記事一覧
Github ActionsでリポジトリAからリポジトリBにプルリクエストを出す
こんにちは。
私は普段はメーカーでUIデザインを担当しています。
この記事はGithub ActionsもGithub Appsも使ったこともない、汚いおじさんデザイナーが備忘録として書いているメモです。
間違っていたり、もっといい方法があったりするかもしれません。
何がしたいのか
社内には複数のアプリ(プロダクト)があり日々開発が進んでいます。
こちらの記事でも書きましたが、社内のアプリに
Figma REST APIを使ってアイコンの書き出しを自動化する
こんにちは。私は普段はUIデザイナーとしてデザイン業務を行っています。
社内には複数のプロダクトが存在し、それぞれプロジェクトチームがあり、
デザイナーもエンジニアもメンバーが異なります。
ただし、社内のプロダクトの為一定のデザイン基調は合わせる必要がありますが、スケジュールがタイトなこともあり、細かな違いが出ることは多いです。
具体的に言うと、プロダクト横断して共通のボタンが、プロダクトや
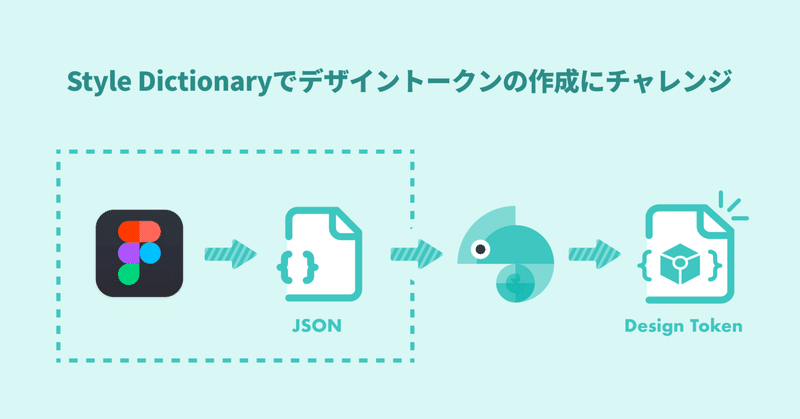
Style Dictionaryでデザイントークンの作成にチャレンジ
現在、私は自社プロダクトのデザイン業務に携わっています。
プロダクトは自分が担当しているもの以外にも複数ある為、その他の兄弟プロダクトと一貫したユーザー体験ができるように意識する必要があります。
しかし開発が進むと色が少し違ったり、フォントサイズやマージンが異なるなど…iOSやAndorid、Webなどのプラットフォームごとに微妙に異なるUIが生まれてしまいます(仕方がないことですが)。
そこ
Figmaのレイヤー周りでよく使う機能と、最近覚えたことのメモ
レイヤー周りでよく使う機能と、最近覚えた少々のメモです。
レイヤーの名前を一括変換レイヤーの名前を一括で変換する方法です。
ショートカットは「Cmd + R」(Mac)です。
Match(optional)に正規表現が使えるようで、選択中のファイルの中から特定の文字列だけリネームすることもできるようでした。
詳しくはこちら。
オブジェクトの表示、非表示を切り替える選択中のレイヤーの表示非表示
TouchDesignerでデザインパーツを作る
TouchDesignerをご存知でしょうか。
TouchDesignerは、ノードベースのヴィジュアルプログラミングツールです。
オペレーターと呼ばれるプログラムのモジュールをつなげることで、コードを書かなくてもビジュアルプログラミングができる開発環境です。
もちろんプログラミングを書くこともできます。
表現自体は色々できるみたいなのですが、リアルタイムで操作する映像表現などによく使われるみ
Figmaのテキストまわりで知ってて当たり前そうなんだけど知らなかったこと
テキストボックスのサイズを変更するとボックスサイズが固定された場合の対処当たり前なんですが、テキストボックスのサイズを変更すると、変更後のサイズで固定されます。その為テキストの量を変更すると、
テキストが、ボックスからはみ出てしまう場合があります。
テキストボックスのサイズを固定からAutoにするには、以下の設定に変更します。
テキストの上下にスペースができた場合の対処和文の場合?テキストの上
FigmaのArtboard Studio Mockupsで モックアップを簡単に作ってみる
UIやロゴなどをデザインする際に、実際に使われた場合のイメージをしやすくする為、スマートフォンの実機や名刺などのイメージを利用したモックアップを作る場合があります。
その際にFigmaのプラグインにある、Artboard Studio Mockupsを利用すると便利そうです。
Artboard Studio Mockupsはその名の通り、モックアップ画像を作成する為のサービスです。
こちらがF