
🔥 デザイン学習開始から1ヶ月!ビジュアルの基礎を学ぶ編
はじめに
デザインは情報を伝えるためにある。
デザインこそ、論理的思考が必要。
UIUXを独学で学び始めて1ヶ月が経とうとしてます〜!わたしはFigmaの基本操作を習得した後、本格的にビジュアルの基礎を学んでおりました。どういうことを学んだか、振り返えりたいと思います💪

やったこと
BONO「UIビジュアル基礎コース」のTRY6つを完了!
デザイン基礎の本を2冊読了!(なるほどデザイン、ノンデザイナーズデザインブック)
TRYをご紹介! 【TRY❶~❻】
TRY❶ コンセプトをもとにリデザインしてみよう
▼取り組みの内容
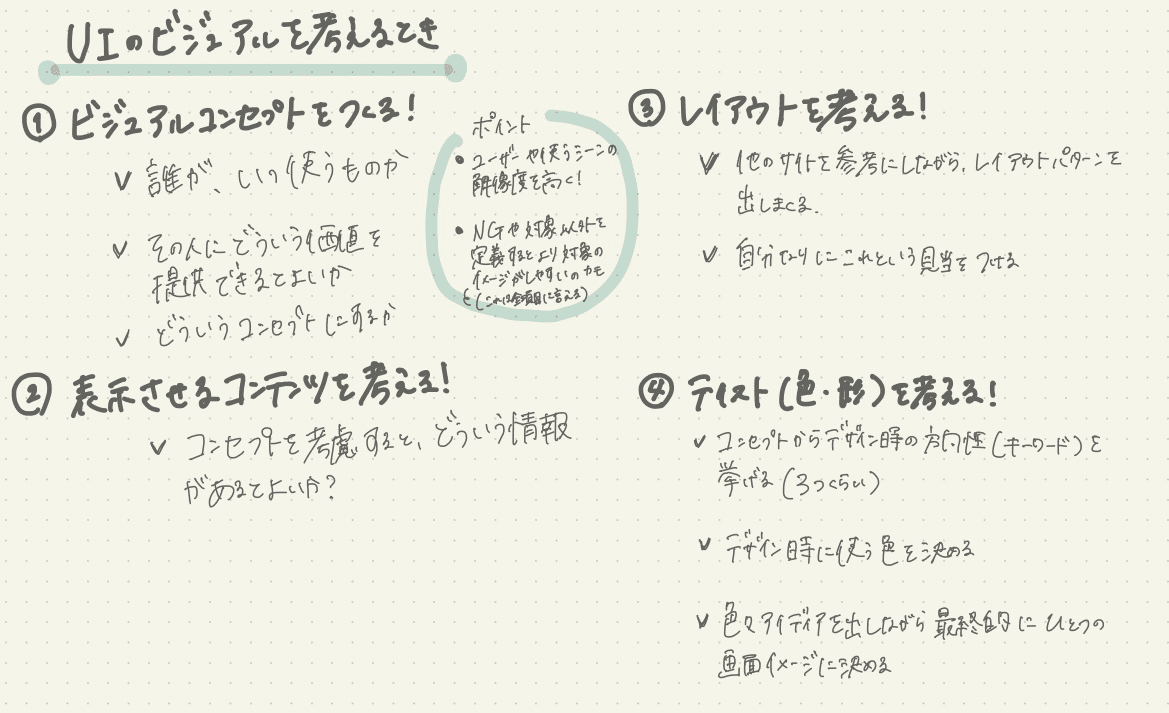
サービスコンセプトからUIビジュアルをリデザインしてみる。
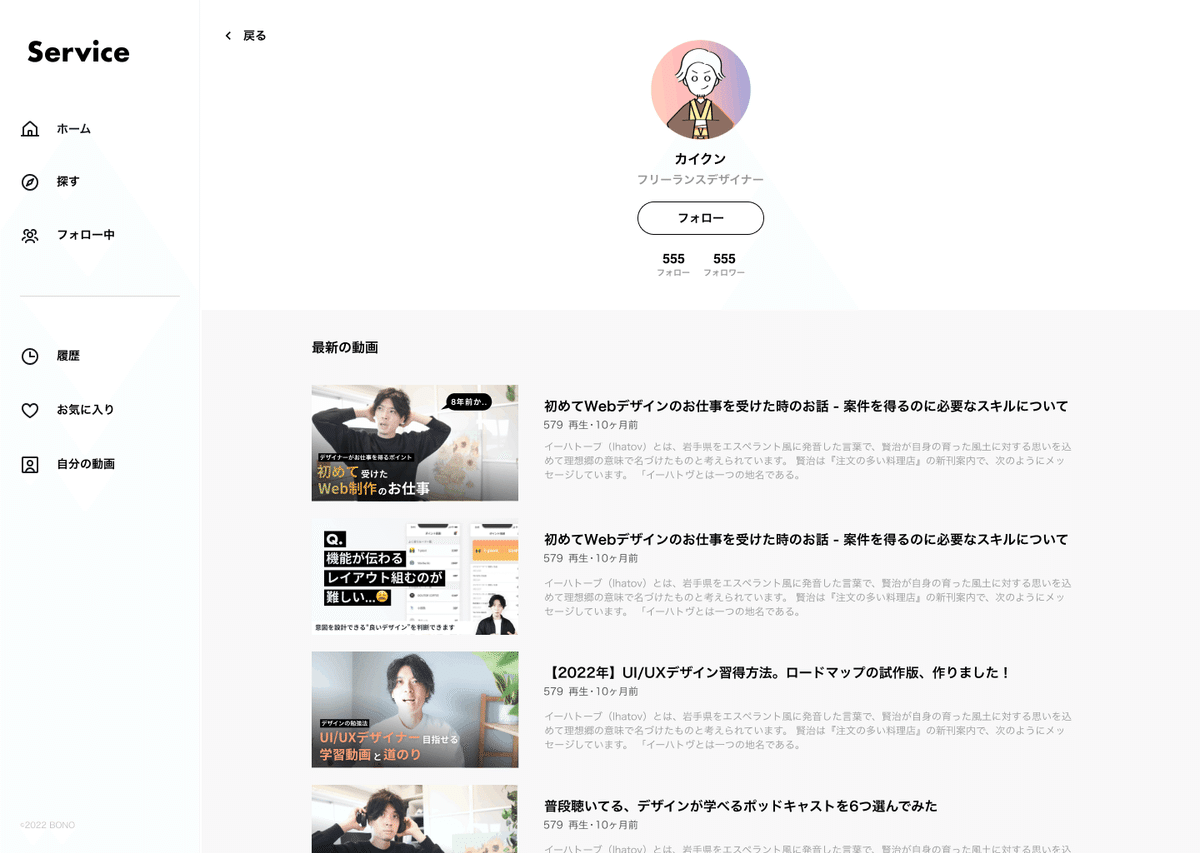
作成物:架空の動画共有サービス>プロフィール画面(PC)
▼学んだこと
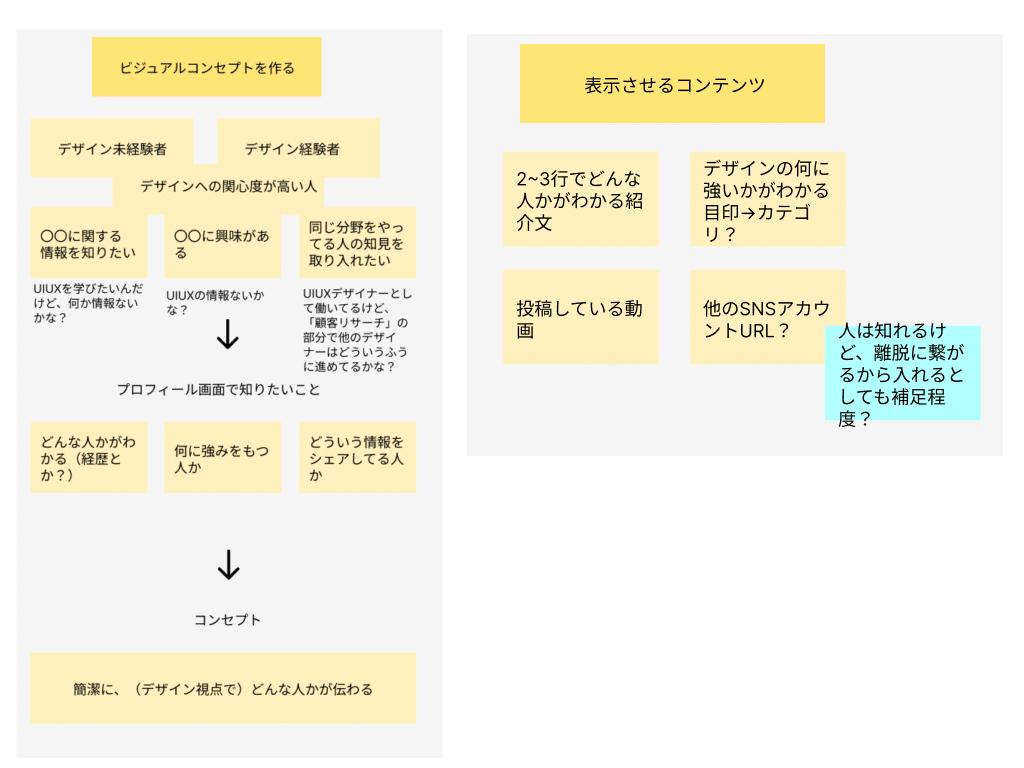
実はUIビジュアルって、サービスのコンセプトから決まってくるんやで。
サービスコンセプトを深ぼる時は、解像度高く!対象を鮮明にしたいならNGを定義する!の2つがポイント。
サービスのコンセプトによって、どういった画面デザインにするかは異なってきます〜という話を聞きました。

TRYの様子
プロフィール画面では誰向けにどういった情報があればいいかというのを自分で考え、Beforeのプロフィール画面をリデザインしてみます。



経歴がわかる紹介文とデザインカテゴリのタグを追加。
その後カイくんさんの解説動画を視聴し、もうちょっとコンセプトを画面デザインに落とせないかと考え、「どんな人か」という情報を目立たせる見せ方に修正してみました。

取り組んでみての感想!いや、イマイチ上手く出来ひんな!というのが正直な感想です笑(半年後、いや〜〜初めて取り組んだ画面はひどいもんで〜〜って語るネタになれば良い)ただ、大事なポイントはちゃんと理解しました↓↓↓

ポイントは「解像度をあげる」「何かを定義するときはそれ以外を定義する(コンサルと一緒だ)」かなって思いました。
TRY❷ ビジュアルをシステム化してリデザインしよう
▼取り組みの内容
UIをシステム化して、統一感があるデザインを作る。
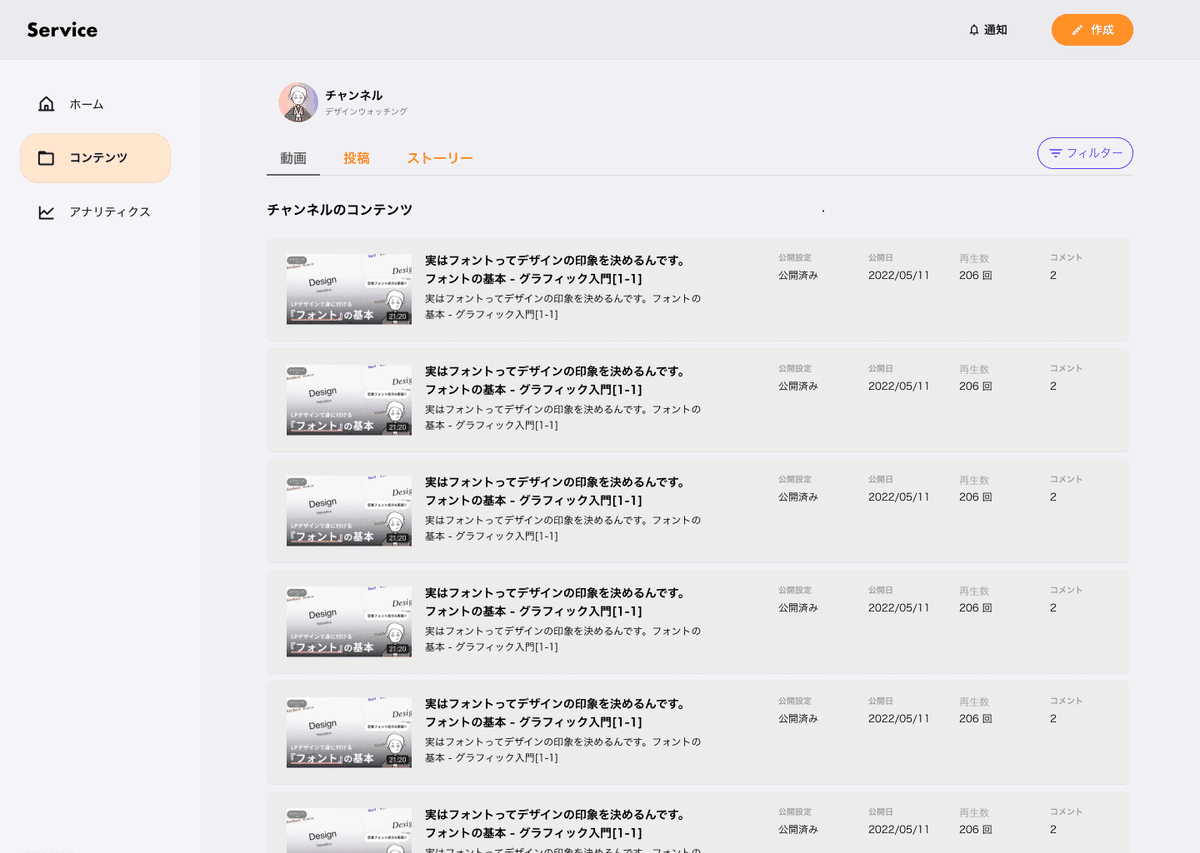
作成物:架空の動画共有サービス>ホーム画面(PC)
▼学んだこと
ビジュアルをシステム化しておくと統一感が出る、かつ作りやすい。
親子関係(構造)により、色やサイズ、余白を使い分ける。
こちらのTRYでは、あらかじめUIをコンポーネントとして登録して、画面に統一感を出すってことをしていきました。
やっていて思ったのは、「これはどっちの色にする?問題」。
テキストの配色は、黒、ダークグレー、ライトグレー、白の4色。この文字って、黒とグレーのどっちがいいんだろうという悩みに何回か遭遇しました。
解説動画を見たところ、「UIビジュアルは情報の親子関係をもとに決めていく』ということを学びました。テキストのカラーであれば、本文や読んでほしいものを黒、本文を補足するための情報はダークグレーといった感じです。要素の親子関係を元に、配色やフォントサイズ、余白を決めていく。今回はこのポイントを学びました。
まとめますと、今回学んだことは、
●ビジュアルをシステム化しておくと統一感が出る、かつ作りやすい!
●親子関係(構造)によって、色やサイズ、余白を使い分ける!
TRY❸ レイアウトの基本を学びリデザインしよう
▼取り組みの内容
フォント、オブジェクト、余白などレイアウトの基本を学び、レイアウトの基本を使い、リデザインを行う。
作成物:架空の動画共有サービス>動画詳細画面(PC)
▼学んだこと
細かいので詳しくはコンテンツ内で↓
レイアウトの基本として学んだ主なこと
●フォント、オブジェクト、余白のサイズは倍数で管理しよう!(おすすめは8の倍数)
●デザインする時は、情報の優先度を整理する!主役は誰?
●余白は「違う種類のコンテンツ」「同じグループ内の違うコンテンツ」で使い分ける!
●グリットを活用して、比率を意識してデザインしよう!(WEBサービスのレスポンシブを意識)
●境界線(ボーダー)が必要なときは、メインコンテンツを邪魔しない強さでひこう!
色々と学びましたが、特に印象に残っているのは「情報の優先度」と「余白」について!
「情報の優先度」は、このバナーデザインをよりよいデザインに変えてください、というお題から始まります。そうなった時に、どのように改善していくか。そのポイントとして、情報に対し、知覚的に優先度をつけることだと学びました。このバナーで1番伝えたい情報はどれ?次は?次は?を整理したあとにやっと、デザインに手を加え始めていました。
デザイン未経験の身からすると、デザインは感覚的な要素が多いのかと思っていましたが、だいぶロジカルな進め方だなと感じました。このデザインは誰に何を伝えたいから、こうする。このデザインはこうだから、こう修正する。ロジカルな思考を言語化する力が必要そう、とじんわりわかってきたところです。
もう一つは、余白について!ここまで課題を進めてきて、余白の使い方がいまいち掴めずにいました。

そんな中、余白は「違う種類のコンテンツ」「同じグループ内の違うコンテンツ」の2種類で使い分けるということを学び、違う種類のコンテンツの余白は大きく、同じグループ内の違うコンテンツはそれより小さい余白を使う、という基本概念を理解しました。今回の課題では3つの余白の種類に絞って使用し、情報の優先度を表現していきました。
TRYの様子

こんな感じで、グリットをひき、余白ブロックを置きつつ、リデザインしていきました。まずは、ナビ横のエリアのレイアウト比率を本命のコンテンツ:関連動画=2:1にしました。本命コンテンツと関連動画は違う情報なので、1番大きい余白(赤/48px)を使用し、同じコンテンツの中で違う内容の情報には次に大きい余白(オレンジ/24px)を使用し、補足情報との間には最も小さい余白(紫/8px)を使用しました。
また、動画詳細コンテンツの情報の中で、どの情報を最も見せたいのかといった情報の優先度を整理した上で、テキストサイズやカラーを置いていきました。

そんなこんなでグリットや余白を削除した、完成版の画面がこちら。情報の優先度をデザインを通して伝える、という意味が少しずつわかってきました。

今回の課題で取り組んだこと
・境界線なしで伝わる箇所は境界線を削除し、情報量を削った
・情報の優先度ごとに余白を使い分けて作成した
・フォントサイズやカラー配分を情報の優先度に合わせて配置した
TRY❹ 配色を整えてスマホの動画詳細UIをリデザインしよう
▼取り組みの内容
カラーの基本を学び、リデザインを行う。
作成物:架空の動画共有サービス>動画詳細画面(SP)
▼学んだこと
最低限使うカラーを事前に決めておく、メインカラーは基本1色、薄いカラーは手前に浮いて見える、濃いカラーは奥まって見える。セカンダリーカラーを使うときは、メインカラーとの役割を区別する。
▼感想
メインカラーは鮮やかすぎない方が見やすい。
サブカラーの使い方がむずかしいゾ。
ちょっとまとめるの疲れてきたので、TRY4と5は内容サマリのみとさせてください笑
TRY❺ レスポンシブを学び、ホームUIをリデザインしよう
▼取り組みの内容
高解像度ディスプレイやレスポンシブを考慮したデザイン作成について学び、PCデザインをもとにタブレット版、スマホ版のデザインを作成する。
作成物:架空の動画共有サービス>ホーム画面(tab、SP)
▼学んだこと
画像は2倍のサイズで書き出す。ブロックを意識してレイアウトを組む。%で定義してレイアウトを組む。
▼感想
タブレット、スマホ時にフォントを調整したり、UIの組み方を調整したりといった微調整がムズカシカッタ。
TRY❻ UI構造を意識して、ダッシュボード画面をリデザインしよう
▼取り組みの内容
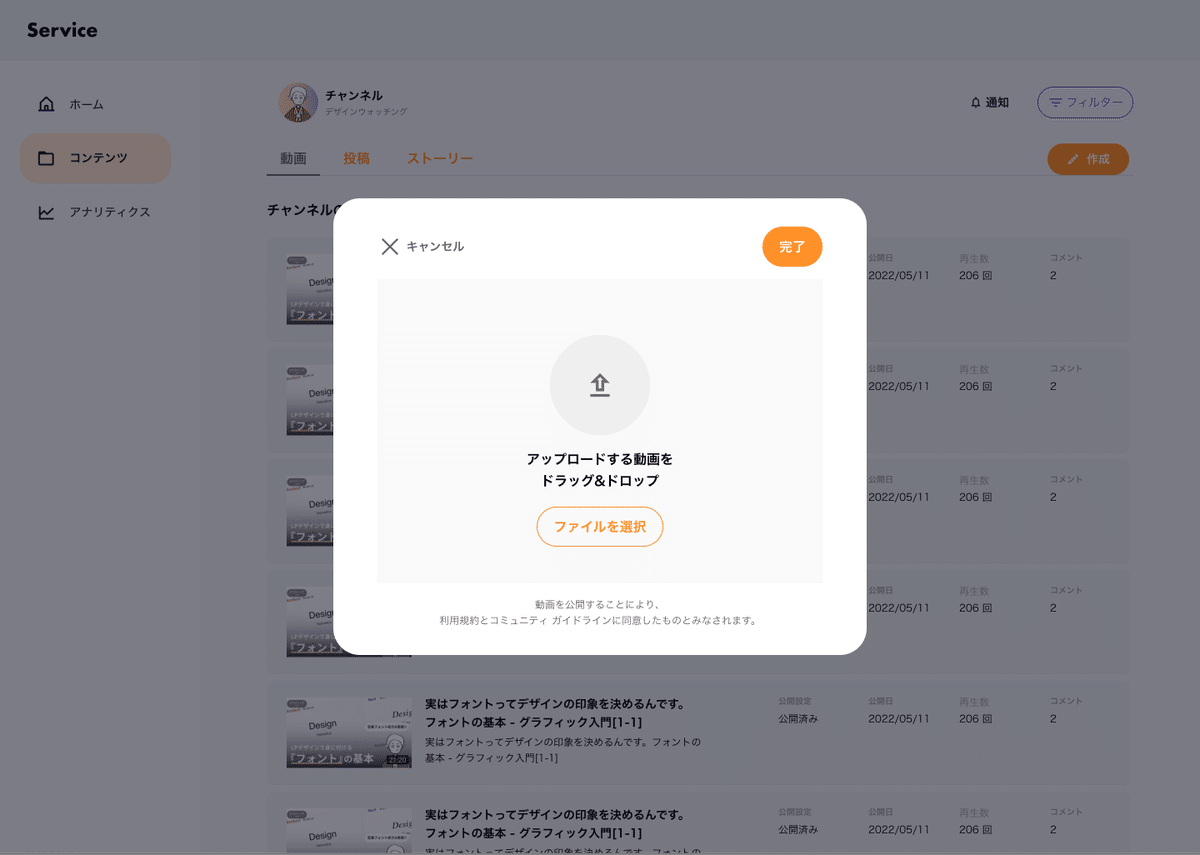
基本的な画面構成と情報構造をデザインに落とし込むとという話とモーダルの概念を学び、UI構造を意識したリデザインを行う。
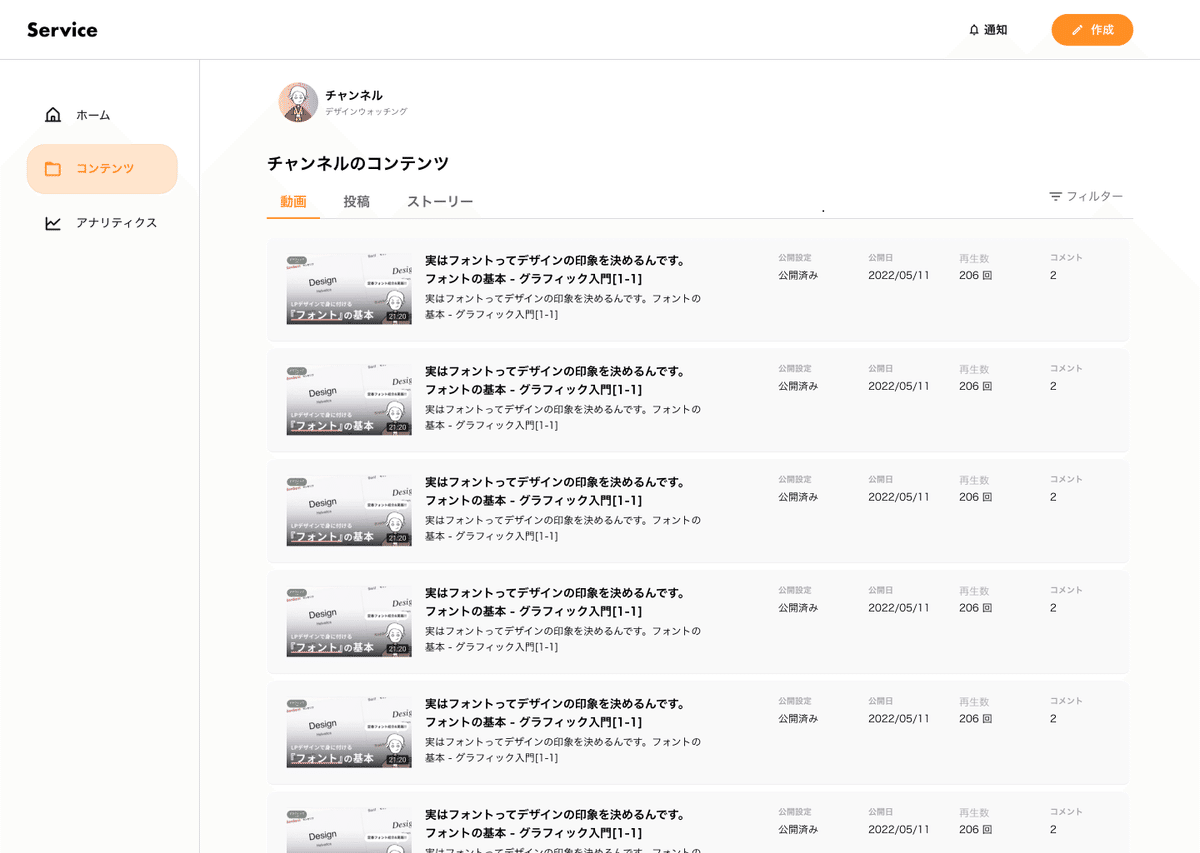
作成物:架空の動画共有サービス>ダッシュボード画面(PC)、モーダル画面(PC)
▼学んだこと
フラットデザインの現代では、背景色やシャドウを使って階層構造を表現する(濃い色は奥・背面、薄い色は手前・浮いて見える)。画面は「ナビ」「コンテンツ」「アクション」の3要素で成り立っている。戻ると閉じるは似てるようでちゃうで。
TRYの様子
まずはBeforeの画面がなぜイマイチなのかを言語化しまくります。(たぶん、何事も改善するときは現状把握&言語化がめっちゃ大事やとおもう。)


イマイチの原因を一つ一つ改善しながらリデザイン。



何がコンテンツなのか、上下関係はどうなのかを明確にする。



タイトルを追加。ボタン位置をちょっと微調整。
カイくんさんの解説動画を見ると、「何を解決するとこういうデザインで」と画面を複製しながらちょっとずつデザインを改善していて、何を解決するためのデザインなのかがわかりやすくていいなと感じました。ポイントは一気に全部やろうとしないこと。なので後半は、何画面も作って、画面全体のレイアウトを調整しているのか、余白を調整しているのかなどを、明確にしながら進めてみました。
さいごに
このコースに取り組む前と後でだいぶデザインに対するイメージが変わりました。
取り組む前のイメージ
デザインは感覚やセンスが大事そう?
説明分量がもっと少ないイメージ。(〇〇なデザインを作成してください→OKです→作ってみました!)
取り組んだ後のイメージ
デザインは技術的な要素が多い!(アーティスティックなデザインではなく、コミュニケーションのためのデザイン)
言語化がめっちゃ大事!
デザインの技術は全て「何かを伝える」ためにある!
まだまだデザインという分野ではひよっこですが、ひよっこなりに色々ポイントを掴み始めた月でした。
そして、デザインを学ぶほど、
「人に伝える」×「デザイン」
「コミュニケーションのための」×「デザイン」
を極めたい!と思う!!
今までなんとなく「行動」×「心理」に興味あるよな〜と思う程度でしたが、行動経済学や行動を変えるデザインというような本を読むと、強く思います!興味しかない!もっと学びたい!もっと知りたい!笑
口だけにならんよう、引き続きUIUXデザインの習得に取り組んでいきます〜😉
この記事が気に入ったらサポートをしてみませんか?
