
【上級】デザインカンプからのコーディング実践演習【WordPress実案件レベル】
2024.03.15 上級課題を完全に刷新しました!
こんにちは、フリーランスのWeb制作者として6年ほど活動しているしょーごです。
この度コーディング上級課題を刷新し、新デザインで、更に納期チャレンジ機能もつけて新しくリリースしました。

この課題をこなして基準を満たして合格が貰えれば、もう怖いものなしで、最高のポートフォリオも準備できます!
最新課題についてYouTubeでも解説!
動画では19:00より上級編の解説をしています。
上級課題の位置づけ
一連のコーディング課題の中での上級課題の位置づけは以下の画像の通りです。

以下の独学ロードマップにも取り込みました。
とにかく、実案件レベルでポートフォリオとして高く評価されるものを追求しました。
上級編のリニューアルポイント

以前よりもデザインのレベルも仕様も分量もレベルアップした
以前の上級デザインでは、デザインのフレーム枚数は9枚でした。

サイトの題材としては英語資格のスクール(TOEFL)でした。
一方、新課題の方では「ITコンサルファームの採用サイト」を構築していただきます。
デザインカンプ内のフレーム数は、なんと18枚と、前作の倍あります。

サイト構成は以下の感じ。

仕様書も前回のよりしっかり描かれてますし、トップページのスマホデザインも用意しています。
ページ枚数事態が単純に実案件でよくあるレベルまで増やした結果、このボリュームになりました。
上級課題の特徴・身につく力

コーディング力とスピード
先に紹介したように、大量のページをコーディングしていただきます。
しかもこの後紹介しますが、「コーディングの初稿提出に期限」があり、かつ「初稿ミスの数が10個以内」が合格の目安なので、
緊張感を持って実案件のように取り組んでいただけます。
よくある絶妙なレベルの仕様
例えば以下の部分は、カスタム投稿の記事一覧をスライダー形式で表示させます。

お問い合わせ機能も実装します。

スタッフ詳細ページでは、カスタム投稿の「スタッフ管理」から入稿したものがデザインのように反映されるようにします(各スタッフページにカスタムフィールドでデータを持たせます)

完走者の声
新課題の感想を順次掲載していきます。
是非ツイートしてください!笑
ポートフォリオ利用可能【新課題はオリジナル化不要】
新課題はポートフォリオの被りが暫く起きないので、そのままご利用いただけます。
一年が経過した段階でデザインの刷新を今後も行い、ポートフォリオの被り問題を解消していきます。
以前Engressを終えた方へ
以前にEngressを提出頂いた方には、追加料金で二作品目として取り組んでいただけます。
正直料金を支払わなくても取り組めてしまいますが、レビューは支払いのあった方のみに行い、ポートフォリオは必ずレビューを受けたものだけ利用していただきます!
レビューを受けていない雑なものが営業で使われると、課題の評判の既存にも繋がるので、ご協力くださいませ🙇♂️
このコーディング課題の特徴

【❶プロからのレビューが受けられる】
私の出しているコーディング課題は、中級から基本的に全てレビューをつけています。
それも一回だけでなく、各課題二回受けることが可能です。
これにより、きれいな状態でポートフォリオとして活用できますし、自分で気づかないポイントに気づくことができます。
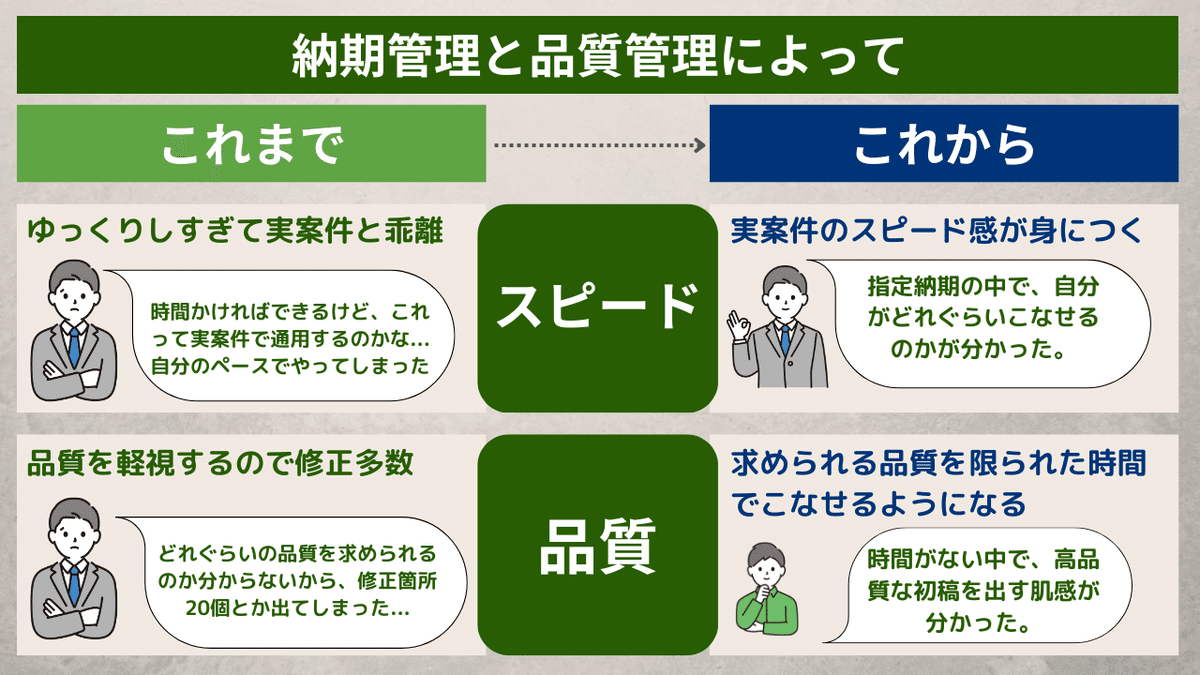
【❷納期と品質で合否判定が出る】

課題に取り組む際に、最初に「開始宣言」をフォームから出していただきます。
上級課題の場合、24日間で初稿を出していただきます。
さらに、初稿を提出頂いた段階で修正点が10個以内だったら、実務レベルで合格です。
つまり、実務レベルの「スピードと質」を圧倒的に意識できるようになります。
絶対に合格しなければならないわけではありません。あくまでご自身の現時点でのスピード感などを測って頂くのが目的なので、合格・不合格で何かがあるわけではありません。
表示確認特典の価値

本コーディングシリーズの最も付加価値が高い部分です。
このコーディング教材シリーズでは初級編以外に表示確認特典をつけています。これには明確な理由が存在するのです。
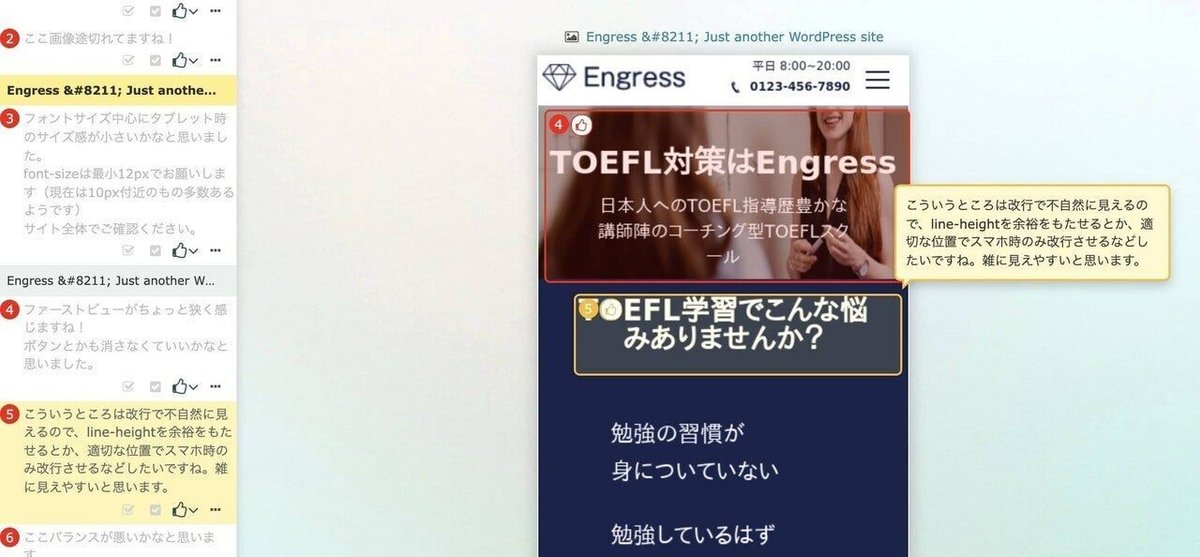
表示崩れポートフォリオ多すぎ問題
私と同時期にフリーランスになった人や先輩エンジニア、教え子の多くは既にディレクターやマーケター、起業された方、案件にあふれる人気コーダーデザイナーなど発注者側にも回っています。
彼らにも駆け出しエンジニアから営業メッセージが多く届くようです。
その中で最近多く聞く言葉があります。
添付のポートフォリオがぱっと見でズレてる人が多すぎる
自分が思っている以上にデザインの崩れは気になるものです。
しかし、フリーランスとして活動している人に自分の表示確認をお願いするのもハードルは高いです。
この規模の課題の場合、どんなに安くても¥5,000~が相場でしょうし、大半の人はいきなりポートフォリオにして営業し、そして「お断り、もしくは返信なし」になってしまうのだと思います。
そこに問題意識を持ったこのnoteでは、この料金で「表示確認特典」までつけているので、ポートフォリオ崩れの問題を解消することができます。
表示確認特典に価値を感じられた方は、このnote,確実に「買い」だと思います。

コーディング課題の進み方

レビュー返しは爆速!!



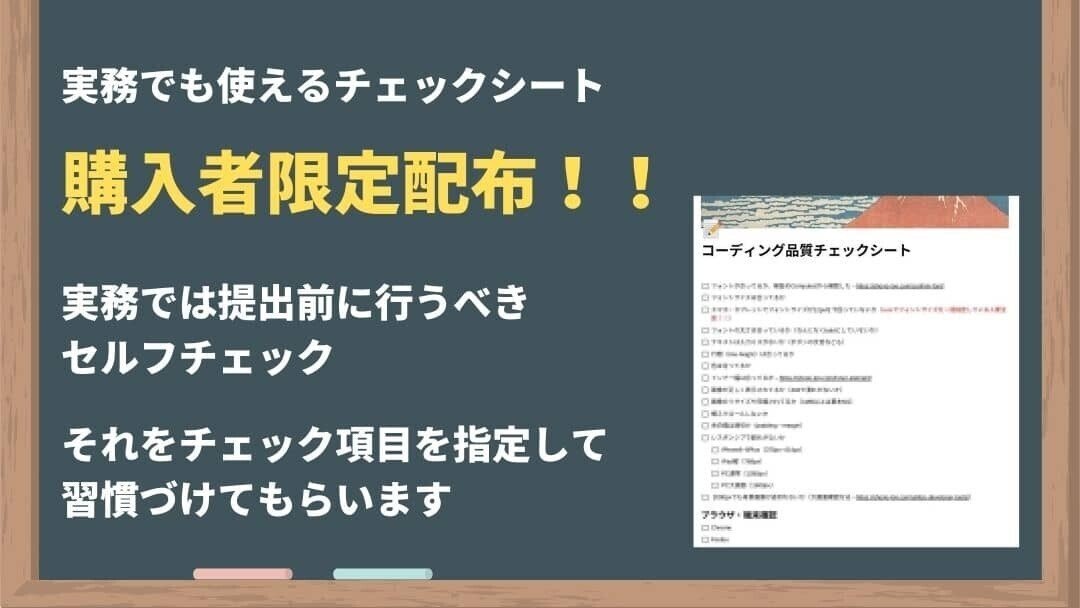
実務でも使えるセルフチェックシート無料プレゼント!!

各教材ごとにチェック項目を指定しているので、セルフチェックの手法を学ぶことができます。
セルフチェック→表示確認の二段構えでクオリティの高いポートフォリオを準備することが可能になります。
料金
デザイン・企画の作成にかなり時間がかかったのと、上記特典に付き、初級編中級編より価格は上がっております。
ただ、コスト以上の価値は確実にありますし、この教材を終えられたら就職転職にも有効ですし、完走できれば人生を変えるほどのインパクトがあると思います。
実案件を前に怖くて踏み出せない全あなたへ
私も実案件が全くイメージできずに、案件獲得に動くのがこわかった記憶があります。「実案件を想定した教材があればいいのに」という思いを今回形にしました。
大丈夫です。今回の課題は「実案件レベル」なので、完走していただいて私のレビューで合格が出れば、それは納品と同じようなものです(その代わり難しいのでかなりググることになると思います笑)
もしあなたがまだ「実案件を前に尻込みをしている」状態であるなら、この教材があなたの助けとなるはずです。
注意点
購入前に以下の注意点をご確認下さい。
・模範解答はありません。
・技術的な質問ができません。
その代わり、この価格での提供ができています。こちらを確認した方のみご購入ください。
よくある質問
Q1:表示確認2回でクリアできなくてもポートフォリオとして活用可能でしょうか?
A1:可能です。その場合はセルフチェックで各自の判断で公開お願いします。
*表示確認は初級Ex以降の特典です。
Q2 :表示確認はどれぐらいの期間で返ってくるのでしょうか?
A2:通常3日以内です。それ以上経っても返信のない場合はメールが届いていない可能性があるので再送いただければと思います。
Q3;表示確認はどのように行われますか?
A3:MONJI、AUNで視覚的にわかりやすく行っております。
Q4:技術的にわからない部分を質問できますか?
A4:質問はお受けしておりませんm(_ _)m
その代わり完走された方のサイトを掲載予定です。
Q5:納期や修正項目が規定を超えてても、ポートフォリオ利用できますか?
A5:問題ないです。
Q6:既に以前のデザインのを取り組んでますが、追加料金が必要ですか?
A6:旧デザインのレビューをまだ受けてない場合は、追加料金無しで新デザインに取り組めますが、いずれにしても、無料レビューは旧デザインか、新デザインのどちらか一方のみになります。
既にEngressをレビュー済みの場合、支払いリンクよりお支払いを確認した方にのみ新課題のレビュー&ポートフォリオ利用を許可しています。
Q7:公開するサーバーの指定はありますか?
A7:特にないですが、おすすめはあります。「サーバー契約→サイト公開」まで解説した記事リンクを置いているので、手順通りに進めれば決して難しくありません。
購入の際は中級Ex、上級、Photoshop編3つをまとめた「即戦力パック」が超お得!
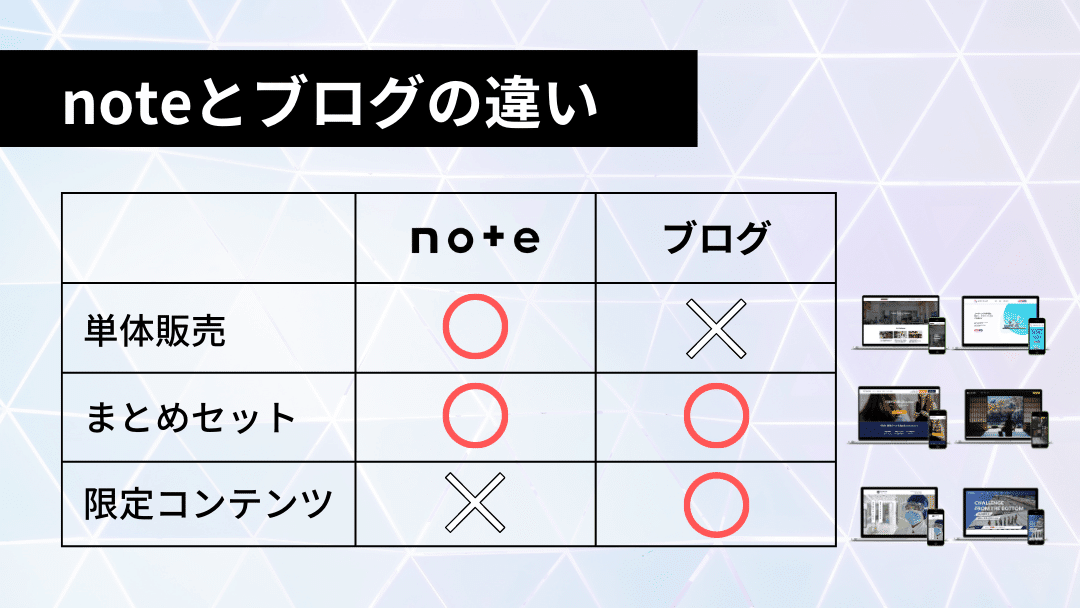
コーディング課題はnote以外にブログでも販売しています。

ブログではnoteと違い単体販売していない変わりに、限定コンテンツをプレゼントしています。
中級ExもPhotoshop編も、静的な部分は上級より難しいので、かなり良い訓練になりますよ!
過去の自分が知りたかった、欲していたものを発信する、その信念で活動しています。たくさん遠回りもしてきました。そんな過去の自分を助けにいく。 もしよろしければ応援頂けますと幸いです!↓

