
『はじめよう! 要件定義』(とそのシリーズ)を読んで、はじめよう!UIデザイン
繰り返し読んでいるマイ・フェイバリット技術書に『はじめよう! 要件定義 ~ビギナーからベテランまで』とその姉妹本『はじめよう! プロセス設計 ~要件定義のその前に』『はじめよう! システム設計 ~要件定義のその後に』の、通称「はじめよう!シリーズ3部作」があります(羽生章洋さん著)。

『はじめよう! 要件定義 ~ビギナーからベテランまで』はそのタイトル通り、ソフトウェア開発に携わるエンジニアやPM向けに、要件定義の進め方について優しく解説してくれる書籍です。かわいいイラストと平易な文章がとっつきやすく、するすると読めてしまいますが、要件定義って何をどうやったらいいの?とお悩みの方に対して、まずはこれだけやっておくべき基礎知識を得ることができる、とてもわかりやすい内容になっています。
そしてそして、ここからが本noteの主な趣旨ですが、この3部作はデザイナー目線で読み解くと、極めて明瞭で本質的で実践的な、ユーザー体験設計とUI設計の進め方について学べるデザイン教則本と言えるのです。
以下、その理由と、本シリーズを使ってUIデザインを進めていく方法を実例を踏まえて解説していきます。
要件定義とはUI・機能・データを決めること
いきなり『はじめよう! 要件定義 』のキモ・コンセプトを一言で表現すると、要件定義とは「UI・機能・データを決めることである」と言うことです。つまり本書はUI・機能・データを決めていく形で要件定義を進めていく方法を解説した内容になっています。
まず、この視点・切り口だけでも厳密で小難しい要件定義のイメージを覆してくれて新鮮なのですが、これは何より、特にデザイナーである私にとっては、今までの常識をさらっとひっくり返す重要でインパクトのあるメッセージでもありました。なぜならプロジェクトは要件定義→設計→開発→テスト…….と進むものと思っており、要件が決まってないとUIデザインなどできるはずがない、信じていたからです。
その点、筆者は「これがあればプログラマーがソフトウェア開発に着手できるよねと言う状態が要件定義のゴールであり、そのためにはUIもある程度明らかになっていないといけない、UIを決めずに要件を定義することなんてできないでしょ、むしろUIを決めることで要件が明らかになってくるはず」と主張されています。確かによく考えてみたらふわっと大まかな方針だけが書かれているだけの要件定義を連携されて、後続のものづくりのタスクの進行や見積りに困ったことは、私自身含めて皆さんも経験があるのではないでしょうか。
また、これだけ業務や日々の活動の中でソフトウェアやアプリに触れることが多いこの時代、サービスの体験設計とUIの使いやすさは切り離して考えられなくなっています。もはやUIはただの画面ではなく、その操作を通じてユーザーはどのように行動しどのような価値・体験を得るのか、という観点でまさにUIはまさに要件と密接に関わり合っているプラットフォームであると言えます。
このあたりが本書が要件定義の進め方であると同時に、結果的にUIの進め方についても解説した本になっている背景です。
要件定義とその前後の工程の成果物
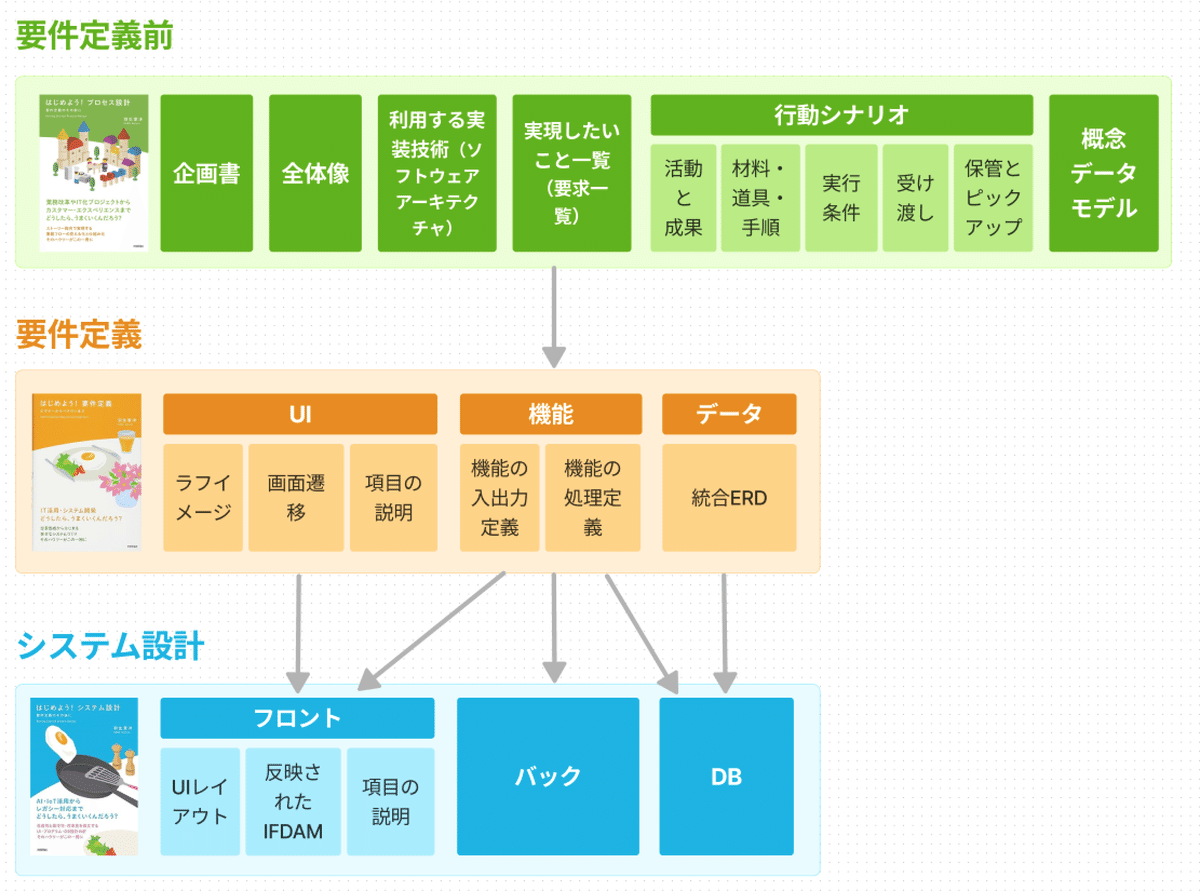
『はじめよう! 要件定義 』の内容に加えて、その姉妹作の内容も見ていくと、『はじめよう! プロセス設計』は要件定義前のフェーズのうちの一つである「行動シナリオ」の作り方について、『はじめよう! システム設計』は要件定義後の開発作業をどのように進めていくかについて書かれた内容になっています。つまり、この三冊は要件定義とその前後の過程で何をすべきかを語った内容になっています。以下、それぞれのフェーズにおける成果物をまとめてみます。
要件定義前に作られているべきもの(『はじめよう! プロセス設計 』で語られている内容)
企画書
全体像
利用する実装技術
実現したいこと一覧
行動シナリオ
活動と成果
材料・道具・手順
実行条件
受け渡し
保管とピックアップ
概念データモデル
※正確には『はじめよう! プロセス設計』はこの中の「行動シナリオ」の描き方について詳しく解説されています。
要件定義で作るべきもの(『はじめよう! 要件定義』で語られている内容)
UI
ラフイメージ
機能
機能の入出力定義
機能の処理定義
データ
統合ERD
要件定義後に考えるべきもの(『はじめよう! システム設計で語られている内容)
フロント
バック
DB
こちらを図解化するとこうなります。

つまり、「はじめよう!シリーズ3部作」の内容と成果物との関係をまとめると、繰り返しになりますが、要件定義では「UI・機能・データ」を決めます。そのための前段のインプットとして「企画書・全体像・利用する実装技術・実現したいこと一覧・行動シナリオ・概念データモデル」が必要となってきます。そして、これが決まればその「UI・機能・データ」を「フロント・バック・DB」にマッピングしていくこと、これが後続のシステム設計でやることです。
※『はじめよう! システム設計 ~要件定義のその後に』ではシステム設計の一部としてUIデザインの進め方を解説していますが、本来、この作業は「要件定義の「UI」で行う作業とイコールという理解(要件定義で行うべきことという理解)で良いと思います。「フロント・バック・DB」を決めるのがシステム設計だが、フロントのUI設計は要件定義の一環としてやっちゃったほうが合理的、ということです。
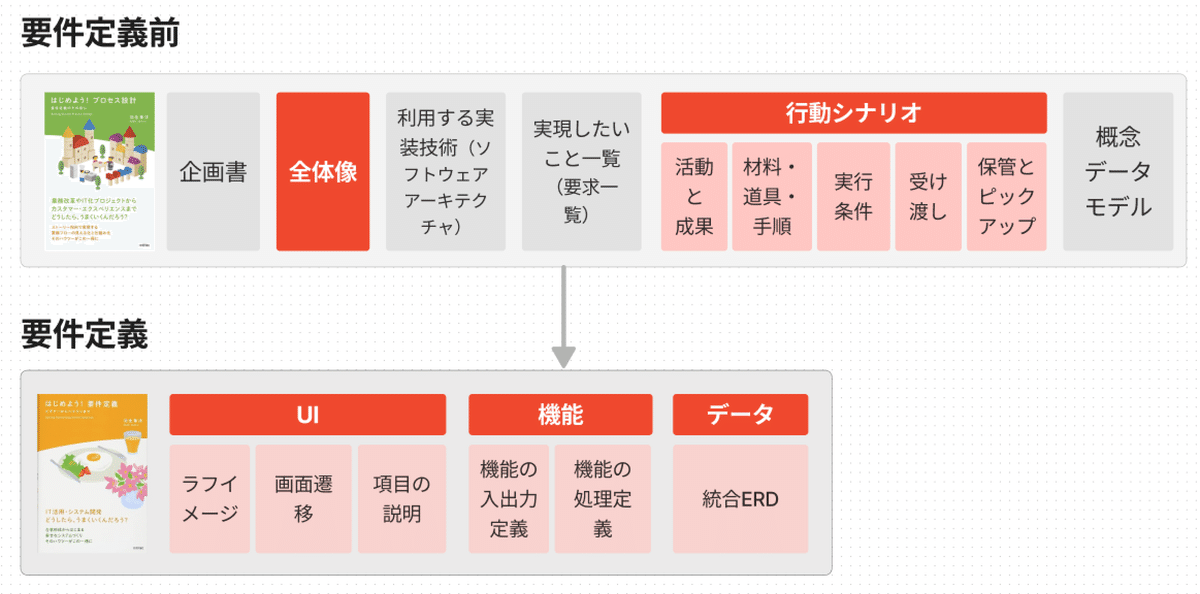
で、これをデザイナー目線で考えてみると、当然「UI・機能・データ」のうち「UI(ラフイメージ・項目・画面遷移)」作成はデザイナーがイニシアチブをとって推進していくタスクです。またその過程でどのようなUIがどのような「機能」を持ち、それがどのような「データ」を扱うのかも考えることになります。そのためには前段にあるべき体験設計の一環としてプロジェクトの「全体像」を描きそれを「行動シナリオ」に落とし込んでおかなければなりません。
……と言うわけで先程の図からこれらのタスクを抜き出したのが以下になります。

このように、本シリーズで定義されているタスクとその成果物は、ユーザー視点で理想の体験設計・サービスデザインを描き、それをUIに具現化すると言う、デザイナーの仕事にとってとても参考になる内容になっているのです。
実際の進め方
それではここからは本書で提案されている進め方を参考に、先程述べた「全体像」「行動シナリオ」「UI」「機能」「データ」を考えていくフローを解説してきます。
今回、サンプルとする企画の概要は以下です。この企画を実現するためのソフトウェア・アプリのUIデザインをこれから考えてみます。
出張申請フォーム。
社員は出張が決まれば出張内容を上司に申請し、それを上司が承認する。
社員は出張が終わればかかった経費を精算し、それを上司と経理が承認する。
1.全体像を描く
まずは企画を元に、これから作るソフトウェアの全体像を描いていきます。結局我々は何を作るんだっけ?を明らかにする作業です。
描き方としてはソフトウェアを中心に置き、その周辺にユーザーと行動を書きます。関連するシステム(データを連携する先など)もあればそれも配置しておきましょう。

2.行動シナリオを描く
続いて、そのソフトウェアが完成したらそのユーザがどのように行動するのかを時系列で可視化した行動シナリオを描きます。ちなみにこの行動シナリオですが、色々呼び名はありますがユースケースやユーザーストーリーなどと同義と思っていただいてOKです。
やり方は色々ありますが、個人的にはユーザーとソフトウェアごとにスイムレーンを用意し、それを縦に積んだ上でそれぞれの一連の行動を水平方向に描いてみるのがおすすめです。
この時意識するのはこの4つがわかるようにします。
仕事
材料
成果
イベント
つまりソフトウェアを介して人やコンピューターは仕事をしますが、仕事には成果が伴い、成果を出すための材料が必要です。そしてその仕事を行うためにはトリガー・きっかけ(イベント)があるはず、ということです。
……というわけでこちらを意識しながら描いてみたシナリオが以下です。
(緑が仕事、黄色が材料・成果、赤がイベントです)

また仕事をするのは人間だけでなくソフトウェアも同様です。ステークホルダーがいればレーンを増やし、逆にユーザーが一人だけであればレーンは2つになります。
このように行動シナリオを描くことで、ソフトウェア上でユーザーはどのように行動し仕事をするのか、時系列での大まかな流れが掴めてきました。
そして勘の良い方ならお気づきかと思いますが、この「仕事」はタスク、「材料」「成果」はオブジェクトと見なすことができます(今回で言えば「出張」がオブジェクト)。つまり、行動シナリオを描くことはお馴染みOOUIの考え方を意識し、ソフトウェア上のオブジェクトを見抜くためにも有効なのです。
3.UIを考える(ラフイメージを描く)
行動シナリオが書けたら、ここからがいよいよ要件定義のスタート。「UI・機能・データ」のうち「UI」決めていきます。
まず、シナリオを眺めながら、UIが出現する箇所を考えていきます。具体的には先程のシナリオからワークセット(ソフトウェアに対して仕事をしているところ)を抜き出し、そこで行う「仕事」の画面イメージをラフなイメージにしていきます。ここはあくまでもラフなので、PCやスマホの画面イメージ上に何となくこんな項目(ボタンやフォームやテキスト)があるはず、というレベルのイメージでOKです。
サンプルとして「出張を申請する」「出張を承認する」ワークセット画面のラフはこんな感じになります。プロジェクト関係者が見た時「あー、そうそう、こう言う感じだよね」と思ってもらい議論が弾む叩き台になっているといいでしょう。

4.UIを考える(画面内に項目を書く)
続いてはこのラフイメージを見ながら、そこにあるべきUIを構成する項目をもう少し精緻に列挙していきます。項目と言われても漠然としていますが、以下の3つの区分ごとに画面に出てくる要素、と考えてみるともう少しイメージしやすいと思います。
表示(何かを表示して読んだり見たりする項目。テキストや画像や表やグラフなど)
入力(何かの値を入れたり選んだりするための項目。テキストフィールドやセレクトボックスなど)
操作(何らかのイベントを発生させる項目。ボタンやリンクなど)
詰まるところユーザーが画面上で行うことこの3つに集約されるということですね。
サンプルとして作ってみると、例えばよくあるECサイトの商品ページの項目はこんな感じになります。

今回のケースで考えてみます。項目をわかりやすく先程のワークセット・ラフイメージの隣に置き、出張申請画面・承認画面をつくるために必要な項目を列挙してみました。

このように項目を洗い出すことで、申請画面では件名を記入し日時を記入しして申請する、詳細画面ではステータスや内容を見て承認するという、画面ごとに行う仕事の解像度が上がっていきます。
5.UIを考える(画面遷移図を作る)
このように項目を決めつつ、同時に画面間の遷移を考えていきます。項目を記載した画面同士を繋げながら、その遷移のトリガーとなるイベントも書いてきます。この作業を行っていくと、一覧→詳細の関係や、入力が必要ってことは確認や完了もいるよね、この画面のこれとこれは分けたほうがいいのでは……などなど、シナリオだけでは見えてこなかった必要となる画面やその振る舞いや抜け漏れも明らかになってくるので、その気づきを補足・補完していきます。
結果、こんな感じの画面遷移図が描けました。

ここまで考えると要件定義におけるUIは完成に近づいてきました。
6.機能を考える
UIが大まかに決まったら、次は「UI・機能・データ」のうち、「機能」を考えます。
「機能」とは要するに「仕事」のことであり、仕事とは出力と入力と処理を考えることです。リクエスト&レスポンスというコンピュータの基本ですね。
具体的には先程作成した画面遷移図を見ながら機能が出てくるところをピックアップしていきます。今回で言うと先程の画面遷移図で青い星マークをつけていルのが該当箇所で、「検索を実行する」「主張を申請する」「清算する」「清算内容を申請する」になります。
それぞれの機能について、基本的に入力は遷移図の前の画面の出力項目、出力は後の画面の入力項目が入ると考えるとイメージがつきやすくなります。その関係性を踏まえて、ではどういう処理が必要か?を考えてみたのがこちらです。

今回のソフトウェアでは出てこなかったですが、計算する時に消費税を計算するとか、最近でいえばAIにテキストで指示を出してアウトプットを返すとか、より複雑な処理になってくる場合もあります。
ちなみに処理の詳しい中身についてはプログラミングの知見が必要になるので、デザイナーだけで決めきれないところもありますが、少なくとも設計者の観点からこんな機能が必要だぞというのは当たりをつけておきたいところです。
この機能について考える段階でまた画面UIに変更点があれば、それを遷移図や項目に戻り反映していきます。
7.データについて考える
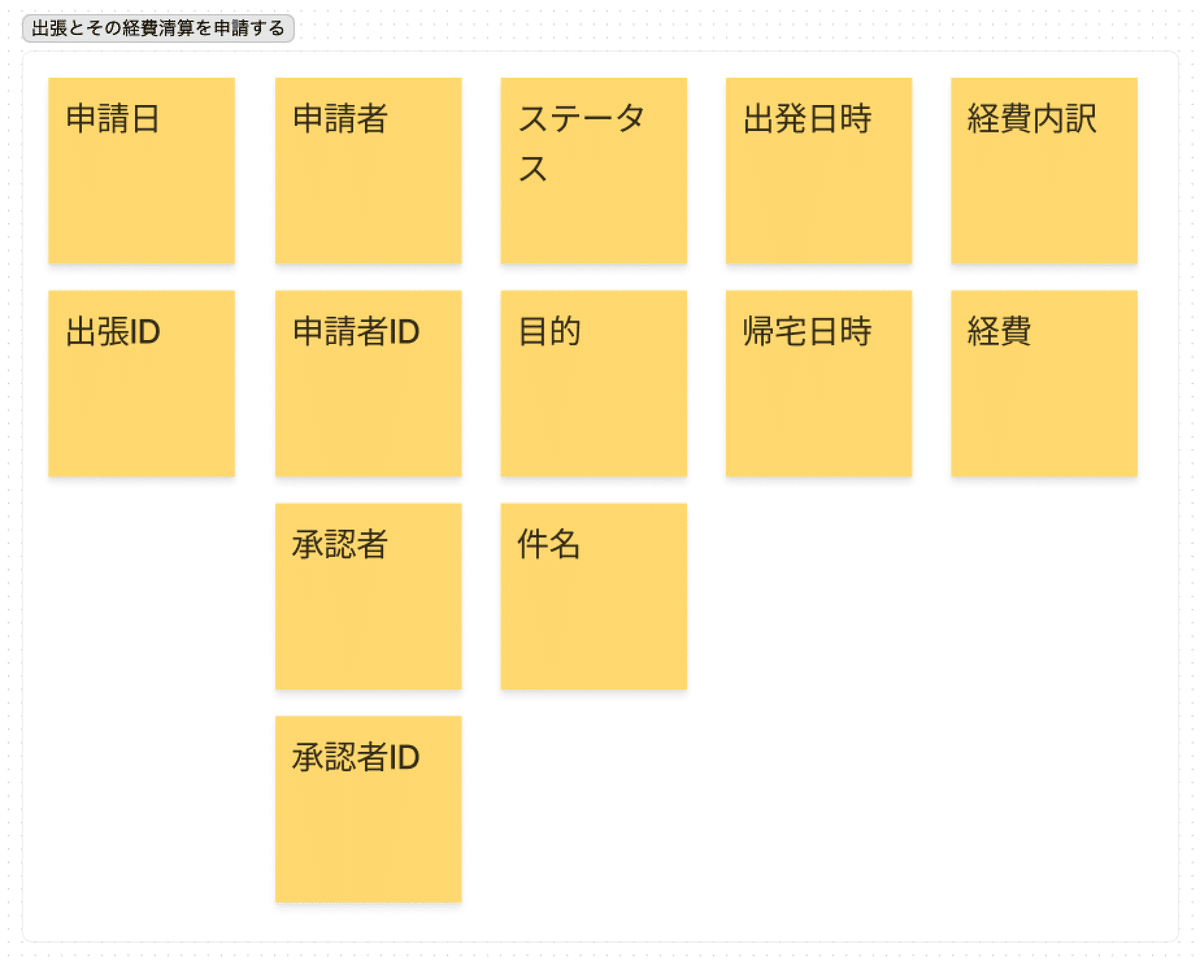
最後、「UI・機能・データ」のうち、「データ」を考えます。データを考えまとめるためには、まずはワークセットから改めて項目を書き出してみます。例えば「出張とその経費清算を申請する」というワークセットから項目を書き出してみたのはこちらです。

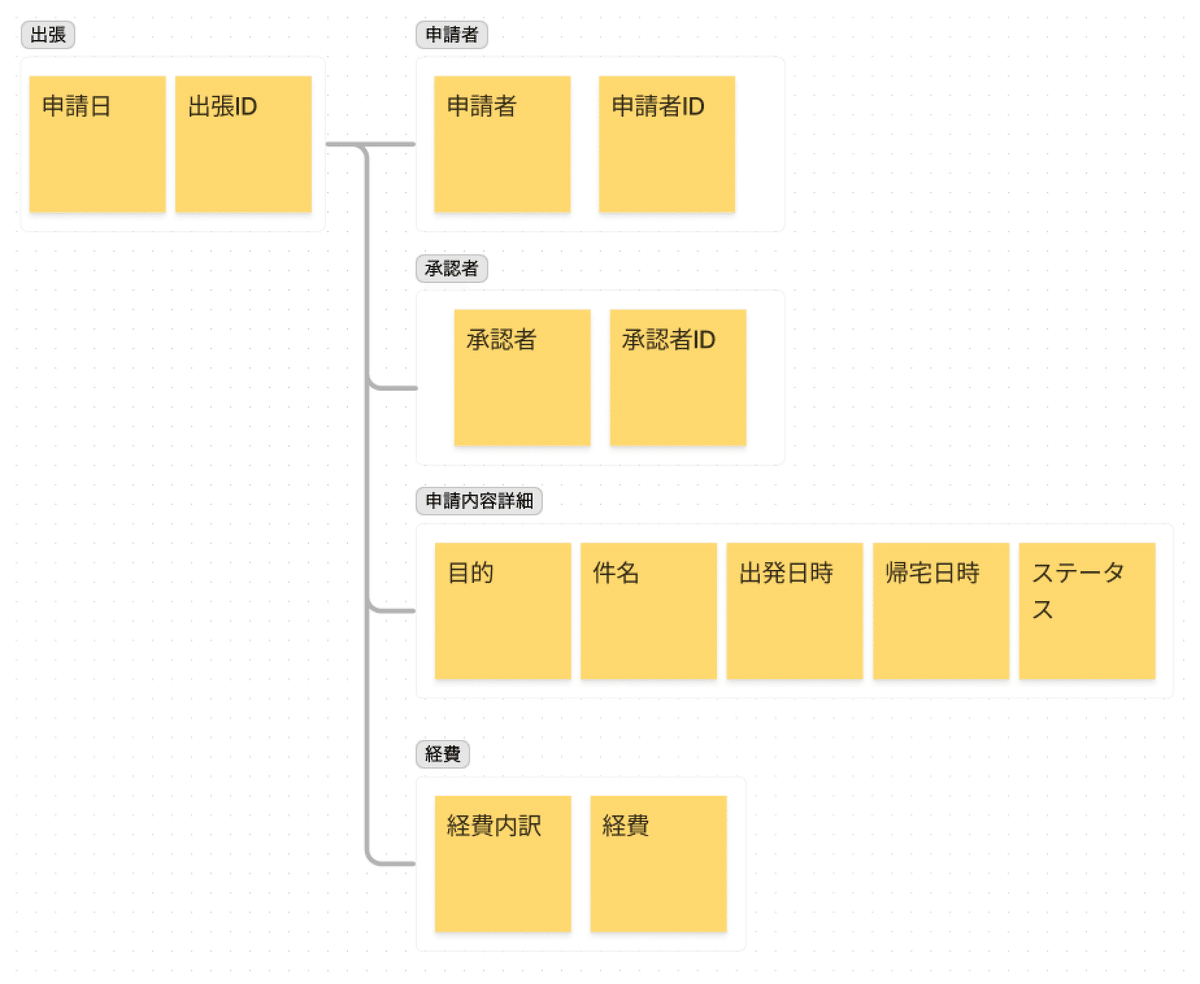
書き出してみたら、次にこれをエンティティに振り分けます。
なかなかデザイナー脳には理解が難しい「エンティティ」ですが、データをいれる「箱」のようなものと理解しておけば良いと思います。例えば「申請者氏名」と「申請者ID」は申請する人にまつわるデータという共通点があるので、これは「申請者」エンティティに入れる、といった具合です。
この時、各項目について動詞で表現できるもの(今回で言えば「出張」「精算」)、名詞で表現できるもの(今回で言えば「申請者」「承認者」)と行った分類を意識するとやりやすいです。

このようにして他のワークセットも考えてみて全体を繋げてみると、今回作るソフトウェアで扱うべきデータの図面が明らかになってきます(いわゆるERDが統合された状態)。
8.CRUDを作る
「UI・機能・データ」が出揃ったので、一応ここまでで要件定義は完了なのですが、最後にCRUDマトリックスを作り「UI・機能・データ」に不備や抜け漏れがないかチェックする工程を行います。
「CRUD」とはデータベースに必要な以下の4つの主な機能をそれぞれ頭文字で表したものです。
Create(作成)
Read(読む・見る)
Update(更新)
Delete(削除)
つまりデータは作られ、参照され、変更され、削除されるものであり、ソフトウェアの中で各データはこれらについて考えられていますか?ということですね。
縦軸に先程のエンティティ、横軸にワークセットを置いてみます。
それぞれシナリオ・遷移図を見返しながらCRUDを埋めていきます。

この図を考えてみると、RUDはできるけどどこでCをやるの?とか、今回で言えばそういや「出張内容」を削除するにはどうしたら良いんだろう?とか、そもそも「申請者」「承認者」って誰がどうやって追加するんだっけ?どこからか参照するんだっけ?といった矛盾点や不足に気づくことになります。そうするとまた画面遷移図に戻り、足りないフローや画面を追加していきます。これを繰り返すことでUI・機能・データの質が高まると言うわけです。

また「CRUD」で言うと、今回のケースのように申請者・承認者などユーザーの権限違いでデータに対するできることが分かれている場合、権限ごとにCRUDをどうさせるかのまとめも作っておくと良いでしょう。
まとめ
……というわけで、『はじめよう! 要件定義 』のガイダンスをデザイナー視点で読み解き、UIデザインを進めていく方法を具体例を交えて解説してみました。所々かいつまんでいるので、もう少し各フェーズの進め方について詳しく知りたい方は、是非本書をお読みいただくことをお勧めします。
ここまで合意できたらあとはデザイナーは設計フェーズでビジュアルデザインを施しUIを精緻化・ブラッシュアップしましょう。自分はFigmaデータの側に今回の成果物を置いたりしています。そうすると要件を抜け漏れなくデザインできるし、想定している仕様についてエンジニアへの申し送りにもなります。
意外に行動シナリオから情報設計(ビジュアルデザインの直前)までを一気呵成に解説している書籍もあまりないように思うので、この『はじめよう! 要件定義 』とそのシリーズは、データの入出力を伴う業務システムやto C アプリなどをデザインする上で大変参考になります。
デザイナー視点では気づきづらい、でもデザインに盛り込むべき勘所を理解しデータやシステムに強いデザイナーになるとっかかりとして、本書を活用してみると良いのではないでしょうか。
以下補足です。
今回のオペレーションには通常デザイナーがやるべきでないかもしれないこと(デザイナーのスキルセットではやれないこと)も含まれています。具体的には「UI・機能・データ」のうち、「機能・データ」を決めるのはデザイナーではなく、エンジニアやPMかもしれません。ただ、本文中にも述べたように「機能」「データ」に配慮することでUIや画面遷移図をより良いものにブラッシュアップすることができます。ですので、ここは広義のデザインタスクの一環として機能・データの考察もデザイナーがやっておくと良いでしょう。
『はじめよう! 要件定義 』以外のシリーズ2冊は、『はじめよう! 要件定義 』の内容をより詳しく拡充して解説してくれている本なので、全て読まなくてもはじめようシリーズのキモは理解できますが、できれば読むことをお勧めします。どちらも今回説明できなかったUIデザインのコツについてもっと深く掘り下げているので、むしろデザイナー視点で読むとまた新しい知見が得られて新鮮かと思います。
これは本書に限ったことではないですが、良書は自分の知識レベルや業務にに応じて読み直すとまた解像度が上がり、色々な視点に気づき勉強になることも多いように思います。『はじめよう! 要件定義 』も、例えば類似の要件定義にまつわる技術書やOOUIなどのUI教則本を学んだ後復習すると、より内容を深く理解でき、新しい発見があると思います。
個人的に本書の裏テーマは「現状のワイヤーフレームに物申す」だと思っています。正直、リアルなプロジェクトではただなんとなくお絵かきレベルで要素を並べただけで情報量が足りないワイヤーフレームも少なくありません(私自身もその点反省したり)。その状況を改善し、真の情報設計・UI設計を遂行するためには、行動プロセスを描きデータ・機能を考慮しながら画面遷移を描くという、本書で提案されているフローが大いに役立つことでしょう。
筆者も後書きで述べていますが、結局は画面遷移図を描こうと言うのが本書のゴールです。画面と画面の繋がりと、そこにあるイベントや機能を図示し遷移図を充実・完成させることで要件は定義されます。その視点を意識し、前後の工程に行ったり来たりする中で画面遷移図をブラッシュアップすることを意識すると良いと思います。
※本記事を執筆・公開するにあたって、出版社である技術評論社様や著者の羽生 章洋様の許可をいただいています。
