
Figmaのテキストまわりで知ってて当たり前そうなんだけど知らなかったこと
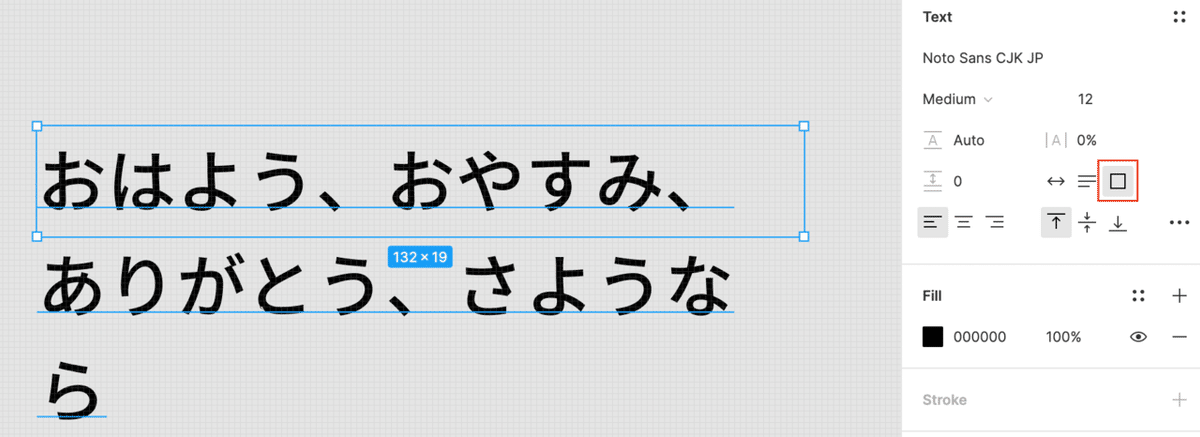
テキストボックスのサイズを変更するとボックスサイズが固定された場合の対処
当たり前なんですが、テキストボックスのサイズを変更すると、変更後のサイズで固定されます。その為テキストの量を変更すると、
テキストが、ボックスからはみ出てしまう場合があります。

テキストボックスのサイズを固定からAutoにするには、以下の設定に変更します。

テキストの上下にスペースができた場合の対処
和文の場合?テキストの上下に余分なスペースができます。

スペースを無くす場合は、Line heightをフォントサイズと同じにします。
ただ、Line heightをフォントサイズと同じにするとラインスペーシングが詰まり過ぎてしまいます。

そこで、Paragraph spacingで調整します。

フォントをプレビューする
Figmaのフォントリストは、フォントのスタイルが視覚的にわからないので「Font Preview」プラグインを利用するとわかりやすいです。

似たもので、Better Font Pickerというのもあるみたいです。
テキストをアウトランにする
illustratorなどでよくやるテキストのアウトライン化です。
ツールバーの「Object > Outline Stroke」、ショートカットは「コマンド + Shift + O(Macの場合)」です。

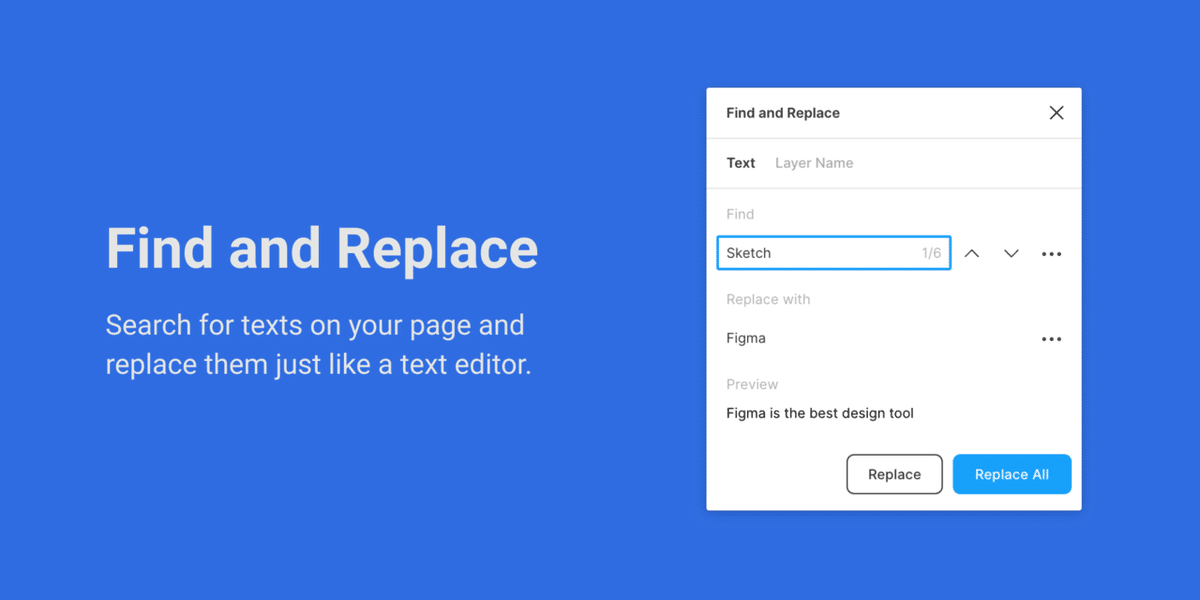
フォントを検索・置換する
Find and Replaceプラグインは
ファイルのテキストを検索したり、置換できたりする便利なプラグインです。

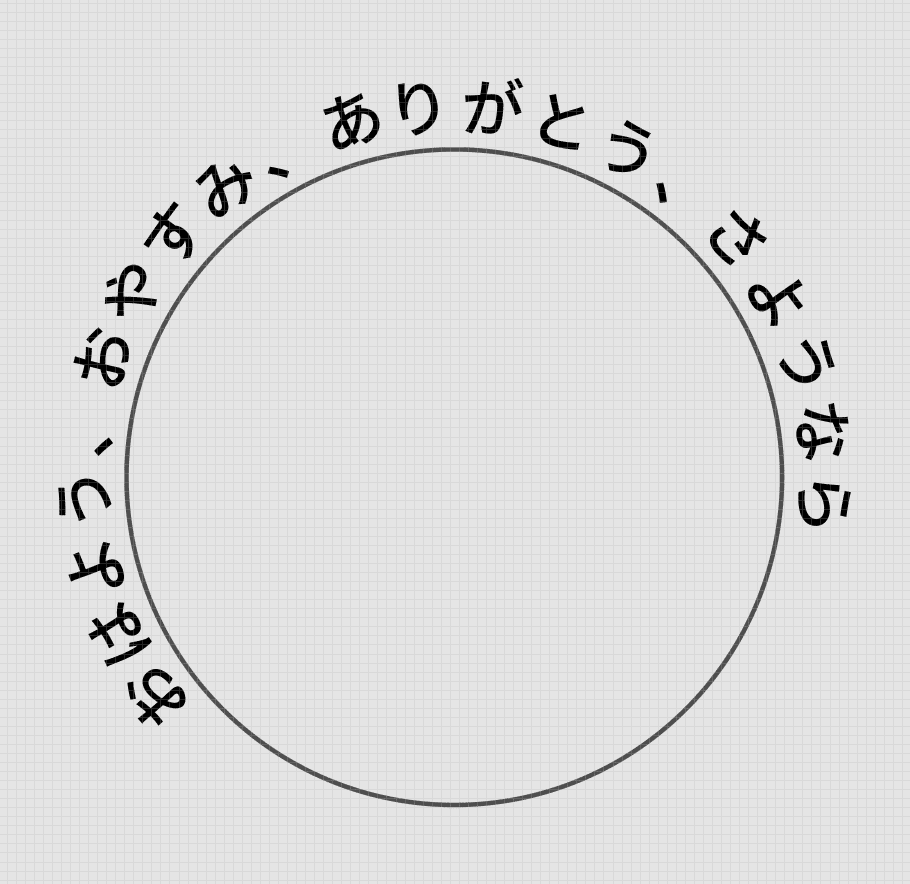
パスに沿ってテキストを並べる
illustratorなどでもある機能ですが、To Pathプラグインを利用すればFigmaでもできるようでした。

テキストだけではなく、オブジェクトも並べることができます。
まとめ
テキスト周りは、まだまだillustratorが扱いやすい印象でした。
ただFigmaもプラグインを利用することで色々便利に使えそうです。
この記事が気に入ったらサポートをしてみませんか?
