
非デザイナーの僕が「デザインぽい」ことをする時に使う便利ツール17個
※こちらの記事がはてブの総合人気エントリに入りました!

こんにちは。くるしばです。
元々コンサルタントの仕事をしていましたが、独学でプログラミングを学習し、Webサービスを作って起業しました。
その後個人で開発したサービスを売却したり、また別のIT系の会社を創業したりしています。
去年の8月から下記のTwitterにてプログラミング学習に関して発信し始め、ありがたいことに8000人の方々にフォローして頂きました。
プログラミング初心者に絶対覚えてほしい、ググる時の効率が10倍上がるコツ pic.twitter.com/hK1ZhNavwh
— 苦しんでプログラミングを学んだ柴犬(くるしば) (@shiba_program) September 13, 2022
僕は普段はいわゆるPMやエンジニアとして仕事をすることが多いのですが、業務でも個人プロジェクトを作っている時でも
「最低限の見栄えは欲しいが、わざわざデザイナーに依頼するほどではないんだよな….」
という状況によく当たります。
少しの機能の修正や追加だったり、仮説検証段階で見た目よりもスピード優先だったりするような場合です。
最初は申し訳ないと思いつつこうしたタスクをデザイナーに依頼してしまっていたのですが、最近は僕のようにデザインのスキルも経験がなくても、最低限のクオリティを担保できるようなツールが増えてきました。
今回はそうしたツールや、非デザイナーがどうしてもデザインっぽいことをしなければいけない時に気を付けるべきことなどをご紹介しようと思います。
デザインっぽいことをする上での心構え
まず、大前提として僕のような非デザイナーがデザインっぽいことをする時に非常に重要なことは
「絶対にオリジナティや自分で作ることにこだわってはいけない」
これにつきると思っています。
デザインの基礎もさほどわかってないのに、変にオリジナリティを出そうとすれば、非常に低いクオリティのアウトプットになりかねません。
今は世界中の優秀なデザイナーがデザインしたものをインターネットを通じて簡単に見ることができますし、僕のような非デザイナーが一定以上のクオリティのデザインを作ることを目的としたツールもたくさんあります。
こうしたものを参考にしたり、使う方がアウトプットのクオリティを遥かに安定させることができます。
他のデザインを参考にする時は、必ず対象を複数ピックアップするようにしましょう。
例えばサイトのデザインを作る時に、ある一つのサイトだけを真似してしまうとかなり似通ってしまいます。
しかし複数ピックアップしておくと、ヘッダーはサイトAのレイアウトにサイトBの色合いを、メインビジュアルはサイトC、ボタンのデザインはDから、といった具合に組み合わせていきましょう。
そうしてく中で全体のバランスを調整したり、ここもっとこうした方がいいな...という細かい部分を修正していくだけでも、オリジナリティは出てきます。
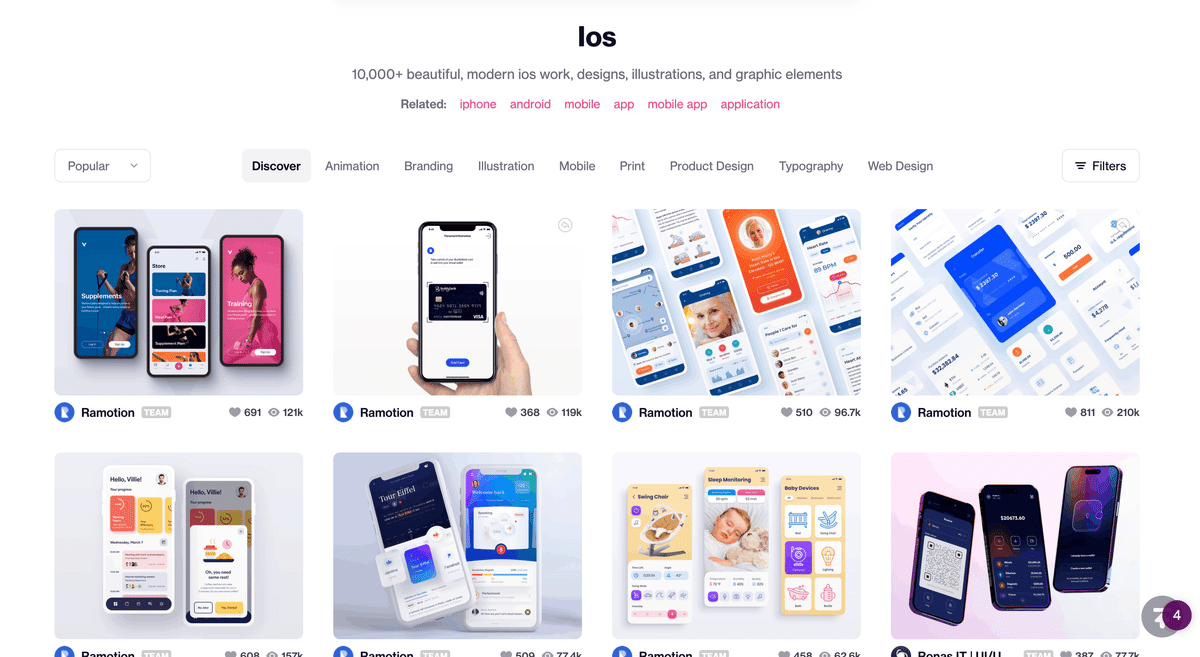
Dribbble
Dribbbleはデザイナーが自らの作品をシェアすることができるSNSです。
サービスが始まってからかなり長い間招待制を採用しており、作品を投稿できるのは一握りのデザイナーのみでした。
そのため、非常にクオリティの高いデザインばかりが集まっています。

イケサイのようにすでに公開されているサイトではなく、画像やデザインデータが投稿されており、ダウンロードすることができます。
サイトやアプリだけでなく、ロゴやバナー、アニメーションなども質の高いものが揃っており、空き時間などに眺めてていても面白いサイトです。
Muzli Search
Muzli Searchは、デザインに特化した検索エンジンであり、先ほど紹介したDribbbleやPinterest、Behanceなどにアップロードされている作品や、素材サイトなどに掲載されてる画像を横断して検索することができます。
「Landing Page」「MobileApp」といったキーワードで検索できるのは当然なのですが、個人的にすごく便利なのはカラーコードや色の名前などでも検索をかけれることです。
例えば下記は、黄色が使われているランディングページのデザインを検索しています。

デザインを選択し詳細を開くと、そのデザインのカラーパレットを表示したり、同じような配色のデザインを検索することも可能です。

自分でアップロードした画像からカラーパレット生成し、似た配色のデザインを検索することもできるので
「このランディングページの配色すごくいい感じなんだけど、ランディングページじゃなくてモバイルアプリのデザインを参考にしたいんだよなぁ...」
なんて時には、そのランディングページのスクリーンショットをとってカラーパレットを生成し、似た配色のモバイルアプリのデザインを検索することもできます。
UX-mov
UX-movはさまざまなアプリのUIが動画で見れるギャラリーサイトです。

例えば色んなアプリの登録フローが見たい、なんて時には「ユーザーフロー」の部分でフィルタすることができるため、特定のフローを考える際は非常に参考になります。

見たいフローをクリックすると動画と、その動画内でどんなページに遷移したり、アクションをしたかのタイムラインが表示されます。

動画で見れるとアニメーションなどはもちろん、実際に操作している感じがあり情報が多いため、より参考にしやすいです。
🐕🐕🐕
ここから先は有料の情報となっております。
以下読んでくださった方々の感想です。
いやこれ、デザイナーが逆に勉強になることばかり書いてある!!
— キンヤ 🍊 デザイン (@otibosi) February 26, 2023
一回、目を通しておこう
非デザイナーの僕が「デザインぽい」ことをする時に使う便利ツール17個|苦しんでプログラミングを学んだ柴犬(くるしば) @shiba_program #note #PMの仕事 https://t.co/q9yWrA3409
紹介されている UX-mov は、さまざまなアプリの特定の画面(ログイン画面)などを横断的に動画で観られるので良さそうですね。
— なつき🐰Webデザイナー (@Stocker_jp) February 25, 2023
非デザイナーの僕が「デザインぽい」ことをする時に使う便利ツール17個 https://t.co/dVqciKLZne #Webデザイン
そこの「最悪、自分でやる」が染み込んでる事業会社マーケターのあなた!
— ショー・K@金融スタートアップのテクニカルクリエイティブ (@shok_funds) February 25, 2023
なんとかする為に深夜に検索するならこのページを見てください。
プラス2時間は睡眠を取ることができるので幸福度が爆上がりします😇https://t.co/H3Lly3jo91
起業家必見!
— さとまつ@SaaSのお兄さん (@satomatsuTV) February 24, 2023
非デザイナーの僕が「デザインぽい」ことをする時に使う便利ツール17個|苦しんでプログラミングを学んだ柴犬(くるしば) @shiba_program #note #PMの仕事 https://t.co/HSwOcTiuE9
これはサイト運営者が知っておきたいツール!!
— リンキープス✍️ライター兼コンサル (@linkeeps) February 24, 2023
非デザイナーの僕が「デザインぽい」ことをする時に使う便利ツール17個|苦しんでプログラミングを学んだ柴犬(くるしば) @shiba_program #note #PMの仕事 https://t.co/CqlnIjXgrL
🐕🐕🐕
この記事が参加している募集
この記事が気に入ったらチップで応援してみませんか?

