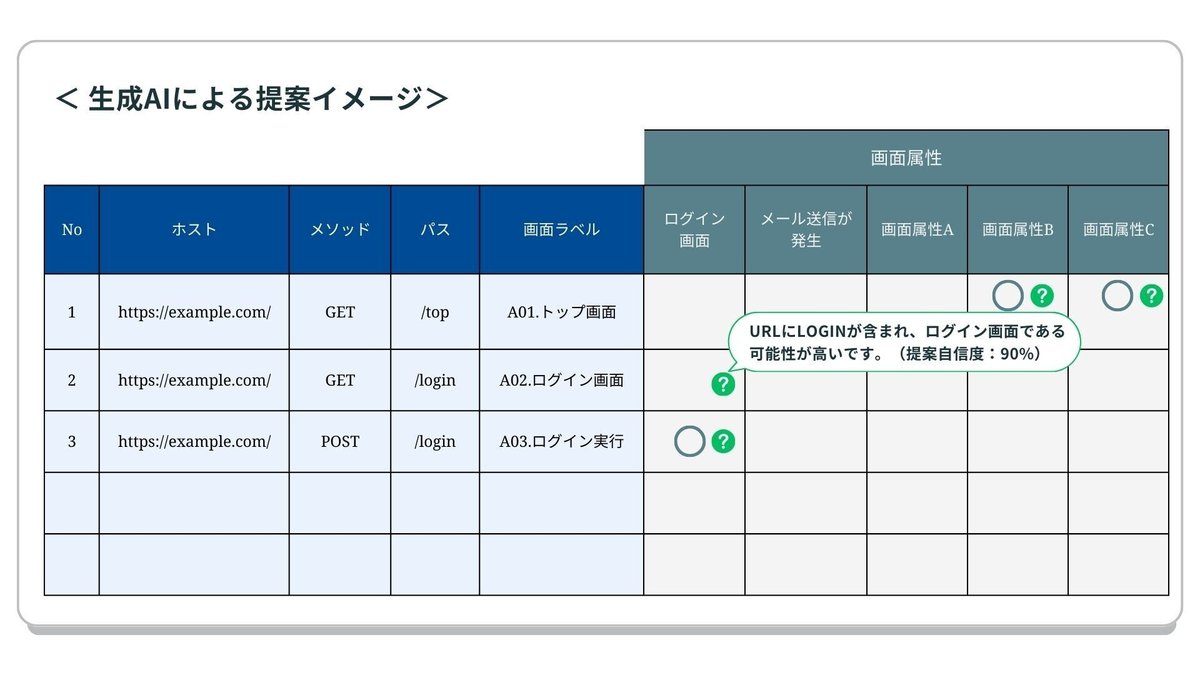
いつもの画面で作業する間に、生成AIによる判定がこっそり行われ、判定結果がヒントとして提示される。スペルチェックを参考にして、画面イメージを完成させた。
<画面イメージ>

この記事が気に入ったらサポートをしてみませんか?
