
FigmaのArtboard Studio Mockupsで モックアップを簡単に作ってみる
UIやロゴなどをデザインする際に、実際に使われた場合のイメージをしやすくする為、スマートフォンの実機や名刺などのイメージを利用したモックアップを作る場合があります。
その際にFigmaのプラグインにある、Artboard Studio Mockupsを利用すると便利そうです。
Artboard Studio Mockupsはその名の通り、モックアップ画像を作成する為のサービスです。
こちらがFigma用にプラグインを用意してくれているようなので、使ってみたいと思います。
利用方法
まずは、プラグインをインストールします。

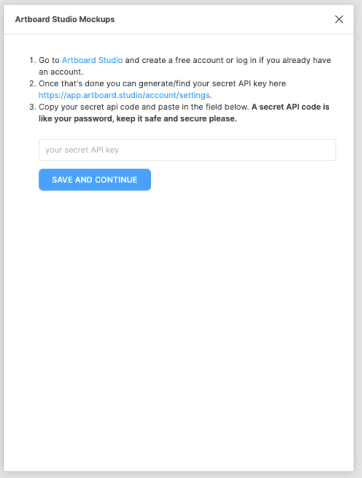
次にプラグインを実行すると、モーダルが表示されるので、案内に従って、以下の手順を行います。
①アカウントを作成
②API keyを作成
③API keyを設定

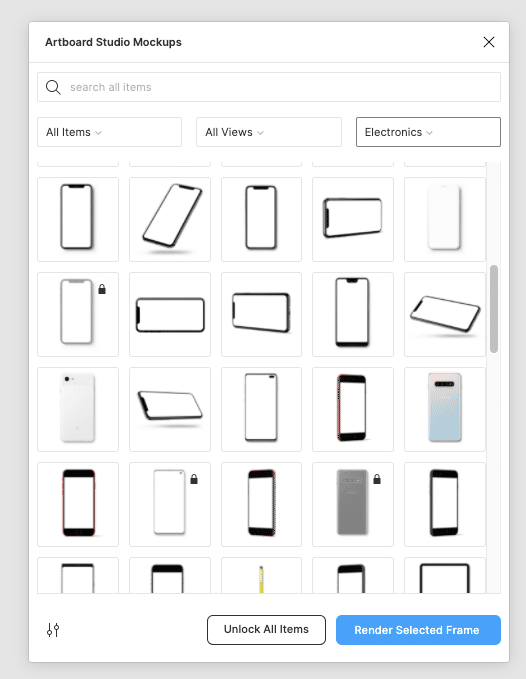
利用する準備ができたら、プラグインを起動後に、モックのサンプルを選択します。
有料のサンプルもありますが、スマートフォンや、PCなどよく使うモックは無料で利用できました。

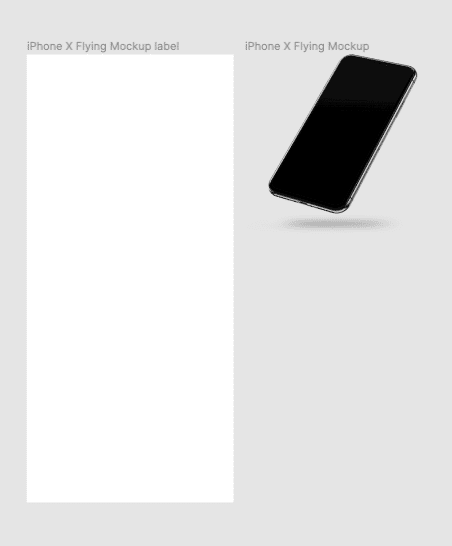
モックを選択すると、画面上に空のFrameと、モックが表示されます。

試しに、Frameに色を設定して「Render Selected Frame」のボタンを押してみます。

モックにFrameに設定した色が反映されました。
なんでかわかりませんがすごいです!

画像やテキストもいい感じで表示してくれます。
以前は、photoshopやillustratorを利用していましたが、Figmaで全て行えるの嬉しいです。そして簡単!!

まとめ
細かい調整はできなそうですが、手早くモックアップを作るときはとても便利です。何よりFigmaで完結するのが最高です。
無料で利用できるモックも沢山あるので、色々試してみたいと思います。

この記事が気に入ったらサポートをしてみませんか?
