
【WEB制作入門】プログラミング学習記録Week3【学習サイトリンク付】
(手軽にコーディング練習できる教材(無料)のリンクを載せていますのでよかったら参考にどうぞ)
動画学習はレベル別で次のように学習方法が分けられる。
レベル0:見よう見まねでコーディング
レベル1:予想立てる(声に出すとか)→動画で答えチェック&真似する
レベル2:予想立てる(手を動かす)→動画で答えチェック&修正する
共通:気になったところはググる
この手法のメリットは、①「挫折しない」②「短時間で多くのWEBページに触れられる」。逆にデメリットは「レベル0で進めてしまうと経験値が溜まりにくい」といったところ。
今週は慣れてきたのでレベル2で自走することが多かった。「先ずは質より量を」の方針でOK。
学習履歴(15日目~21日目)
■15~16日目:模写練習(Webの神様さんの動画)
↓のようなよく見かけるパーツを作る練習をした。



■17~19日目:模写練習(Webの神様さんの動画)
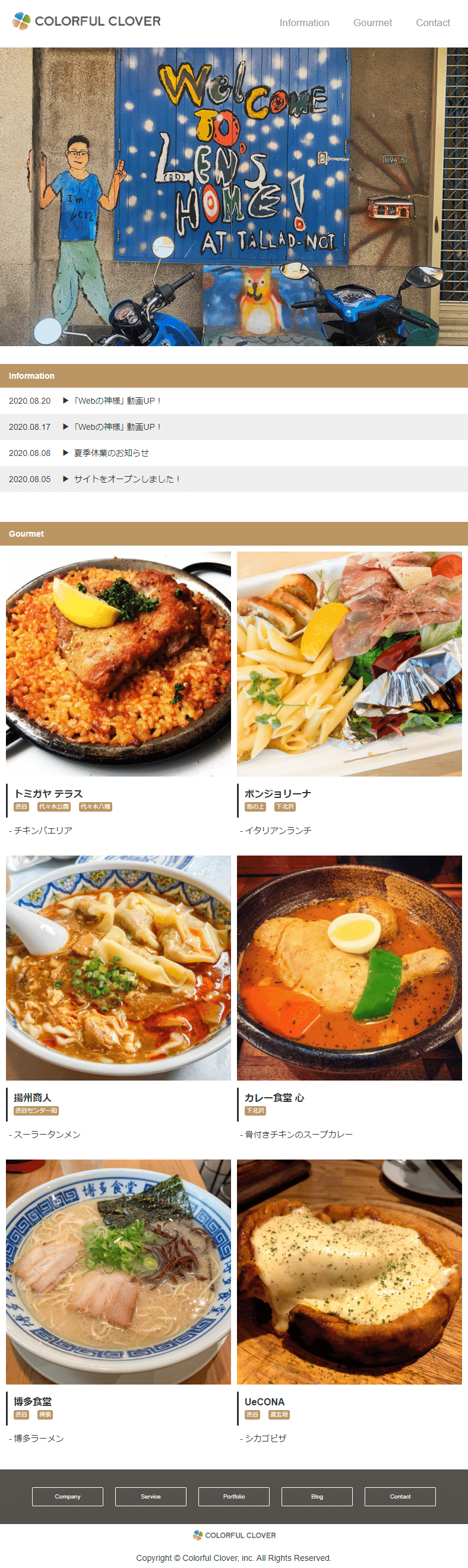
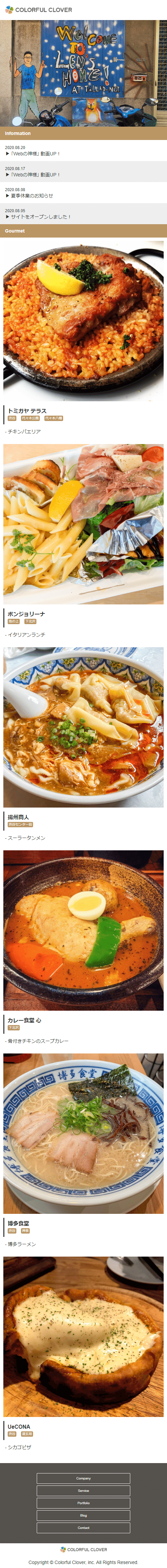
↓のようなサイトを作成した。(レスポンシブ対応)


土日は用事があって1日0.5時間ぐらいしかできなかったが0時間を回避できた。途切れると再開するのに余計なエネルギーが必要なので少しでもいいから継続させるのが大事。
#今日の積み上げ
— せんり@WEB制作集中期⛄ (@sedona_senri) November 14, 2020
☑️コーディング練習
これで継続17日目
1回止まると再始動にエネルギーが必要
難しい日はちょっと手を着けるだけでもいいから進めていく🚗💨#継続は力なり#駆け出しエンジニアと繋がりたい
■20日目:JavaScript入門(CODEPREP)、Git環境構築(Progate)
HTML&CSSは慣れてきたので次に進もうかと思ってJavaScriptを少しやってみた。C言語等他のプログラミング言語習得済みの場合、基本操作編は被る部分が多いので飛ばしてもいいと思った。
バージョン管理や共同開発に備えてGit環境を作っておくことにした。UNIX経験があったのでスムーズにできた。(ProgateにはCommand Lineのレッスンがあるようなのでそちらからやることを推奨されている)
■21日目:ポートフォリオサイト構想、note投稿
ポートフォリオサイトを作る為に構成を決めた。
進捗は↓のような感じでまだまだ白い(笑)

おまけ
■小ネタ1:簡単に脳機能を上げるための工夫
最近は毎日早歩きをしてから作業に取り掛かるようにしている。
早歩きをするとワーキングメモリが上がるというデータが出ているらしく、
作業が捗るので継続していきたい。
感想
たまたまTwitterでWeb制作チームに入らないかと声をかけていただきTwitterをやっていて良かったと思った。後は行動と実績で熱意を示したい。
#プログラミング
#駆け出しエンジニア
#web制作初心者
#プログラミング学習方法
この記事が気に入ったらサポートをしてみませんか?
