
サークルスピナーを作ってみたい!#Figma
今回はFigmaのスマートアニメを使ってサークルスピナーを作ってみたいと思います。
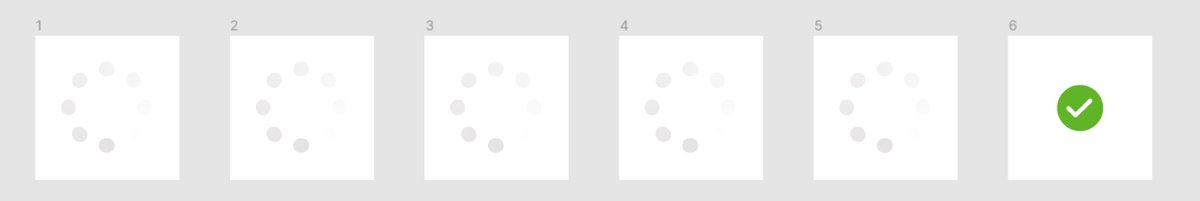
こちらが完成したものです👇
作り方
1,正方形のフレームを準備(100px)
2,スピナーを作る。
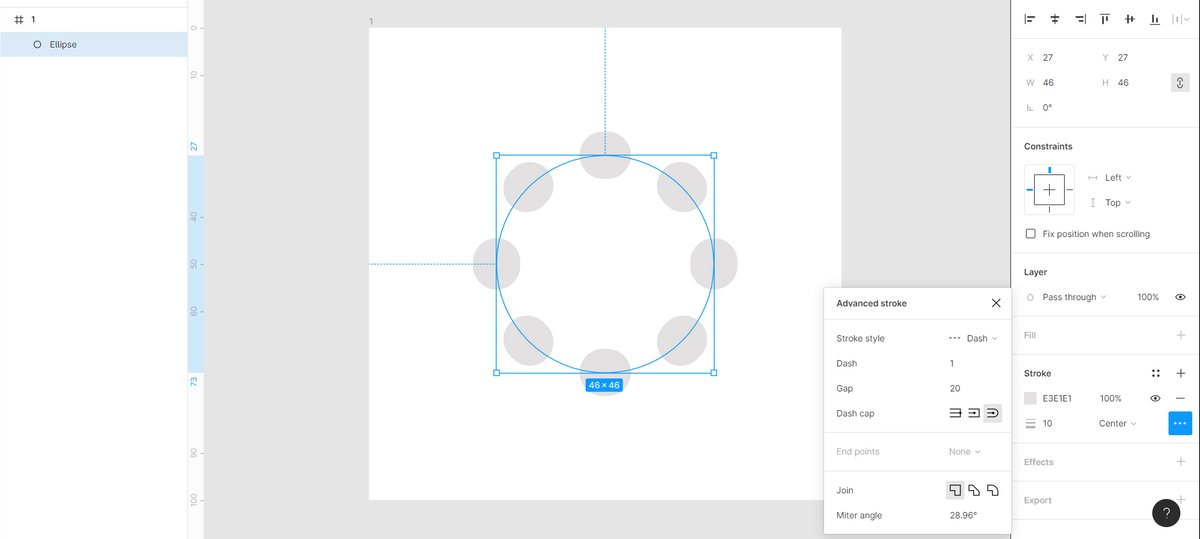
正円(53px)を描き、fillはなし。
strokeを編集。
太さ10、center、dash、dash1、gap20、dash capは一番右の丸みのあるものを選ぶ。

3, スピナーのstrokeを染める。
Angular。

4、新たなフレームを作成。
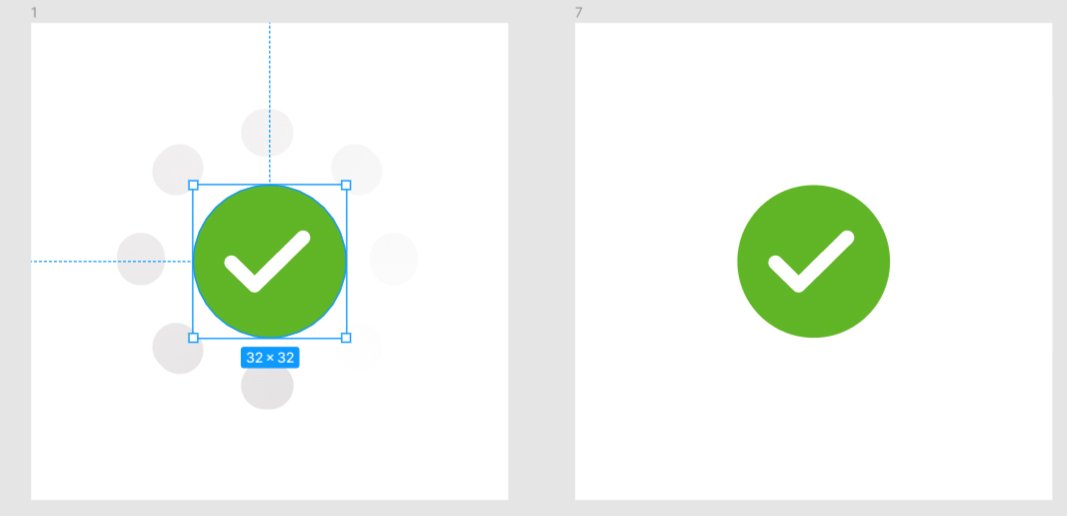
中央に正円を置く。(32px)

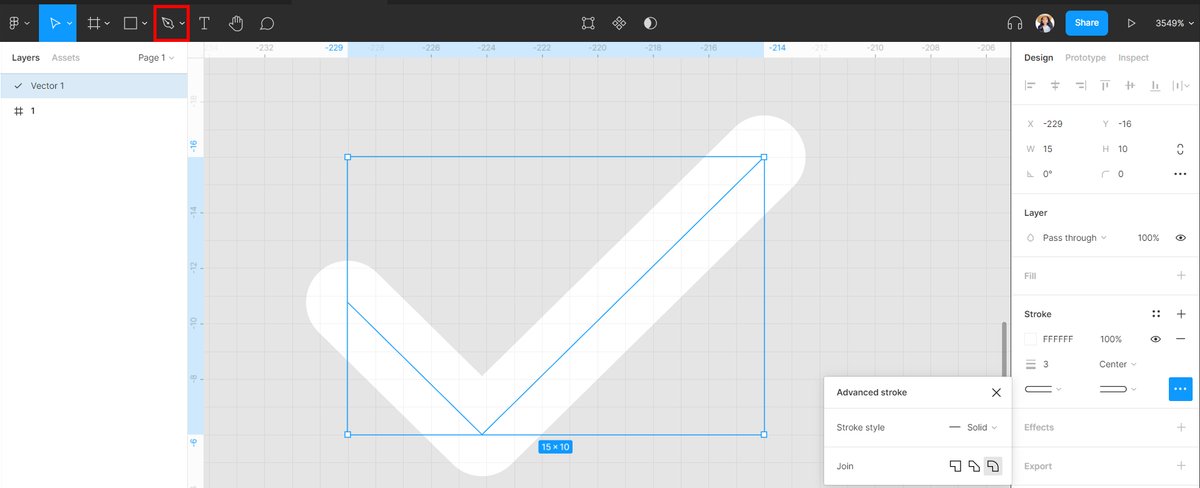
5、ペンツールを使用してチェックを作成。
fillはなし。strokeを白、太さ3、center、端は丸みのあるものを、joinも同様に丸みのあるものを選択。

6、チェックの背面に正方形(24px)を置く。
チェックと正方形を選択し右クリック。Frame selectionをクリック。

7、チェックを4で作成したフレームに置く。
チェックマークを一つのグループにする。(ctrl +G)
この段階でフレームは2つ。

8、チェックマークを最初のフレームに置く。

9、チェックの色を隠す。

10、左のフレームを4枚複製。

11、1のフレームはスピナーの色を隠す。
12、3のフレームのスピナーを90°に。

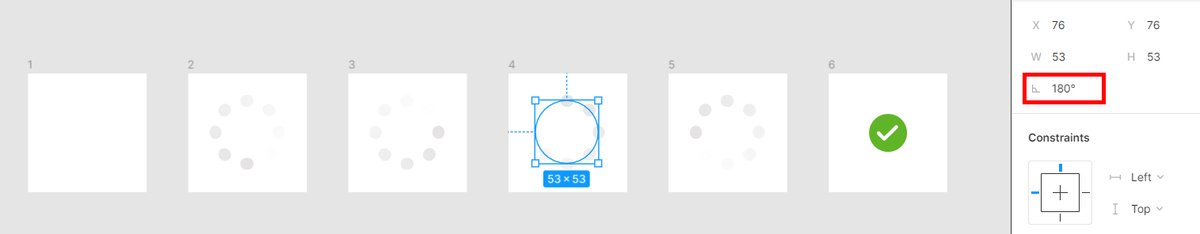
13、4のフレームを180°、5のフレームを270°に。

14、プロトタイプを設定。
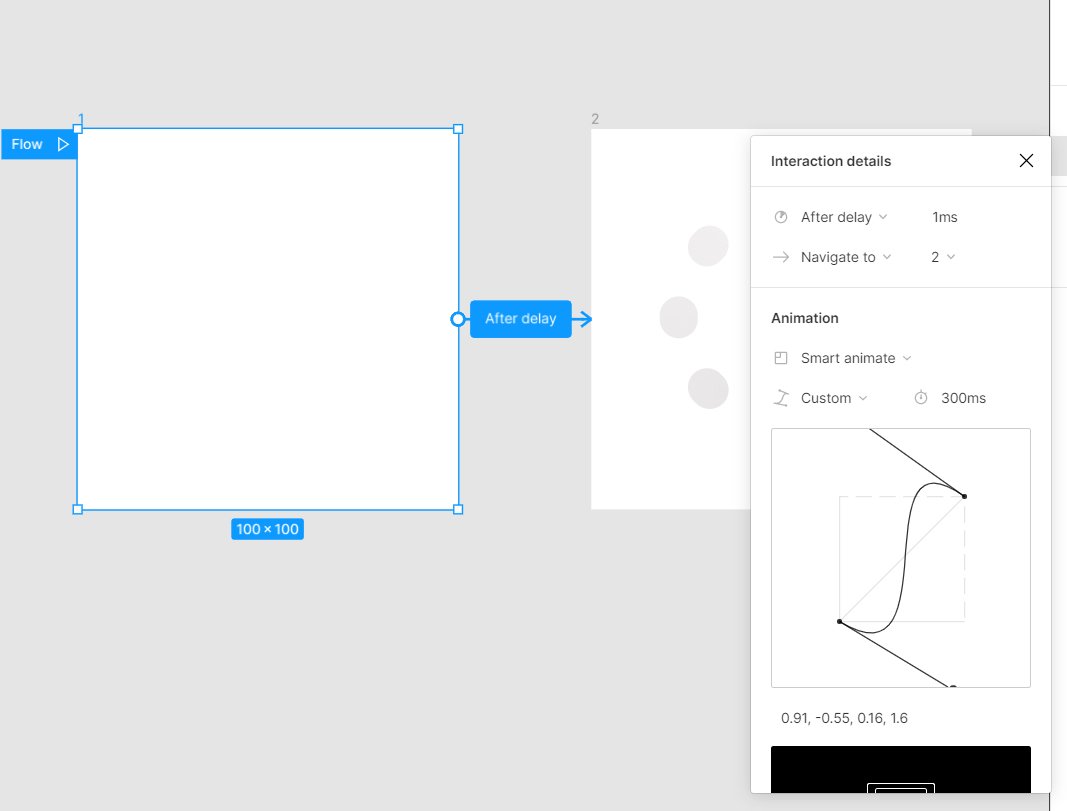
1のフレームと2のフレームの内容。
after delay 1ms
Smart animate
Custom 300ms
0.91, -0.55, 0.16, 1.6

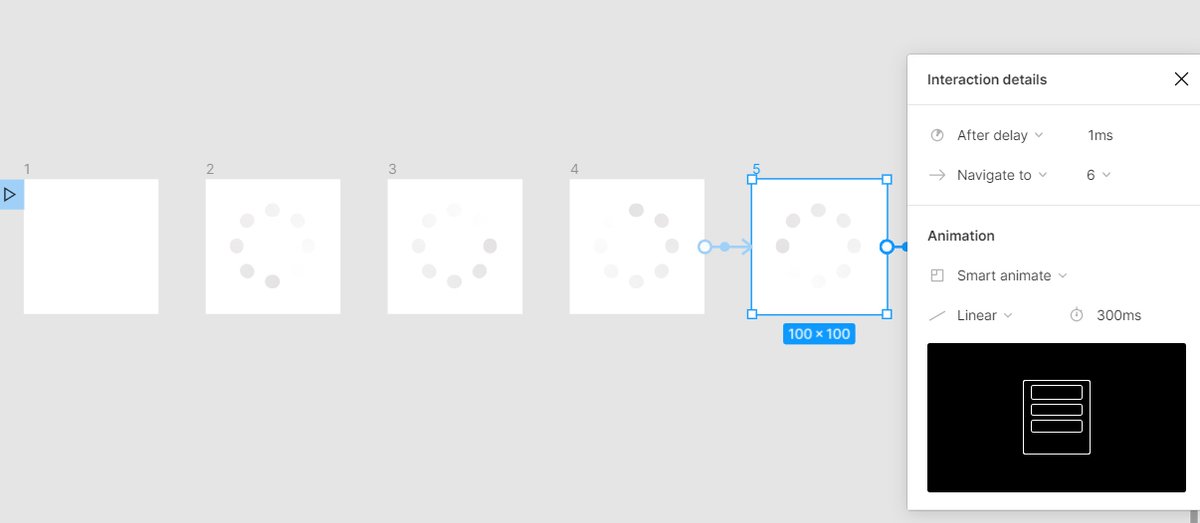
15, 2のフレームから6のフレームをつなげる。設定はこちら。
after 1ms
Smart animates
Linear 300ms

完成です!
今回のfileはfigmaでご覧いただけます👇
今回はここまでです!また次の記事でお会いしましょう~😉
Follow me here😊
Figma │Instagram | Twitter │Dribbble │ Linkedin | Notion | Portfolio
よろしければサポートお願いいたします。いただいたサポートはクリエイターとしての活動費に使わせていただきます。
